
Tabla de contenido:
- Paso 1: Lista de piezas
- Paso 2: crear los menús personalizados de Android para Adafruit BLE Feather52 y generar el código
- Paso 3: elegir Adafruit Feather NRF52 como objetivo para la generación de código
- Paso 4: Control PWM del LED ROJO
- Paso 5: Configuración de la solicitud y generación del código
- Paso 6: Agregar un gráfico al menú de control de Feather52
- Paso 7: Agregar un control personalizado al menú Feather52
- Paso 8: Pantallas de muestra y otros controles personalizados
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.




Actualización 23 de abril de 2019 - Para gráficos de fecha / hora usando solo Arduino millis (), consulte Arduino Fecha / Hora Ploteo / Registro usando Millis () y PfodApp El último pfodDesigner V3.0.3610 + gratuito generó bocetos completos de Arduino para trazar datos contra fecha / hora usando Arduino millis ()
Actualización 28 de noviembre de 2017: con el complemento de placa IDE Arduino Adafruit Feather nRF52 V0.7.5, se intercambian los pines TX y RX. (consulte los comentarios a continuación para conocer el código de prueba). Este instructable no usa los pines TX / RX.
Leé esto primero
Lea esto primero: ¿realmente necesita BLE? - Problemas de BLE y cómo solucionarlos
Introducción
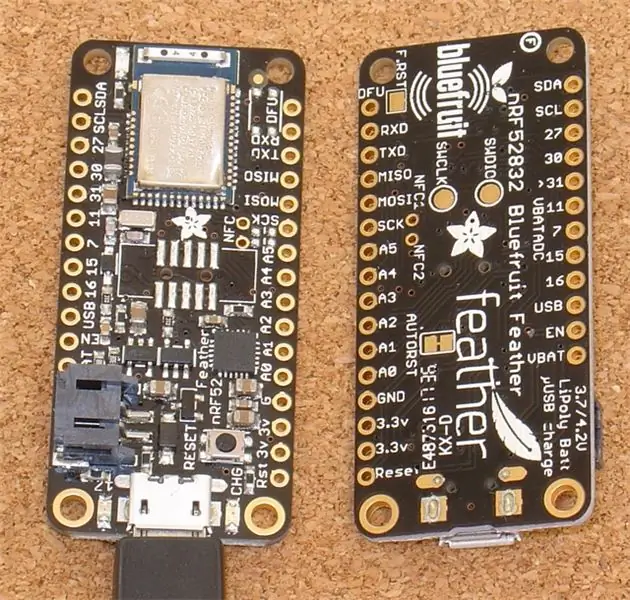
Adafruit Feather nRF52 es una placa BLE (Bluetooth Low Energy) compatible con Bluetooth V5. Cada placa BLE diferente tiene su propia biblioteca de soporte, salidas de pines y capacidades que pueden dificultar su puesta en marcha.
Este tutorial cubre la creación de controles personalizados en su móvil Android para Adafruit Feather nRF52. Utiliza el pfodDesigner V3.3221 + gratuito para crear menús personalizados de varios niveles, gráficos y registro de datos que se pueden mostrar en pfodApp (una aplicación de pago).
El pfodDesigner genera todo el código Arduino necesario para Adafruit Feather nRF52.
La pfodApp de propósito general maneja la visualización y la interacción del usuario en su móvil Android. No se requiere programación de Android.
Lo que se muestra al usuario en su móvil está completamente controlado por el código que carga en su Feather52. Incluso si decide no utilizar pfodApp, el pfodDesigner gratuito seguirá generando un código de plantilla que le permite configurar una conexión nórdica 'uart' a su placa Feather52.
pfodDesignerV3.3221 + muestra la selección única de pines de placa de Feather52 cuando eliges a qué pin conectar un elemento del menú.
Este instructivo también está disponible en línea Adafruit Feather nRF52 LE - Controles personalizados con pfodApp
Paso 1: Lista de piezas
Precios a noviembre de 2017, excluidos los gastos de envío
- Pluma de Adafruit nRF52 LE - ~ US $ 25
- USB A a Micro B - ~ US $ 3
- Arduino IDE V1.8.5 - gratis
- Aplicación de Android pfodDesignerV3 - gratis
- pfodApp V3 - ~ US10
- Aplicación de transferencia de archivos (o cable), p. Ej. Transferencia de archivos Wifi (gratis) o Transferencia de archivos Wifi Pro ~ US $ 3
- Un móvil Android para ejecutar las aplicaciones: debe ser compatible con Bluetooth Low Energy V4, es decir, con Android V4.4 o superior.
- Una computadora para ejecutar el IDE de Arduino
Instale el IDE de Arduino en su computadora y luego descargue e instale el Board Manager para Adafruit Feather nRF52 Compruebe que puede conectarse y programar su placa Feather nRF52.
Paso 2: crear los menús personalizados de Android para Adafruit BLE Feather52 y generar el código

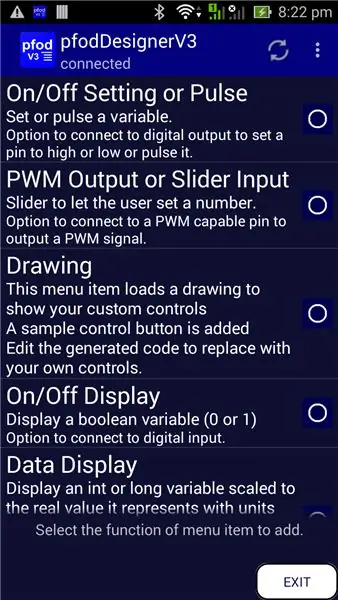
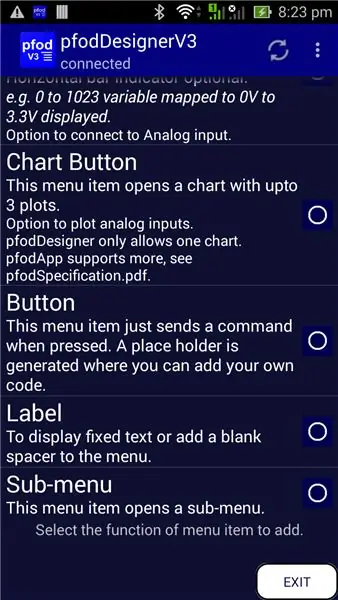
La aplicación gratuita de Android pfodDesignerV3 V3.3221 + le permite crear menús personalizados y luego genera todo el código para su módulo BLE en particular. pfodApp se utiliza para mostrar su menú personalizado en su móvil Android y le permite controlar su módulo. No se requiere codificación de Android o Arduino.
El pfodDesignerV3 gratuito se utiliza para crear el menú en forma WISIWYG y mostrarle una vista previa precisa de cómo se verá el menú en su móvil. El pfodDesignerV3 le permite crear menús y submenús con botones y controles deslizantes, opcionalmente conectados a pines de E / S, y generar el código de boceto por usted (vea los tutoriales de ejemplo de pfodDesigner) pero el pfodDesignerV3 no cubre todas las funciones que admite pfodApp. Consulte pfodSpecification.pdf para obtener una lista completa que incluye primitivas dwg, registro y trazado de datos, pantallas de selección múltiple y única, controles deslizantes, entrada de texto, etc.
Cree el menú personalizado para controlar el LED rojo Adafruit BLE Feather52
El tutorial Diseñar un menú personalizado para encender y apagar Arduino Led tiene instrucciones paso a paso para crear este menú usando pfodDesignerV3. Si no le gustan los colores de los tamaños de fuente o el texto, puede editarlos fácilmente en pfodDesignerV3 a lo que desee y ver una pantalla WYSIWYG (Lo que ve es lo que obtiene) del menú diseñado. hacer para Adafruit BLE Feather52 y son i) establecer Feather52 como el destino para el generador de código para el nuevo menú antes de agregar el elemento de menú de control de LED y ii) en lugar de seleccionar un control de encendido / apagado, se selecciona un control deslizante PWM y la compilación El LED ROJO se establece como el pin de salida.
Paso 3: elegir Adafruit Feather NRF52 como objetivo para la generación de código



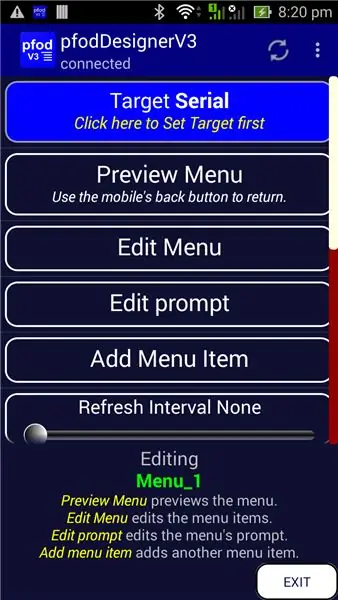
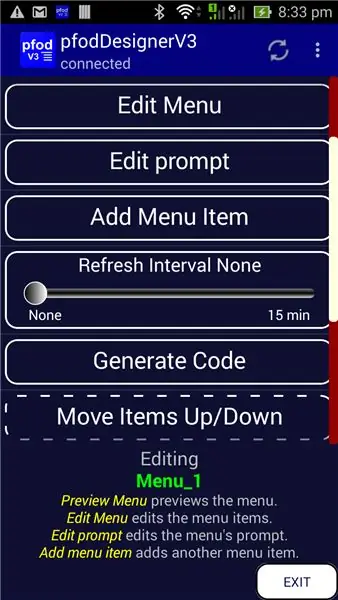
Después de haber iniciado un nuevo menú en pfodDesigner, primero debe elegir Adafruit Feather nRF52 como destino para la generación del código. Cuando inicia un nuevo menú o edita un menú existente, el botón superior muestra el tablero de destino. El valor predeterminado es Serial.
Haga clic en el botón Destino para abrir las selecciones de Destino.
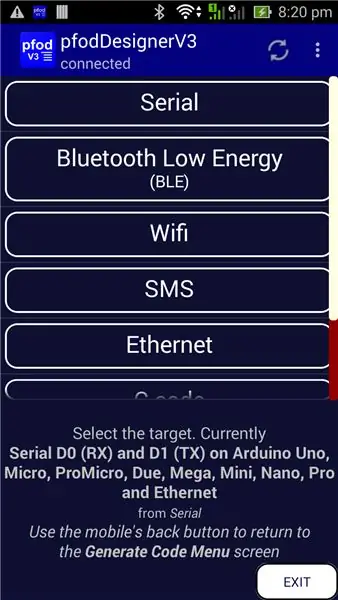
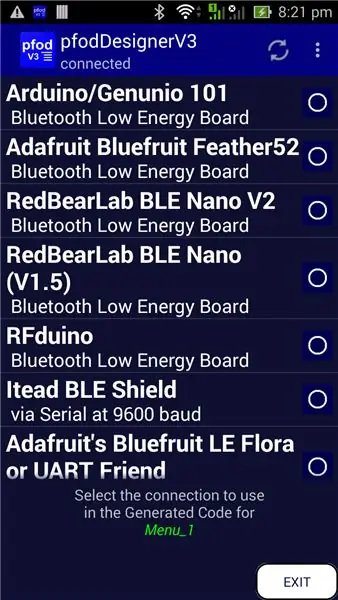
Elija el botón Bluetooth Low Energy. Hay una serie de tableros BLE compatibles, desplácese hacia abajo para verlos todos. Seleccione Adafruit Feather nRF52 como objetivo
Luego use el botón de retroceso del teléfono móvil para salir de la pantalla de selecciones de destino y regresar a la pantalla del menú Editar.
Paso 4: Control PWM del LED ROJO




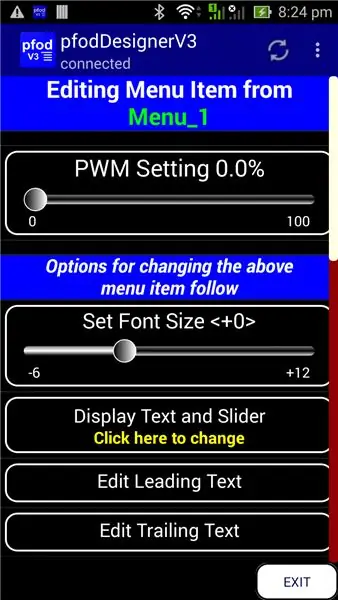
Ahora puede continuar con el menú Design a Custom para encender y apagar el Arduino Led tutorial para generar el código, excepto que seleccione la salida PWM como el elemento del menú para agregar.
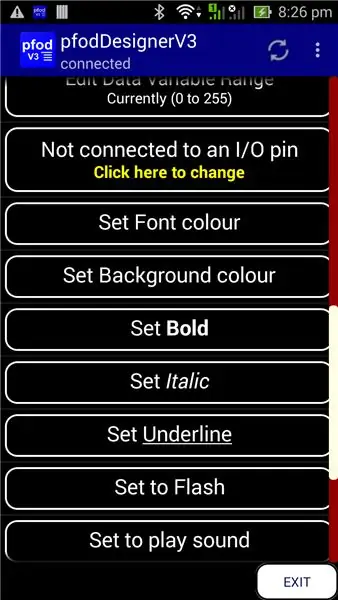
Luego, cuando desplácese hacia abajo para conectar un pin de E / S y haga clic en él para cambiar
Luego, desplácese hacia abajo hasta la lista de pines disponibles para uso PWM en el Feather52 y elija el LED ROJO.
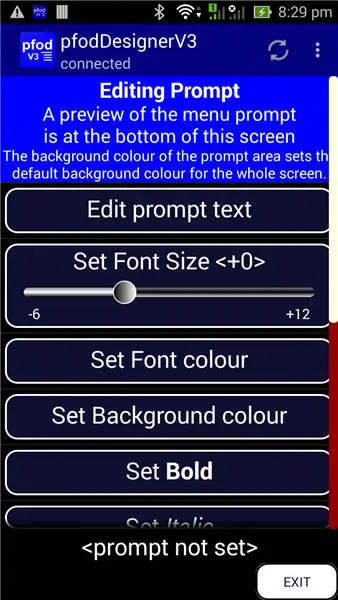
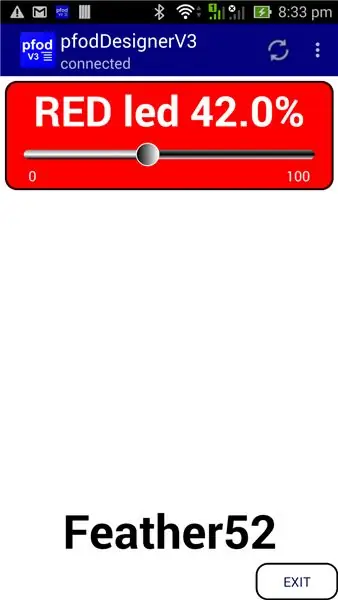
Complete el elemento del menú editando el texto inicial, estableciendo NEGRITA, Fondo ROJO y aumentando el tamaño de fuente a +5
Paso 5: Configuración de la solicitud y generación del código




A continuación, puede volver al menú principal y configurar el indicador de edición en "Feather52" BOLD, tamaño de fuente +6 y un fondo blanco.
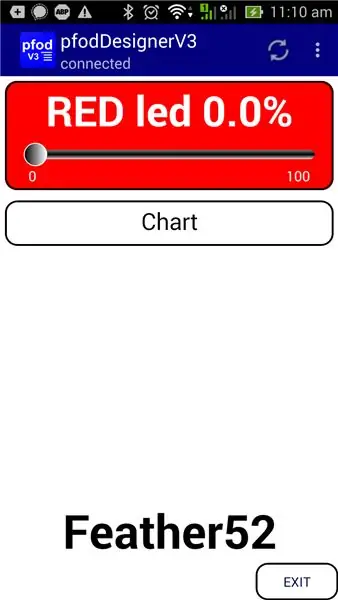
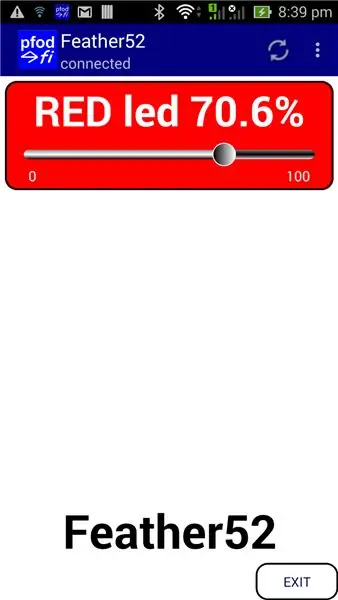
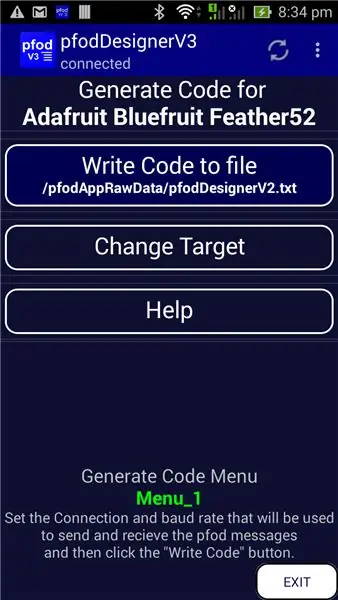
Finalmente, regrese al menú principal y obtenga una vista previa de su diseño antes de desplazarse hacia abajo para seleccionar Generar código
Salga de pfodDesigner y transfiera el archivo de código (pfodAppRawData / pfodDesignerV3.txt) a su computadora (consulte pfodAppForAndroidGettingStarted.pdf página 32)
Una copia del boceto del código generado está aquí (Feather52_Led_Chart.ino) Programe su Feather52 y luego cree una conexión BLE en pfodApp y conéctese a su tablero y muestre el control deslizante para ajustar el LED ROJO. Se mostrará exactamente como la vista previa de arriba.
Paso 6: Agregar un gráfico al menú de control de Feather52



Usando el controlador LED como base, puede agregar más elementos de menú para leer o controlar los otros pines digitales y para leer, trazar y registrar las entradas analógicas, A0 por ejemplo. Consulte los diversos tutoriales de pfodDesigner sobre el uso de los distintos elementos del menú. El tutorial Cómo mostrar datos de Arduino en Android para principiantes cubre la creación de gráficos.
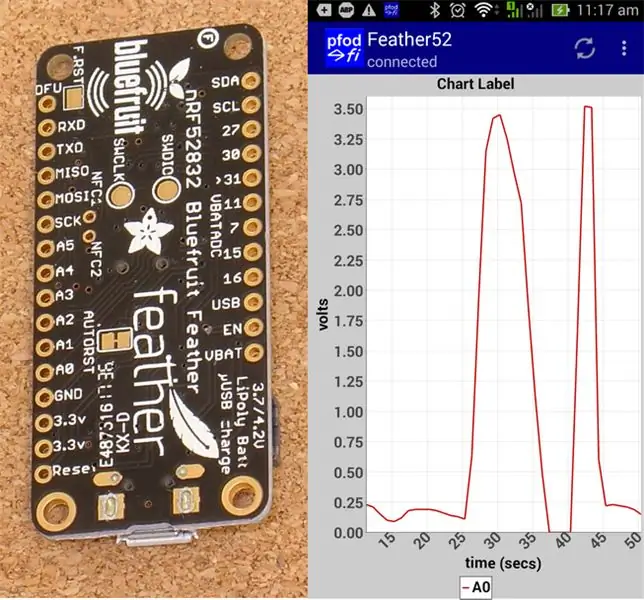
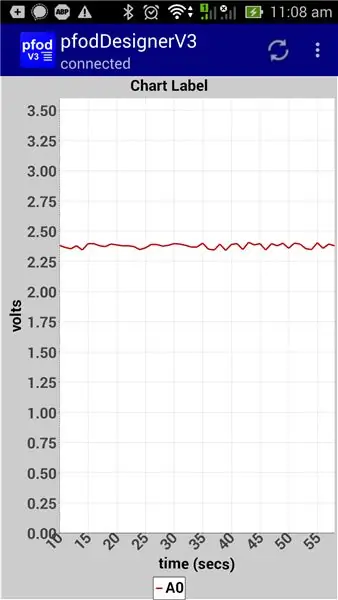
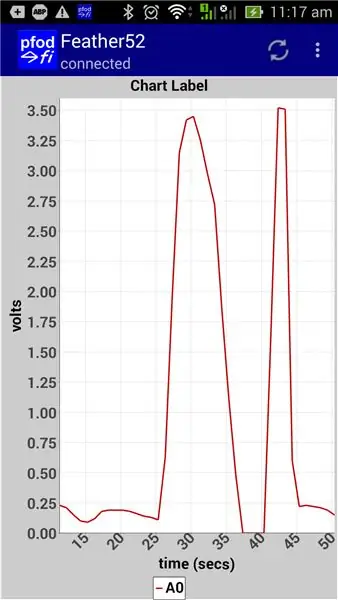
A continuación se muestra una vista previa con un botón de gráfico agregado y una vista previa del gráfico de A0 con algunos datos ficticios. Nota: La referencia de voltaje predeterminada para el ADC en el Feather52 es 3.6V, por lo que al configurar el gráfico, la "Editar pantalla máxima" se estableció en 3.6 para que la lectura de 0 a 1023 se escalara a 0 a 3.6 para registro y visualización.
El boceto generado para esta pantalla está aquí (Feather52_Led_Chart.ino)
Cuando se carga en su Feather52 y se conecta a su móvil, a través de pfodApp, puede tocar el pin de la placa A0 con el dedo para leer un poco y mostrar una trama.
Además de trazar los valores analógicos, las lecturas también se registran, en formato CSV, en un archivo en su móvil. Si nombró la conexión en pfodApp, como "Feather52", como se muestra arriba, entonces los datos CSV registrados se guardan en el archivo / pfodAppRawData / Feather52.txt. Puede descargar este archivo CSV para su uso posterior.
Paso 7: Agregar un control personalizado al menú Feather52

pfodApp V3 agrega primitivas dwg. Puede utilizar estas primitivas: - rectángulos, círculos, arcos, etiquetas, zonas táctiles, etc. para crear interfaces de usuario gráficas sofisticadas. Incluso puede incluir un gráfico dentro de otro y escalarlo y desplazarlo. Consulte Controles Arduino personalizados para Android para obtener un tutorial sobre primitivas dwg. Consulte Arduino para principiantes para ver ejemplos de escalado y panorámica de una interfaz de usuario gráfica.
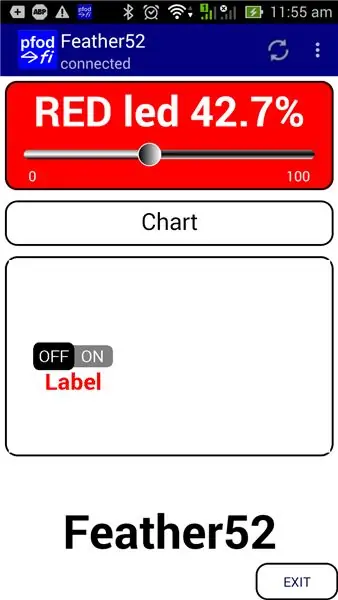
El uso de gráficos primitivos le brinda un control total sobre la pantalla, pero requiere más trabajo para crear su interfaz. La biblioteca pfodDwgControl proporciona una serie de controles preconstruidos, botones de encendido / apagado, indicadores, controles deslizantes, que puede colocar en su gráfico. El pfodDesigner le permite insertar un elemento de menú gráfico simple con solo un botón de encendido / apagado para que su código generado tenga una plantilla que puede modificar más tarde para agregar sus propios gráficos.
Los gráficos son solo otro elemento del menú y se pueden agregar a cualquier menú. Aquí está el código generado para este menú, Feather52_Led_Chart_Dwg.ino Este boceto necesita que se instalen primero las bibliotecas pfodParser.zip y pfodDwgControls.zip.
Las IU gráficas pueden tomar una serie de mensajes para definir todas las primitivas, colores, etiquetas, etc. utilizadas. pfodApp limita cada mensaje de su dispositivo a 1024 bytes, pero permite que un gráfico sea definido por múltiples mensajes. El código generado tiene capacidad para 2 mensajes, pero el segundo está vacío, por lo que pfodApp sabe que no debe solicitar un tercero. Puede extender esto a tantos mensajes como necesite para construir su pantalla. Arduino101 Starter, controlado por Android / pfodApp utiliza 8 mensajes. pfodApp almacena en caché el menú y cualquier gráfico contra la cadena de la versión del analizador para que la próxima vez que se conecte no necesite enviar el gráfico completo nuevamente, solo las actualizaciones, si las hubiera.
Paso 8: Pantallas de muestra y otros controles personalizados


PfodDesignerV3 solo admite un subconjunto de las pantallas que admite pfodApp. Para obtener una lista completa, consulte pfodSpecification.pdf. El boceto SampleAdafruitFeather52Screens.ino incluye pantallas adicionales compatibles con pfodApp pero no incluidas en pfodDesigner. La mayoría de las pantallas no tienen formato para mantener los mensajes claros y simples. Puede agregar sus propios colores y estilos de fuente, utilizando pfodDesignerV3 como guía. Consulte también la aplicación pfodDemo para Android para ver otros ejemplos.
El boceto SampleAdafruitFeather52Screens.ino necesita que se instalen primero las bibliotecas pfodParser.zip y pfodDwgControls.zip.
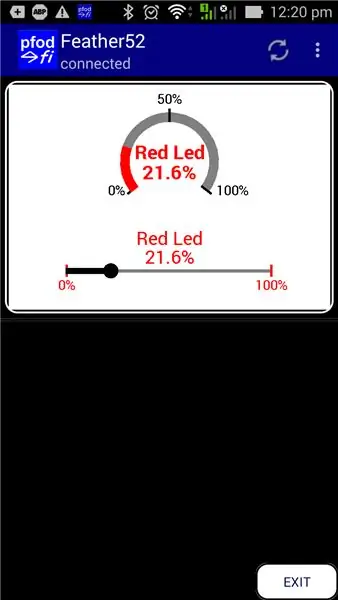
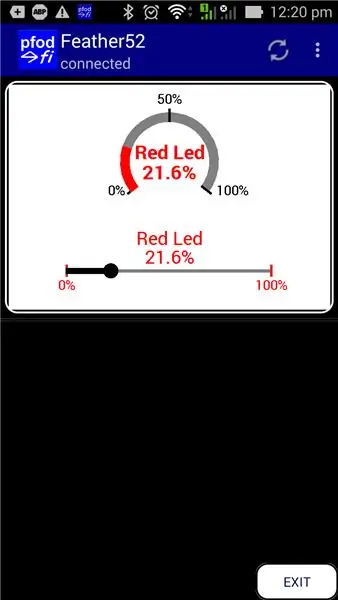
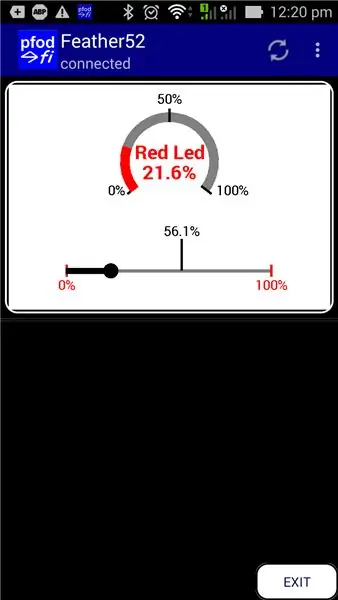
Una de las pantallas en SampleAdafruitFeather52Screens.ino incluye dos controles personalizados. Un control deslizante personalizado para controlar el LED ROJO y un indicador para mostrar la configuración actual. Esa pantalla utiliza primitivas de dibujo de pfodApp para dibujar los controles del tablero y definir las zonas táctiles y acciones del usuario. A medida que mueve el dedo sobre el control deslizante, la pantalla se actualiza inmediatamente para mostrar la nueva configuración. Nuevamente, esta actualización NO está integrada en pfodApp, sino que está completamente controlada por el código en su Feather52 para que pueda personalizarla como desee.
El tutorial Custom Arduino Controls para Android cubre cómo codificar sus propios controles personalizados y el tutorial Arduino101 Starter, controlado por Android / pfodApp, describe cómo funcionan Zoom y Pan.
Conclusión
Este tutorial ha mostrado cómo puede comunicarse y controlar fácilmente la placa Adafruit Feather nRF52. No se requiere programación de Android. pfodApp maneja todo eso. No se requiere codificación Arduino. El pfodDesignerV2 (gratuito) genera bocetos completos para este y una variedad de otros módulos BLE, así como ESP8266 y escudos WiFi, Bluetooth y SMS.
Recomendado:
Control remoto por SMS confiable, seguro y personalizable (Arduino / pfodApp) - No se requiere codificación: 4 pasos

Control remoto por SMS confiable, seguro y personalizable (Arduino / pfodApp) - No se requiere codificación: actualización 6 de julio de 2018: una versión 3G / 2G de este proyecto, usando SIM5320, está disponible aquí Actualización: 19 de mayo de 2015: use la biblioteca pfodParser versión 2.5 o más alto. Soluciona un problema informado de no permitir suficiente tiempo para que el escudo se conecte a la
Controles personalizados Redbear BLE Nano V2 con PfodApp - No se requiere codificación: 6 pasos

Controles personalizados Redbear BLE Nano V2 con PfodApp - No se requiere codificación: Actualización: 15 de septiembre de 2017 - Este instructivo se ha actualizado para usar la última versión de RedBear BLE Nano, V2. La versión anterior de este instructable, dirigida a RedBear BLE Nano V1.5, está disponible aquí. Actualización 15 de noviembre - 2017 Entonces
Arduino / Android para principiantes, no se requiere codificación - Datos y control: 15 pasos

Arduino / Android para principiantes, no se requiere codificación - Datos y control: Actualización 23 de abril de 2019 - Para gráficos de fecha / hora usando solo Arduino millis (), consulte Arduino Fecha / Hora Ploteo / Registro usando Millis () y PfodApp El último pfodDesigner V3 gratuito .0.3610+ generaron bocetos completos de Arduino para trazar datos contra la fecha / hora u
Robot Gong: la idea definitiva del proyecto Hackaton para expertos en ventas y productos (no se requiere codificación): 17 pasos (con imágenes)

Robot Gong: la idea definitiva del proyecto Hackaton para expertos en ventas y productos (no se requiere codificación): construyamos un gong musical robótico activado por correo electrónico. Esto le permite configurar alertas automáticas por correo electrónico para activar el gong … (a través de SalesForce, Trello, Basecamp …) Su equipo nunca más se olvidará de " GONGGG " cuando se publica un nuevo código, un dea
Desarrolle las habilidades de Alexa con Cloud9: no se requiere tarjeta de crédito ni hardware: 7 pasos (con imágenes)

Cree habilidades de Alexa con Cloud9: no se requiere tarjeta de crédito ni hardware: Hola, hoy le mostraré cómo crear su propia habilidad de Amazon Alexa usando Cloud9. Para aquellos de ustedes que no lo saben, Cloud9 es un IDE en línea que admite muchos idiomas diferentes y es cien por ciento gratis, no se requiere tarjeta de crédito
