
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Aquí hay una guía simple para crear un telesketch usando un Arduino. Este diseño utiliza un Arduino, dos matrices led de 8x32, un Buzzer, dos codificadores rotatorios y algunos botones. Esperamos que aprenda a utilizar codificadores rotativos y matriz de led. ¡También espera que te diviertas siguiendo los pasos y construyendo tu propio telesketch retro!
Paso 1: selección de componentes

Materiales necesarios:
Para la caja:
- DM 2 mm
- Vidrio acrílico (blanco)
- Pinta (el color que quieras)
- Cubierta impresa en 3D para codificador rotatorio (documento adjunto)
Para la electrónica:
- Matriz de leds 8 x 32 (2 unidades)
- Codificador rotatorio (2 unidades)
- Pulsador (3 unidades)
- Zumbador
- Resistencias 220 ohmios (2 unidades)
- Cables de puente (28 unidades)
- Batería de 9V
Paso 2: hacer la caja



Para hacer la caja, es posible que tenga acceso a un láser más lindo.
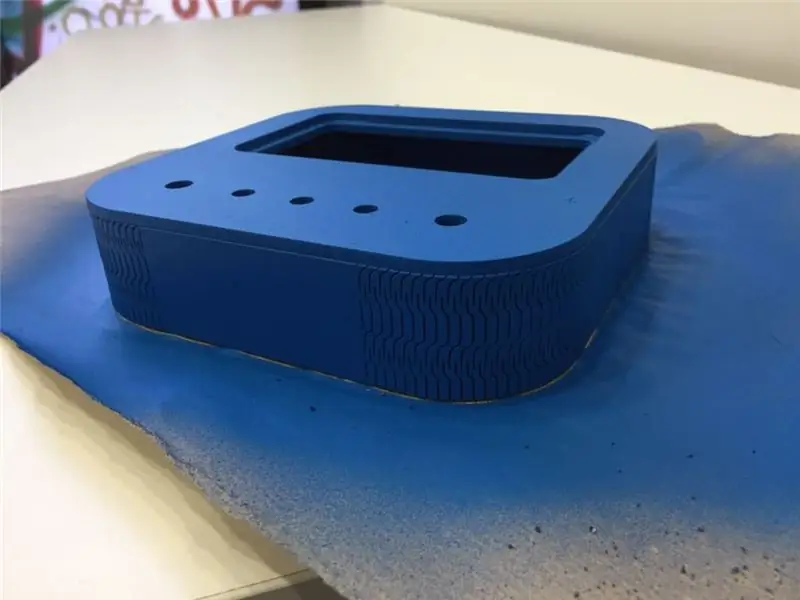
Diseñamos la caja para que tenga un aspecto retro y una forma atractiva sin esquinas. La caja está fabricada en DM una especie de madera más barata y perfecta para el corte por láser.
Para cortar la caja hay que descargar el documento adjunto, contiene todas las formas listas para ser cortadas con láser.
Para ensamblar las piezas recomendamos usar adhesivo termofusible, es fuerte y rápido.
- Primero tienes que unir 2 costillas para hacer 1 más fuerte, al final tendrás 2 costillas cada una de 2 costillas.
- Luego asalta la pared hasta las costillas.
- Tome la tapa frontal y enganche el marco de la pantalla desde atrás.
- Pinta todas las piezas de madera con el color que más te guste !! (elegimos azul eléctrico)
- Coloque la pantalla de vidrio acrílico.
- Une la tapa frontal y la pared con las nervaduras.
- No una la cubierta trasera hasta que los componentes electrónicos estén en su lugar.
Paso 3: Montaje de la electrónica

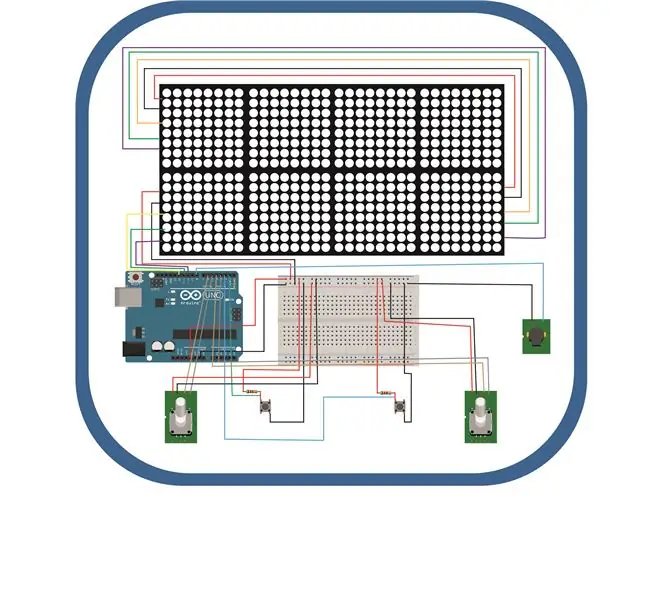
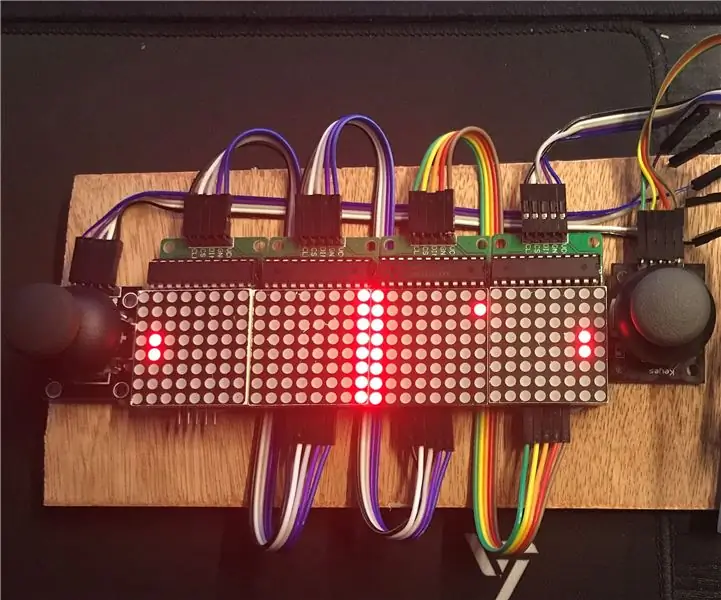
La foto de arriba muestra la configuración del proyecto. El circuito debe configurarse de la siguiente manera:
- Conecte un cable rojo desde el pin de 5V en el Arduino al canal positivo de la placa de pruebas.
- Conecte un cable negro desde el pin GND en el arduino al canal negativo de la placa de pruebas
- Zumbador = pin 8
-
Matriz de led
- VCC
- GND
- DIn = pin 12
- CS = pin 11
- CLK = pin 10
-
Codificador rotatorio (1)
- VCC
- GND
- DT = pin 3
- CLK = pin 4
-
Codificador rotatorio (2)
- VCC
- GND
- CS = pin 5
- CLK = pin 6
- Pulsador (reset) = pin 1
- Pulsador (reproducir) = pin 2
Paso 4: el código
Ahora que ha terminado la configuración, es hora de codificar. Puede copiar el siguiente código y modificarlo para actualizar el telesketch.
// Siempre tenemos que incluir las bibliotecas
#incluir "LedControl.h" #incluir "tonos.h" LedControl lc = LedControl (12, 11, 10, 8); int val; int encoder0PinA = 3; int encoder0PinB = 4; int encoder0Pos = 0; int encoder0PinALast = LOW; int n = BAJO; int valo; int encoder1PinA = 5; int encoder1PinB = 6; int encoder1Pos = 0; int encoder1PinALast = LOW; int o = BAJO; int dirección = 3; int dispositivos = lc.getDeviceCount (); int melody = NOTE_D5; int melody1 = NOTE_C5; int duración = 50; juego booleano = falso; menú booleano = falso; tiempo de retardo largo sin firmar = 500; configuración vacía () {pinMode (2, ENTRADA); pinMode (1, ENTRADA); pinMode (7, ENTRADA); pinMode (encoder0PinA, ENTRADA); pinMode (encoder0PinB, ENTRADA); pinMode (codificador1PinA, ENTRADA); pinMode (codificador1PinB, ENTRADA); Serial.begin (9600); int dispositivos = lc.getDeviceCount (); for (int dirección = 0; dirección = 0) {if (encoder1Pos 4) {if (encoder1Pos> 7) {dirección--; encoder1Pos = 0; }} if (dirección <3) {if (encoder1Pos 3 && dirección <7) {if (encoder1Pos 7) {dirección + = 4; encoder0Pos = 0; } if (encoder0Pos <0) {dirección - = 4; encoder0Pos = 7; }} movimiento vacío () {n = digitalRead (encoder0PinA); if ((encoder0PinALast == LOW) && (n == HIGH)) {if (digitalRead (encoder0PinB) == LOW) {encoder0Pos--; tono (8, melodía1, 50); } else {encoder0Pos ++; tono (8, melodía, 50); }} encoder0PinALast = n; o = digitalRead (codificador1PinA); if ((encoder1PinALast == LOW) && (o == HIGH)) {if (digitalRead (encoder1PinB) == LOW) {encoder1Pos--; tono (8, melodía1, 50); } else {encoder1Pos ++; tono (8, melodía, 50); }} encoder1PinALast = o; int dispositivos = lc.getDeviceCount (); } void omple () {int dispositivos = lc.getDeviceCount (); for (int fila = 0; fila <8; fila ++) {for (int dirección = 0; dirección <dispositivos; dirección ++) {lc.setLed (dirección, fila, 7, verdadero); lc.setLed (dirección, fila, 6, verdadero); lc.setLed (dirección, fila, 5, verdadero); lc.setLed (dirección, fila, 4, verdadero); lc.setLed (dirección, fila, 3, verdadero); lc.setLed (dirección, fila, 2, verdadero); lc.setLed (dirección, fila, 1, verdadero); lc.setLed (dirección, fila, 0, verdadero); retraso (50); }}} void neteja () {int dispositivos = lc.getDeviceCount (); for (int fila = 0; fila <8; fila ++) {for (int dirección = 0; dirección <dispositivos; dirección ++) {lc.setLed (dirección, fila, 7, falso); lc.setLed (dirección, fila, 6, falso); lc.setLed (dirección, fila, 5, falso); lc.setLed (dirección, fila, 4, falso); lc.setLed (dirección, fila, 3, falso); lc.setLed (dirección, fila, 2, falso); lc.setLed (dirección, fila, 1, falso); lc.setLed (dirección, fila, 0, falso); }} jugar =! jugar; }
Paso 5: toque final

En este punto, puede actualizar el diseño de la caja agregando algunos vinilos y piezas impresas en 3D para los codificadores rotativos.
El archivo del modelo 3D se encuentra al final del documento en formato de estilo.
Paso 6: Juega y disfruta


Este es un proyecto muy divertido, nos divertimos mucho creándolo. ¡¡Ahora es el momento de jugar y revivir los recuerdos de la infancia !!
Te dejamos un par de dibujos para que pruebes !!
Recomendado:
Luz de reloj con pantalla de matriz de tira de LED controlada por WiFi: 3 pasos (con imágenes)

Luz de reloj con pantalla de matriz de tira de LED controlada por WiFi: tiras de LED programables, p. Ej. basados en WS2812, son fascinantes. Las aplicaciones son múltiples y rápidamente puede obtener resultados impresionantes. Y de alguna manera la construcción de relojes parece ser otro dominio en el que pienso mucho. Comenzando con algo de experiencia en
Pong Tennis con matriz LED, Arduino y joysticks: 5 pasos (con imágenes)

Pong Tennis con LED Matrix, Arduino y Joysticks: este proyecto está destinado tanto a principiantes como a experimentados. En un nivel básico, se puede hacer con una placa de pruebas, cables de puente y pegarlos a un trozo de material de desecho (yo usé madera) con Blu-Tack y sin soldadura. Sin embargo, en un avance más
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Pantalla de matriz de LED con desplazamiento de 48 x 8 con Arduino y Shift Registers: 6 pasos (con imágenes)

Pantalla de matriz de LED de desplazamiento de 48 x 8 usando Arduino y Shift Registers .: ¡Hola a todos! Este es mi primer Instructable y se trata de hacer una matriz de LED de desplazamiento programable de 48 x 8 usando un Arduino Uno y los registros de desplazamiento 74HC595. Este fue mi primer proyecto con una placa de desarrollo Arduino. Fue un desafío que se me dio
Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): 4 pasos (con imágenes)

Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): este instructivo muestra cómo controlar una matriz de matrices de LED de 8x8 usando un Arduino Uno. Esta guía puede usarse para crear una pantalla simple (y relativamente barata) para sus propios proyectos. De esta manera, puede mostrar letras, números o animaciones personalizadas
