
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



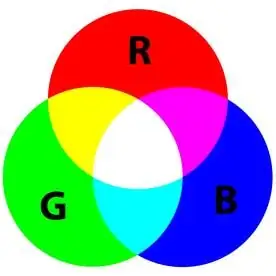
Luces RGB que comparan tres luces LED rojo, verde y azul. Ajustamos el brillo del LED para crear un nuevo color. Entonces, el LED ajusta el brillo usando códigos (0-255).
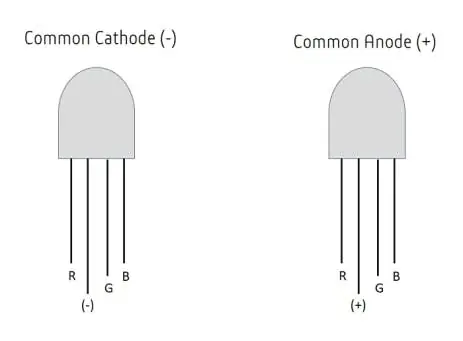
►Como los LED están muy cerca unos de otros, solo podemos ver el resultado de los colores finales en lugar de los tres colores individualmente. ►Para tener una idea de cómo combinar los colores, eche un vistazo a la siguiente tabla. Esta es la tabla de mezcla de colores más simple, hay tablas de colores más complejas en la web. ►Los LED RGB tienen 4 pines que se distinguen por su longitud. El más largo es el de tierra (-) o voltaje (+) dependiendo de si es un cátodo común o un LED de ánodo común, respectivamente.
El LED RGB es una combinación de 3 LED en un solo paquete · 1x LED rojo
· 1x LED verde
· 1x LED azul
El color que produce el LED RGB es una combinación de los colores de cada uno de estos tres LED.
Paso 1: Mezcla de colores
Para producir otros colores, puede combinar los tres colores en diferentes intensidades. Para generar diferentes colores puedes usar PWM para ajustar el brillo de cada LED. Como los LED están muy cerca unos de otros, solo podemos ver el resultado de los colores finales en lugar de los tres colores individualmente.
R G B (255, 255, 255) = Color blanco El 255 es el brillo total de la luz LED
Paso 2: LED RGB de dos tipos:

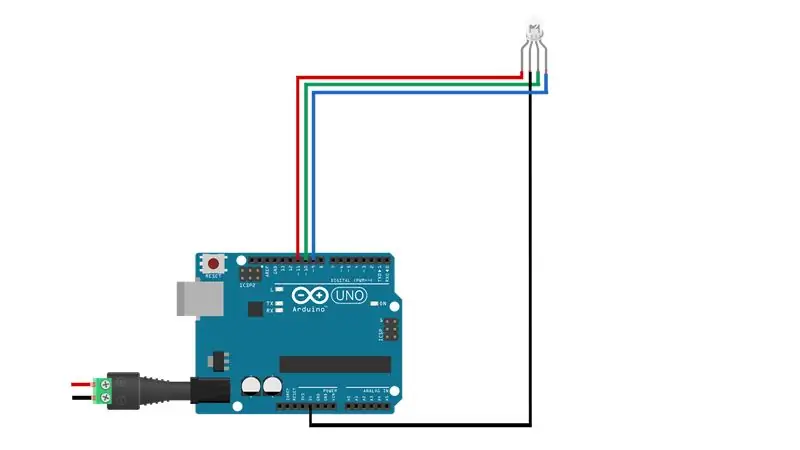
Paso 3: LED RGB PARPADEO:

int redPin = 11; int greenPin = 10; int bluePin = 9; configuración vacía () {pinMode (redPin, SALIDA); pinMode (greenPin, SALIDA); pinMode (bluePin, SALIDA); } bucle vacío () {setColor (255, 0, 0); // retraso rojo (1000); setColor (0, 255, 0); // retardo verde (1000); setColor (0, 0, 255); // retraso azul (1000); setColor (255, 255, 0); // retraso amarillo (1000); setColor (80, 0, 80); // retraso morado (1000); setColor (0, 255, 255); // aqua delay (1000); } void setColor (int rojo, int verde, int azul) {#ifdef COMMON_ANODE rojo = 255 - rojo; verde = 255 - verde; azul = 255 - azul; #endif analogWrite (redPin, rojo); analogWrite (greenPin, verde); analogWrite (bluePin, azul); }
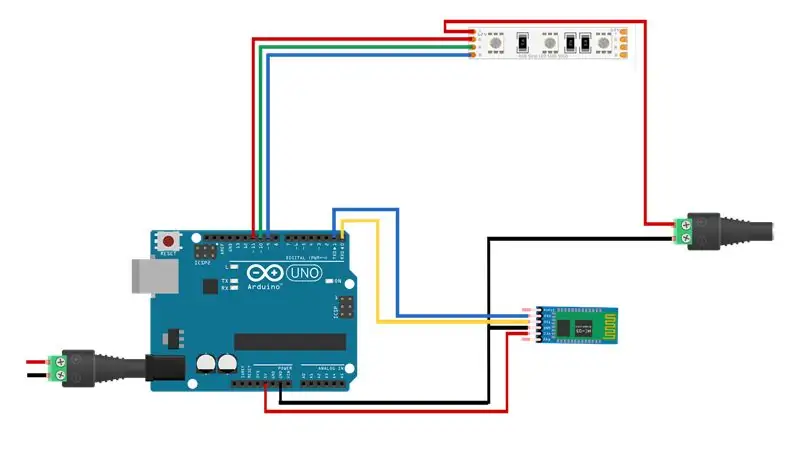
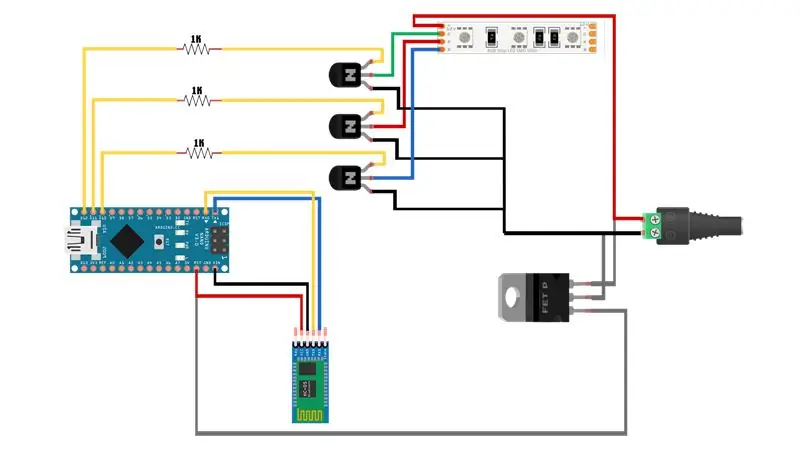
Paso 4: ARDUINO UNO USANDO EL CONTROLADOR BLUETOOTH RGB:

int color = 0; int rojo = 12; int verde = 11; int azul = 10;
char recibido;
configuración vacía () {
Serial.begin (9600); pinMode (rojo, SALIDA); pinMode (verde, SALIDA); pinMode (azul, SALIDA);
analogWrite (rojo, 0);
analogWrite (verde, 0); analogWrite (azul, 0); }
bucle vacío () {
if (Serial.available ()> 0) {color = Serial.read (); char Rec = char (color); if (Rec! = '0') {Serial.println (Rec); }} // Negro if (color == 'B') {analogWrite (rojo, 0); analogWrite (verde, 0); analogWrite (azul, 0); }
//BLANCO
if (color == 'W') {analogWrite (rojo, 255); analogWrite (verde, 255); analogWrite (azul, 255); }
//ROJO
if (color == 'R') {analogWrite (rojo, 255); analogWrite (verde, 0); analogWrite (azul, 0); }
//LIMA
if (color == 'L') {analogWrite (rojo, 0); analogWrite (verde, 255); analogWrite (azul, 0); }
//Azul
if (color == 'E') {analogWrite (rojo, 0); analogWrite (verde, 0); analogWrite (azul, 255); }
//Amarillo
if (color == 'Y') {analogWrite (rojo, 255); analogWrite (verde, 255); analogWrite (azul, 0); }
// Cian / Aqua
if (color == 'C') {analogWrite (rojo, 0); analogWrite (verde, 255); analogWrite (azul, 255); }
// Magenta / Fucsia
if (color == 'M') {analogWrite (rojo, 255); analogWrite (verde, 0); analogWrite (azul, 255); }
// Marrón
if (color == 'F') {analogWrite (rojo, 128); analogWrite (verde, 0); analogWrite (azul, 0); }
// Aceituna
if (color == 'O') {analogWrite (rojo, 128); analogWrite (verde, 128); analogWrite (azul, 0); }
//Verde
if (color == 'G') {analogWrite (rojo, 0); analogWrite (verde, 128); analogWrite (azul, 0); }
// Púrpura
if (color == 'P') {analogWrite (rojo, 128); analogWrite (verde, 0); analogWrite (azul, 128); }
// Armada
if (color == 'N') {analogWrite (rojo, 0); analogWrite (verde, 0); analogWrite (azul, 128); }
// coral claro
if (color == 'J') {analogWrite (rojo, 240); analogWrite (verde, 128); analogWrite (azul, 128); }
//rojo naranja
if (color == 'X') {analogWrite (rojo, 255); analogWrite (verde, 69); analogWrite (azul, 0); }
//verde amarillo
if (color == 'G') {analogWrite (rojo, 173); analogWrite (verde, 255); analogWrite (azul, 47); }
// primavera verde
if (color == 'S') {analogWrite (rojo, 0); analogWrite (verde, 255); analogWrite (azul, 127); }
// agua marina
if (color == 'A') {analogWrite (rojo, 127); analogWrite (verde, 255); analogWrite (azul, 212); }
// Rosa caliente
if (color == 'H') {analogWrite (rojo, 255); analogWrite (verde, 105); analogWrite (azul, 180); }
// gotas de miel
if (color == 'D') {analogWrite (rojo, 240); analogWrite (verde, 255); analogWrite (azul, 240); }
// gris claro / gris claro
if (color == 'U') {analogWrite (rojo, 211); analogWrite (verde, 211); analogWrite (azul, 211); }}
Paso 5: ARDUINO NANO UTILIZANDO EL CONTROLADOR BLUETOOTH RGB:

Paso 6: DESCARGAR: Código Arduino y aplicación de Android
Haz click en mi
Recomendado:
Actualice la luz de fondo de un medidor VU a LED azul con piezas de bombillas CFL antiguas: 3 pasos

Actualice la luz de fondo de un medidor de VU a un LED azul con piezas de bombillas CFL antiguas: mientras reparaba una vieja grabadora de cinta de carrete a carrete Sony TC630, noté que una de las bombillas de vidrio de la luz de fondo del medidor de VU estaba rota. funcionó ya que el plomo se había roto debajo de la superficie del vidrio. El único reemplazo que pude
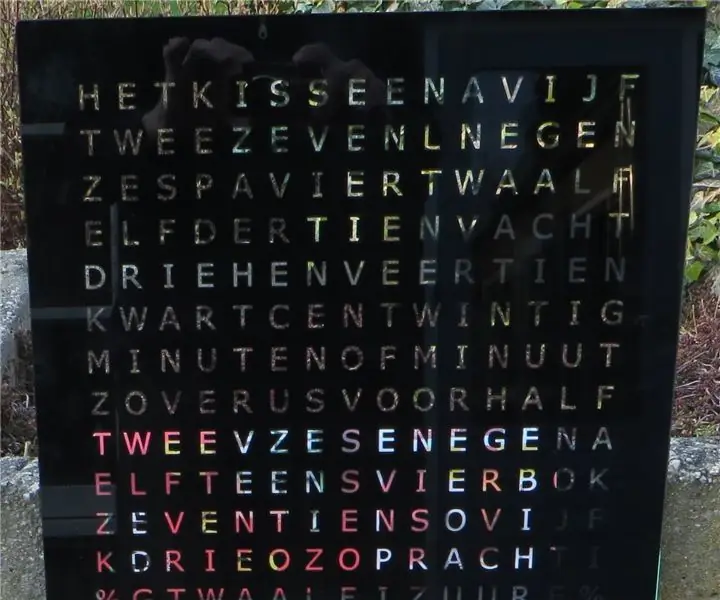
Word Clock con efecto arcoíris y luz de fondo: 6 pasos

Word Clock Con Efecto Arco Iris y Luz de Fondo: El comienzo está ahí La placa frontal mide 40 por 40 cm y está lista
Control de luz de fondo I2C de una pantalla LCD 1602/2004 o HD44780, etc.: 4 pasos

Control de luz de fondo I2C de una pantalla LCD 1602/2004 o HD44780 Etc: Este instructivo muestra cómo puede controlar la luz de fondo de una pantalla LCD por medio de un módulo I2C ADC. El contraste se puede controlar de la misma manera después de quitar el potenciómetro de ajuste
Luz de fondo inteligente: 4 pasos (con imágenes)

Luz trasera inteligente: Venco es un dispositivo diseñado para instalarse en una posición centrada y de montaje alto en la parte trasera de un vehículo. Analiza los datos de los sensores - giroscopio y acelerómetro y muestra el estado actual del vehículo - aceleración, frenado a
Cómo reemplazar la luz de fondo de su computadora portátil: 9 pasos (con imágenes)

Cómo reemplazar la luz de fondo de su computadora portátil: ¿Está tenue la luz de fondo? ¿Comienza con un tinte rojo? ¿La luz de fondo finalmente se apaga O escuchas un zumbido de tono alto proveniente de la pantalla? Bueno, aquí está la segunda parte del desmontaje y reparación de la computadora portátil. Ahora nos vamos a mudar f
