
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

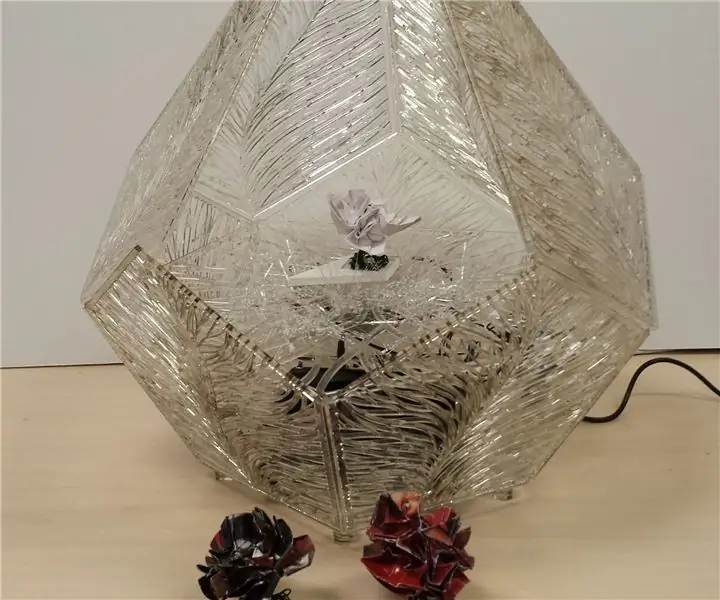
Este es un proyecto de clase diseñado y construido por Trinh Le y Matt Arlauckas para HCIN 720: Prototyping Wearable and Internet of Things Devices en Rochester Institute of Technology.
El objetivo de este proyecto es visualizar de forma abstracta la dirección y velocidad del viento en ubicaciones asociadas con tokens RFID. Estas dos dimensiones serían útiles para cualquiera que conduzca barcos, vuele drones, cometas, modele cohetes, etc.
La pantalla consistiría en un ventilador que sopla hacia arriba para hacer que las cintas de tela se ondulen y "bailen" sobre la superficie de la mesa. La vivacidad de las cintas mostraría la magnitud de la velocidad del viento. La dirección del viento estaría representada por un indicador conectado a un motor paso a paso en la base y capaz de girar 360 ° completos.
Paso 1: Materiales y herramientas
Alojamiento
- Láminas de acrílico (PMMA) de 1/8”, adecuadas para corte por láser
- Varillas acrílicas de 1/8”(para rellenar juntas)
- Cosas fringy
Partes electronicas
- Fotón de partículas (https://store.particle.io/collections/photon)
- Conector de barril de CC de 2,1 mm (https://www.adafruit.com/product/373)
- Fuente de alimentación de 12VDC 600mA con enchufe de 2.1 mm (https://www.adafruit.com/product/798)
- Convertidor de corriente CC-CC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) O Circuito regulador de voltaje 7805 (https://www.instructables.com/howto/7805/)
- Placa de lector RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- Controlador de motor de puente en H doble L293D (https://www.adafruit.com/product/807)
- Motor paso a paso de 12V (https://www.adafruit.com/product/918)
- Ventilador de 120 mm y 12 V CC (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- Transistor NPN S9013 (o similar)
- 2 - Resistencia de 220 ohmios
- Diodo 1N4001
- LED azul de 5 mm
- Etiquetas adhesivas RFID Mifare Classic 1K (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Alambrado
- Media pensión Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Cable 22 AWG, sólido y trenzado
- 20 AWG, cable de dos conductores (para alimentación)
- Regleta de conector de cabezal macho (para conexiones de ventilador y motor)
- 2 - tiras de cabezal apilables hembra de 12 pines (para Photon)
- 1 - 1 x 3 regleta de cabecera hembra de paso de 0,1”(para transistor de ventilador)
- 1 - Conector de cabezal de paso de 1 x 8 0,1”y contactos de enchufe de crimpado (lector RFID)
- 1 - Conector de cabezal de paso de 1 x 2 0,1 "y contactos de enchufe de crimpado (ventilador)
- 4 - 1 conector de cabezal de paso de 0,1”y contactos de enchufe de crimpado (motor paso a paso)
- 1 - Toma DIP de 16 pines (para puente H)
- Corbatas pequeñas de nailon (opcional)
- Tubo termorretráctil (opcional)
Hardware
- 2 - Tornillos M3x6mm (para montar motor paso a paso)
- 4 - Tornillos M3x35mm (para montaje del ventilador)
- 8 - Arandelas planas M3
- 4 - Tuercas M3
Instrumentos
- Cortador láser
- impresora 3d
- Herramientas de soldadura
- Adhesivo acrílico (https://www.amazon.com/Ac Acrylic-Plastic-Cement-Applicator-Bottle/)
- Láminas planas de cartón ondulado (para plantilla de montaje)
Paso 2: datos para representar

La pantalla de viento mostrará una representación de la dirección y la velocidad del viento desde una ubicación asociada con un token con etiqueta RFID. Estos datos se recopilarán de la API WeatherUnderground. Para utilizar esta API, cree una cuenta en https://www.wunderground.com/weather/api y seleccione la opción de plan que mejor se adapte a sus necesidades.
Paso 3: Construcción de la pantalla



Corte por láser
Siguiendo el manual de instrucciones de la cortadora láser que utilizará, prepare los archivos de visualización de Adobe Illustrator (a continuación) para cortar. Es posible que deba reorganizar los objetos en los archivos para adaptarse al tamaño de la cortadora láser que está utilizando.
Corte con láser las placas de láminas de plástico acrílico (PMMA) de 1/8.
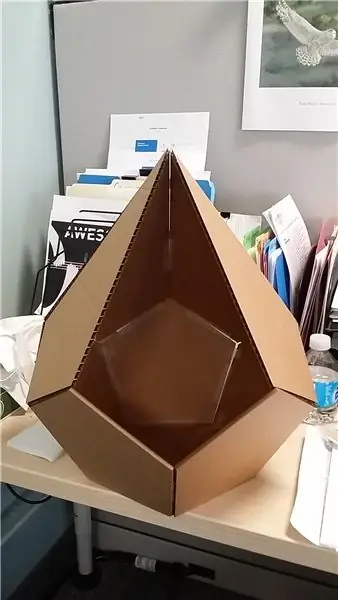
Plantilla de montaje
Para mantener el ángulo exterior del pentágono regular de 116,6 °, diseñamos una plantilla rápida (assembly_jig.ai) para ayudar con el montaje de las placas.
- Abra el archivo assembly_jig.ai y corte varias piezas de cartón corrugado.
- Pégalos en una pila, asegurándote de que la pila permanezca cuadrada.
Varillas de relleno en ángulo
Debido a que los ángulos no son ortogonales entre sí, estamos usando varillas acrílicas de 1/8 para llenar el espacio y proporcionar más área de superficie para pegar. Se cortan trozos de varilla entre cada placa, dejando un poco de espacio. en cada extremo por donde se unen las esquinas.
Montaje de la base
Comience con la pieza base con el orificio de abanico grande y pegue un trozo de varilla acrílica en cada uno de los cinco bordes.
Coloque esta pieza de abanico en una inclinación de la plantilla de montaje y coloque una pieza lateral de la base en el lado inclinado opuesto.
Aplique con cuidado el adhesivo a la junta y espere a que fragüe.
Continúe trabajando alrededor de los otros lados de la pieza base, asegurándose de colocar un trozo de varilla de relleno donde se unan dos placas.
Montaje de DeckGlue los dos discos de montaje del motor paso a paso uno al lado del otro, asegurándose de alinear los orificios. Cuando esté listo, use con cuidado un grifo para enroscar los dos pequeños orificios para los tornillos M3. Ahora, pegue esto al centro de la placa de la plataforma, nuevamente asegurándose de alinear el orificio central.
Fije el motor paso a paso con los dos tornillos M3x6mm.
Montaje de la tapa
La parte superior se ensambla de la misma manera que la parte inferior, pero con solo cuatro placas. Dejará un espacio donde 'podría' estar ubicada una quinta placa. No olvide utilizar la varilla acrílica para pegar las placas superiores.
Paso 4: Electrónica




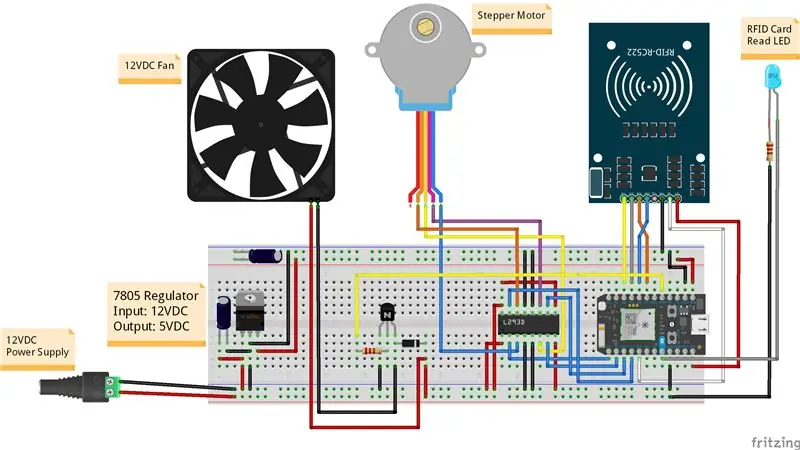
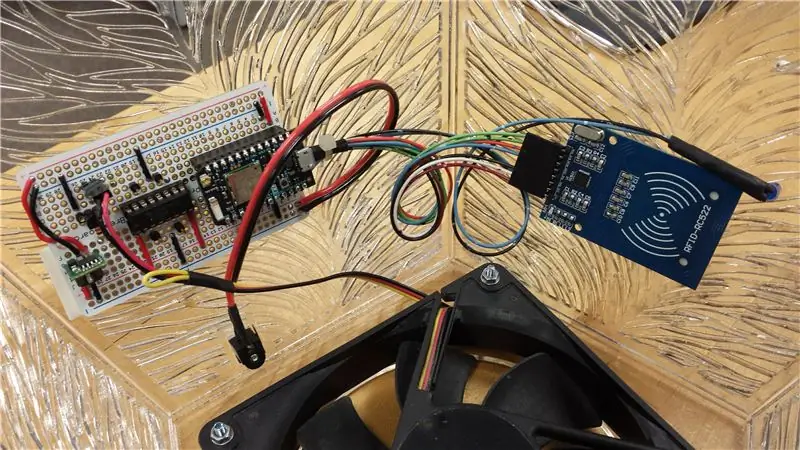
Este proyecto se puede ensamblar rápidamente usando una placa de pruebas y cables de puente. Simplemente siga el diagrama anterior.
Para una construcción más comprometida, bueno, entonces es hora de sacar esas locas habilidades de soldadura.
Tienes locas habilidades para soldar, ¿no? Si no, aquí algunos enlaces para ayudar a corregir eso …
- Instructables: Cómo soldar
- Guía de Adafruit para una excelente soldadura
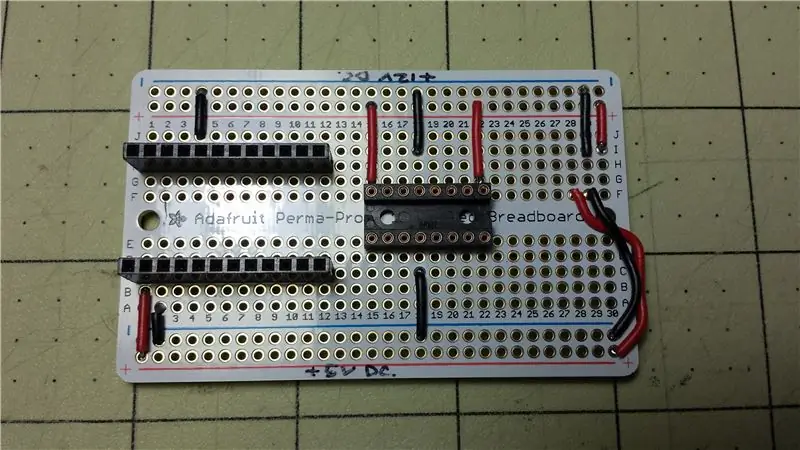
Con la media tabla Adafruit Perma-proto, coloque los componentes como se muestra en el diagrama de Fritzing anterior. El uso de enchufes para los circuitos integrados y el transistor permite un reemplazo rápido y fácil si libera humo mágico (https://en.wikipedia.org/wiki/Magic_smoke).
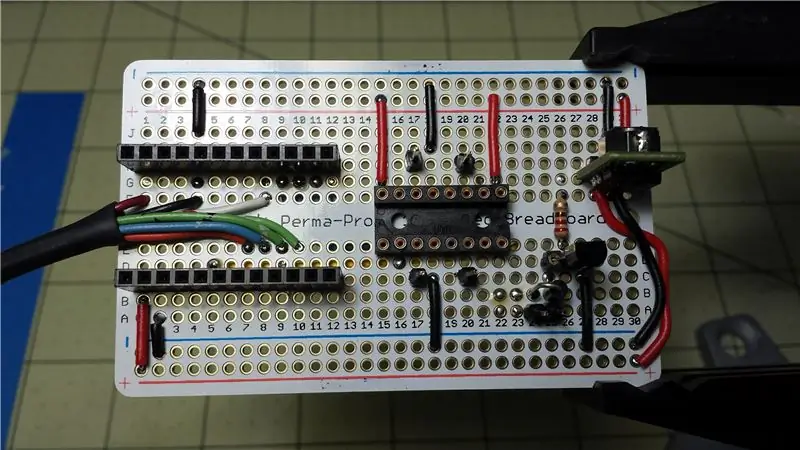
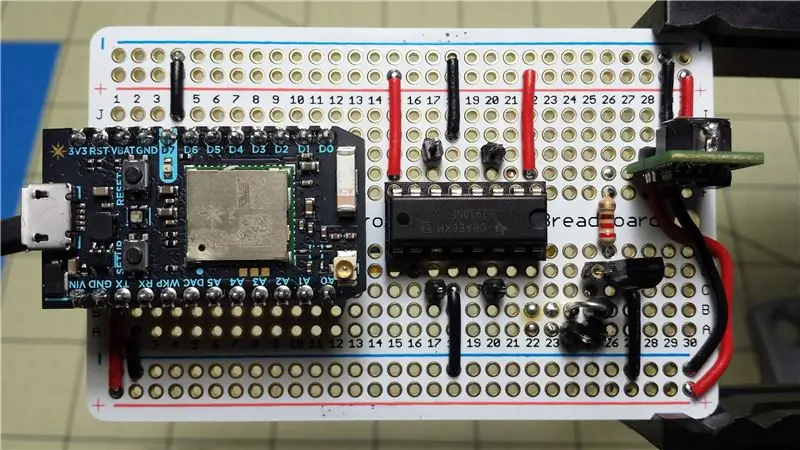
Suelde los pines / enchufes del cabezal a la placa para ayudar a conectar los componentes periféricos (motor paso a paso y ventilador) y hacerlos fácilmente intercambiables (consulte "Magic Smoke" más arriba). Primero suelde el cable de alimentación y de tierra en su lugar, tratando de mantenerlos lo más cortos y directos posible. Suelde el conector de alimentación de CC a un extremo de una longitud del cable de dos conductores 20AWG y el otro extremo a los rieles de alimentación superiores (placa orientada con los encabezados Photon a la izquierda).
Suelde los cables para hacer las conexiones del circuito. En algunos casos, es más fácil instalar el cableado en la parte inferior de la placa. Para el lector de RFID, los encabezados apilables del Photon permiten un amplio espacio para realizar las conexiones debajo del Photon. Termine los cables RFID con el conector de encabezado de 1x8, para conectarlos al encabezado del lector de RFID.
Paso 5: Instale la electrónica



Una vez que la base esté pegada, instale el ventilador en la base usando los cuatro tornillos M3x35, arandelas y tuercas.
Fije la placa principal al interior de la placa posterior (la placa con el corte rectangular para el conector de barril de CC) utilizando la cinta de montaje con respaldo de espuma.
Inserte el conector de barril de CC en el orificio rectangular y cemente en su lugar con el adhesivo acrílico.
Conecte la placa del lector RFID al conector y móntela donde sea conveniente utilizando la cinta de montaje con respaldo de espuma. Está bien si la parte posterior de la placa está orientada hacia el exterior de la pantalla, la antena seguirá captando la señal RFID. Asegure el LED azul cerca.
Enchufe el ventilador y el motor paso a paso en la placa principal.
Paso 6: programación
¿Nuevo en Particle Photon?
Este proyecto utilizará Particle Webhooks para recolectar los datos del viento. Este es el proceso, en pocas palabras.
- El dispositivo espera a que se escanee un token.
- Cuando se escanea un token, se almacena el ID de token único.
- Luego, el dispositivo publica este ID de token en Particle.io.
- Al recibir estos datos, Particle.io envía los datos a nuestra página API a través de la integración de webhook.
- La página de la API recibe el ID del token y busca la ciudad y el estado asociados a él en la matriz de ubicaciones.
- La página de la API luego realiza la llamada AP a WeatherUnderground (WU) utilizando la información de ubicación.
- La API de WU devuelve un objeto JSON de las condiciones meteorológicas actuales completas para esa ubicación a la página de la API.
- La página de la API analiza esta información, extrae y convierte la dirección y la velocidad del viento, y las devuelve al dispositivo como un objeto JSON.
- El dispositivo analiza el objeto JSON, almacenando la dirección del viento y la velocidad que se utilizará para controlar el motor paso a paso y el ventilador.
Firmware
Cree un nuevo proyecto de Photon llamado 'wind_display' y sobrescriba el archivo principal con el código wind_display.ino (abajo).
A continuación, busque e instale las siguientes bibliotecas en su proyecto:
- MFRC522 - Biblioteca RFID v0.1.4 para dispositivos de partículas
- SparkJSON - biblioteca JSON v0.0.2 portada desde @bblanchon
- Stepper - biblioteca de motor paso a paso v1.1.3 para Arduino
Compila el proyecto y descárgalo a tu Photon.
Página API
Para utilizar la página de la API, deberá cargarla en un servidor web habilitado para PHP. Hay muchas opciones de alojamiento web PHP gratuitas disponibles.
Descarga getWindData.txt y cambia la extensión del archivo a.php. Abra en su editor preferido y realice los siguientes cambios:
Agregue su ID de Photon Core:
// Agrega el core_id para los fotones que te gustaría permitir para usar esta API $ allowedCores = array ('Tu CoreID va aquí');
Agregue su clave API WeatherUnderground:
// Clave API WeatherUnderground $ wu_apikey = "Tu clave API WU";
En este momento, no se preocupe por configurar los tokens / ubicaciones. Nos ocuparemos de eso después de que todo esté configurado.
Guarde y cargue el archivo en el servidor web. Grabe la URL en vivo de la página de la API.
Webhook de partículas
Inicie sesión en su Consola de partículas y haga clic en el icono Integraciones en el lado izquierdo.
- Haga clic en 'Nueva integración', luego seleccione 'Webhook'.
- Establezca el nombre del evento en 'wind_display'.
- Establezca la URL en la URL activa de la página de la API.
- Haga clic en 'Crear webhook'.
Obtenga ID de token RFID y modifique la página de la API
Con el Photon conectado a su computadora a través de USB y desconectado de la fuente de alimentación externa, abra una ventana de terminal y ejecute Particle Serial Monitor.
- Escanee una etiqueta RFID y anote el ID del token de 8 caracteres que se muestra en el monitor en serie.
- Repita para cualquier etiqueta adicional que desee utilizar.
Ahora regrese a getWindData.php y busque la sección de matriz de ubicaciones:
// Matriz de ubicaciones // Reemplazar "TokenID n" con la ID de token escaneada // Reemplazar "Cityn" con la ciudad asociada con la ID de token // Reemplazar "Sn" con el estado de dos caracteres asociado con la ciudad $ ubicaciones = matriz ("TokenID 1" => matriz ("ciudad" => "Ciudad1", "estado" => "S1"), "TokenID 2" => matriz ("ciudad" => "Ciudad2", "estado" => "S2"), "TokenID 3" => matriz ("ciudad" => "Ciudad3", "estado" => "S3"));
Reemplace cada ID de token con los ID de token de sus etiquetas y asocie cada uno con una ciudad y estado de los que desea obtener información sobre el viento.
Guarde el archivo y cárguelo en su servidor web.
Paso 7: ¡Úselo

- Muéstralo donde quieras.
- Coloque la veleta para que apunte al norte.
- Enchufe la fuente de alimentación.
- Coloque una ficha cerca del lector RFID y espere a que el LED azul parpadee.
Paso 8: Más ideas
¡Aquí tienes algunas ideas para ampliar el proyecto!
Recomendado:
Haga una pantalla LED 4096 masiva para retro Pixel Art: 5 pasos (con imágenes)

Haga una pantalla LED 4096 masiva para retro Pixel Art: ***** Actualizado en marzo de 2019 ****** Hay un par de formas en las que puede realizar este proyecto, construir todo desde cero o aprovechar una versión en kit. Cubriré ambos métodos en este Instructable. Este Instructable cubre una instalación de LED RGB de 64x64 o 4096 RGB
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Estación de viento para windsurf basada en MQTT y AWS: 3 pasos (con imágenes)

Estación de viento para windsurf basada en MQTT y AWS: en Shenzhen, hay muchas playas hermosas. En los días de verano, mi deporte favorito es la vela. Para el deporte de la vela, todavía soy un principiante, me gusta la sensación del agua del mar tocando mi cara, y más, hice muchos nuevos amigos con este deporte. Pero para
Gesture Hawk: Robot controlado por gestos con la mano utilizando una interfaz basada en procesamiento de imágenes: 13 pasos (con imágenes)

Gesture Hawk: robot controlado por gestos con la mano que utiliza una interfaz basada en procesamiento de imágenes: Gesture Hawk se presentó en TechEvince 4.0 como una sencilla interfaz hombre-máquina basada en el procesamiento de imágenes. Su utilidad radica en el hecho de que no se requieren sensores adicionales o wearables excepto un guante para controlar el automóvil robótico que funciona en diferentes
Pegamento conductor e hilo conductor: haga una pantalla LED y un circuito de tela que se enrolle .: 7 pasos (con imágenes)

Pegamento conductor e hilo conductor: Haga una pantalla LED y un circuito de tela que se enrolle .: Haga sus propios tejidos conductores, hilo, pegamento y cinta, y utilícelos para hacer potenciómetros, resistencias, interruptores, pantallas LED y circuitos. e hilo conductor se pueden realizar pantallas LED y circuitos sobre cualquier tejido flexible
