
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.
Muchos otros estudiantes vinieron y me preguntaron cómo sortear los firewalls y los proxies. La gente de TI en la escuela se está volviendo más inteligente con los estudiantes que usan proxies. Pensé en este tema durante algún tiempo y tengo una solución. ¿Por qué no crear sus propias páginas web con applets para chatear, etc.? Este nuevo enfoque no requerirá un servidor proxy que pueda bloquearse y rastrearse. Hasta ahora, solo se podía usar para charlar, pero tal vez a alguien se le ocurriera un nuevo subprograma.
Paso 1: ¡PIENSA

No podría enfatizar esto lo suficiente. Si no quiere que lo atrapen, piense. Cuando la gente de TI se entere de este nuevo tipo de elusión, también se bloqueará. Primero, vaya a un sitio web que sea legal y que se use mucho. ¡Pensar! ¿Deberías usar esa página de inicio que el profesor te preguntará por qué no has progresado (has estado en esa página durante horas)? ¿Será la barra de desplazamiento de una página más grande que debería revelar su secreto (la página de inicio de Google no tiene ni debería tener una barra de desplazamiento ya que es una página)? ¿Debería utilizar la página de inicio o un artículo (para que un profesor piense que está trabajando)? Finalmente, ¿la página web incluye algo que será difícil de duplicar visualmente sin conexión? En segundo lugar, una vez que haya elegido su página web, cree su copia sin conexión. Si tiene Internet Explorer 6, haga clic en Ver y luego en Fuente. Se abrirá una aplicación de Bloc de notas con codificación HTML. En la ventana del Bloc de notas, haga clic en Archivo y luego en Guardar como. Guarde el archivo en una memoria USB o CD-RW. Puede aprender HTML (no recomendado para la mayoría) o puede utilizar un software de creación. Se puede utilizar Microsoft Word. Incluso si copia la página y la edita manualmente, tendrá que copiar manualmente las imágenes y cambiar el origen de las mismas. Si usa algo para editar la página, asegúrese de que los tipos de archivo sean compatibles. Es posible que deba aprender nuevas habilidades o dejar que los nerds las hagan y distribuyan. Tu objetivo es crear una página web que sea visualmente igual.
Paso 2: Código:

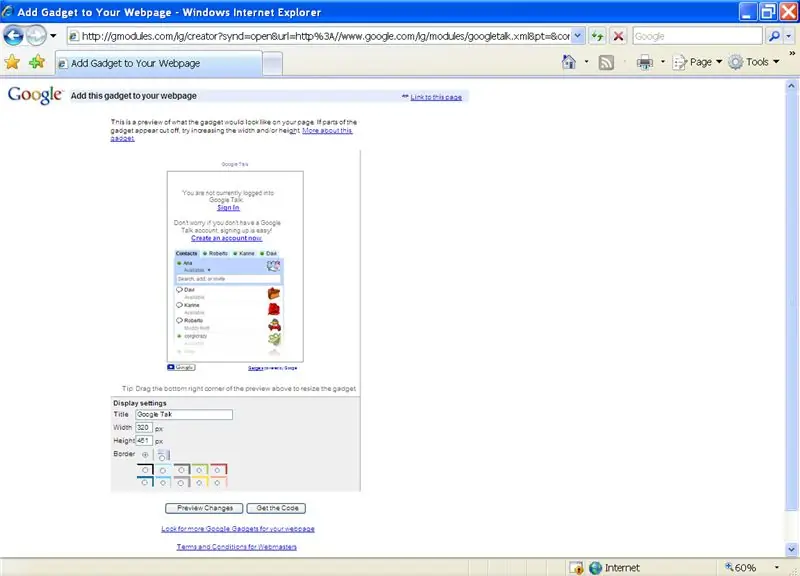
Estoy seguro de que todo el mundo le enviará un correo electrónico como loco al nerd local para que codifique la página. Ojalá no te metieras con ellos ahora, ¿eh? De todos modos, aquí va. Ahora desea tener una buena página web que se visite con frecuencia y no se cuestione ahora sin conexión. Bien, el paso final y hasta ahora más fácil … Finalmente, estamos listos para agregar el script que le permitirá enviar mensajes instantáneos. Vaya a http: www.google.com/talk/. Busque el enlace de Google Talk Gadget y haga clic en él. En la parte inferior, puede seleccionar cambios en la apariencia del guión. Haga clic en el enlace Obtener código. Copie el código en el cuadro de texto que aparece. Abra su página web con el Bloc de notas y coloque manualmente el código en algún lugar después de la etiqueta y antes de la etiqueta. El lugar donde coloque el texto afecta directamente dónde se mostrará. Recuerde que el código HTML se muestra de izquierda a derecha, de arriba a abajo. Si la secuencia de comandos se coloca dentro de otra secuencia de comandos, no se puede mostrar correctamente. Sugiero poner el guión al final. Puede desplazarse hacia abajo hasta él. Ten cuidado…
Paso 3: Ghostzilla
Ghostzilla es una herramienta que conozco desde hace unos meses. Sin embargo, he estado demasiado ocupado para probarlo. Alguien debería escribir un Instructable al respecto. Tengo un nuevo horario escolar y de trabajo, por lo que mi tiempo libre se destina a la tarea y los amigos.
Recomendado:
¡Nuevo proxy Siri / Spire 100% funcional !: 7 pasos

¡Nuevo proxy Siri / Spire 100% funcional !: En mi primer instructable, el proxy siri / spire original que te di fue cancelado. Le di uno menos valioso, ¡pero ahora encontré uno nuevo y sorprendente! Es un poco confuso, así que trata de tener paciencia conmigo. Le daré instrucciones detalladas paso a paso
Configuración de Raspberry Pi para un servidor proxy: 6 pasos

Configuración de Raspberry Pi para un servidor proxy: si desea que su Raspberry Pi acceda a Internet a través de un servidor proxy, deberá configurar su Pi para usar el servidor antes de poder acceder a Internet. Hay dos métodos mediante los cuales puede configurar el servidor proxy. Pero, sin embargo, en el primer m
Agregar servidor MC a FireWall: 12 pasos

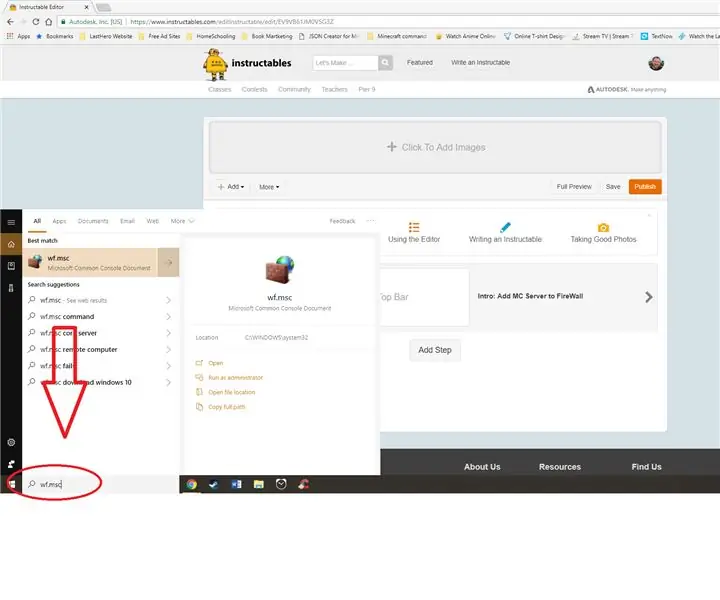
Agregue MC Server a FireWall: 1. Escriba " wf.msc " en la barra de búsqueda a la izquierda de la barra de tareas. Vaya al Panel de control, abra el Firewall de Windows (Defender) y seleccione Configuración avanzada en el menú de la izquierda
Cómo: configurar un firewall de máquina virtual IPCop para proteger su host de Windows (¡gratis!): 5 pasos

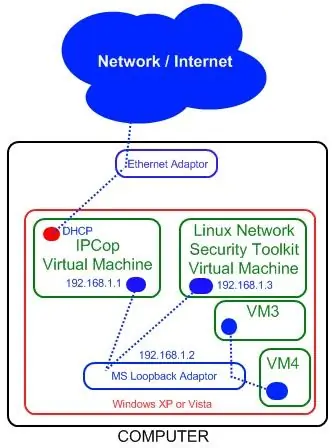
Cómo: Configurar un firewall de máquina virtual IPCop para proteger su host de Windows (¡gratis!): Resumen: El objetivo de este proyecto es usar IpCop (distribución gratuita de Linux) en una máquina virtual para proteger un sistema host de Windows en cualquier red. IpCop es un cortafuegos basado en Linux muy potente con funciones avanzadas como: VPN, NAT, detección de intrusiones
Cómo hacer una copia de seguridad de un firewall Netscreen: 8 pasos

Cómo hacer una copia de seguridad de un firewall Netscreen: este instructivo muestra un script que se puede usar para automatizar las copias de seguridad de un firewall Netscreen que ejecuta ScreenOS
