
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


¿Hay adolescentes que se encierran jugando a sus juegos en línea con los auriculares puestos? ¿Estás cansado de que no te escuchen gritar por ellos o no respondan sus mensajes de texto o llamadas? Sí… ¡NOSOTROS TAMBIÉN! Eso es lo que impulsa la motivación de mi último artilugio (Además, fue divertido de construir). Estacione esta pequeña joya justo en frente de su pantalla. Mientras está tranquilo, simplemente está sentado allí ocupándose de sus propios asuntos. Pero … cuando le envía un mensaje, se pone un poco OBNOXIOSO y emite un pitido y parpadea los LED junto con su mensaje en la pantalla LCD … DEFINITIVAMENTE llamando la atención de su preciado adolescente. Así que sigue leyendo, mira el video de arriba y construye uno también.
Paso 1: Hardware requerido y conexión


PARTES:
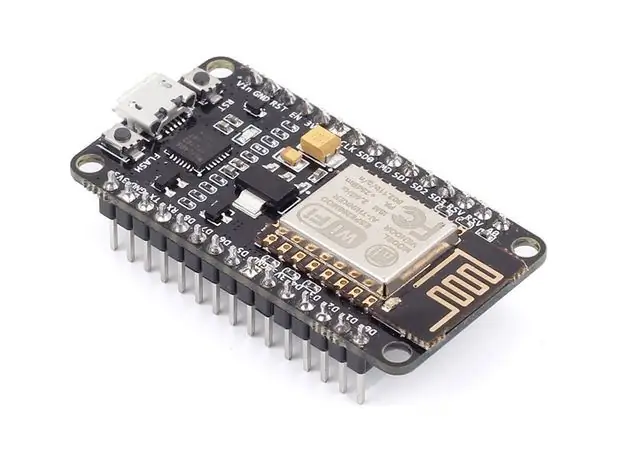
ESP8266 NodeMCU 1.0 (Cualquier ESP debería funcionar)
LCD 1602 o 2004 con interfaz serial / I2C
Botón pulsador momentáneo
Tablero de circuitos
DIRIGIÓ
Jerséis
CONECTAR:
ESP8266 ----------- LCD ----------- BOTÓN ----------- ZUMBADOR ------------- DIRIGIÓ
Grnd ----------------- Grnd ---------- 1er Polo ------------ Grnd ------ ------------ Grnd
Vcc ------------------- Vcc
D6 ------------------------------------------------- -------------------------------------Pierna larga
D7 ------------------------------------------------- ------------ 2do polo
D4 -------------------------------------- 2do polo
D1 -------------------- SCL
D2 -------------------- SDA
Paso 2: Software requerido y configuración



Supuestos: Conocimiento y práctica del uso de Arduino IDE y bibliotecas.
Software requerido:
- Arduino IDE (usé 1.8.5)
- Aplicación de Android MQTT Dash (No estoy seguro de si hay una versión de iOS)
- Sitio web
Configuraciones de software:
- Aplicación de Android MQTT Dash Utilice los mismos detalles de suscripción de cliente (también llamado tema) que se muestran a continuación. El resto del valor predeterminado 'debería' estar bien Utilice los detalles que se encuentran en el sitio web anterior para el número de puerto y el nombre de host del servidor:
-
Arduino Sketch (la programación que necesita cambios también se comenta en el boceto)
- Dirección I2C de su LCD
- Créditos WiFi
-
Información del corredor de MQTT (opciones aleatorias / personalizadas que usted proporciona)
- String clientId = "YOUR_CHOICE_HERE";
- client.subscribe ("YOUR_Topic_HERE")
Paso 3: Operación

Al abrir la aplicación MQTT Dash:
- Haga clic en PLUS en la esquina superior derecha.
- Elija Tipo 'Texto'.
- El nombre es tu elección.
- Ingrese el nombre de su tema aquí como se mencionó en el paso anterior.
- Haga clic en Disco en la esquina superior derecha para guardar.
- Open Tile enumerado por el nombre elegido en el paso 3 anterior.
- Ingrese el texto de forma libre en la línea presentada. Haga clic en SET.
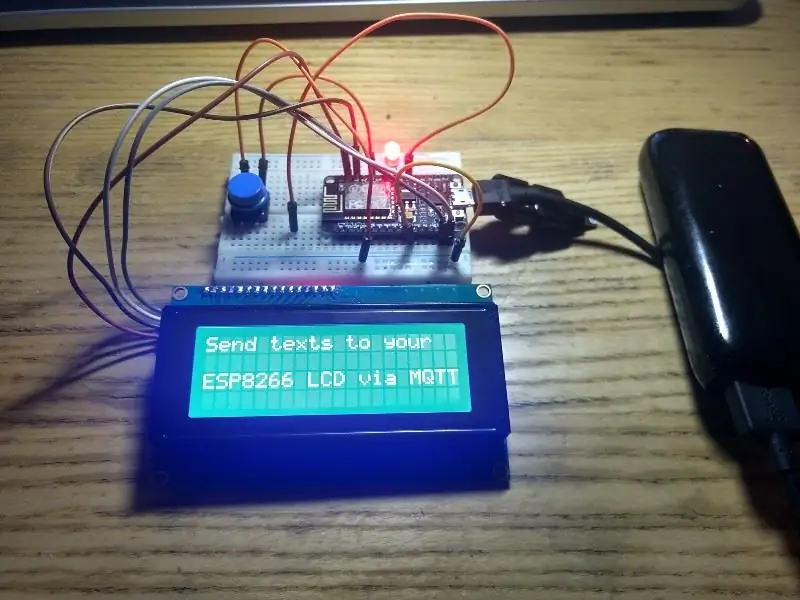
- El mensaje debería aparecer en la pantalla LCD si todo funciona como se esperaba.
- Para borrar el mensaje, envíe un mensaje en blanco.
- O … Presione el botón adjunto al ESP por un momento para borrar.
Paso 4: Todo en caja y listo para MQTT

Cogió una caja de manualidades y un botón momentáneo más agradable y lo puso todo junto en esto.
Recomendado:
Tweerstationneke también conocido como WeatherStation holandés: 4 pasos

Tweerstationneke también conocido como WeatherStation holandesa: mi papá siempre está interesado en las últimas noticias y la información meteorológica más reciente. Así que eso me llevó al regalo de cumpleaños perfecto cuando cumplió 76 años: una pequeña estación meteorológica siempre encendida sin tonterías, simplemente se sienta en silencio en una esquina todo el día y da
Monitor de espacio de rastreo (también conocido como: ¡No más tuberías congeladas!): 12 pasos (con imágenes)

Monitor de espacio de rastreo (también conocido como: ¡No más tuberías congeladas!): El agua que llega a mi casa proviene de mi pozo a través de un espacio de rastreo sin calefacción. Toda la plomería de la cocina y el baño también pasa por este espacio. (¡La plomería interior fue una ocurrencia tardía a mediados de los 70 en esta casa!) He estado usando lámparas de calor en
Sputnik 1 también conocido como el primer satélite puesto en órbita por la Unión Soviética, en 1957: 5 pasos (con imágenes)

Sputnik 1 también conocido como el primer satélite puesto en órbita por la Unión Soviética, en 1957: siempre me ha fascinado la historia del Sputnik 1, porque ha desencadenado la carrera espacial. El 4 de octubre de 2017, celebramos el 60 aniversario del lanzamiento de este satélite ruso, que hizo historia, porque fue el primero
Árbol de fibra óptica LED RGB (también conocido como Project Sparkle): 6 pasos

Árbol de fibra óptica LED RGB (también conocido como Project Sparkle): ¿Encuentra su habitación un poco aburrida? ¿Quieres añadirle un poco de brillo? ¡Lea aquí cómo tomar un LED RGB, agregar un poco de cable de fibra óptica y hacer que brille! El objetivo básico de Project Sparkle es tomar un LED súper brillante más un cable de fibra óptica de brillo final
Cómo agregar tonos de timbre y videos de respaldo en un Verizon Vx8500 (también conocido como Chocolate) gratis: 8 pasos

Cómo agregar tonos de llamada y videos de respaldo en un Verizon Vx8500 (también conocido como Chocolate) de forma gratuita: Esto le mostrará cómo construir un cable de carga / datos para el vx8500 (también conocido como chocolate) y cómo usar el cable para cargar tonos de timbre y hacer copias de seguridad compradas. vídeos vcast. Descargo de responsabilidad: no soy responsable de las acciones de quienes lean esta página
