
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Imprimir caracteres especiales en pantallas LCD y matrices de LED es muy divertido. El procedimiento para imprimir caracteres especiales o caracteres personalizados es generar una matriz con valores binarios para cada fila y columna. Puede ser complicado encontrar el código correcto para cualquier carácter personalizado, por lo tanto, este proyecto automatizará y generará código para una matriz led de 8x8 y también imprimirá el carácter personalizado en Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, una matriz de LED bicolor 8x8 de 1.2 '' se comunica con Arduino a través de un protocolo de comunicación I2C
Según Adafruit, "esta versión de la mochila LED está diseñada para matrices de 1.2" 8x8. Miden solo 1.2 "x1.2", por lo que es una pena usar una gran variedad de chips para controlarlo. Esta mochila resuelve la molestia de usar 16 pines o un montón de chips al tener un controlador de matriz de corriente constante I2C colocado ordenadamente en la parte posterior de la PCB. El chip controlador se encarga de todo, dibujando los 64 LED en segundo plano. Todo lo que tiene que hacer es escribir datos en él usando la interfaz I2C de 2 pines. Hay dos pines de selección de dirección para que pueda seleccionar una de las 8 direcciones para controlar hasta 8 de ellas en un solo bus I2C de 2 pines (así como cualquier otro chip o sensor I2C que desee). El chip del controlador puede "atenuar" toda la pantalla desde un brillo de 1/16 hasta un brillo total en pasos de 1/16. No puede atenuar los LED individuales, solo toda la pantalla a la vez ".
En este instructivo, te explicaré cómo obtener el código para cualquier personaje personalizado en tiempo real e imprimir ese personaje en Led Matrix.
Paso 1: componentes
Este instructable es un proyecto básico en Adafruit HT16k33 Matrix. Necesitas:
- Matriz Led Bicolor Adafruit HT16k33 1.2 '' x 1.2 '' 8x8.
- Arduino (se prefiere cualquier variante excepto Uno).
- Tablero de circuitos
- Fuente de alimentación
Paso 2: esquema


El cableado de la matriz de Led Adafruit HT16k33 es muy fácil ya que necesitamos conectar el reloj y el pin de datos como solemos hacer para los dispositivos I2C. Las conexiones serán como:
- SCL (pin de reloj de Matrix) conectado a A5 (pin de reloj de Arduino Uno. Consulte la hoja de datos para otras variantes de Arduino)
- SDA (Pin de datos de Matrix) conectado a A4. (Consulte la hoja de datos para otras variantes de Arduino)
- VCC conectado a 5V.
- GND conectado a 0V.
También puede consultar el esquema mostrado en la figura.
Paso 3: Código


Código Arduino
En primer lugar, incluiremos todas las bibliotecas necesarias.
- Wire.h: - Para comunicación I2C
- Adafruit_LedMochila
- Adafruit_GFX
Todas estas bibliotecas están disponibles en Arduino IDE. Solo tienes que instalarlos desde Library Manager. Sketch >> Incluir biblioteca >> Administrar bibliotecas
Función de configuración ()
Establecer una matriz de 8 bits enteros sin signo en valores binarios strore8 para 8 filas, de 8 bits cada una (8 columnas). Configure la dirección para la comunicación I2C.
Función de bucle ()
Como necesitamos imprimir el carácter, necesitamos el código del carácter en tiempo real. El método más conveniente es enviar el código en serie y Arduino leerá los datos en serie e imprimirá el carácter en consecuencia. Enviar una matriz en serie puede ser un trabajo ajetreado, por lo que podemos enviar una cadena con los 8 códigos (8 bits cada uno) separados por comas.
Lectura de cadena serial:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (datos); }
Después de leer el texto, necesitamos decodificar esta cadena y recuperar los valores binarios. Como sabemos, el formato de la cadena de entrada siempre será el mismo. Podemos codificarlo para encontrar subcadenas y convertir las cadenas a sus valores decimales equivalentes. Luego pasaremos la matriz decimal generada (uint8_t) para imprimir el carácter en la matriz.
Conversión de una cadena de 8 bits a decimal:
int val (String str) {int v = 0; para (int i = 0; i <8; i ++) {if (str == '1') {v = v + power (2, (7-i)); }} return v; }
Para evaluar el equivalente decimal usando la función de potencia (pow ()), debe tratar con valores de tipo doble y, por lo tanto, podemos escribir nuestra propia función de potencia como:
int potencia (int base, int exponente) {int c = 1; para (int i = 0; i {c = c * base;} return c;}
Ahora, por fin, escribiremos el código para imprimir el carácter utilizando la matriz generada de 8 valores decimales (uno para cada fila).
vacío print_emoji (uint8_t emoji , Color de cadena) {matrix.clear (); if (color == "rojo") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } else {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); retraso (500); }
Comprenderá fácilmente este código ya que primero limpiamos la matriz y luego mostramos el carácter usando la matriz de emoji usando la función matrix.drawBitmap (). No olvide escribir "matrix.writeDisplay ()" después de todo el formateo, ya que esta función solo mostrará todos los formateados realizados hasta ahora en matrix.
Ahora puede enviar la cadena con todos los valores del código y Arduino imprimirá el carácter en la matriz. Puede descargar el código Arduino desde abajo. Para fines experimentales, puede escribir
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
esta cadena en Serial Monitor y puede ver el carácter en la matriz.
Ahora, necesitamos enviar los datos en serie automáticamente desde un software cuando presionamos el botón "Imprimir". Para automatizar esto, haremos una matriz de demostración de 8x8 y proporcionaremos al usuario la posibilidad de elegir qué celdas deben ser coloreadas y luego el software generará automáticamente el código y enviará los datos en serie a Arduino en formato de cadena. Elegí Processing para el resto de mi trabajo. En el procesamiento, podemos hacer una matriz usando 64 botones (rectángulos con función presionada) y podemos asignar un valor y color particular al inicio (sea el color blanco con valor 0). Ahora, cada vez que se presione el botón, convertiremos el color del botón a negro y estableceremos el valor en 1. Si el usuario presiona el mismo botón nuevamente, su valor cambiará nuevamente a 0 y el color volverá a ser blanco. Esto ayudará al usuario a cambiar el código una y otra vez fácilmente y podrá realizar modificaciones fácilmente sin borrar toda la matriz nuevamente. Al hacer clic en el botón "Imprimir", crearemos una cadena similar a la que se muestra arriba para la demostración. Luego, la cadena se enviará al puerto serie en particular.
Puede descargar el código de procesamiento desde abajo. Este es mi primer código en proceso. Las sugerencias para la forma mejorada de codificación son muy apreciadas.
Puede ver cómo se ve la GUI y cómo se crea el personaje usando el sistema. Apenas tomará unos segundos crear el mismo carácter en la matriz.
Puede descargar el código y las imágenes de este proyecto desde mi Repositorio de GitHub.
Recomendado:
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Generador de música basado en el clima (generador Midi basado en ESP8266): 4 pasos (con imágenes)

Generador de música basado en el clima (Generador Midi basado en ESP8266): Hola, hoy explicaré cómo hacer tu propio generador de música basado en el clima. Está basado en un ESP8266, que es como un Arduino, y responde a la temperatura, la lluvia y la intensidad de la luz. No espere que haga canciones completas o programas de acordes
Controles personalizados Adafruit Feather NRF52, no se requiere codificación: 8 pasos (con imágenes)

Controles personalizados Adafruit Feather NRF52, no se requiere codificación: actualización del 23 de abril de 2019 - Para gráficos de fecha / hora usando solo Arduino millis (), consulte Arduino Fecha / Hora Ploteo / Registro usando Millis () y PfodApp El último pfodDesigner gratuito V3.0.3610 + generado complete los bocetos de Arduino para trazar los datos contra la fecha / hora u
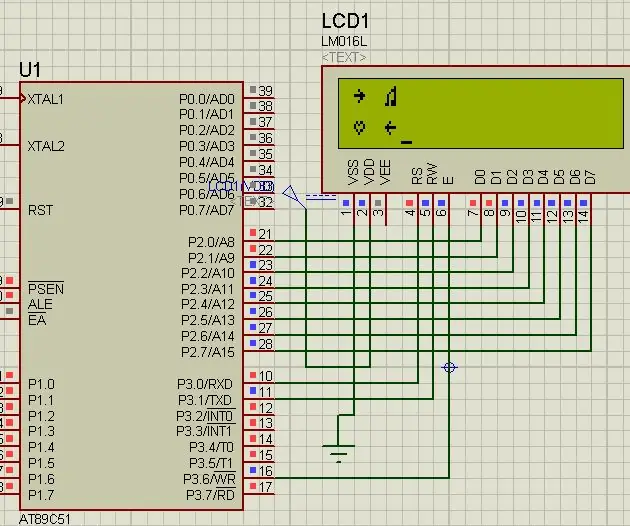
Cómo imprimir caracteres personalizados en LCD con el microcontrolador 8051: 4 pasos

Cómo imprimir caracteres personalizados en LCD con microcontrolador 8051: En este proyecto, le diremos cómo imprimir caracteres personalizados en LCD 16 * 2 usando el microcontrolador 8051. Estamos usando LCD en modo de 8 bits. También podemos hacer lo mismo con el modo de 4 bits
Haga una pantalla de matriz con un generador de números pseudoaleatorios: 4 pasos

Haga una pantalla de matriz con un generador de números pseudoaleatorios: si le gusta la matriz y tiene algo de tiempo libre, puede crear un programa sin fin, que muestre números aleatorios, tan rápido como la computadora pueda ejecutarlo, con un aspecto muy similar a la matriz ! ¡Solo toma unos 5 minutos prepararlo! Estaba echando un vistazo a
