
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra en enhed på en app / hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt en hente dataen og vise den. Vi har valgt en gøre dette med en solcelle, hvor vi læser voltagen a través de arduino enhed og viser dette på en la aplicación de Windows. Hvor det en lo sucesivo er muligt at lagre og hente denne data fra en database.
Paso 1: Afgrænsning
Fra starten havde vi tænkt os en lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Primero havde vi tænkt os en lave en hjemmeside og forbinde, base de datos, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os en monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi endte også med en droppe Node-RED, da vi vil prøve en gøre projektet mere enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen.
Paso 2: Soporte Byg Et Solpanels




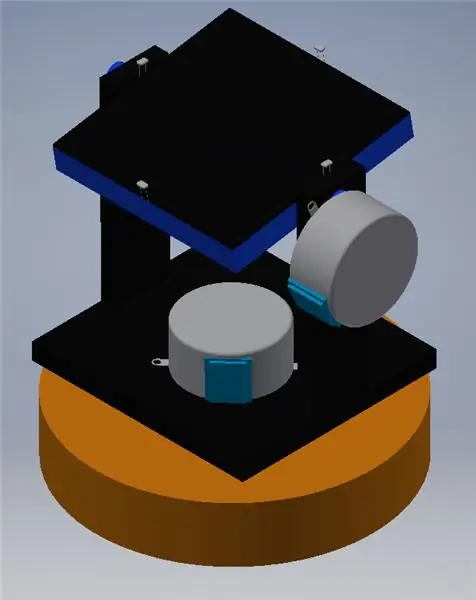
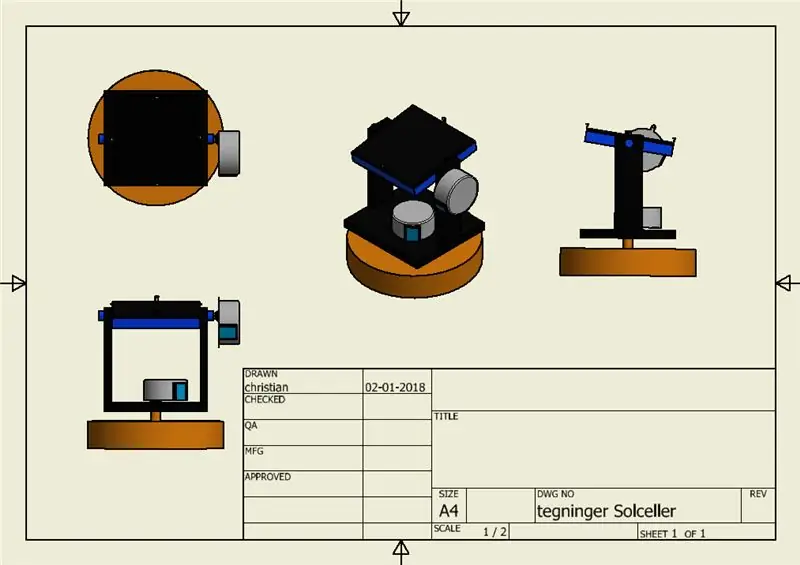
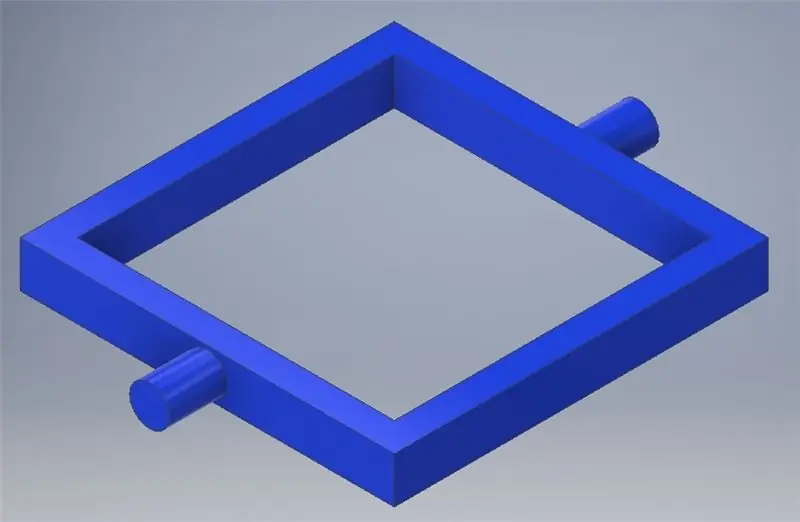
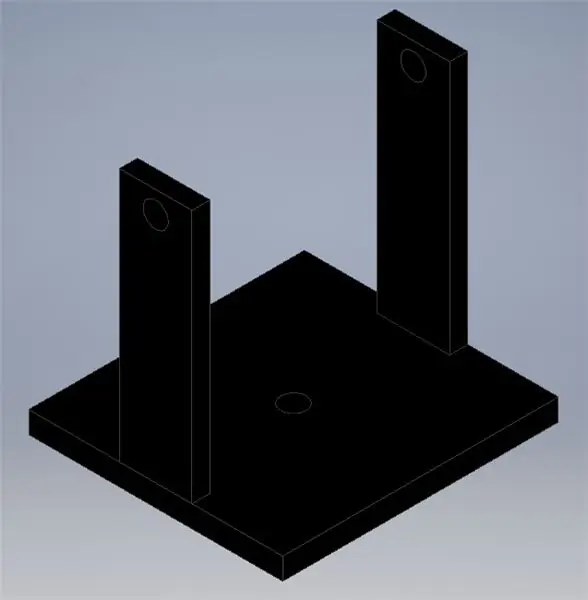
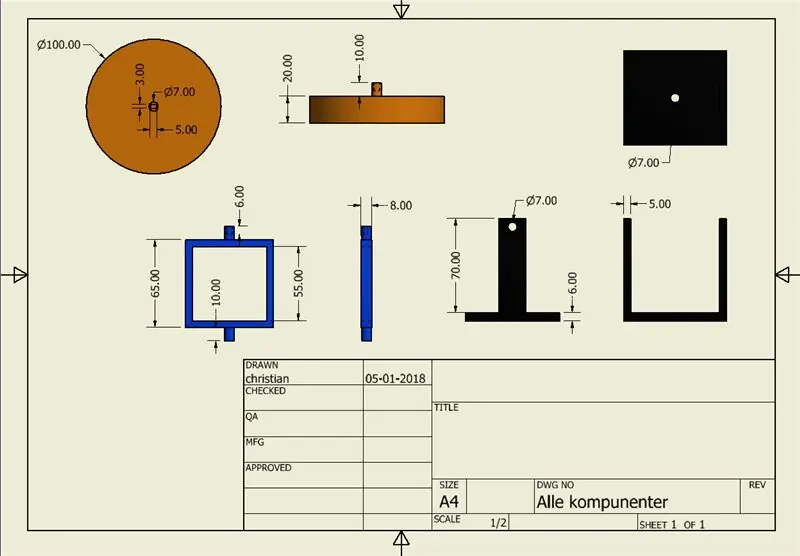
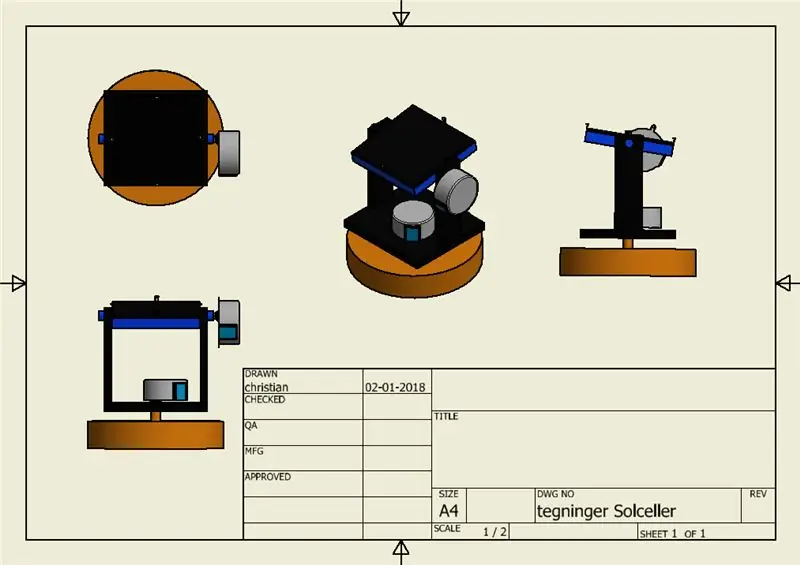
Vi begyndte og design en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Paso 3: Automatisk Solpanel


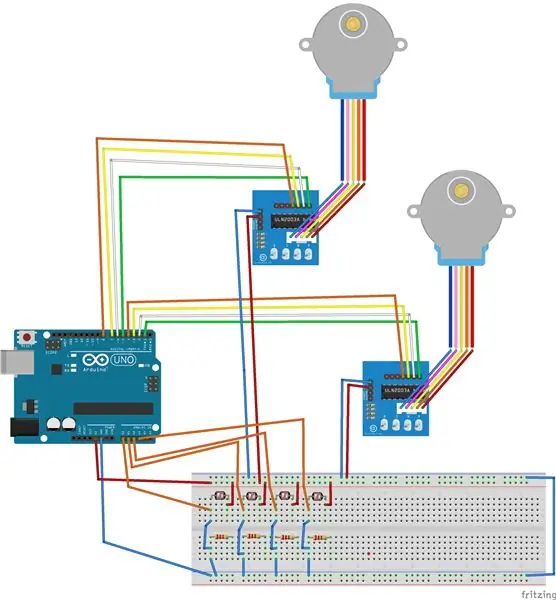
solpanelet bruger 2 stk. Motor paso a paso og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
Paso 4: voltímetro

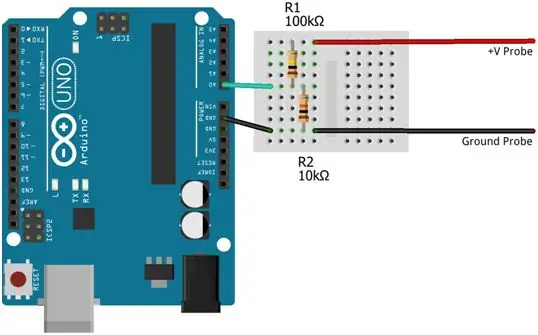
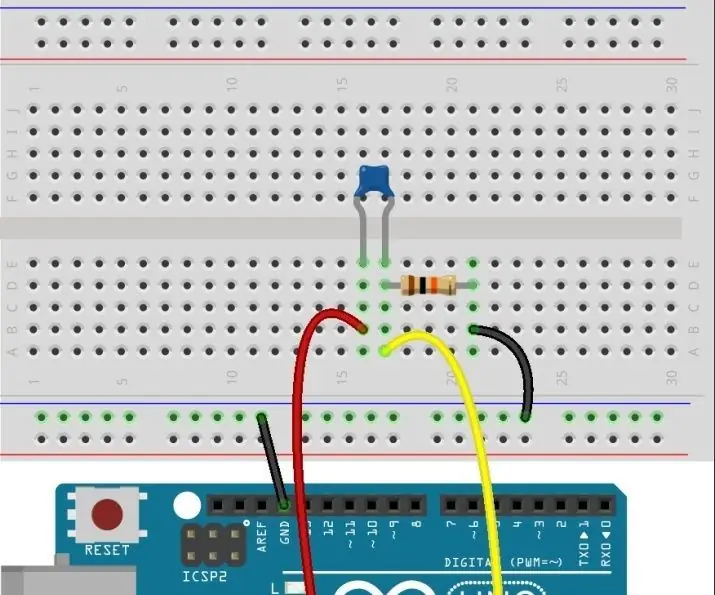
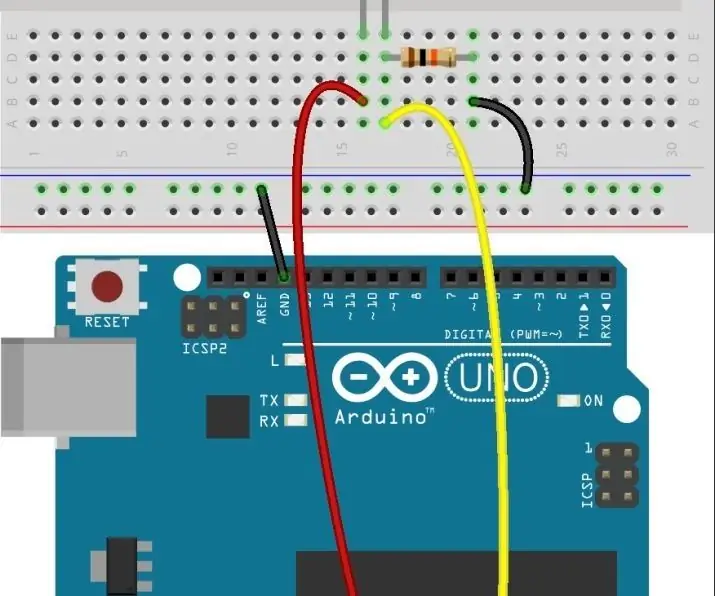
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltímetro.
Paso 5: Beskrivelse Af Programmet

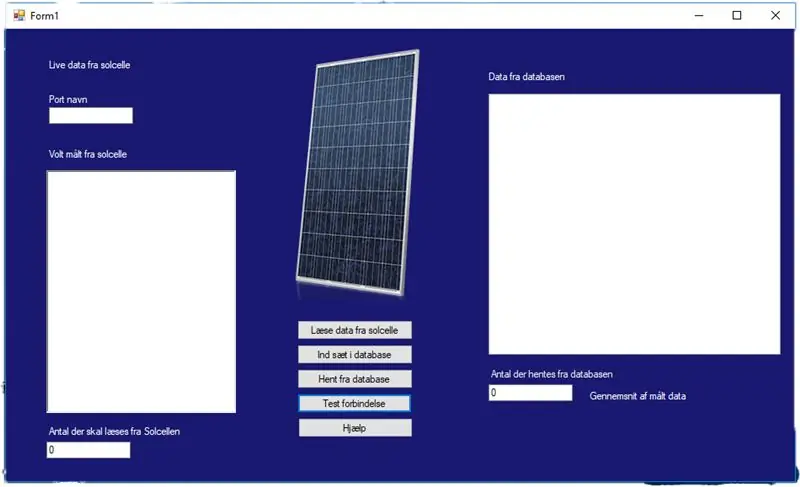
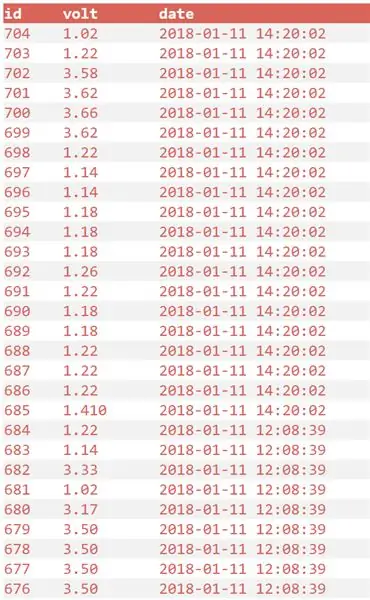
Vores ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved en første en oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved en trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved en skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Når alle datasættene er læst, kan man uploade dataen til en database, hvor den vil blive tildelt et timestamp og en unik ID. Aprendí a ver la base de datos hente dataen fra, man kan selv bestemme hvor mange datasæt man ønsker, ved en skrive nummeret i tekstboksen "Antal der hentes fra databasen". Man kan nu vælge en for vist gennemsnittet fra dise ved en makkere de datasæt man ønsker gennemsnittet af.
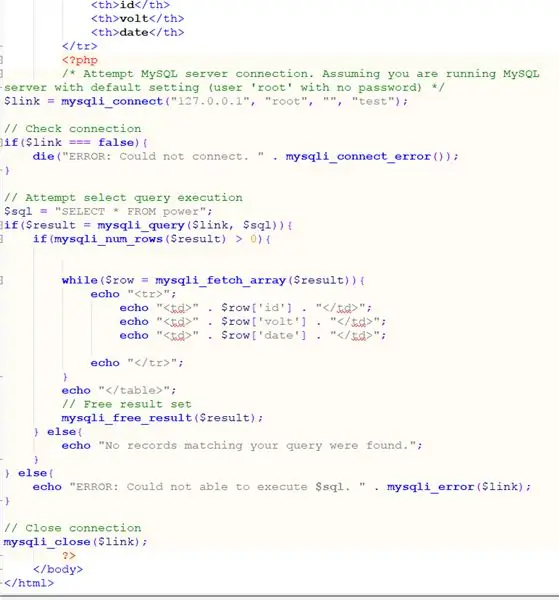
Paso 6: código
usando System; usando System. Collections. Generic; using System. ComponentModel; utilizando System. Data; usando System. Drawing; utilizando System. Linq; usando System. Text; usando System. Threading. Tasks; usando System. Windows. Forms; usando System. IO. Ports; usando MySql; usando MySql. Data. MySqlClient; using System. Globalization; espacio de nombres WindowsFormsApp1 {Public Part1 class Form1: Form {/ * Su har vi vores data hasta la cadena de conexión. På dennne måde er det nemt en lave om hvis man ændre sin database eller server. * / Private SerialPort myport; string _server = "127.0.0.1"; string _database = "prueba"; string _uid = "raíz"; string _pwd = ""; Public Form1 () {InitializeComponent (); } / * Denne Void laver vi vores connectionstring hasta vores database vi bruger de data overfor. Hvis der laves en connections vil der komme en messagebox hvor der står "conectado" Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "No se pudo conectar, verifique su conexión" * / private void knap_Click (objeto sender, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "servidor =" + _servidor + "; base de datos =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; Conexión MySqlConnection = nueva MySqlConnection (myConn); conexión. Open (); MessageBox. Show ("Conectado"); } catch (Exception) {MessageBox. Show ("No se pudo conectar, verifique su conexión"); }} / * Denne void sender vi til vores database. Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen. Der vil komme en messages hvor der står "data send to DB" og derefter bliver Data Box cleart * / private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "servidor =" + _servidor + "; base de datos =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; usando (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('"+ líneas. ToString () +"') "; MySqlCommand cmd = new MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Datos enviados hasta la base de datos"); textBoxDB. Clear (); }} / * I denne Void henter vi det data vi har gemmt i vores base de datos. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre. * / private void knapDBGet_Click (remitente de objeto, EventArgs e) {listViewDb. Clear (); // Su bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("voltio"); listViewDb. Columns. Add ("fecha"); listViewDb. MultiSelect = true; listViewDb. View = Ver. Detalles; // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "servidor =" + _servidor + "; base de datos =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; usando (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Su henter vi de sidste hasta 20 id der er indsat i tablen Power i base de datos.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT" + antal + ") sub ORDER BY id ASC"; MySqlCommand cmd = new MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = nuevo MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Su fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = nuevo ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["fecha"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/ * I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en masaje hvor der står "Error 40: El usuario es un ficticio" * / private void listViewDb_SelectedIndexChanged (remitente del objeto, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) {/ * Su ligger vi vores genera más de 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved en vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal * / foreach (elemento ListViewItem en listViewDb. SelectedItems) {salida + = float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture) / listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Error 40: El usuario es ficticio"); }} / * I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Leer datos læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "dios te ayude" * / private void startBn_Click (object remitente, EventArgs e) {// Su skriver du de data du skal bruge hasta kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = new SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Su siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } captura (excepción) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (remitente del objeto, EventArgs e)
{MessageBox. Show ("1 Klik på læse data fra solcelle for læse ny date in i program." + "\ N" + "2 klik på indsæt i database for at gemme dataen." + "\ N" + "3 klik på læs fra database for at læse den gemet data. "+" / n "+" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. "+" / n "+" 5 Test forbinles ser om databasen køre. "+" / n "+" port navn skal udfyldes med den port man har sat solcellen til "+" / n "+" der skal skrives et antal på hvor mange man vil hendte fra solcellen "+" / n "+" Antal der skal hentes fra databasen skal udfyldes "); }}}
Paso 7: base de datos

Da vi besluttede en vi ville lave en solcellestyring, ville det være smart en vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. Para at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual Studio som sender en string med volt måling til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores dador de base de datos alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
Paso 8: HTML Hjemmeside




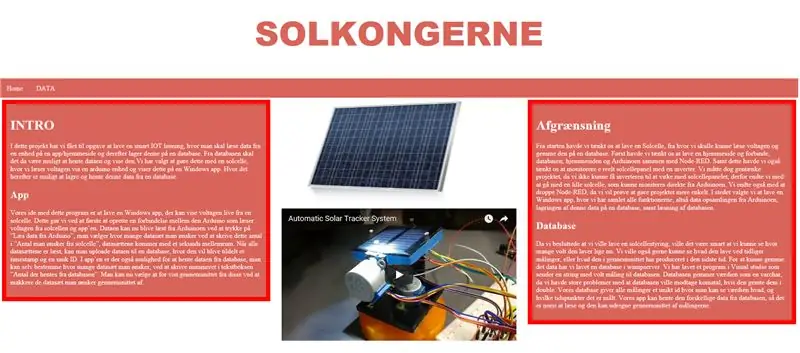
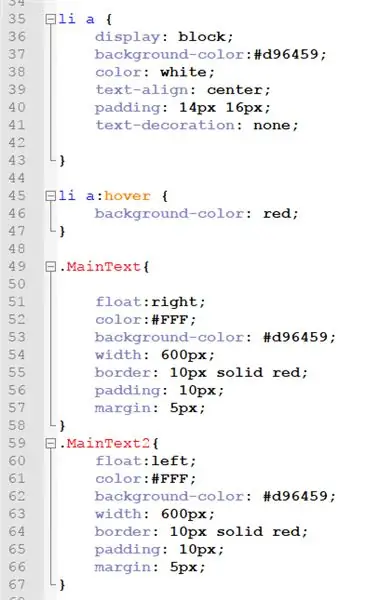
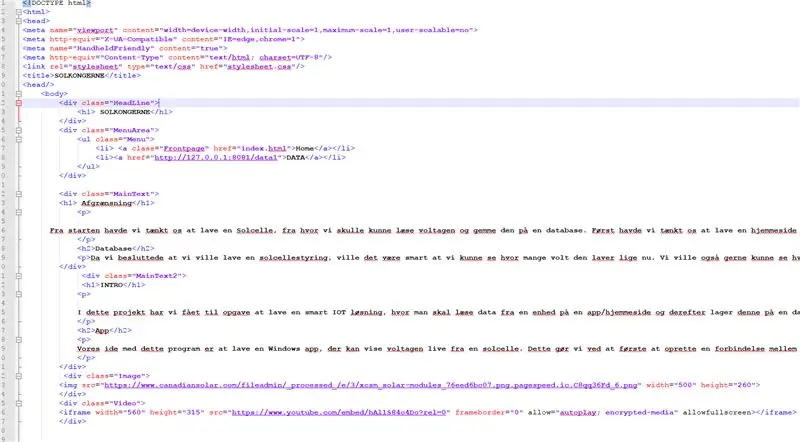
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt til at bygge alle elementerne op på siden og linke til data siden sådan at man kan komme mellem de to side.
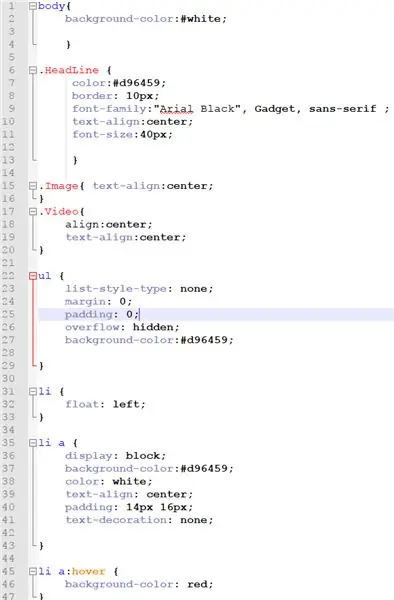
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
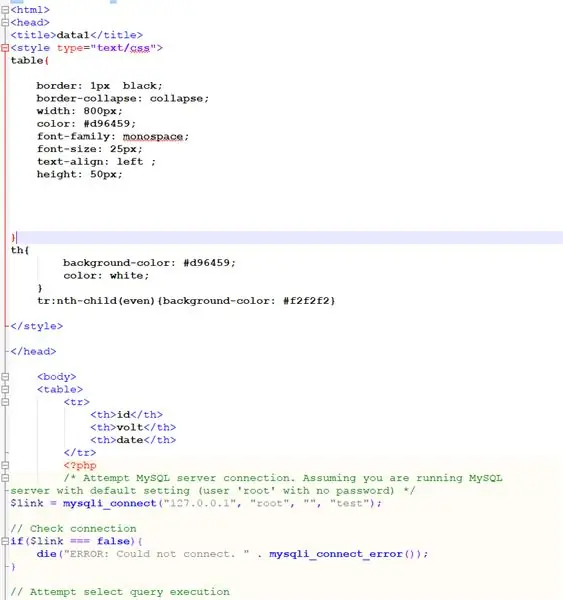
Paso 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan y en ikke tekniker er me quedo hasta la fecha ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra base de datos.
Recomendado:
Sistema de seguimiento automático solar portátil: 9 pasos (con imágenes)

Sistema de seguimiento automático solar portátil: Medomyself participa en el Programa de Asociados de Amazon Services LLC, un programa de publicidad afiliado diseñado para proporcionar un medio para que los sitios ganen tarifas de publicidad mediante publicidad y enlaces a amazon.com por: Dave Weaver Esta compilación está hecha con
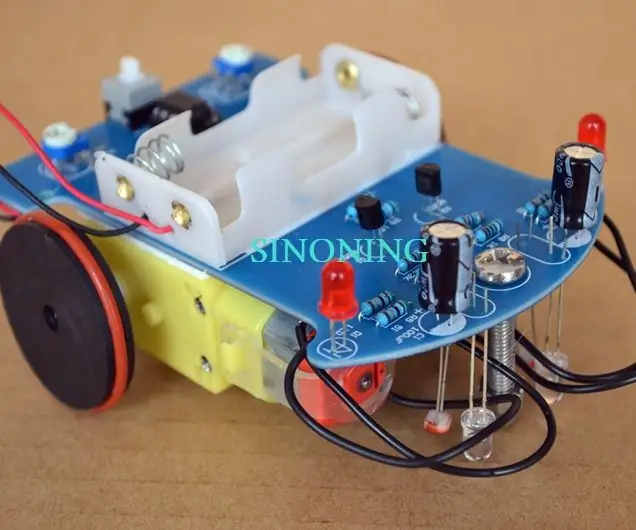
Kits de coche de seguimiento de robot inteligente de bricolaje Seguimiento de coche fotosensible: 7 pasos

DIY Smart Robot Tracking Car Kits Tracking Car Photosensitive: Design by SINONING ROBOTPuedes comprar desde el robot de seguimiento carTheoryLM393 chip compara los dos fotorresistores, cuando hay un fotorresistor LED en BLANCO, el lado del motor se detendrá inmediatamente, el otro lado del motor girar, de modo que
Seguimiento automático de la fuente de luz: 5 pasos

Seguimiento automático de la fuente de luz: en esta lección, usaremos un servomotor, una fotorresistencia y una resistencia desplegable para ensamblar un sistema de fuente de luz de seguimiento automático
SEGUIMIENTO AUTOMÁTICO DE FUENTE DE LUZ CON ARDUINO UNO R3: 5 Pasos

SEGUIMIENTO AUTOMÁTICO DE LA FUENTE DE LUZ CON ARDUINO UNO R3: En esta lección, usaremos un servomotor, una fotorresistencia y una resistencia desplegable para ensamblar un sistema de fuente de luz de seguimiento automático
Lanzador de agua con seguimiento automático: 9 pasos

Desintegrador de agua con seguimiento automático: los ciervos que comen rosas me motivaron a construir un desintegrador de agua con seguimiento de objetivos para ayudar a disuadir a las voraces criaturas … Este lanzador de agua utiliza detección de movimiento basada en video para apuntar un servo y disparar ráfagas cortas de agua hacia el objetivo. Dispara onl
