
Tabla de contenido:
- Paso 1: Material
- Paso 2: Criar As Coisas No Dweet.io
- Paso 3: Conexiones Dos Sensores E Atuadores
- Paso 4: Instalação Do Ionic No Computador Pessoal
- Paso 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic
- Paso 6: Iniciar una DragonBoard 410c
- Paso 7: Verificar Se Todas Como Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Paso 8: Software Na DragonBoard 410c
- Paso 9: Ejecución Aplicativo Python Na DragonBoard 410c
- Paso 10: Ejecución Aplicativo Smart Home Sin Smartphone
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-06-01 06:09.


Projeto Smart Home
Esse Tutorial va a mostrar los pasos para la implementación de una solución de Smart Home que contiene el servicio en el nuevo dweet.io, la utilización de cinco atuadores y sensores del kit Linker Mezzanine y más um sensor externo.
Una solución ainda inclui um aplicativo desenvolvido com Ionic que realiza o controle e notificações da solução Smart Home.
O aplicativo foi desenvolvido para uso en teléfonos inteligentes basados en Android.
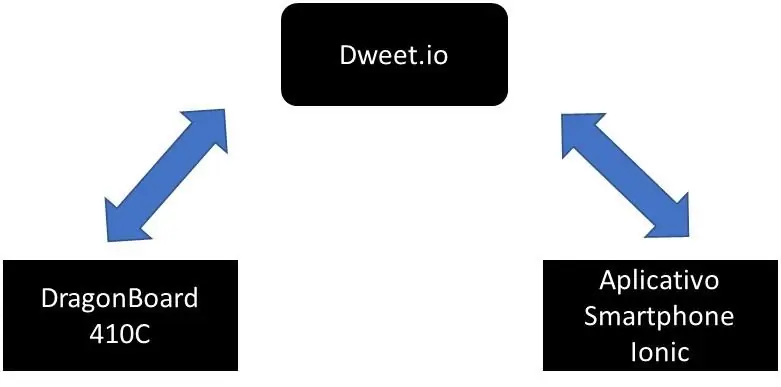
A figura abaixo mostra o diagrama em blocos da solução:
Paso 1: Material
1 DragonBoard 410C;
1 entresuelo Linker;
1 Teclado;
1 ratón;
1 monitor com HDMI;
1 Relé;
1 Sensor de temperatura;
1 Sensor de luminosidade;
1 sensor ultrassônico;
1 Sensor de toque;
3 leds;
3 Resistores de 1kΩ;
1 Transistores BC337
Paso 2: Criar As Coisas No Dweet.io




No hay sitio dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figura 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figura 2
A solução utiliza onze coisas no dweet.io. São elas:
"Luzes": Control o acionamento manual das luzes (acende ou apaga um Led)
Valores posibles:
0 desligado
1 ligado
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona / desativa o relé)
Valores posibles:
0 desligado
1 ligado
"AutoTemperatura": Liga / desliga o controle automático de temperatura
Valores posibles:
0 desligado
1 ligado
"TemperaturaDesejada": Temperatura desejada para a casa
Valores posibles:
Mínimo 18⁰C
Máximo 30⁰C
"Temperatura": Temperatura ambiente medida pelo sensor
Valores posibles:
Mínimo - 50⁰C
Máximo 125⁰C
"AutoLuminosidade": Liga / desliga o controle automático de temperatura
Valores posibles:
0 desligado
1 ligado
"LuzDesejada": Luminosidade desejada para a casa
Valores posibles:
Mínimo 0
Máximo 1000
"Luminosidade": Luminosidade ambiente medida pelo sensor
Valores posibles:
Mínimo 0
Máximo 1000
"DistanciaMedida": Indica a distância medida pelo sensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores posibles:
Sistema Ligado 1
Sistema Desligado 0
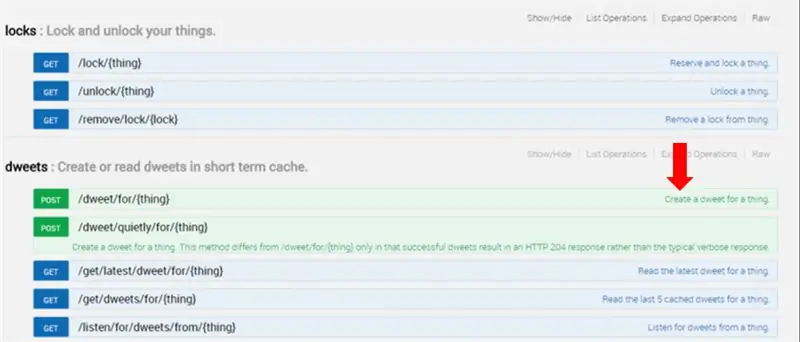
A figura a seguir mostra o POST para a solução Smart Home.
Figura 3
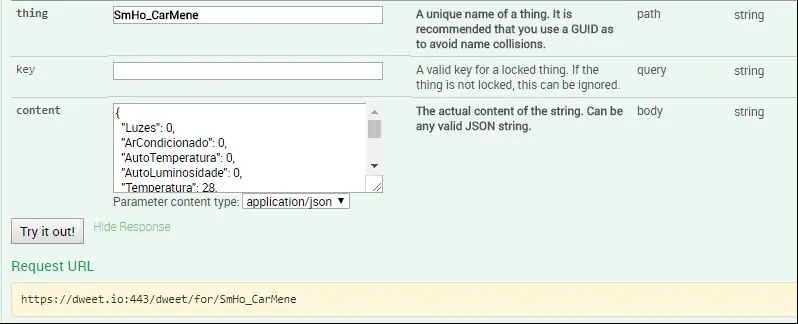
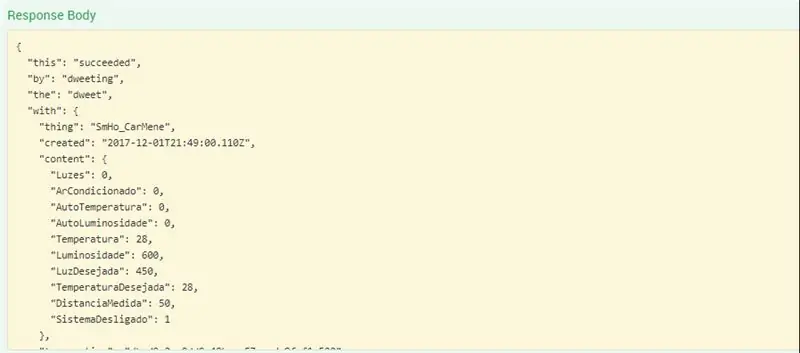
A figura a seguir mostra o result bem-sucedido de um POST para a coisa “SmHo_CarMene”:
Figura 4
Paso 3: Conexiones Dos Sensores E Atuadores



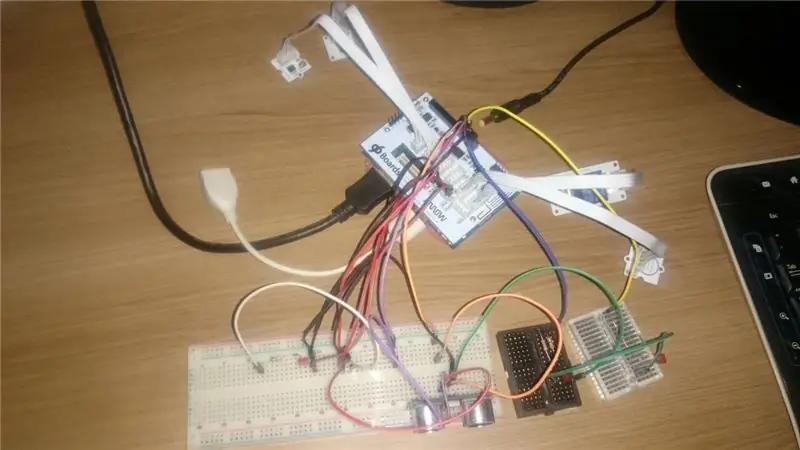
A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O sensor de temperatura deve ser conectado na porta analógica ADC2 da Linker Mezzanine.
O sensor de luminosidade deve ser conectado en el puerto analógico ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado en el puerto digital D1 da Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 da Linker Mezzanine.
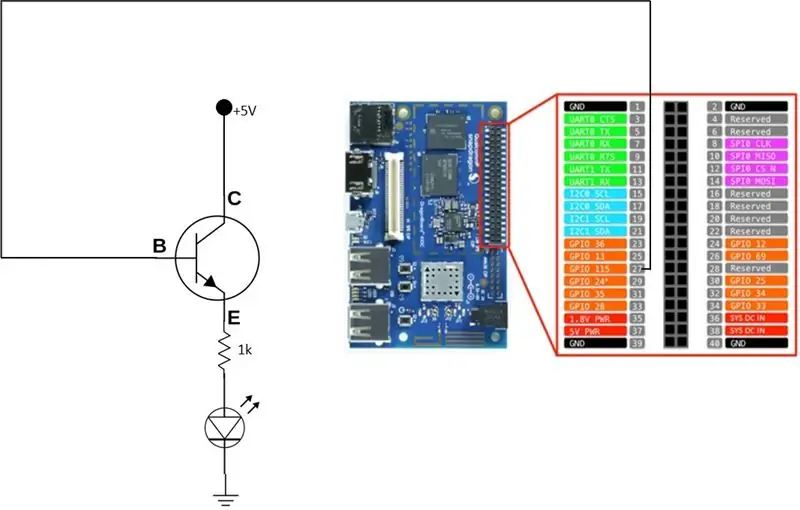
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Figura LED
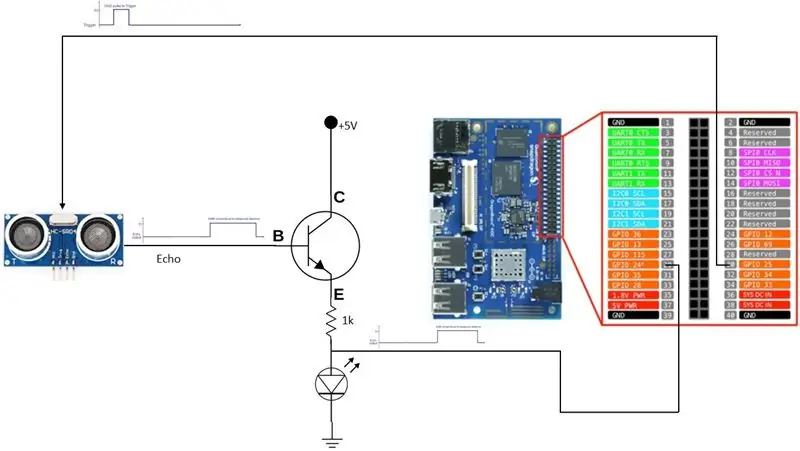
O sensor de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (Trigger) e uma de saída (Echo). A porta Trigger deve ser conectada na GPIO 24 e a porta Echo na GPIO 25, como ilustrado na figura a seguir:
Figura Distancia
Abaixo, link com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Paso 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Entre no site: https://nodejs.org/en/ e faça o download da versão mais recente LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com sucesso:
nodo -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado con sucesivamente usando el comando abaixo:
iónico -v
Paso 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se ejecutar a la siguiente línea de comando no prompt de comando do seu computador pessoal (botão direito do mouse no "Windows", clicar em "Executar", em "Abrir:" digitar "cmd").
No hay solicitud de comando hacer seu computador pessoal digite o comando abaixo:
inicio iónico shome_cmmm en blanco (use o nome do seu projeto)
Um novo projeto será criado na pasta do usuário utilizado para ejecutar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para ejecutar una aplicación ejecutar o comando abaixo:
servicio iónico
Una página abaixo será aberta no seu navegador (preferencialmente o Google Chrome):
Figura Home Blank
Crie o proveedor dweet.ts com o comando abaixo:
proveedor de generación iónica dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Sustitución de arquivos:
- home.html (src / pages / home)
- home.ts (src / páginas / inicio)
- dweet.ts (src / proveedores / dweet)
- app.module.ts (src / aplicación)
Pelos arquivos anexados.
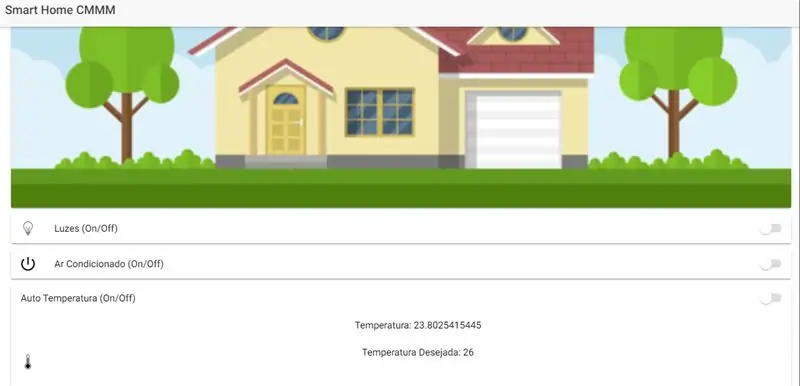
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecer algo como a figura abaixo:
Figura Home Hogar inteligente
O aplicativo desenvolvido com Ionic tem funcionalidades para control manual de liga / desliga para ar-condicionado, lightes, sistema automático de temperatura e sistema automático de luminosidade.
Ainda posui una capacidade de permitir ao usuário controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
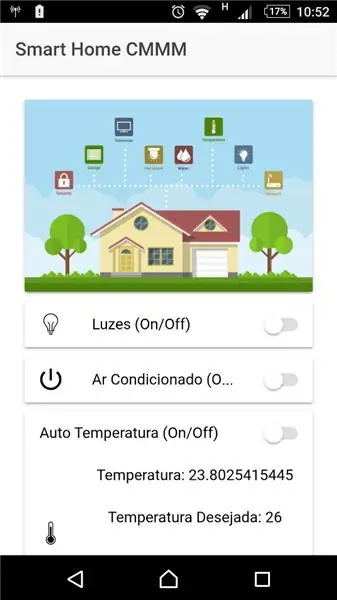
Abaixo figura com o "look & feel" do aplicativo sin smartphone (utilice o App "Ionic DevApp" para Android):
Figura lookfeel_1
Figura lookfeel_2
As funções destacadas na figura abaixo mostram o controle manual para ligar / desligar em ordem de cima para baixo as lightes e ar-condicionado:
Figura luzes & ar
As funções abaixo se referem ao controle automático da temperatura. É possível ligar / desligar o controle automático.
Figura autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar la temperatura desejada en el ambiente.
A lógica de funcionamento é simples e utiliza a temperatura desejada como referência para acionar ou não o equipamento (ar-condicionado) para que una medida de temperatura pelo sensor fique igual ou abaixo da desejada.
As funções abaixo se referem ao controle automático da luminosidade. É possível ligar / desligar o controle automático.
Figura autoluz
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar una luminosidade desejada no ambiente.
Una lógica de funcionamento é simple e utiliza una luminosidad desejada como referencia para acionar o no o equipamento (luzes) para que una luminosidade pelo medida sensor fique igual ou abaixo da desejada.
A função mostrada na figura abaixo se referé ao medidor de distância idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede.
Figura sensordistancia
A distância mínima definida é de 10cm da parede e o aplicativo irá informar a distância em que se encuentra o automóvel da parede.
Paso 6: Iniciar una DragonBoard 410c
Conectar monitor HDMI, teclado e mouse. Use una aplicación "Terminal" para acceder al indicador de comandos.
Paso 7: Verificar Se Todas Como Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Ejecute los siguientes comandos en la aplicación “Terminal” de DragonBoard 410C, caso não tenha establecido uso a Dragonboard para utilización de dos sensores analógicos ainda: NOTA: Caso já tenha a Dragonboard configurada para de sensores analógicos, desconsidere esse passo e vá para o próximo.
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
Siga el tutorial abaixo para instalarlo como bibliotecas necesarias.
# Bibliotecas adicionais:
sudo apt-get install build-essential autoconf
automake libtool-bin pkg-config python-dev
sudo reiniciar
# LIBSOC
clon de git
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
sudo hacer
sudo hacer instalar
sudo ldconfig / usr / local / lib
sudo reiniciar
# 96 Tableros
clon de git
Após instalar una biblioteca 96Boards é needário verificar, e se for o caso, substituir una cadena "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Instalar una biblioteca 96Boards como apresentado abaixo:
# 96 Tableros
cd 96BoardsGPIO /
sudo./autogen.sh
sudo./configure
sudo hacer
sudo hacer instalar
sudo ldconfig
Instalar una biblioteca SPIDEV que averiguó que los sensores analógicos pueden ser usados pela DragonBoard 410C.
# SPIDEV
clon de git
cd py-spidev
instalación de sudo python setup.py
sudo ldconfig
sudo reiniciar
Após a instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem presentes no arquivo:
[tablero]
modelo = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# disposición de los pines del tablero 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# incluir asignaciones por número de pin a bordo
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que funções POST e GET funcionem com o site dweet.io é needário instalar una biblioteca "solicitudes". O procedimento é mostrado abaixo:
solicitudes de instalación de sudo pip
Paso 8: Software Na DragonBoard 410c
Copiar os seguintes arquivos para o diretório / home / linaro / Descargas:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Paso 9: Ejecución Aplicativo Python Na DragonBoard 410c
Vá para o diretório / home / linaro / Descargas:
Descargas de cd (se já se encontrar no / home / linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Paso 10: Ejecución Aplicativo Smart Home Sin Smartphone
Para ejecutar o aplicativo de control Smart Home a partir del teléfono inteligente, es necesario realizar el siguiente procedimiento:
- Instale la aplicación “Ionic DevApp” sin teléfono inteligente seu
- Certifique-se que o smartphone e o computador com o ionic estejam na mesma rede Wi-Fi
- Abra o aplicativo sin smartphone
- Escolha o projeto Ionic criado anteriormente (ejecutado com o comando "ionic serve")
- ¡Pronto! Agora é usar o aplicativo!
Veja links com vídeos mostrando una utilização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Recomendado:
Interruptor de relé IOT controlado por voz basado en Arduino (compatible con Google Home y Alexa): 11 pasos

Interruptor de relé IOT controlado por voz basado en Arduino (compatible con Google Home y Alexa): este proyecto describe cómo hacer un interruptor de relé IOT controlado por voz basado en Arduino. Este es un relé que puede encender y apagar de forma remota usando una aplicación para iOS y Android, así como vincularlo a IFTTT y controlarlo con su voz usando Goog
DISPOSITIVO DE DETECCIÓN DE ROBO DE IOT DE BAJO COSTO (Pi Home Security): 7 pasos

DISPOSITIVO DE DETECCIÓN DE ROBO DE IOT DE BAJO COSTO (Pi Home Security): el sistema está diseñado para detectar intrusiones (entrada no autorizada) en un edificio u otras áreas. Este proyecto se puede utilizar en propiedades residenciales, comerciales, industriales y militares para protección contra robos o daños a la propiedad, también
DIY Home Switch IoT (Interruptor Hogareño WiFi): 7 Pasos

IoT Home Switch DIY (Interruptor Hogareño WiFi): La idea de este proyecto fue crear un dispositivo paracomandar un interruptor o llave de luz hogareña desde internet usando nuestra red WiFi. Hay productos en el mercado pero son complicados de instalar ya que hay que ser electricista e incluso pued
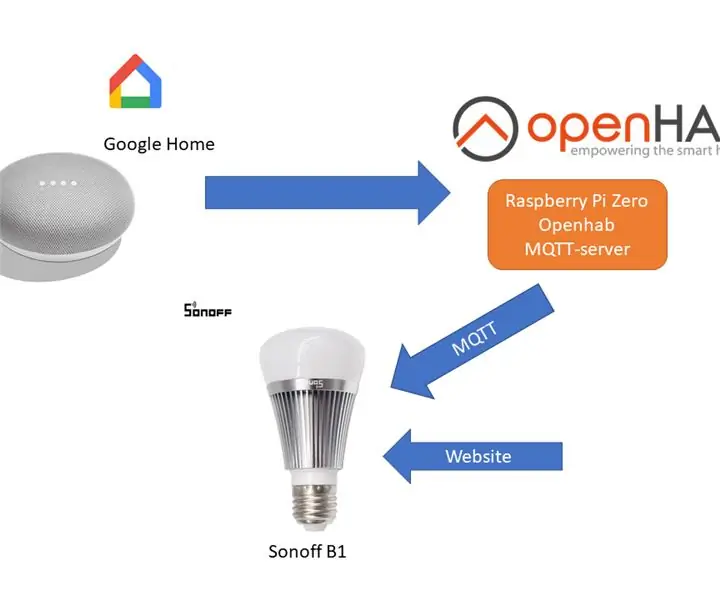
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 pasos

Sonoff B1 Firmware Home Automation Openhab Google Home: Me gusta mucho el firmware Tasmota para mis interruptores Sonoff. Pero no estaba muy contento con el firmware de Tasmota en mi Sonoff-B1. No logré integrarlo completamente en mi Openhab y controlarlo a través de Google Home, por lo que escribí mi propia firma
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 Steps

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um " Sistema de Monitoramento e Seguran ç a F í sica de Ambiente " para Smart Homes, com o intuito de monitorar o status de vari á veis como " Temperatura ", " Luminosidade " e " Sensor de
