
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



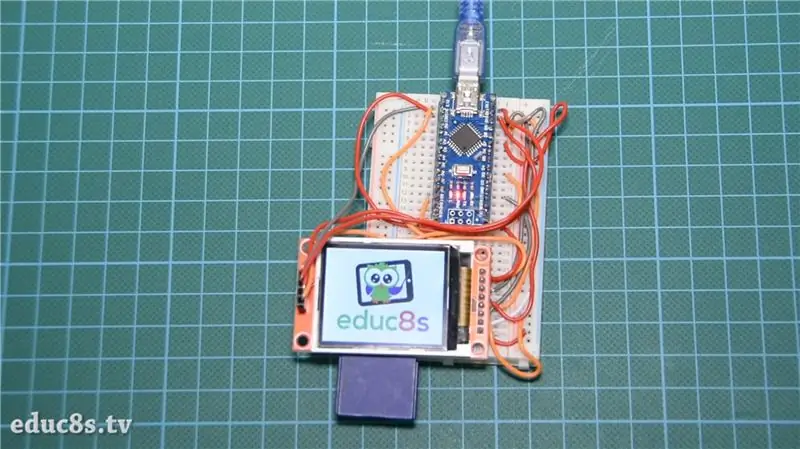
Queridos amigos, ¡bienvenidos a otro Instructable! Este es Nick de educ8s.tv y hoy vamos a construir este pequeño pero impresionante marco de fotos digital usando un Arduino.
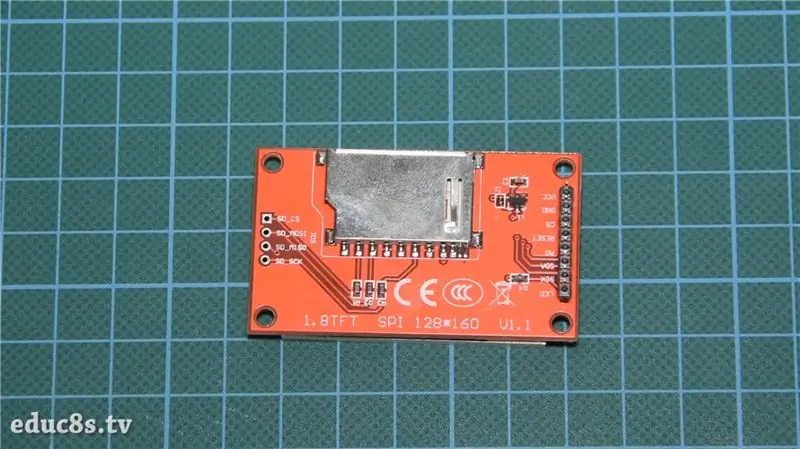
Estoy usando mucho la pantalla TFT ST7735 en color de 1.8 . La razón es que esta pantalla es muy fácil de usar, cuesta menos de $ 5 y ofrece color. En la parte posterior, la pantalla tiene una ranura para tarjeta SD, por lo que Pensé que también teníamos que aprender a usar eso. Resultó que es muy fácil usar la ranura para tarjetas SD en la pantalla. Eso hace que esta pantalla sea aún mejor.
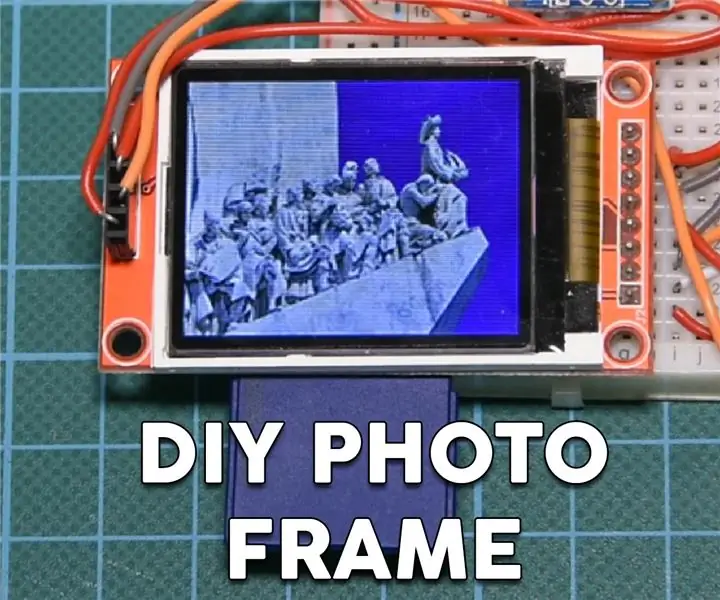
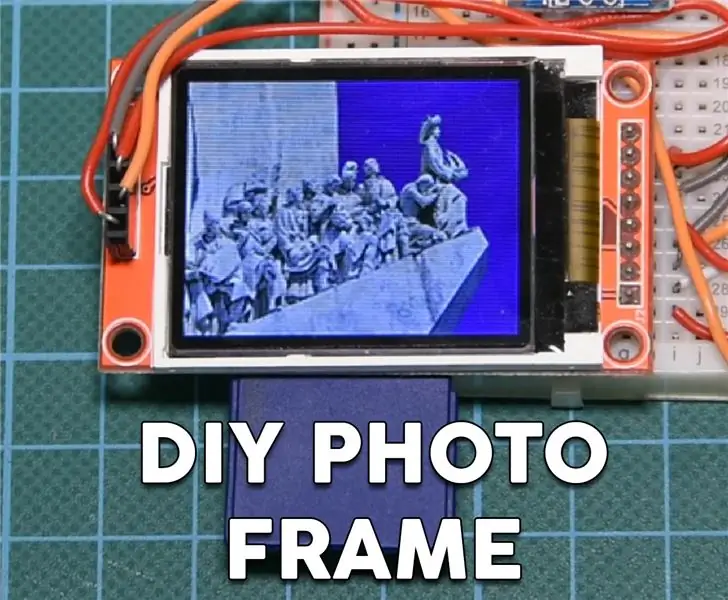
El proyecto que vamos a construir hoy es este. Un marco de fotos simple que carga imágenes desde la tarjeta SD. ¡He colocado algunas imágenes.bmp en la tarjeta SD y el proyecto las carga y las muestra en la pantalla a todo color! Como puede ver la velocidad del proyecto es altísima si tenemos en cuenta que el cerebro de este proyecto es el viejo y lento Arduino Nano. En mi opinión, esto es realmente impresionante. Pero veamos ahora cómo construir este proyecto.
Paso 1: obtenga todas las piezas

Las piezas necesarias para construir este proyecto son las siguientes:
- Un Arduino Nano ▶
- Una pantalla ST7735 de 1.8”▶
- Una pequeña placa de pruebas ▶
- Algunos cables ▶
- Una tarjeta SD
Partes opcionales:
Banco de energía ▶
El costo del proyecto es de alrededor de $ 15, pero estoy seguro de que ya tiene algunas de estas piezas disponibles para que pueda construir este proyecto con menos dinero. Puede encontrar un enlace a todas las partes en la descripción del video. Veamos cómo construir este proyecto.
Paso 2: el TFT en color ST7735 de 1,8"



En primer lugar, la pantalla TFT en color ST7735 es una pantalla muy económica. Cuesta alrededor de $ 5 y tiene un gran soporte de biblioteca. Lo he usado en muchos de mis proyectos, ¡y creo que es genial!
Además, la pantalla ofrece una resolución de 160 × 128 píxeles y puede mostrar 65.000 colores. Utiliza la interfaz SPI para comunicarse con las placas Arduino. Además de eso, funciona bien con todas las placas Arduino disponibles, como Arduino Uno, Arduino Mega y Arduino Due. También funciona bien con placas basadas en ESP8266, como Wemos D1 y la mini placa Wemos D1.
Además, el consumo de energía de la placa es de alrededor de 50 mA de corriente, lo que no está mal en mi opinión. Podemos usar fácilmente esta placa para crear proyectos que funcionen con baterías que no necesitan estar encendidos todo el tiempo. En conclusión, esta es una de las mejores pantallas Arduino si necesita color y bajo costo.
He preparado un tutorial detallado sobre la pantalla TFT en color ST7735 de 1.8 ″. He adjuntado el video a este paso.
Paso 3:




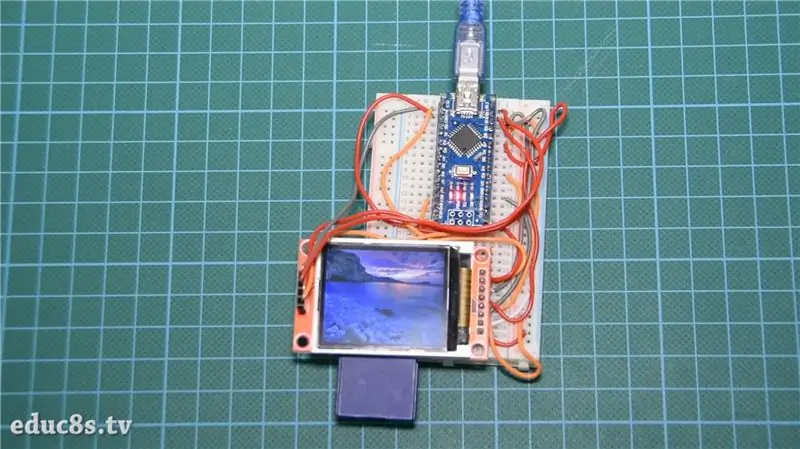
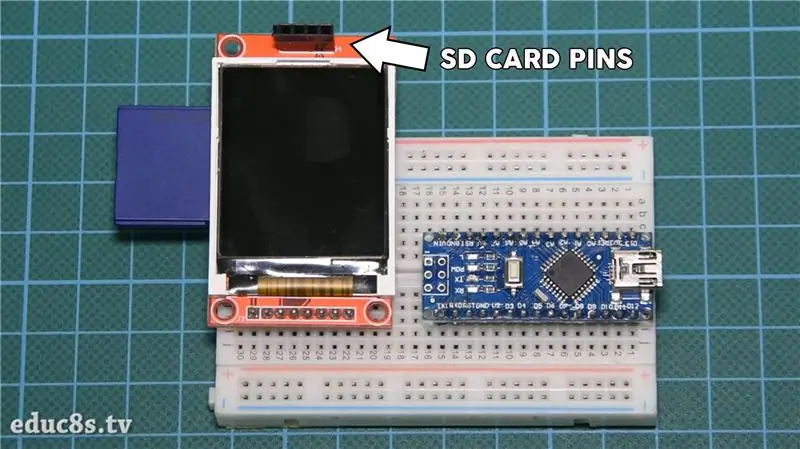
Para usar la ranura para tarjeta SD con Arduino, necesitamos conectar los 4 pines superiores de la pantalla con Arduino.
Les he soldado algunos pines de cabezal hembra y estamos listos para conectarlos. El módulo de la tarjeta SD utiliza el protocolo SPI para comunicarse con Arduino. Entonces tenemos que usar el pin SPI de hardware del Arduino Nano.
Mostrar pines de tarjeta SD - pines Arduino
SD_CS ▶ Pin digital 4
SD_MOSI ▶ Pin digital 11
SD_MISO ▶ Pin digital 12
SD_SCK ▶ Pin digital 13
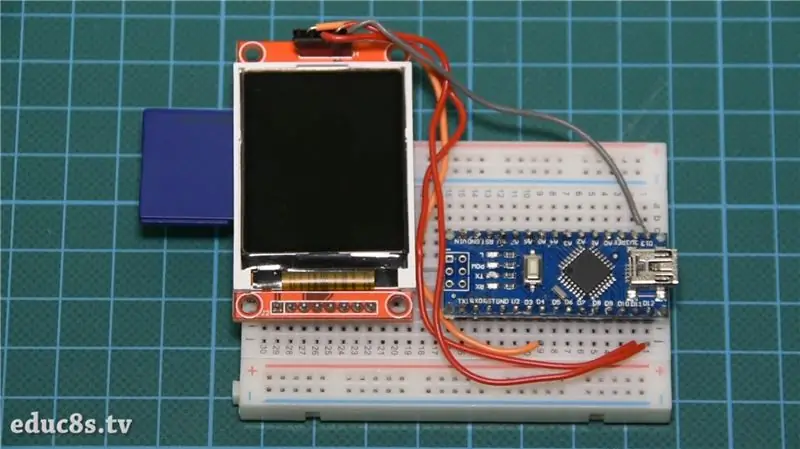
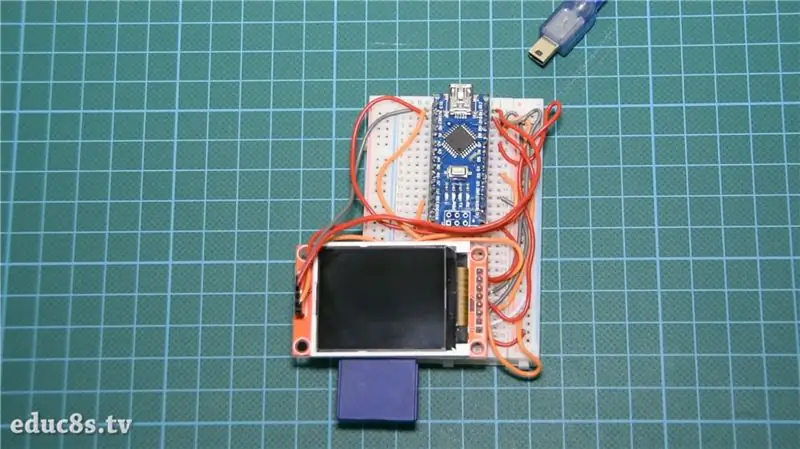
Ahora estamos listos para conectar los pines inferiores de la pantalla. Para ver cómo conectar la pantalla, consulte el video tutorial que he adjuntado al paso anterior. Tanto la pantalla como el módulo de la tarjeta SD utilizan los pines SPI, por lo que en algunos pines SPI de Arduino hemos conectado dos cables.
Pines inferiores de la pantalla: pines Arduino
LED Arduino ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
RESTABLECER ▶ D8
CS ▶ D10
TIERRA ▶ TIERRA
VCC ▶ 5 V
Bien, ahora estamos listos para encender el proyecto. Como puede ver, todo funciona como se esperaba y las imágenes se muestran en la pantalla una tras otra.
Paso 4:


Veamos ahora el lado del software del proyecto.
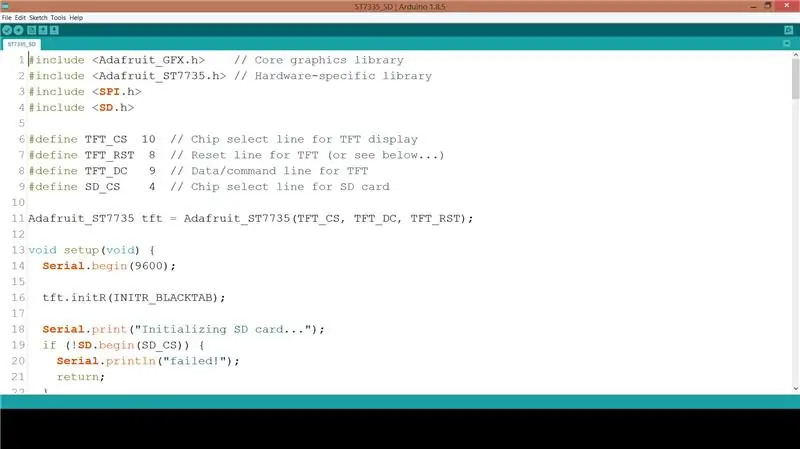
Para lograr este resultado, tenemos que usar las bibliotecas de Adafruit para la pantalla ST7735. También necesitamos la biblioteca Adafruit GFX. Adafruit ha realizado un trabajo increíble con la biblioteca para ST7735.
Biblioteca ST7735:
Biblioteca GFX:
El ejemplo de spitftbitmap carga una imagen de la tarjeta SD y la muestra en la pantalla. Modifiqué ligeramente ese código para que se repitiera para siempre, cargar más imágenes y usar la orientación horizontal de la pantalla.
bucle vacío () {
bmpDraw ("logo.bmp", 0, 0);
retraso (3000); bmpDraw ("mezapos.bmp", 0, 0); retraso (3000); bmpDraw ("sparti.bmp", 0, 0); retraso (3000); bmpDraw ("mani.bmp", 0, 0); retraso (3000); bmpDraw ("lisbon.bmp", 0, 0); retraso (3000);
}
Como siempre, puede encontrar el código del proyecto adjunto a este paso.
Con la función bmpDraw que ofrece el ejemplo, podemos cargar y mostrar fácilmente gráficos de mapa de bits en nuestros proyectos. Sin embargo, debe asegurarse de que sus mapas de bits tengan el formato correcto.
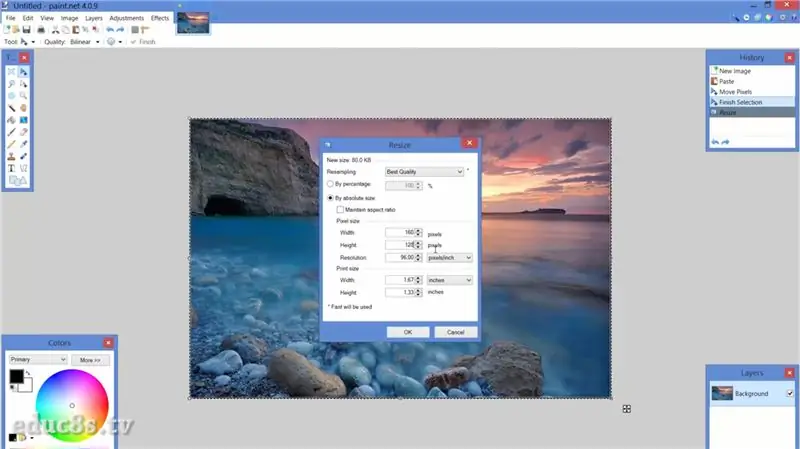
Para convertir las imágenes al formato correcto para este proyecto, utilicé el software gratuito Paint.net para Windows. Cargué mis imágenes y luego cambié el tamaño en la resolución correcta para la pantalla, que es de 160x128 píxeles. Luego guardé las imágenes como archivos.bmp con una profundidad de bits de 24 bits. Eso es todo, todo lo que tenemos que hacer ahora es guardarlos en la tarjeta SD y llamar al comando bmpDraw con el nombre del archivo.
Paso 5:

Como puede ver, construimos proyectos emocionantes muy rápidamente usando Arduino. Esta pantalla se ha convertido en mi favorita porque es muy fácil de usar y ofrece mucho por un precio tan bajo. Su soporte de biblioteca es excelente, así que lo usaré aún más en breve. Pronto prepararé otro tutorial sobre esta pantalla para ver cómo cargar gráficos y cómo dibujar formas simples.
Me encantaría escuchar tu opinión sobre esta pantalla. ¿Lo usas en tus proyectos? Si es así, ¿tienes algún truco para compartir con nosotros? Publique sus comentarios en la sección de comentarios a continuación. ¡Gracias!
Recomendado:
Marco de fotos LED con forma de corazón: haga un regalo perfecto de San Valentín o cumpleaños: 7 pasos (con imágenes)

Marco de fotos LED en forma de corazón: haga un regalo perfecto de San Valentín o cumpleaños: ¡Hola! En este instructivo, le mostraré cómo puede hacer este increíble marco de fotos LED con forma de corazón. ¡Para todos los entusiastas de la electrónica! ¡Haga el regalo perfecto de San Valentín, cumpleaños o aniversario para sus seres queridos! Puede ver el video de demostración de esto
Marco de fotos OSD con reconocimiento facial: 11 pasos (con imágenes)

Marco de fotos OSD con reconocimiento de rostros: este instructivo muestra cómo hacer un marco de fotos con visualización en pantalla (OSD) con reconocimiento de rostros. El OSD puede mostrar la hora, el clima u otra información de Internet que desee
Lámpara de ritmo con marco de bricolaje: 9 pasos (con imágenes)

Lámpara de ritmo con marco de bricolaje: ¿Te gustan las noches tranquilas y las luces de baile? ¿Te gustan los LED? ¿Te gustan las mermeladas funky? ¡Este es un gran proyecto y bastante fácil para ti! Esta es una decoración bien decorada que quizás hayas visto antes. Funciona tomando sonido, analizándolo y d
Marco de fotos digital reciclado con asistente virtual: 7 pasos (con imágenes)

Marco de fotos digital reciclado con asistente virtual: ¡Hola a todos! Este instructable nació de una computadora portátil dividida por la mitad, comprada a un amigo. El primer intento de un proyecto de este tipo fue mi marco de fotos digital Lego, sin embargo, siendo un usuario entusiasta de Siri y Google Now, decidí llevarlo a un nuevo
Marco de fotos digital con energía solar: 11 pasos (con imágenes)

Marco de fotos digital alimentado por energía solar: aquí hay un pequeño obsequio que le hice a mi esposa la Navidad pasada. Sin embargo, sería un gran regalo en general: cumpleaños, aniversarios, el Día de San Valentín u otros eventos especiales. En el núcleo hay una imagen digital estándar de llavero disponible para
