
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Este proyecto se realiza para el curso Tecnología para el diseño de conceptos en el TUDelft
El producto final es una lámpara LED de base ESP-32 y está conectada al servidor. Para el prototipo, la lámpara tiene dos funciones; un efecto de arco iris que emite un brillo suave que cambia de color hacia su entorno y, en segundo lugar, un visualizador de sonido donde los píxeles LED "bailan" de acuerdo con los niveles de sonido. El sistema está conectado a wifi y el usuario puede elegir qué efecto desea de la lámpara a través de WIFI.
El microchip ESP-32 económico nos proporciona procesadores potentes, sensor Hall incorporado, sensor de temperatura, sensor táctil y también capacidad wifi y bluetooth. Con esto, si bien solo se eligieron dos efectos para este proyecto, la implicación de esta lámpara “inteligente” es ilimitada. Se usaría para indicar el clima al usuario, o la temperatura de la habitación, la lámpara en sí puede actuar como un disparador de alarma o puede dar un resplandor de luz solar relajante junto a su cama simulando el amanecer para una agradable experiencia de despertar.
Paso 1: Material necesario
Arduino esp32
Sensor de sonido
Convertidor de nivel lógico bidireccional de cuatro vías
Neopixel led 2m 60 led / m
Cables de puente
Cable micro USB con adaptador
conexión a Internet
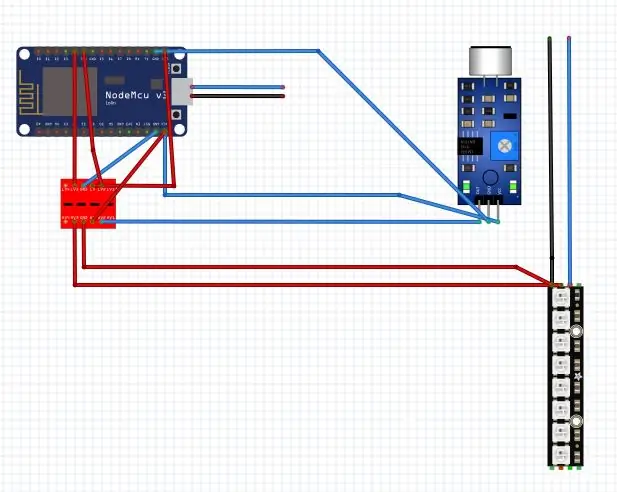
Paso 2: diagrama de circuito
Se dibujó un diagrama de circuito y se hizo el circuito en consecuencia como se indica en
el diagrama de abajo.
Paso 3: Código Arduino
Aquí, en primer lugar, se creó el código del visualizador. Luego, dos códigos de ejemplo
; “Prueba de estrella neoplxel RGBW”; y “simpleWebServerWifi” fue modificado e integrado dentro del código del visualizador. Aunque el código todavía tiene errores a veces (los LED aleatorios se iluminan de vez en cuando). La próxima iteración del código (una vez que tengamos suficiente tiempo) se actualizará.
#incluir
#ifdef _AVR_
#incluir
#terminara si
const int numReadings = 5;
int lecturas [numReadings];
int readIndex = 0;
int total = 0;
int promedio = 0;
int micPin = 33;
#define PIN 4
#define NUM_LEDS 120
#define BRILLO 100
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#incluir
#incluir
char ssid = "suRed"; // el SSID de su red (nombre)
char pass = "contraseña secreta"; // su contraseña de red
int keyIndex = 0; // su clave de red Número de índice (necesario solo para WEP)
int status = WL_IDLE_STATUS;
Servidor WiFiServer (80);
configuración vacía ()
{
Serial.begin (9600); // inicializar la comunicación en serie
pinMode (9, SALIDA); // establecer el modo de pin LED
// comprobar la presencia del escudo:
if (WiFi.status () == WL_NO_SHIELD) {
Serial.println ("escudo WiFi no presente");
mientras (verdadero); // no continúes
}
Cadena fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println ("Actualice el firmware");
}
// intentar conectarse a la red Wifi:
while (status! = WL_CONNECTED) {
Serial.print ("Intentando conectarse a la red denominada:");
Serial.println (ssid); // imprime el nombre de la red (SSID);
// Conéctese a la red WPA / WPA2. Cambie esta línea si usa una red abierta o WEP:
status = WiFi.begin (ssid, pass);
// espera 10 segundos para la conexión:
retraso (10000);
}
server.begin (); // inicia el servidor web en el puerto 80
printWifiStatus (); // estás conectado ahora, así que imprime el estado
}
{
Serial.begin (9600);
strip.setBrightness (BRILLO);
strip.begin ();
strip.show (); // Inicializar todos los píxeles a 'desactivados'
pinMode (micPin, ENTRADA);
for (int thisReading = 0; thisReading <numReadings; thisReading ++) {
lecturas [thisReading] = 0;
}
}
arco iris vacío (uint8_t espera) {
uint16_t i, j;
para (j = 0; j <256; j ++) {
para (i = 0; i
strip.setPixelColor (i, Wheel ((i + j) y 255));
}
strip.show ();
retrasar (esperar);
}
}
visualizador vacío () {
total = total - lecturas [readIndex];
lecturas [readIndex] = analogRead (micPin);
total = total + lecturas [readIndex];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
promedio = total / numReadings;
retraso (1);
int micpixel = (promedio-100) / 5;
Serial.println (micpixel);
si (micpixel> 0) {
{
para (int j = 0; j <= micpixel; j ++)
strip.setPixelColor (j, (micpixel * 2), 0, (90 micpixel), 0);
para (int j = micpixel; j <= NUM_LEDS; j ++)
strip.setPixelColor (j, 0, 0, 0, 0);
strip.show ();
}
}
si (micpixel <0) {
para (int j = 0; j <= 20; j ++)
strip.setPixelColor (j, 0, 0, 50, 0);
strip.show ();
}
}
bucle vacío () {
{
Cliente WiFiClient = servidor disponible (); // escucha a los clientes entrantes
if (cliente) {// si obtienes un cliente, Serial.println ("nuevo cliente"); // imprime un mensaje por el puerto serie
String currentLine = ""; // crea una cadena para contener los datos entrantes del cliente
while (client.connected ()) {// bucle mientras el cliente está conectado
if (client.available ()) {// si hay bytes para leer del cliente, char c = cliente.read (); // lee un byte, luego
Serial.write (c); // imprimirlo en el monitor de serie
if (c == '\ n') {// si el byte es un carácter de nueva línea
// si la línea actual está en blanco, tiene dos caracteres de nueva línea seguidos.
// ese es el final de la solicitud HTTP del cliente, así que envíe una respuesta:
if (currentLine.length () == 0) {
// Los encabezados HTTP siempre comienzan con un código de respuesta (por ejemplo, HTTP / 1.1 200 OK)
// y un tipo de contenido para que el cliente sepa lo que viene, luego una línea en blanco:
client.println ("HTTP / 1.1 200 OK");
client.println ("Tipo de contenido: texto / html");
cliente.println ();
// el contenido de la respuesta HTTP sigue al encabezado:
client.print ("Haga clic aquí para activar el efecto Arco iris");
client.print ("Haga clic aquí para activar el visualizador");
// La respuesta HTTP termina con otra línea en blanco:
cliente.println ();
// salir del bucle while:
rotura;
} else {// si tienes una nueva línea, borra currentLine:
currentLine = "";
}
} else if (c! = '\ r') {// si tienes algo más que un carácter de retorno de carro, currentLine + = c; // agregarlo al final de currentLine
}
// Verifique si la solicitud del cliente fue "GET / H" o "GET / L":
if (currentLine.endsWith ("GET / R")) {
Arco iris (10); // Efecto arcoíris activado
}
if (currentLine.endsWith ("GET / V")) {
Visualizador (); // El visualizador está encendido
}
}
}
// cierra la conexión:
client.stop ();
Serial.println ("cliente desconectado");
}
}
void printWifiStatus () {
// imprime el SSID de la red a la que estás conectado:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// imprime la dirección IP de tu escudo WiFi:
Dirección IP ip = WiFi.localIP ();
Serial.print ("Dirección IP:");
Serial.println (ip);
// imprime la fuerza de la señal recibida:
rssi largo = WiFi. RSSI ();
Serial.print ("intensidad de la señal (RSSI):");
Serial.print (rssi);
Serial.println ("dBm");
// imprime dónde ir en un navegador:
Serial.print ( Para ver esta página en acción, abra un navegador en
Serial.println (ip);
}
}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos;
si (WheelPos <85) {
return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
si (WheelPos <170) {
WheelPos - = 85;
return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos - = 170;
return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t rojo (uint32_t c) {
retorno (c >> 16);
}
uint8_t verde (uint32_t c) {
return (c >> 8);
}
uint8_t azul (uint32_t c) {
retorno (c);
}
}
//Serial.println(micpixel);
}
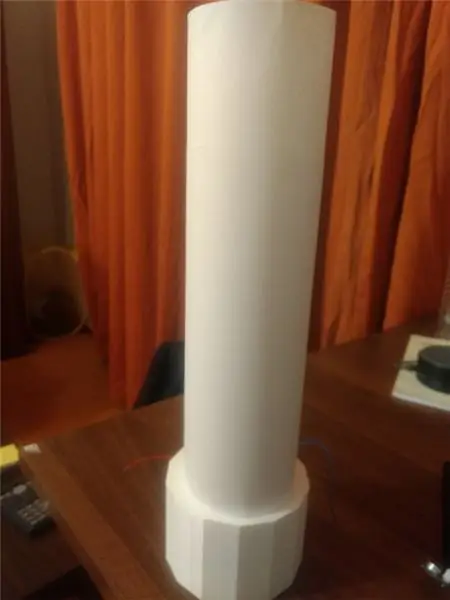
Paso 4: Impresión en 3D de la base de la lámpara

Se midió, diseñó e imprimió un modelo en 3D de la base de la lámpara con dimensiones lo suficientemente grandes como para caber todos los componentes eléctricos dentro del compartimento de la base.
Paso 5: Adjunto de LED

Los LED se enrollaron en un rollo de cartón y se sujetaron con cinta de doble cara, se hizo un orificio en la parte inferior para pasar el cable
Paso 6: Recinto de la lámpara

Se hizo un recinto al encontrar una botella transparente con un ancho similar a la base de la lámpara y la altura del accesorio LED. A continuación, se cubrió con papel grueso para una mejor difusión de la luz. Alternativamente, es posible utilizar tubos de vidrio esmerilado o de plástico translúcido como carcasa de la lámpara.
Paso 7: configuración

Todo estaba pegado y ensamblado. ¡Y la lámpara estaba lista para algunas pruebas !.
Recomendado:
Visualizador de música LightBox: 5 pasos (con imágenes)

LightBox Music Visualizer: LightBox utiliza el micrófono integrado de su teléfono o tableta para analizar la música y generar hermosos patrones de luz que combinan con la música. Simplemente inicie la aplicación, coloque su teléfono o tableta en algún lugar cerca de una fuente de sonido y su caja visualizará el
Visualizador de música con Arduino: 5 pasos

Visualizador de música con Arduino: Visualizador de música interactivo Componentes LM338T x5 Potenciómetro x2 (1k y 10k) 1N4006 diodo x5Capacitor x2 (1uF y 10uF) Resistencias x3 (416, 10k y 1k) Divisor auxiliar
Altavoz Bluetooth con visualizador de música: 10 pasos (con imágenes)

Altavoz Bluetooth con visualizador de música: en este instructivo, te mostraré cómo construyo este altavoz Bluetooth que tiene un visualizador de música en la parte superior. Se ve realmente genial y hace que el momento de escuchar tu canción sea más asombroso. Puedes decidir si quieres activar el visualizador o no
Visualizador de música (osciloscopio): 4 pasos (con imágenes)

Visualizador de música (osciloscopio): este visualizador musical proporciona una manera excelente de agregar más profundidad a la experiencia de su música y es bastante fácil de construir. También puede ser útil como un osciloscopio real para algunas aplicaciones, todo lo que se requiere es: -un viejo crt (casi todos los b & am
Visualizador de música Nixie Tube: 10 pasos (con imágenes)

Nixie Tube Music Visualizer: un visualizador de música hipnotizante inspirado en esas pequeñas barras en la parte superior de iTunes. Como pantalla se utilizan catorce tubos de gráficos de barras rusos IN-13 Nixie. La longitud que enciende cada tubo nixie representa el volumen de una determinada frecuencia en el mu
