
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.





Siempre he querido tener un reloj de escritorio anticuado, que se parece a algo de las películas de los 90, con una funcionalidad bastante humilde: reloj en tiempo real, fecha, luz de fondo cambiante, zumbador y una opción de alarma. Entonces, he venido con una idea, para construir una: un dispositivo digital, basado en un microcontrolador con todas las características que mencioné anteriormente, y alimentado por USB, ya sea una PC o cualquier cargador USB móvil. Como quería hacerlo programable, con menús y ajustes de configuración, la ubicación de MCU era inevitable en este proyecto. ATMEGA328P IC (del que consta cada placa Arduino Uno) fue elegido para ser el "cerebro" del circuito (hablando de eso, solo tenía muchos). La combinación de algunas partes electrónicas como LED RGB, chip de cronometraje de carga lenta y botones pulsadores permitió el nacimiento de todo el proyecto: reloj de escritorio con pantalla LED programable de tamaño pequeño.
Entonces, una vez que hayamos cubierto la entidad del proyecto, ¡construyémoslo
Paso 1: la idea

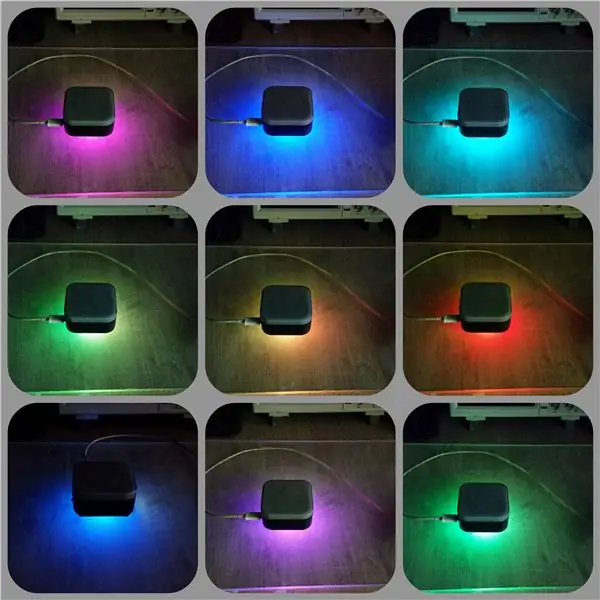
Como se mencionó anteriormente, nuestro dispositivo contiene algunas pantallas de matriz LED de buen aspecto, retroiluminación LED RGB que cambia de color, chip de cronometraje de carga lenta, una conveniente fuente de alimentación USB y una carcasa de tamaño pequeño.
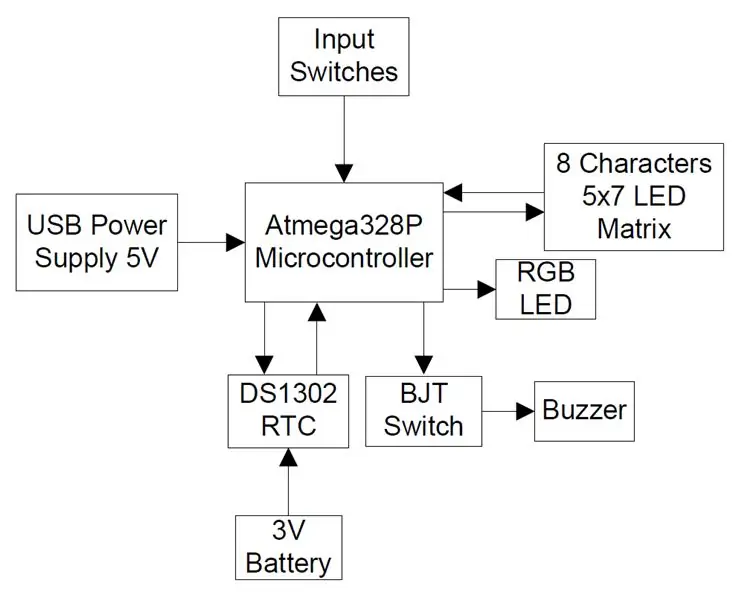
Describamos el diagrama de bloques de funcionamiento del dispositivo por partes:
1. Unidad de fuente de alimentación:
Dado que el dispositivo funciona con 5 voltios CC, el componente de la fuente de alimentación consta de dos circuitos separados:
- Entrada micro-USB: para fuente de alimentación directa de cargador / PC.
- Circuito regulador de voltaje lineal de 5 V basado en LM7805 IC.
El circuito IC LM7805 es opcional, a menos que prefiera implementar una disponibilidad de entrada de fuente de alimentación diferente. En nuestro dispositivo, se utiliza una fuente de alimentación Micro-USB.
2. Unidad de microcontrolador:
El microcontrolador ATMEGA328P, actúa como un "cerebro" de todo el dispositivo. Su propósito es comunicarse con todos los circuitos periféricos, proporcionar los datos necesarios y controlar la interfaz de usuario del dispositivo. Dado que el microcontrolador elegido es ATMEGA328P, necesitaremos Atmel Studio y conocimientos básicos de C (los esquemas y las secuencias de programación se describen en los pasos siguientes).
3. Circuito de reloj en tiempo real:
El segundo circuito más importante del dispositivo. Su propósito es proporcionar datos de fecha y hora, con el requisito de almacenarlos, sin depender de la conexión de alimentación de entrada, es decir, la hora en que los datos se actualizan en modo de tiempo real. Para que el componente RTC pueda continuar cambiando los datos de fecha / hora, se agrega una batería de celda de moneda de 3V al circuito. El IC es DS1302, su funcionamiento se describe en pasos adicionales.
4. Interfaz de entrada - Interruptores de botón pulsador:
Los interruptores PB de entrada proporcionan una interfaz de entrada para el usuario. Estos conmutadores se procesan en la MCU y en el programa definido por el dispositivo de control.
5. Pantalla de matriz LED
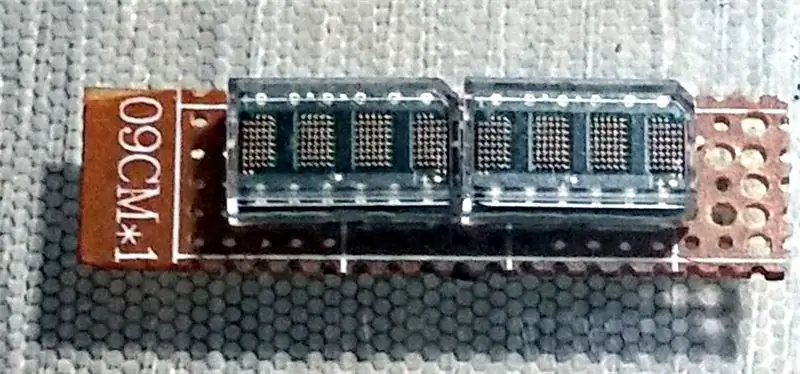
La pantalla del dispositivo consta de dos matrices LED alfanuméricas HCMS-2902 envueltas en IC, cada IC tiene 4 caracteres de una matriz de LED diminuta de 5x7. Estas pantallas son fáciles de usar, admiten comunicación de 3 cables y son de tamaño pequeño: todo lo que necesitamos en este proyecto.
6. Luz de fondo RGB:
La luz de fondo que cambia de color se basa en un LED RGB externo, controlado por señales PWM provenientes de la MCU. En este proyecto, el LED RGB tiene un total de 4 pines: R, G, B y común, donde la paleta de colores R, G, B se controla a través de PWM por MCU.
7. Timbre:
El circuito del zumbador se utiliza como salida de sonido, principalmente con fines de alarma. El interruptor BJT se usa para proporcionar suficiente corriente al componente del zumbador, por lo que su volumen será lo suficientemente alto como para despertar a una persona viva.
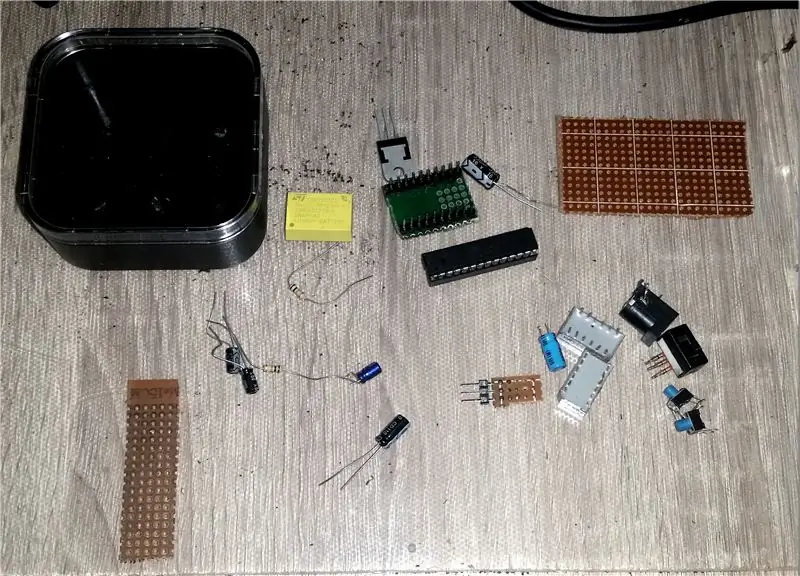
Paso 2: Partes e instrumentos

I. Electrónica:
A. Componentes integrados y activos:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Pantallas AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Componentes pasivos:
-
Resistencias:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Condensadores:
- 3 x 0,1 uF
- 1 x 0,47 uF
- 1 x 100 uF
- 2 x 22pF
- 1 x LED RGB de 4 pines
- 1 x zumbador
- 1 x 32,768 KHz de cristal
C. Conectores:
- 1 x conector micro-USB
- Conector de 2 x 6 pines de paso estándar (100 mil).
- Conector de 2 x 4 pines de paso estándar (100 mil).
- 1 x Caja de batería de celda de moneda.
D. Varios:
- 3 interruptores de botón pulsador SPST
- 1 batería de celda de moneda de 3 V.
E. Fuente de alimentación opcional:
- 1 x LM7805 - Regulador lineal
- 2 x tapa de 0,1 uF
- 2 tapas de 100 uF
II. Mecánico:
- 1 x caja de plástico
- 4 x accesorios de goma
- 1 x placa de soldadura prototipo
- 1 x encabezado MCU (en caso de falla del microcontrolador)
- 2 x tornillos pequeños de 8 mm
- 2 x arandelas de 8 mm
III. Instrumentos y materiales:
- Alambres de soldadura
- Tubos retráctiles
- Estaño para soldar
- Soldador
- Cortador
- Alicates
- Pinzas
- Brocas
- Archivo de tamaño pequeño
- Varios destornilladores
- Calibrar
- Multimetro
- Placa de pruebas (opcional)
- Cable micro USB
- Lima de tamaño mediano
- Pistola de silicona
-
Programador AVR ISP
IV. Programación:
- Atmel Studio 6.3 o 7.0.
- ProgISP o AVRDude
- Microsoft Excel (para la creación de caracteres de visualización)
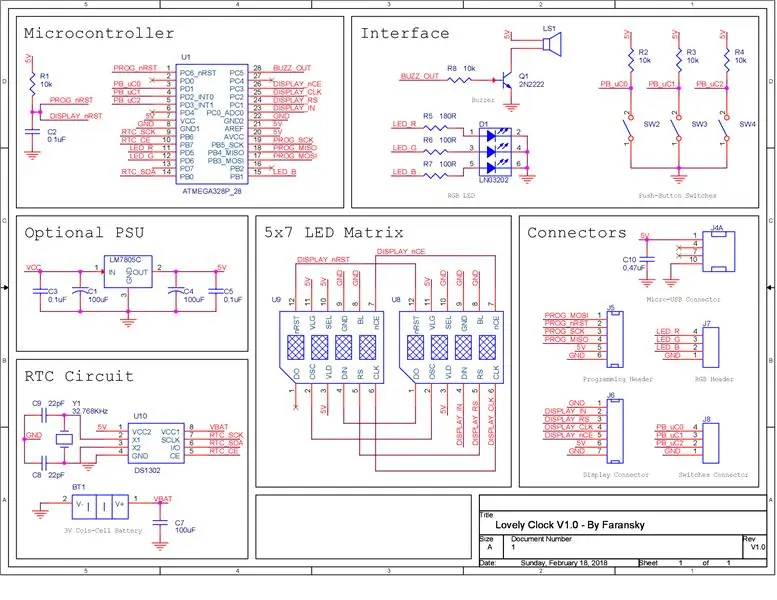
Paso 3: Descripción de los esquemas

Para facilitar la comprensión del funcionamiento del circuito, el paso de los esquemas se divide en siete subgrupos. Debe notar que los nombres de red se definen en la página del esquema y también definen conexiones entre subcircuitos separados del dispositivo.
A. Tablero de componentes principales:
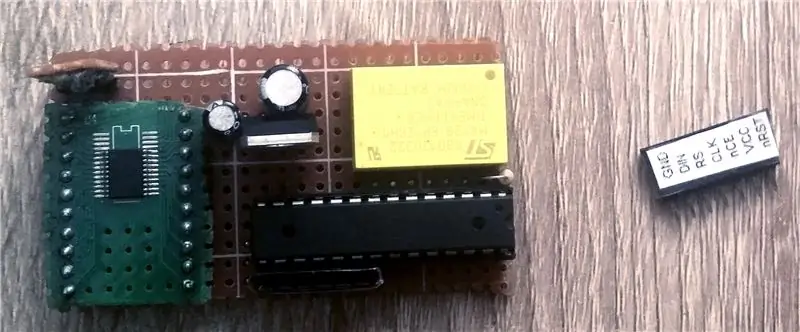
Como se mencionó anteriormente, todos los subcircuitos apropiados que queremos que estén "dentro" del dispositivo, se colocan en una placa prototipo de un solo corte. Procedamos a la explicación del funcionamiento de los circuitos colocados en la placa principal:
1. Circuito del microcontrolador:
La MCU que se utiliza en este proyecto es un ATMEGA328P. Está alimentado por una fuente de alimentación externa de 5 V, en este caso, un conector micro USB. Todos los pines de E / S apropiados están conectados de acuerdo con los requisitos de diseño. El mapeo de puertos de E / S es fácil de entender, ya que todos los nombres de red se definen exactamente como se usarán en el paso de programación. MCU tiene un circuito de reinicio RC simple, que se usa tanto en la secuencia de programación como en la inicialización de energía.
La parte crucial de MCU son los circuitos de programación. Hay un conector de programación de 6 pines - J5, asegúrese de que las redes VCC, GND y RESET sean comunes al programador ISP externo y a la placa de componentes principales.
2. Circuito de reloj en tiempo real:
El siguiente circuito es una parte periférica principal del proyecto. DS1302 es un IC de cronometraje de carga lenta, que proporciona valores procesados de fecha y hora a nuestra unidad de procesamiento. DS1302 se comunica con MCU a través de una interfaz de 3 cables, similar a la comunicación SPI de 3 cables, en las siguientes líneas:
- RTC_SCK (Salida): Realiza la conducción y el muestreo de los datos que se transmiten en la línea SDO.
- RTC_SDO (I / O): Línea de conducción de datos. Actúa como entrada a la MCU cuando se reciben datos de fecha / hora y como salida cuando se transmiten datos (consulte el paso Conceptos básicos de programación para obtener más explicaciones).
- RTC_CE: (Salida): Línea de habilitación de transmisión de datos. Cuando se establece en ALTO por MCU, los datos están listos para ser transmitidos / recibidos.
DS1302 requiere un oscilador de cristal externo de 32,768 KHz para el comportamiento adecuado del circuito. Para evitar una gran desviación en el sistema de conteo de circuitos (los fenómenos de desviación son inevitables en este tipo de circuitos integrados), es necesario colocar dos condensadores de calibración en cada pin de cristal (consulte las partes X1, C8 y C9 en los esquemas). 22pF fue un valor óptimo después de muchos experimentos con medidas de mantenimiento del tiempo en este proyecto, así que, cuando esté a punto de soldar el circuito por completo, asegúrese de que haya una opción para sustituir estos condensadores por otros con otros valores. Pero 22pF para tablas de tamaño pequeño funcionó bastante bien para una deriva muy pequeña (7 segundos por mes).
El último, pero no menos importante, componente de este circuito: la batería de celda de moneda de 3 V debe colocarse en la placa para suministrar suficiente energía al DS1302 IC para que continúe su operación de conteo de tiempo.
4. Matriz de LED de 8 caracteres:
La pantalla del dispositivo se basa en circuitos integrados de pantalla de matriz LED de 2 x 4 caracteres, programados a través de una interfaz de 3 cables, similar al DS1302 del circuito RTC, con una única diferencia, esa línea de suministro de datos (SDI) se define como salida de MCU (a menos que desee agregar capacidad de verificación de estado a su circuito de visualización). Las pantallas se combinan en una extensión de 3 cables en serie, por lo que ambos circuitos integrados actúan como un solo dispositivo de pantalla, donde existe la posibilidad de programarlo para la definición de todos los caracteres de la pantalla (consulte la combinación de la serie SPI). Todos los nombres de red del circuito coinciden con las conexiones apropiadas de la MCU; tenga en cuenta que existen redes comunes que establecen la comunicación entre las pantallas y, por lo tanto, no es necesario conectar ambas interfaces de comunicación de pantallas a la MCU. La programación y la secuencia de construcción del personaje se definen en pasos posteriores. Circuito de interfaz de usuario:
La interfaz de usuario está dividida en dos subgrupos - Sistemas de entrada y salida: Sistema de entrada: El dispositivo en sí tiene una entrada proporcionada por el usuario definida como tres interruptores de botón SPST, con resistencias pull-up adicionales, para impulsar la lógica definida ya sea ALTA o BAJA a la MCU. Estos interruptores proporcionan un sistema de control para todo el algoritmo programado, ya que es necesario ajustar los valores de fecha y hora, el control del menú, etc.
6. Sistema de salida:
A. El circuito del zumbador proporciona salida de sonido en ambos estados, el cambio de menú reconoce el sonido y el algoritmo de alarma. El transistor NPN se utiliza como interruptor, proporcionando suficiente corriente al zumbador, haciéndolo sonar en una itensidad apropiada. El zumbador es controlado directamente por el software de MCU B. El LED RGB se utiliza como parte de la retroiluminación del dispositivo. Está controlado directamente por MCU, con cuatro opciones para elegir la luz de fondo: modos ROJO, VERDE, AZUL, PWM o APAGADO. Tenga en cuenta que las resistencias que están conectadas en serie a los pines LED R, G y B tienen valores diferentes, ya que cada color tiene una intensidad diferente sobre una corriente constante. Para los LEDS verdes y azules existen las mismas características, cuando el rojo tiene una intensidad ligeramente mayor. Por lo tanto, el LED rojo está conectado al valor de resistencia mayor, en este caso: 180 ohmios (consulte la explicación del LED RGB).7. Conectores:
Los conectores se colocan en la placa principal para permitir la comunicación entre los componentes de la interfaz externa, tales como: pantalla, LED RGB, entrada de alimentación, interruptores de botón y placa principal. Cada conector está dedicado a un circuito diferente, por lo que la complejidad del ensamblaje del dispositivo se reduce drásticamente. Como puede ver en los esquemas, el pedido de las redes de cada conector es opcional y puede intercambiarse si simplifica mucho el proceso de cableado. Una vez que hayamos cubierto todos los conceptos de esquemas, pasemos al siguiente paso.
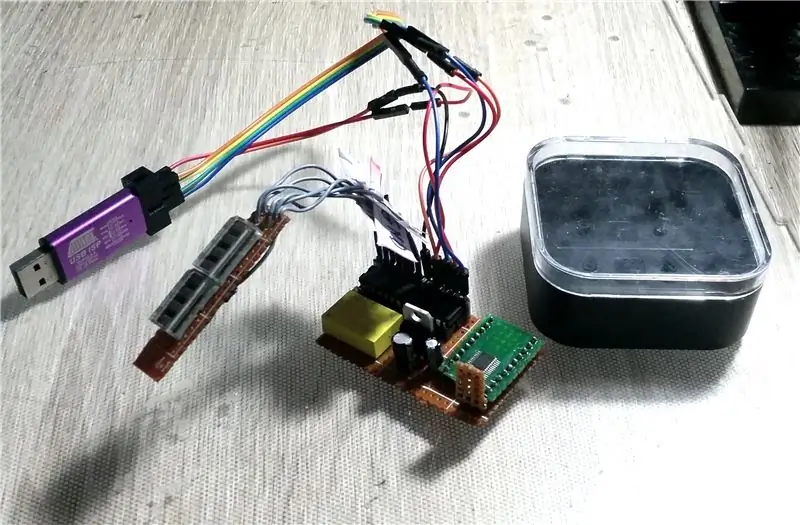
Paso 4: soldadura



Probablemente para algunos de nosotros sea el paso más difícil de todo el proyecto. Para que sea mucho más fácil hacer que el dispositivo funcione lo antes posible, el proceso de soldadura debe completarse en la siguiente secuencia:
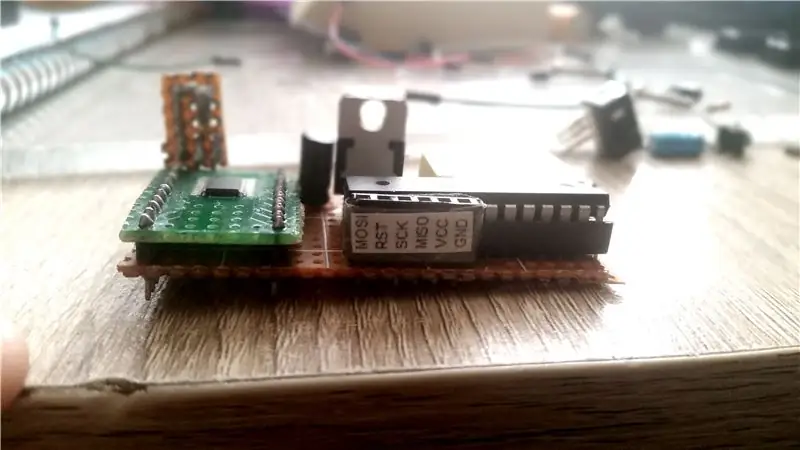
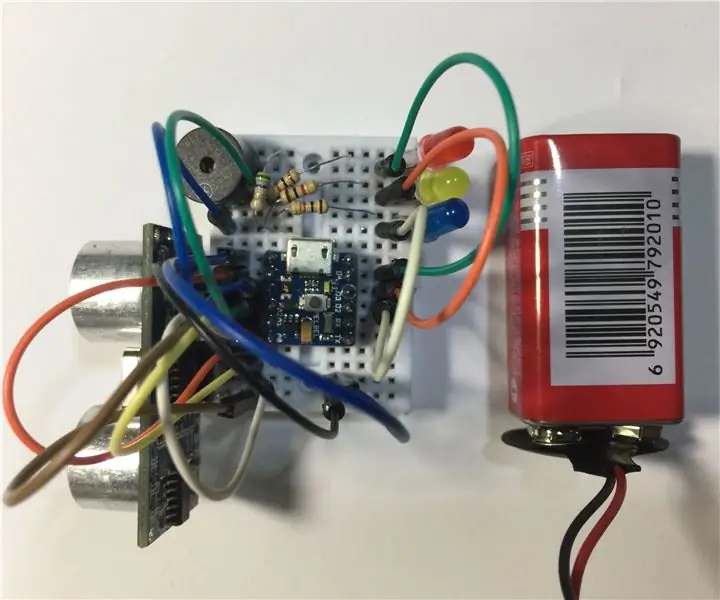
1. MCU y conector de programación: se recomienda soldar el cabezal de 28 pines en lugar del MCU mismo para poder sustituir el MCU IC en caso de falla. Asegúrese de que el dispositivo se pueda programar y encender. Se recomienda colocar una etiqueta adhesiva con la descripción de los pines en el conector de programación (ver la tercera imagen).
2. Circuito RTC: después de soldar todas las piezas necesarias, asegúrese de que los condensadores de calibración sean fáciles de sustituir. Si desea utilizar una caja de batería de celda de moneda de 3 V, asegúrese de que coincida con las dimensiones de la caja del dispositivo.
3. Pantalla: Se deben soldar dos circuitos integrados de pantalla en la placa separada de tamaño pequeño (Imagen 1). Después de soldar todas las redes necesarias, es necesario preparar cables externos (imagen 4): estos cables deben soldarse y colocarse en el costado de la placa de visualización, tenga en cuenta que la tensión y la tensión mecánica aplicadas a los cables no lo harían. afectar las juntas de soldadura en la placa de visualización.
4. En los cables del paso anterior, se deben colocar etiquetas adhesivas, lo que facilitaría mucho el proceso de ensamblaje en el paso siguiente. Paso opcional: agregue un conector macho de una clavija a cada cable (estilo Arduino).
5. Suelde los conectores restantes en la placa principal, incluidos los componentes periféricos. Una vez más, se recomienda colocar pegatinas con una descripción de pin para cada conector.
6. Circuito del zumbador: el zumbador se encuentra dentro del dispositivo, por lo que debe soldarse en la placa principal, no es necesario el conector de interconexión.
7. LED RGB: para ahorrar espacio en la placa principal, he soldado las resistencias en serie en los pines del LED, donde cada resistencia corresponde a su propio color combinado y al pin MCU apropiado (Imagen 5).
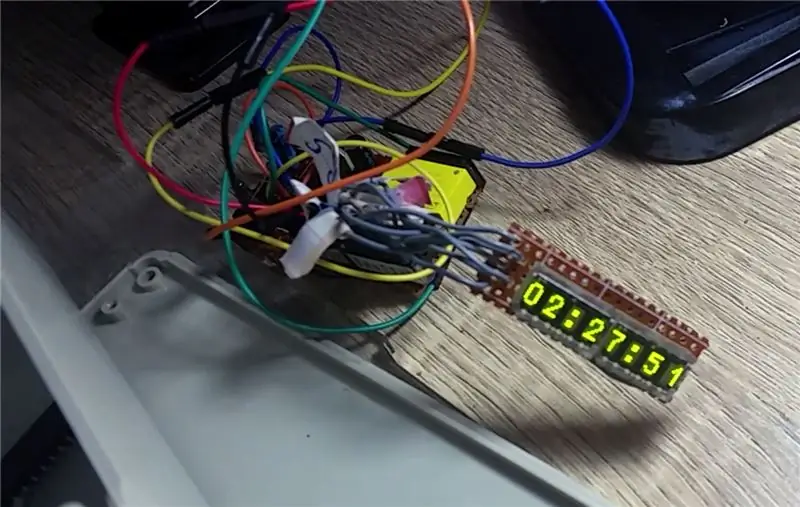
Paso 5: Montaje



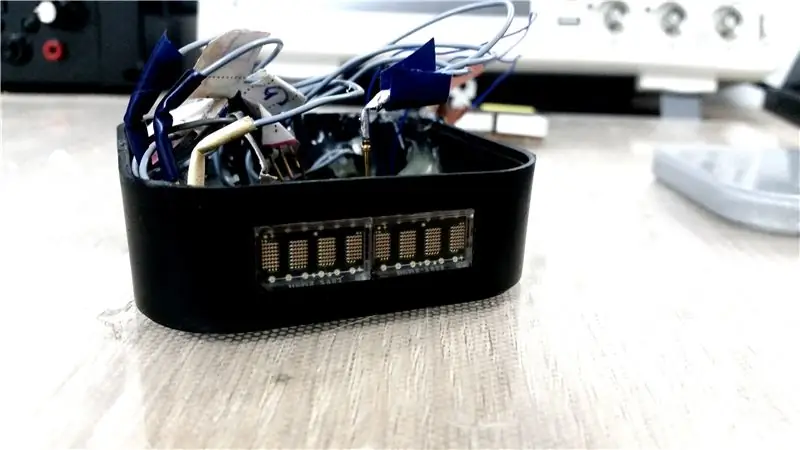
Este paso define la apariencia del proyecto: eléctrica y mecánica. Si se tuvieron en cuenta todas las notas recomendadas, el proceso de montaje se vuelve muy fácil de realizar. La siguiente secuencia paso a paso proporciona información completa del proceso:
Parte A: Recinto
1. Taladre tres orificios, de acuerdo con el diámetro del botón pulsador (3 mm en este caso).2. Taladre un orificio dedicado al zumbador en el costado del gabinete. Se puede utilizar cualquier diámetro de broca que desee. Taladre un pequeño orificio como base para el esmerilado de acuerdo con el conector USB que debe usar (Micro USB en este caso). Después de eso, realice el pulido con la lima de tamaño pequeño, para que coincida con las dimensiones del conector. Taladre un orificio relativamente grande como base para el esmerilado. Realice el pulido con una lima de tamaño mediano, de acuerdo con las dimensiones de la pantalla. Asegúrese de que haya circuitos integrados de pantalla en el lado externo del gabinete. Taladre un orificio de tamaño mediano en la parte inferior del dispositivo, de acuerdo con el diámetro del LED RGB. Parte B - Accesorios:
1. Suelde dos cables a cada uno de los tres botones (GND y señal). Se recomiendan etiquetas adhesivas y conectores de una clavija en los cables. Conecte cuatro cables preparados a los pines LED RGB. Coloque etiquetas adhesivas y tubos retráctiles en las juntas de soldadura. Coloque cuatro patas de goma en la parte inferior del dispositivo. Parte C - Conexión de las piezas:
1. Coloque el LED RGB en la parte inferior del gabinete, conéctelo al conector dedicado en la placa principal. Fíjelo con el pegamento caliente 2. Coloque tres interruptores de botón, conéctelos al conector dedicado en la placa principal, fíjelos con el pegamento caliente. Coloque el conector USB, conéctelo a los pines de alimentación del conector de programación (VCC y GND). Asegúrese de que la polaridad de las líneas de alimentación coincida con las piezas soldadas. Fíjelo con pegamento caliente 4. Coloque la placa de visualización, conéctela al conector dedicado. Fíjelo con el pegamento termofusible.
1. Se recomienda agregar pares de perno-tuerca a la placa principal-caja y la cubierta superior (como se muestra en este caso).2. Para evitar fallas en los cables rotos, adjuntarlos con su apariencia dentro del gabinete se tiene en cuenta.
Paso 6: Breve introducción a la programación



Después de soldar todas las piezas, se recomienda realizar la prueba inicial del dispositivo antes de continuar con el paso de ensamblaje final. El código MCU está escrito en C y el ATMEGA328P se programa a través de cualquier programador ISP (hay varios tipos de dispositivos de programación Atmel: AVR MKII, AVR DRAGON, etc. - He usado un programador ISP USB barato de eBay, que está controlado por el software ProgISP o AVRDude). El entorno de programación debe ser Atmel Studio 4 y superior (recomiendo encarecidamente las versiones más recientes del software). Si se utiliza un programador externo inherente que no sea de Atmel Studio, es necesario proporcionar la ruta del archivo.hex al software de programación (generalmente se encuentra en la carpeta Debug o Release del proyecto). Asegúrese de que antes de continuar con el paso de ensamblaje, se pueda programar el dispositivo y que cualquier proceso básico de compilación y construcción de proyectos dedicados a AVR se base en el microcontrolador ATMEGA328P (consulte el tutorial de Atmel Studio).
Paso 7: la descripción del código


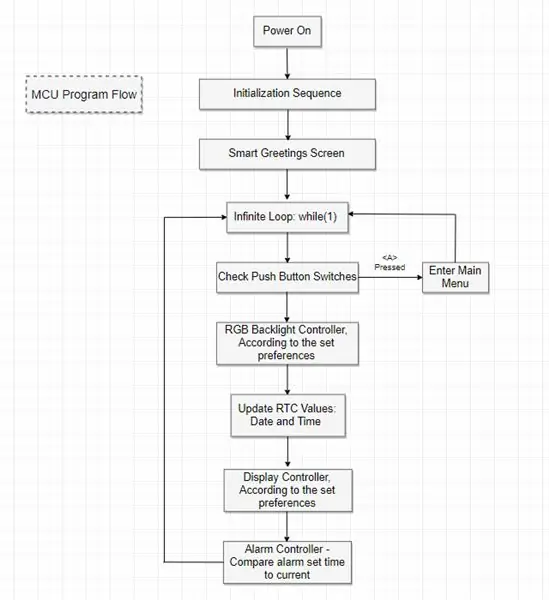
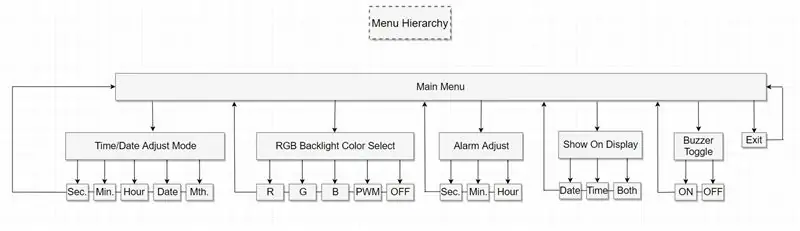
El algoritmo de código Decice está dividido en dos capas semi-separadas: 1. Capa de núcleo: comunicación con circuitos periféricos, definición de operaciones de dispositivos, inicialización y declaraciones de componentes. Capa de interfaz: interacción usuario-dispositivo, funcionalidad de menú, reloj / zumbador / color / ajuste de alarma. La secuencia del programa se describe en la imagen. 1, donde cada bloque corresponde al estado de la MCU. El programa descrito actúa como un "sistema operativo" básico que proporciona una interfaz entre el hardware y el mundo exterior. La siguiente explicación describe la operación esencial del programa por partes: Parte A: Capa principal:
1. Inicialización de E / S de MCU: En primer lugar, es necesario inicializar los componentes de hardware: - Constantes de código utilizado.- Puertos de E / S - Interfaz.- Declaraciones de comunicación periférica.
2. Funciones generales básicas: Algunas funciones son utilizadas por bloques de código separados, definen operaciones en los pines que son controlados por el software: - Habilitar / deshabilitar RTC y la comunicación de la placa de visualización.- Encendido / apagado de generación de sonido de zumbador.- Reloj de 3 hilos Funciones up / clock down.- Funciones de creación de caracteres en pantalla.3. Inicialización de periféricos: una vez configurados los puertos de E / S, se lleva a cabo la definición de funciones de comunicación entre circuitos. Cuando finaliza, la MCU comienza la inicialización de los circuitos de visualización y RTC mediante las funciones que se definieron anteriormente.
4. Definición de las funciones principales: En esta etapa, el dispositivo está configurado y listo para realizar comunicaciones con algunos circuitos periféricos. Estas funciones definen: - Interruptor de control de palanca - Operación de LED RGB (especialmente PWM) - Generador de onda cuadrada con zumbador
5. Funciones de visualización: No encontré mucho en Internet sobre los circuitos integrados de HSMS que he usado, así que escribí su biblioteca yo mismo. Las funciones de visualización proporcionan una funcionalidad completa de visualización de caracteres, incluida la visualización de caracteres ASCII y cualquier número entero. Las funciones se escriben de forma generalizada, por lo que si es necesario invocar funciones de visualización desde cualquier parte del código, es fácil utilizarlas ya que se generalizan por operación (por ejemplo: visualización de cadenas, visualización de un solo carácter, etc.).
6. Funciones de operación de RTC: Todas las funciones de RTC están escritas de forma generalizada (similar al conjunto de funciones de visualización) de acuerdo con la operación de DS1302 IC. El código se basa en una biblioteca escrita, que está disponible en muchas variaciones en gitHub. Como verá en el código final, el conjunto de funciones de visualización y RTC se incluyen en los archivos.cy.h separados. Parte B - Capa de interfaz:
1. Función principal: en la sección void main (), hay una declaración de todas las funciones básicas de inicialización. Inmediatamente después de la inicialización de todos los componentes, MCU ingresa al bucle infinito, donde la funcionalidad del dispositivo es controlada por un usuario.
2. Interruptores en tiempo real, luz de fondo y control de pantalla: mientras se ejecuta en un bucle infinito, la MCU actualiza cada parte del dispositivo. Elige qué datos mostrar, qué botón se presionó y qué modo de luz de fondo se eligió.
3. Funciones de menú de usuario: Estas funciones tienen forma de árbol (Ver Imagen X), donde el sistema de menú y la jerarquía se definen como una máquina de estado. Cada máquina de estado controlada por una entrada de usuario - interruptores de botón pulsador, por lo tanto, cuando se pulsó el botón correspondiente - la máquina de estado cambiará su valor. Está diseñado de manera que cualquiera de los cambios en el dispositivo realizados en el menú, se modifiquen instantáneamente.
4. Cambio de menú de usuario: cuando se proporciona la entrada del usuario, el estado del menú tiene que cambiar su estado. Por tanto, estas funciones proporcionan un control dependiente del usuario sobre una máquina de estado. En este caso particular: siguiente, anterior y OK.
Paso 8: Código final y archivos útiles
¡Y eso es! En este paso, puede encontrar todos los archivos que pueda necesitar: - Esquemas eléctricos - Código fuente completo - Generador de caracteres de pantalla Característica opcional: Hay una variedad de caracteres que están disponibles para mostrarse en la biblioteca de circuitos integrados de pantalla, pero algunos no están incluidos. Si desea construir caracteres usted mismo, agregue el estado del caso con una referencia ASCII en la función Print_Character ('') (Ver funciones display.c). Espero que encuentre útil este Instructable:) ¡Gracias por leer!
Recomendado:
Luz de reloj con pantalla de matriz de tira de LED controlada por WiFi: 3 pasos (con imágenes)

Luz de reloj con pantalla de matriz de tira de LED controlada por WiFi: tiras de LED programables, p. Ej. basados en WS2812, son fascinantes. Las aplicaciones son múltiples y rápidamente puede obtener resultados impresionantes. Y de alguna manera la construcción de relojes parece ser otro dominio en el que pienso mucho. Comenzando con algo de experiencia en
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Reloj digital con Arduino y pantalla de matriz de puntos LED: 6 pasos

Reloj digital que usa Arduino y pantalla de matriz de puntos LED: hoy en día, los creadores y desarrolladores prefieren Arduino para el desarrollo rápido de la creación de prototipos de proyectos. Arduino es una plataforma electrónica de código abierto basada en hardware y software fáciles de usar. Arduino tiene muy buena comunidad de usuarios. En este proyecto
Cómo hacer un reloj en tiempo real con Arduino y pantalla TFT - Arduino Mega RTC con pantalla TFT de 3,5 pulgadas: 4 pasos

Cómo hacer un reloj en tiempo real usando Arduino y pantalla TFT | Arduino Mega RTC con pantalla TFT de 3.5 pulgadas: Visite mi canal de Youtube. Introducción: - En esta publicación voy a hacer un "Reloj en tiempo real" usando LCD táctil TFT de 3.5 pulgadas, Arduino Mega Módulo RTC 2560 y DS3231… .Antes de comenzar… verifique el video de mi canal de YouTube. Nota: - Si está usando Arduin
¡Un pequeño sistema de alarma que usa una placa compatible con Arduino súper diminuta !: 10 pasos

¡Un pequeño sistema de alarma que usa una placa compatible con Arduino súper diminuta !: Hola, hoy vamos a hacer un pequeño proyecto genial. Vamos a construir un diminuto dispositivo de alarma que mide la distancia entre él y un objeto frente a él. Y cuando el objeto se mueva más allá de una distancia establecida, el dispositivo le notificará con un
