
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Este carro inteligente es el resultado de un proyecto transversal de la asignatura de computación física, que busca encontrar nuevas maneras de enseñar usando las nuevas tecnologías, siendo así un método más atractivo para los estudiantes actuales. y una virtual.). Finalizadas estás dos etapas el estudiante podrá ver que los conocimientos adquiridos sirvieron de algo al permitir manejar el vehículo entendiendo como funciona.
Paso 1: Creación Parte Virtual

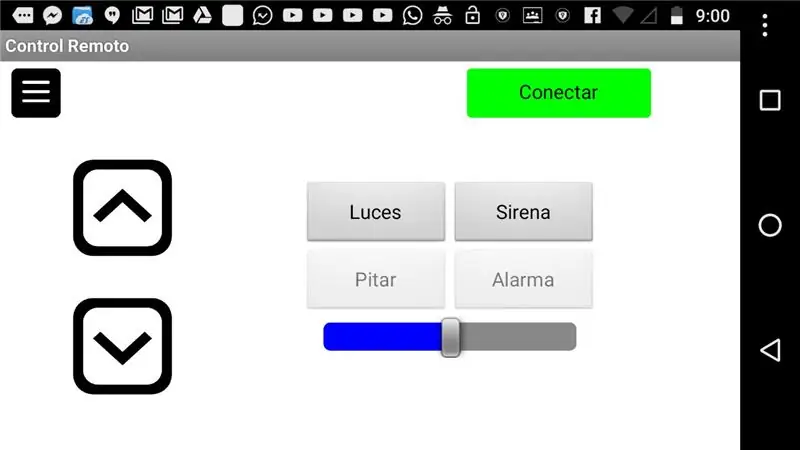
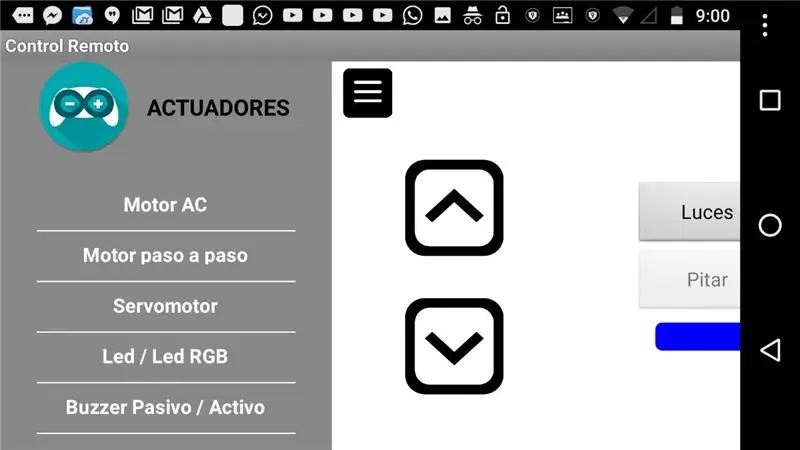
El primer paso del proyecto es la creación de la parte virtual, para ello vamos a usar app inventor pues eso reduce la ardua tarea de programar y exportar para dispositivos móviles. del desarrollador y del tema a explicar. En nuestro caso decidimos crear una pantalla principal (Imagen 1) donde encontraremos los controles del vehículo, que en primera instancia estarán deshabilitados hasta que complete cada uno de los "entrenamientos". Vemos que hay un menú desplegable (imagen 2) en la esquina superior izquierda de la pantalla donde pondremos todas las lecciones que la persona debe aprender, una vez completadas todas las lecciones los botones de la pantalla principal estarán todos habilitados.
Paso 2: Creación Parte Virtual # 2



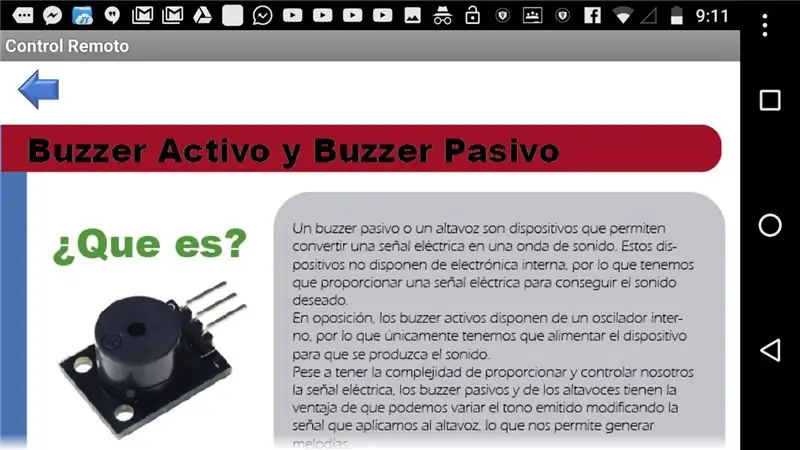
Dentro de las opciones vamos a agregar el contenido deseado, en este caso vamos a hablar sobre el buzzer. Para ello vamos a poner información desde que es un buzzer (imagen 1), ¿Como funciona? Y finalmente ¿Como se usa? En cuanto a las preguntas estas siguen el mismo esquema del aprendizaje: Conceptual (imagen 4), metodológico (imagen 5) y finalmente funcional (imagen 6)., para la primera pregunta usaremos un RFID con 3 etiquetas, cada uno representara una posible respuesta A, B o C. Para la pregunta 2 usaremos 3 pulsadores diferentes, para representar cada una de las tres posibles respuestas. Finalmente usaremos un sensor de ultrasonido para la pregunta 3. Para esta pregunta se pondrá una caja con 3 distancias diferentes, que también representaran las 3 posibles respuestas, y la distancia que escoja de alguna de las mencionadas representara la respuesta elegida.
Más adelante mostraremos cómo se configuran estos sensores.
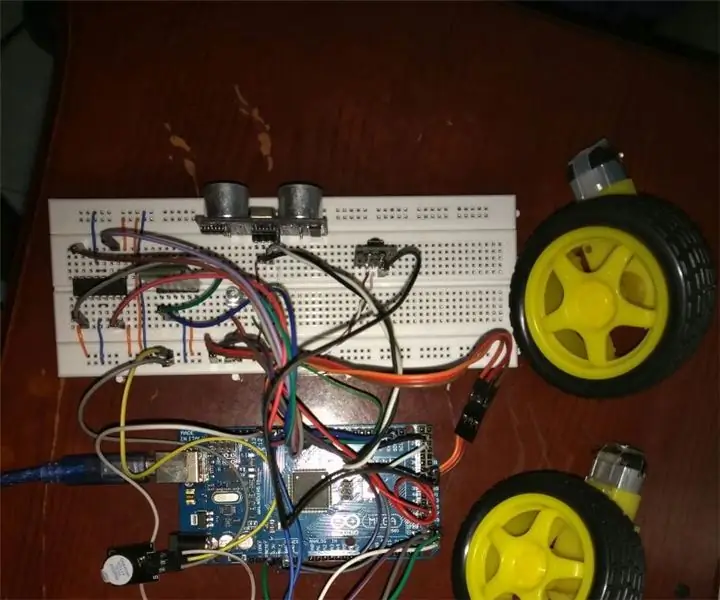
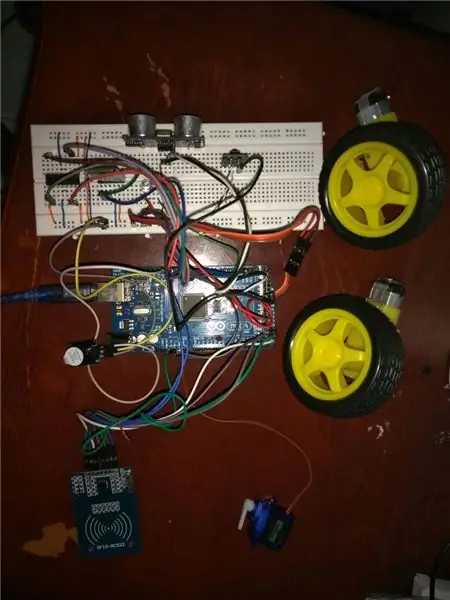
Paso 3: Materiales Para El Montaje



Para el montaje vamos a requerir de los siguientes componentes:
-Arduino (preferiblemente mega)
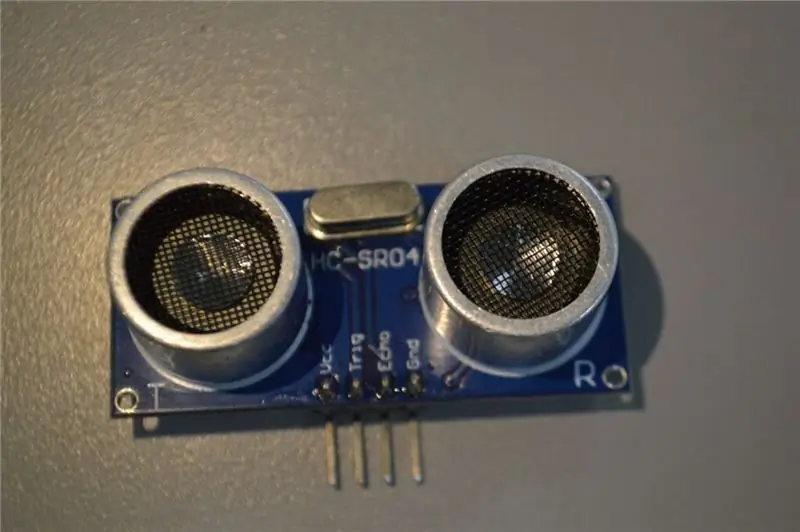
-Sensor de ultrasonido HC-SR04
-RFID
-2 motorreductores
-Buzzer activo y pasivo.
-Servo motor.
-Motor paso a paso
-Bluetooth HC-05
-Varios LED.
-4 llantas.
-Protoboard
Paso 4: Conectando Sensores




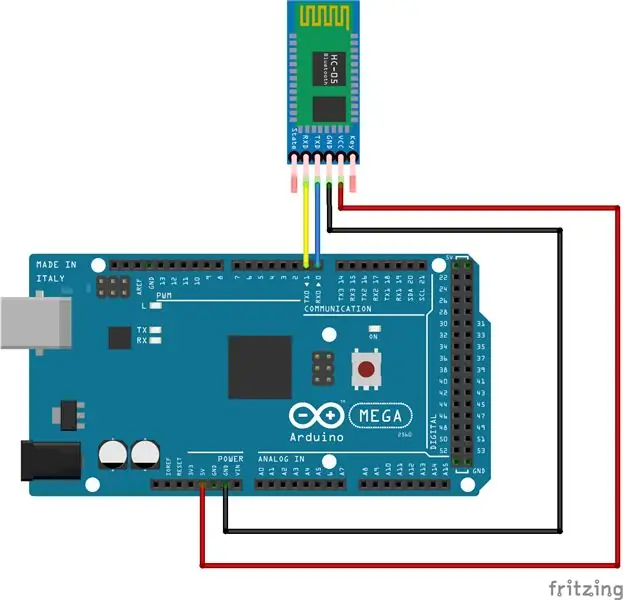
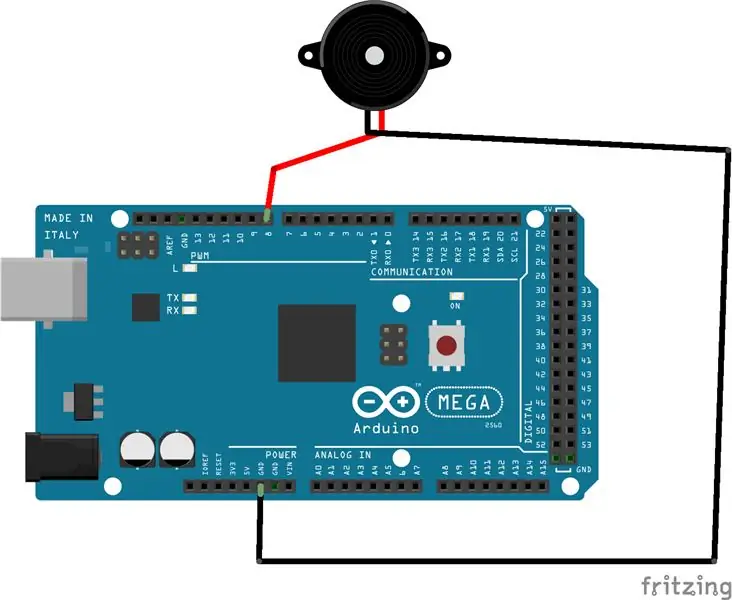
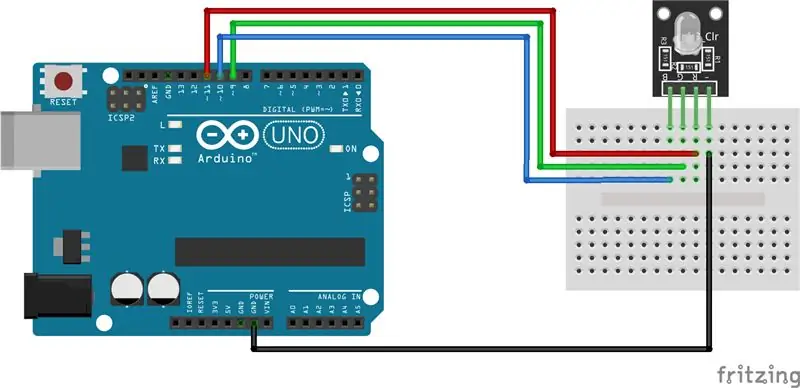
Vamos a poner unas imagenes de referencia como se conectan algunos de los sensores a usar, tambien vamos a mostrar sus conexiones.
Ultrasonido: VCC a 5VTrig a 24Echo a 22GND a GND
Buzzer activo:
+ a 5V- a GNDS a 3
Zumbador pasivo: + a 5V- a GNDS a 11
Bluetooth: -TX a RX -RX a TX
-VCC a 5V-GND a GND
LED: -Led1 a 44
-Led2 a 45-LedR a 46-LedG a 47 - LedB a 48 La pata negativa (la pata más corta) de cada uno va a GND.
Motorreductores (se requiere de un controlador que invierta la polaridad): - Alimentación (entre 5V y 9V).- Y la otra a GND.
