
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.




Es esa época del año: diciembre. Y en mi barrio, todo el mundo está decorando su casa y sus ventanas con luces navideñas. Esta vez, decidí construir algo personalizado, único, usando un módulo ESP8266 y solo un par de LED RGB. Puede hacer esta misma compilación usando un módulo Arduino (Uno / Pro), pero con el módulo ESP también lo habilita para wifi, para control remoto, encendido / apagado programado.
Componentes necesarios …
- ESP8266 (módulo NodeMCU) o Arduino Uno / Pro / Pro Mini / etc. Este tutorial es para ESP8266, pero también es aplicable a los demás.
- Tira de luz LED RGB direccionable individualmente (chips WS2812), recomendada: 60 LED RGB / metro, pieza de 1 metro
- Algunos cables y soldaduras.
- Un cable micro-USB largo (se alimenta por USB)
- Ya sea madera o simplemente una caja de cartón para el marco.
- Arduino IDE para desarrollo de software (ver código de muestra al final de las instrucciones)
Lo bueno de la tira de LED RGB WS2812 es que estos módulos LED ahora asequibles son direccionables y encadenados individualmente, por lo que solo debe asegurarse de que la línea de "datos" esté conectada entre sí. Es un componente muy conveniente para el árbol, porque después de cortar la tira de LED en pedazos, solo tienes que encadenarlos con un cable. Las otras dos conexiones (+ 5V y tierra), las puedes conectar en cualquier lugar.
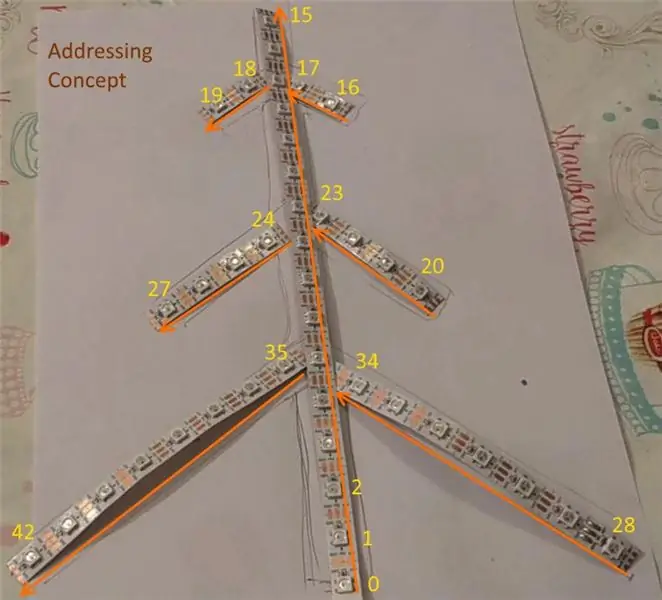
Para el direccionamiento desde el código, puede ver que las direcciones de los píxeles comienzan en 0 (el más cercano a la base del árbol) y continúan hasta 42, para un total de 43 LED. Por supuesto, puede utilizar más o menos LED, pero luego debe modificar el código.
El consumo de energía para mi configuración de 43 LED es de aproximadamente 360 mA como máximo con el código actual, pero no estoy maximizando los LED. Si enciende todos los LED, a máxima potencia, probablemente sea superior a 1A, ¡así que tenga cuidado!
El código actual es simple, establece todos los LED en verde y luego cambia un píxel a uno de los 6 colores de la paleta cada 0,5 segundos. Puede modificarlo y experimentar con cualquier patrón complejo.
Paso 1: corte la tira de LED

Primero, coloque la tira de LED RGB y córtela a medida, para formar el árbol.
Preferí tener 15 LED como tronco (vertical), y luego 2 + 2, 4 + 4, 8 + 8 LED para las ramas, pero puedes tener más o menos. Asegúrese de cortar la tira solo en las almohadillas de cobre (señales de corte).
Paso 2: creación del marco


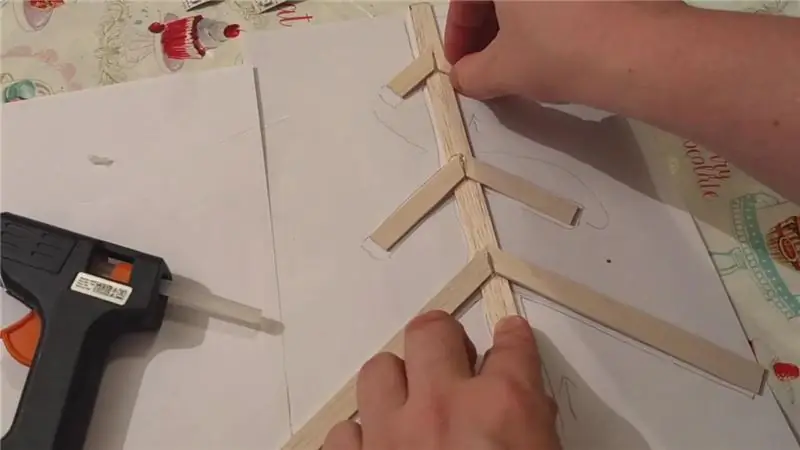
Podrías usar un pedazo de cartón, pero yo tenía un poco de madera (balsa) por ahí y creo que se ve un poco mejor, así que lo usé. Dibuja el contorno en una pieza de A4 del paso anterior (donde cortaste los LED) y corta algunas piezas de madera a ese tamaño. Luego usa pegamento termofusible para unirlo todo.
Paso 3: Colocación de las tiras de LED en el marco

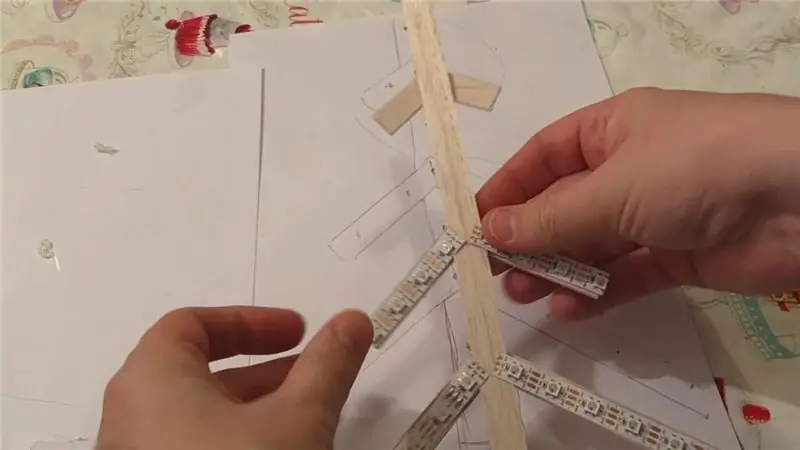
Las tiras de LED tienen un adhesivo en la parte trasera. Úselo para unir las tiras al marco.
No coloque la pieza del maletero (vertical) todavía, ese será solo el último paso después de cablear casi todo.
Tenga en cuenta las flechas de dirección en la tira: ¡esa es la dirección del encadenamiento / datos! Debe tener DI (entrada de datos) en la rama derecha, lado derecho y DO (salida de datos) en la rama izquierda, lado izquierdo. Queremos tener una cadena agradable y fácil de todos estos LED. Tenga en cuenta que la alimentación (+ 5V, GND) no estará encadenada.
Paso 4: Cableado



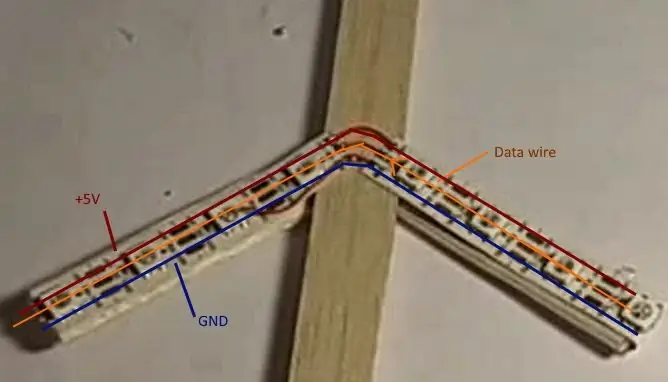
Queremos encadenar datos, por lo que eso significa que nuestros cables de datos irán de una rama superior izquierda a una inferior derecha. Y, por supuesto, conectamos los 3 cables en el medio, donde se unen una rama izquierda + derecha.
Una vez hecho esto, debemos asegurarnos de alimentar todos los bits, para eso, pasé un cable negro en el lado izquierdo (vertical) para GND y en el lado derecho para + 5V.
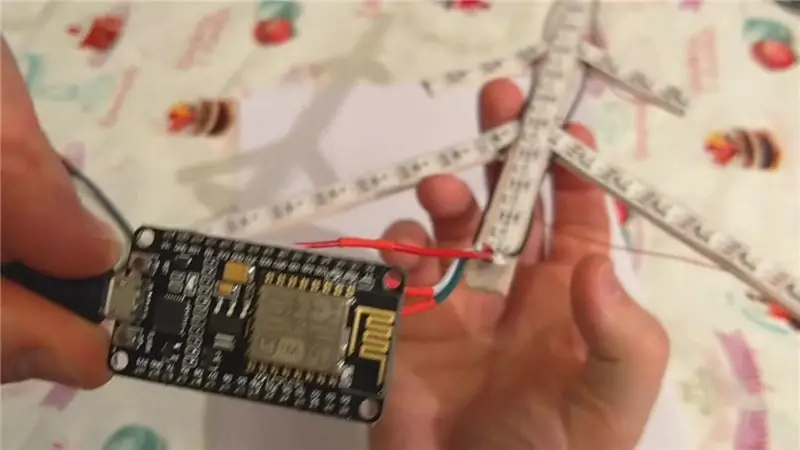
Paso 5: Conexión a ESP8266 y carga de Sketch


Conecte los pines de ESP8266:
+ 5V (VIN) - a tira de LED + 5V
GND - a la tira de LED GND
D7 a la tira de LED DataNote: si usa Arduino Uno / Pro, este pin puede ser diferente, solo asegúrese de que coincida con el código fuente
Inicie el IDE de Arduino, cree / cargue el código fuente (adjunto) en él, luego asegúrese de que el IDE de Arduino esté configurado con la configuración correcta (puerto, tipo de dispositivo, velocidad), luego presione Compilar + Cargar.
Cuando termine, la tira de LED se iluminará y comenzará a mostrar patrones. Es posible que deba agregar la biblioteca Adafruit - Neopixel al IDE de Arduino (v1.8 +). También puede modificar el código para mostrar diferentes patrones, no dude en experimentar.
¡Feliz Navidad!
Recomendado:
¡Automatizando un invernadero con LoRa! (Parte 2) -- Abridor de ventana motorizado: 6 pasos (con imágenes)

¡Automatizando un invernadero con LoRa! (Parte 2) || Abridor de ventanas motorizado: En este proyecto les mostraré cómo creé un abridor de ventanas motorizado para mi invernadero. Eso significa que les mostraré qué motor usé, cómo diseñé el sistema mecánico real, cómo manejo el motor y finalmente cómo usé un Arduino LoRa
Breathing Christmas Tree - Controlador de luz navideña Arduino: 4 pasos

Breathing Christmas Tree - Arduino Christmas Light Controller: No es una buena noticia que la caja de control de mi árbol de Navidad artificial preiluminado de 9 pies se haya roto antes de Navidad, y el fabricante no proporciona piezas de repuesto. Este inescrutable muestra cómo hacer que su propio controlador y controlador de luz LED use Ar
Decoración de ventana con luz navideña controlada por WiFi: 4 pasos

Decoración de ventana de luz navideña controlada por WiFi: controle una tira de luz LED desde su teléfono o PC: montones de divertidos patrones de luz con temática navideña
Decoración de ventana LED navideña: 13 pasos

Decoración de ventana de vacaciones LED: Mi amigo dijo que es un desperdicio hacer una decoración de ventana de vacaciones con tira de LED. En general, las vacaciones solo duran un par de días, por lo que tenemos que dividirlas y eliminarlas solo después de unos días. Pensándolo bien, esa es la verdad. Esta vez, quiero ma
Clemson Tiger Paw Decoración retroiluminada con tiras de LED WS2812: 5 pasos (con imágenes)

Decoración Clemson Tiger Paw Retroiluminada con tiras LED WS2812: El espacio de fabricación de Clemson en el centro de Watt tiene un cortador láser, y quería darle un buen uso. Pensé que hacer una pata de tigre retroiluminada sería genial, pero también quería hacer algo con acrílico iluminado por los bordes. Este proyecto es la combinación de ambos
