
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Las imágenes en Instructables tienen una función en la que aparecen texto cuando mueves el mouse sobre las regiones delineadas de las imágenes. Se utiliza para etiquetar partes particularmente interesantes de la imagen. Es una característica bastante agradable y alguien preguntó exactamente cómo se hace, así que aquí hay un instructivo.:-)
Desafortunadamente, este Instructable es en su mayoría obsoleto
Paso 1: punto de partida

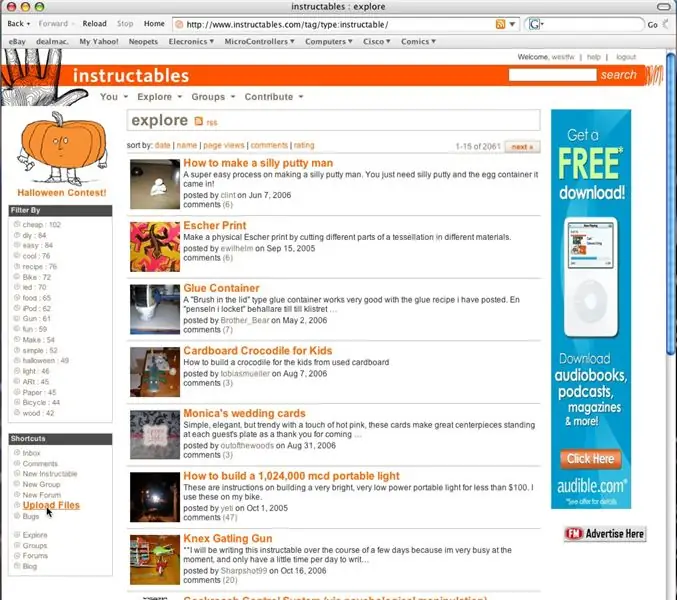
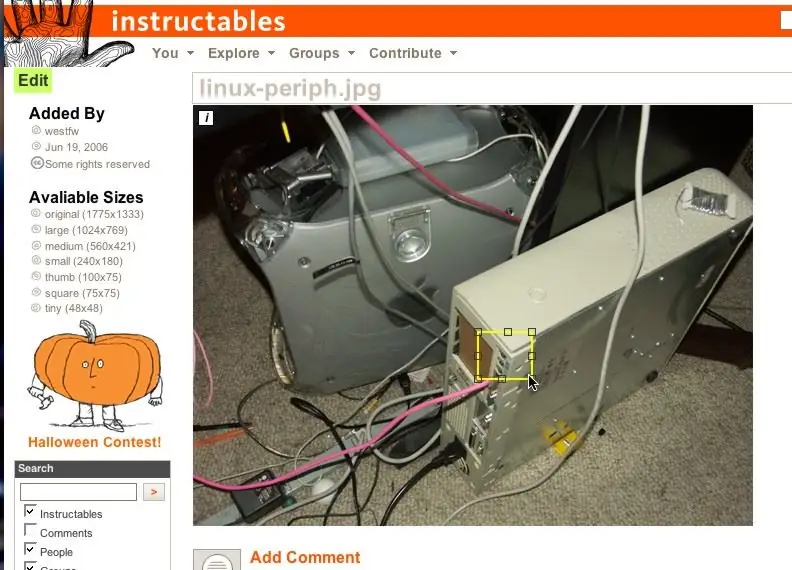
Aquí estamos en una página de "explorar" instructable típica. Estoy conectado bajo mi
nombre de usuario de instructables, por supuesto. Haga clic en el enlace "cargar imágenes" para acceder a su biblioteca de imágenes.
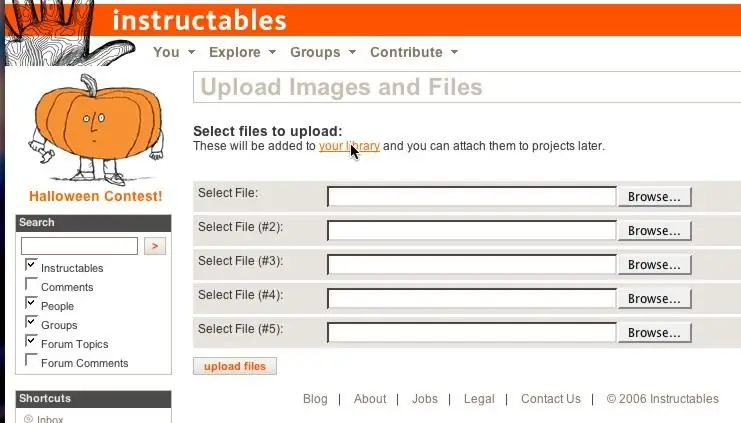
Paso 2: vaya a la biblioteca de imágenes

Es de suponer que ya ha cargado algunas imágenes, basado en el otro instructable por 'algo'. Haga clic en el enlace "biblioteca de imágenes" para llegar a la página que muestra los archivos que ya ha subido.
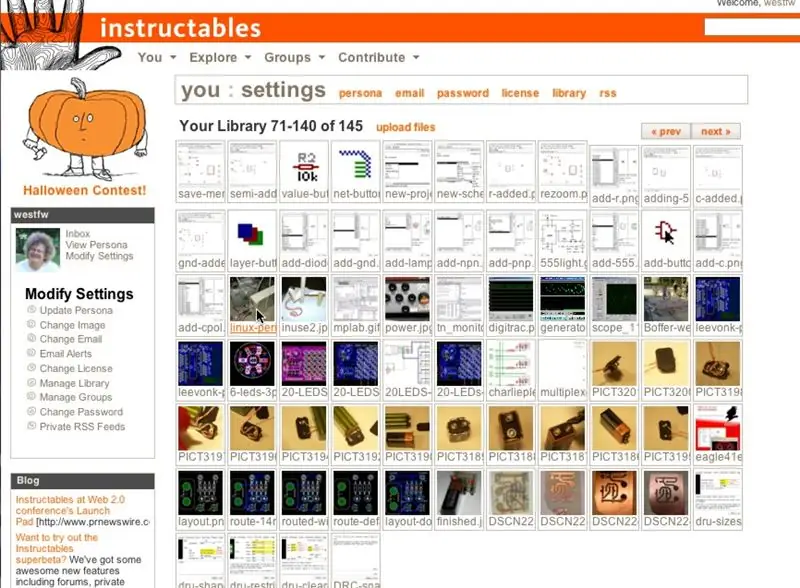
Paso 3: elige una imagen

Seleccione y haga clic en la imagen a la que desea agregar el texto emergente.
Esto cambiará Instructables al modo de "edición de imágenes" con la resolución predeterminada. Estará en el mismo tipo de modo de "edición de imágenes" cuando agregue una imagen a un Instructable que esté creando o editando, por lo que no tiene que agregar las ventanas emergentes inmediatamente después de cargar, por separado de ingresar un Instructable. De hecho, probablemente tenga más sentido hacerlo como parte de la creación instructable (los pasos restantes son todos iguales), donde tienes el contexto de tu… texto.
Paso 4: Cree el área de mouse sobre

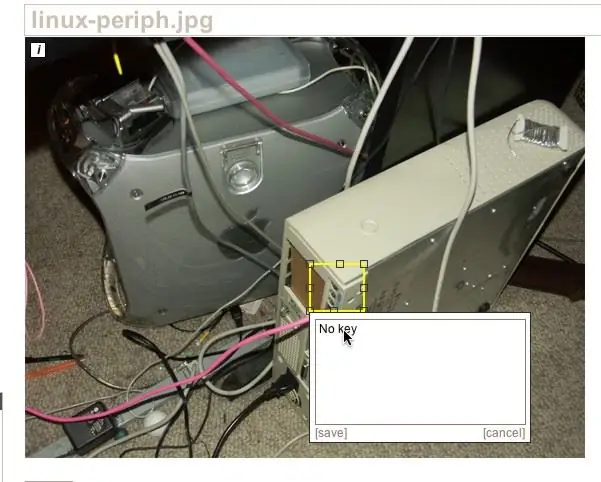
Haga clic en un punto y arrástrelo a la otra esquina de un rectángulo que contiene la parte de la imagen donde desea que aparezca el texto emergente.
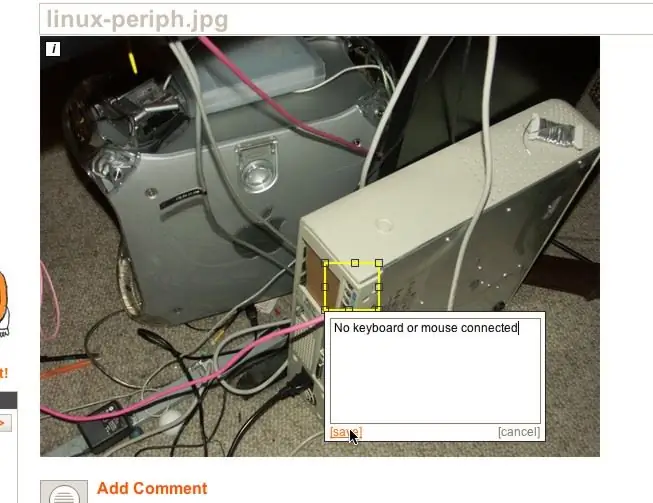
Paso 5: agregue el texto

Cuando suelte el botón del mouse, el editor de Instructables mostrará un cuadro para que lo llene con texto.
Paso 6: ¿Listo?

Haga clic en "guardar" cuando haya terminado de ingresar texto. O haga clic en cancelar si decide que el cuadro está en el lugar incorrecto y desea volver a intentarlo. Una sola imagen puede tener más de un área para pasar el mouse; No sé si hay un límite real. La legibilidad requiere un número relativamente pequeño. Me parece útil hacer que los cuadros sean significativamente más grandes que el elemento que resaltan, los hace más obvios y más fáciles de seleccionar. Las áreas pueden superponerse, aunque prácticamente debe seleccionar una de una parte que no se superponga. Y no puedes tener un área totalmente dentro de otra; solo funcionará la caja exterior. (Algunas de las imágenes en este instructivo pueden parecer que tienen una caja dentro de otra, pero en realidad son solo una caja fuera de una captura de pantalla que incluye la imagen de una caja más pequeña).
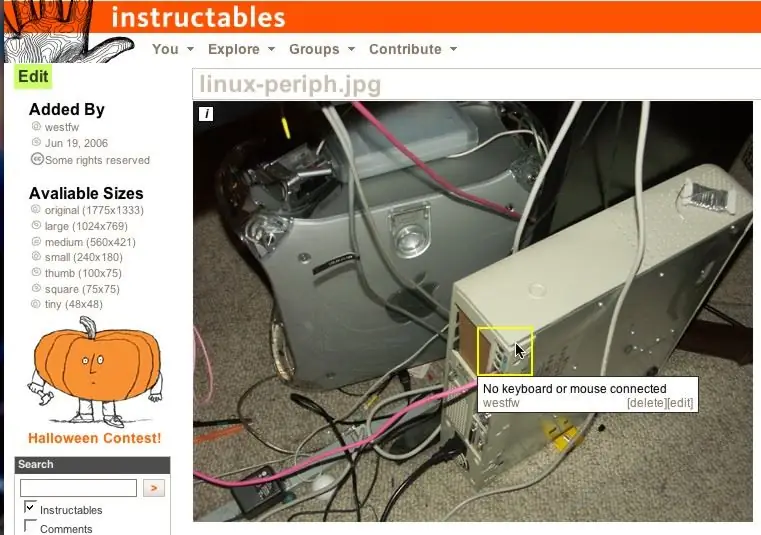
Paso 7: ¿No es genial?

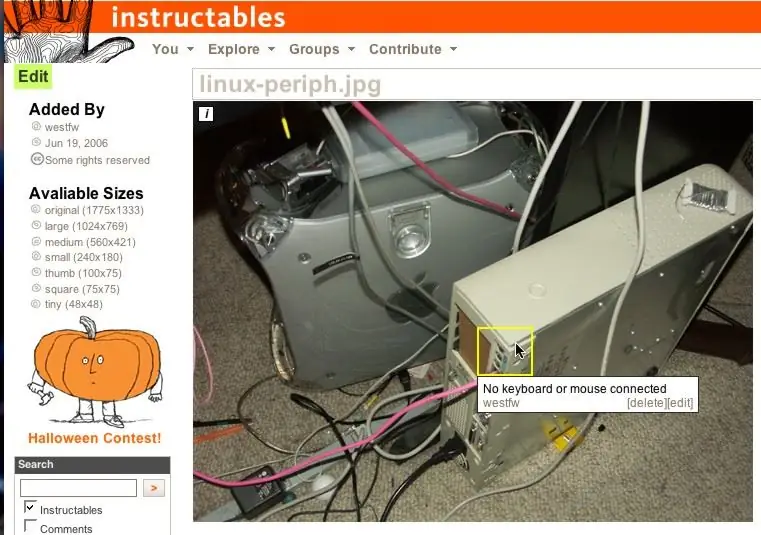
El texto emergente del mouseover debería estar funcionando en este punto.
Tenga en cuenta que el texto emergente está asociado con la IMAGEN, no con un instructable en particular. Si tiene varios instructables que contienen la misma imagen, las áreas emergentes aparecerán en todos ellos, sea apropiado o no. Si desea tener la misma imagen en diferentes lugares con diferente texto emergente, debe cargar la imagen varias veces. (La imagen de este paso es un ejemplo; también se usa en el paso "intro", donde la ventana emergente no es del todo apropiada).
Recomendado:
Arduino Halloween Edition - Pantalla emergente de zombis (pasos con imágenes): 6 pasos

Arduino Halloween Edition - Pantalla emergente de zombis (pasos con imágenes): ¿Quieres asustar a tus amigos y hacer un ruido de gritos en Halloween? ¿O simplemente quieres hacer una buena broma? ¡Esta pantalla emergente de Zombies puede hacer eso! En este Instructable, te enseñaré cómo hacer zombis saltarines fácilmente usando Arduino. El HC-SR0
Libro emergente interactivo de Lego con Makey Makey: 4 pasos

Libro emergente interactivo de Lego con Makey Makey: ¿Puedes creer que nunca he tenido mi propio juego de Lego? No puedo decirte cuánto dinero he invertido en juegos de Lego para mis hijos. ¡Debería haber comprado acciones de Lego hace años! Pero, hasta hace poco, nunca tuve un kit propio hasta mi si
Photoshop: crear texto vidrioso: 3 pasos

Photoshop: Crear texto vidrioso: ** Soy holandés, así que diga si necesito corregir algo ** Vamos a crear un texto vidrioso en Photoshop CS2. Agregué algunas capturas de pantalla, son holandesas, pero creo que usted Puedes ver lo que quiero decir. Este es mi primer Instructable, espero que te guste
Tarjeta de Navidad emergente fractal: 5 pasos

Tarjeta de Navidad emergente de Fractal: Este es mi primer Instructable, ¡así que por favor sea amable! Le mostraré cómo construir una tarjeta de Navidad emergente que presenta una descomposición de imágenes Fractal. Puede ajustar sus fotos e imágenes personales, de modo que todo se vea como un árbol de Navidad. Se necesita un
Crear imágenes gráficas estéreo en Excel: 8 pasos (con imágenes)

Crear imágenes gráficas estéreo en Excel: las imágenes gráficas estéreo pueden agregar profundidad a los gráficos 3D
