
Tabla de contenido:
- Paso 1: ¿Por qué marco de fotos OSD?
- Paso 2: ¿Por qué Face Aware?
- Paso 3: Diseño de 2 niveles
- Paso 4: Configurar el servidor de fotos Opción 1: Imagen de Docker
- Paso 5: Configurar Photo Server Opción 2: Construir a partir de la fuente
- Paso 6: Opción de cliente 1: navegador web
- Paso 7: Opción de cliente 2: ESP32 + LCD
- Paso 8: Ensamblaje de ESP32 + LCD
- Paso 9: Software ESP32 + LCD
- Paso 10: ¡Disfruta de la foto
- Paso 11: ¿Qué sigue?
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.




Este Instructables muestra cómo hacer un marco de fotos con visualización en pantalla (OSD) sensible a la cara.
El OSD puede mostrar la hora, el clima u otra información de Internet que desee.
Paso 1: ¿Por qué marco de fotos OSD?


Tengo 2 proyectos de reloj de fotos en Instructables antes:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Ambos recuperan una foto con bellezas y un tablero de tiempo de Internet cada minuto y se muestran en la pantalla LCD.
Mostrar bellezas es bueno, pero todas son extrañas para mí. ¿Qué tal usar fotos favoritas personales y agregar la hora actual y más información instantánea?
Este proyecto está explorando cómo hacerlo.
Paso 2: ¿Por qué Face Aware?




Primero veamos cómo agregar OSD de información instantánea a una foto:
- Seleccionar al azar una foto de una carpeta específica
- Recuperar tiempo
- Recupere información instantánea de Internet
- Dibujar tiempo e información instantánea en la foto.
El paso 1-3 es sencillo; El paso 4 también parece simple, pero determinar dónde dibujar el texto no es tan fácil.
Si el tamaño del texto es demasiado pequeño, es difícil leerlo a una distancia razonable; Si el tamaño del texto es demasiado grande, lo más probable es que cubra los objetos de la foto. Especialmente si se trata de una foto de retrato, no se prefiere el texto que cubra las caras.
Dado que la posición de los rostros para cada foto no es la misma, para evitar los rostros cubiertos por OSD, primero necesitamos un proceso de detección de rostros. Entonces podemos encontrar un área sin rostro para dibujar el texto.
Paso 3: Diseño de 2 niveles

El proceso de detección de rostros requiere algo de potencia de procesamiento, por el contrario, el marco de fotos puede ser muy liviano. Así que lo dividí en 2 niveles:
Servidor
El motor de fotos con reconocimiento facial es un servidor de aplicaciones Node.js. Para cada solicitud HTTP, hará lo siguiente:
- Seleccione una foto de la carpeta de fotos al azar
- Detección de rostro
- determinar el área sin rostro o con el mínimo de caras
- Mientras tanto, recupere información meteorológica u otra información instantánea útil de Internet cada cierto período.
- Dibuja tiempo e información instantánea en la foto.
- Devuelve la foto con OSD en formato JPEG como respuesta
Cliente
El cliente puede ser un navegador web, un applet o un dispositivo IoT.
P.ej. un desarrollador ESP32 con una pantalla LCD de 2-4 pulgadas es muy adecuado para colocarlo en el escritorio como un pequeño marco de fotos.
Paso 4: Configurar el servidor de fotos Opción 1: Imagen de Docker


Para mayor comodidad, he compilado previamente una imagen de Docker para el servidor de aplicaciones Node.js OSD de fotos con reconocimiento facial.
En caso de que aún no haya configurado Docker, siga la guía de introducción de Docker:
www.docker.com/get-started
Luego ejecute el siguiente comando: (reemplace / ruta / a / foto por su propia ruta de fotos)
docker run -p 8080: 8080 -v / ruta / a / foto: / app / photo moononournation / face-awareness-photo-osd: 1.0.1
Pruébelo navegando a https:// localhost: 8080 /
Puede encontrar que la hora de visualización no está en su zona horaria:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -v / ruta / a / foto: / app / photo moononournation / face-awareness-photo-osd: 1.0.1
Si vive en Hong Kong como yo, puede agregar información meteorológica de Hong Kong:
Docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -v / ruta / a / foto: / app / photo moononournation / face-awareness-photo-osd: 1.0.1
Si desea desarrollar su propia información OSD:
mkdir -p ~ / git
cd ~ / git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v / ruta / a / foto: / app / foto -v ~ / git / face-awareness-photo-osd / app.js: /app/app.js moononournation / face-awareness-photo-osd: 1.0. 1
Modifique la función update_osd () en app.js para personalizar su propia información OSD. Después del desarrollo, simplemente elimine el entorno DEBUG = Y del comando docker.
Paso 5: Configurar Photo Server Opción 2: Construir a partir de la fuente
Si está familiarizado con Node.js, puede crear el servidor de aplicaciones desde la fuente.
Obtén la fuente:
clon de git
Instalar paquetes:
cd cara-consciente-foto-osd
npm install
Cree una carpeta de fotos y copie sus propias fotos en la carpeta.
Ejecute el servidor de aplicaciones:
nodo app.js
Paso 6: Opción de cliente 1: navegador web

Simplemente navegue a https:// localhost: 8080 /
La página está programada para cargar automáticamente una imagen de tamaño de página ajustada cada minuto.
PD Si navega desde otra máquina que no está ejecutando el servidor de aplicaciones, recuerde cambiar localhost por el nombre de host o la dirección IP del servidor de aplicaciones.
Paso 7: Opción de cliente 2: ESP32 + LCD




Un cliente de marcos de fotos puede ser tan simple como una placa de desarrollo ESP32 y una pantalla LCD.
Aquí está el hardware necesario:
Tablero de desarrollo ESP32
Cualquier placa de desarrollo ESP32 debería estar bien, esta vez estoy usando una placa llamada MH-ET LIVE.
Pantalla LCD
Cualquier LCD compatible con Arduino_GFX, puede encontrar una pantalla compatible actualmente en el archivo Léame de GitHub:
github.com/moononournation/Arduino_GFX
Cable pasa corriente
Algunos cables de puente, dependen de la placa de desarrollo y la disposición de los pines LCD. En la mayoría de los casos, son suficientes 6-9 cables de puente hembra a hembra.
Soporte para LCD
Algunos soportes ayudan a que la pantalla LCD se mantenga recta, esta vez estoy usando un soporte para tarjetas.
Paso 8: Ensamblaje de ESP32 + LCD



Se prefiere el ESP32 con cabezal de clavija en la parte superior. Si el encabezado del pin está en la parte inferior, simplemente coloque la placa boca abajo;>
Conecte ESP32 y LCD con cables de puente, luego colóquelo en el soporte.
Aquí está el resumen de conexión de muestra:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (si está disponible) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (opcional) GPIO 22 -> LED (si está disponible) GPIO 23 -> MOSI / SDA
Paso 9: Software ESP32 + LCD

IDE de Arduino
Descargue e instale Arduino IDE si aún no lo ha hecho:
www.arduino.cc/en/main/software
Soporte ESP32
Siga las instrucciones de instalación para agregar compatibilidad con ESP32 si aún no lo ha hecho:
github.com/espressif/arduino-esp32
Biblioteca Arduino_GFX
Descargue las últimas bibliotecas Arduino_GFX: (presione "Clonar o Descargar" -> "Descargar ZIP")
github.com/moononournation/Arduino_GFX
Importar bibliotecas en Arduino IDE. (Menú "Sketch" de Arduino IDE -> "Incluir biblioteca" -> "Agregar biblioteca. ZIP" -> seleccione el archivo ZIP descargado)
Compilar y cargar
- Abra el IDE de Arduino
- Abra el código de muestra ESP32PhotoFrame ("Archivo" -> "Ejemplo" -> "Biblioteca GFX para Arduino" -> "WiFiPhotoFrame")
- Ingrese la configuración de su AP WiFi en SSID_NAME y SSID_PASSWORD
- Reemplace el nombre de host o IP y el puerto de su servidor en HTTP_HOST y
- Presione el botón "Cargar" de Arduino IDE
- Si encuentra que la orientación no es correcta, cambie el valor de "rotación" (0-3) en el nuevo código de clase
Paso 10: ¡Disfruta de la foto

¡Es hora de poner el marco de fotos de IoT en su escritorio y disfrutar!
Paso 11: ¿Qué sigue?
- Agrega tu propia información instantánea
- Ajuste el tamaño de la foto de origen para una mejor precisión en la detección de rostros
- Tarea automática para poner las últimas fotos en la carpeta de fotos del servidor
- Toma más fotos;>
Recomendado:
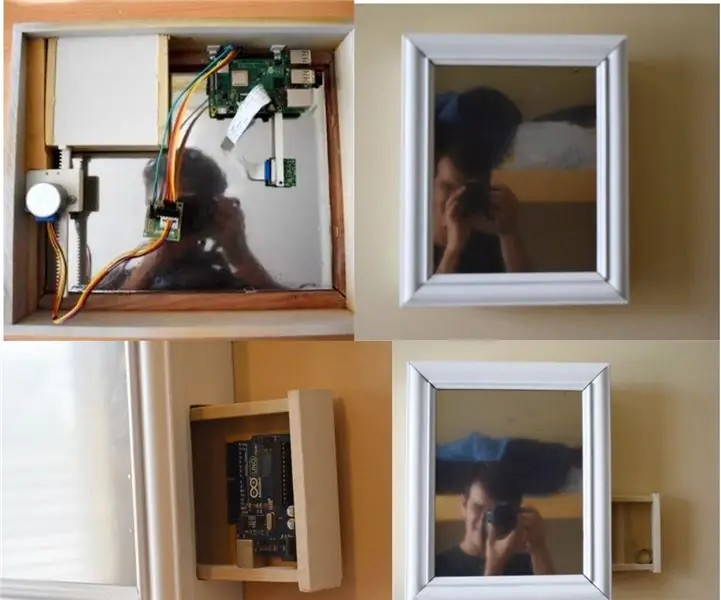
Espejo de reconocimiento facial con compartimento secreto: 15 pasos (con imágenes)

Espejo de reconocimiento facial con compartimento secreto: siempre me han intrigado los compartimentos secretos siempre creativos que se utilizan en historias, películas y cosas por el estilo. Entonces, cuando vi el Concurso de Compartimiento Secreto, decidí experimentar yo mismo con la idea y hacer un espejo de aspecto ordinario que abre una s
Timbre con reconocimiento facial: 7 pasos (con imágenes)

Timbre con reconocimiento facial: motivación Recientemente, ha habido una ola de robos en mi país que están dirigidos a personas mayores en sus propios hogares. Por lo general, el acceso lo otorgan los propios ocupantes, ya que los visitantes los convencen de que son cuidadores / enfermeras. Eso
Sistema de seguridad de reconocimiento facial para un refrigerador con Raspberry Pi: 7 pasos (con imágenes)

Sistema de seguridad de reconocimiento facial para un refrigerador con Raspberry Pi: navegando por Internet descubrí que los precios de los sistemas de seguridad varían de 150 $ a 600 $ y más, pero no todas las soluciones (incluso las más caras) se pueden integrar con otras herramientas inteligentes en su hogar! Por ejemplo, no puede configurar
Reconocimiento facial en tiempo real: un proyecto de principio a fin: 8 pasos (con imágenes)

Reconocimiento facial en tiempo real: un proyecto de extremo a extremo: en mi último tutorial sobre OpenCV, aprendimos SEGUIMIENTO AUTOMÁTICO DE OBJETOS DE VISIÓN. Ahora usaremos nuestra PiCam para reconocer rostros en tiempo real, como puede ver a continuación: Este proyecto se realizó con esta fantástica " Biblioteca de visión por computadora de código abierto & qu
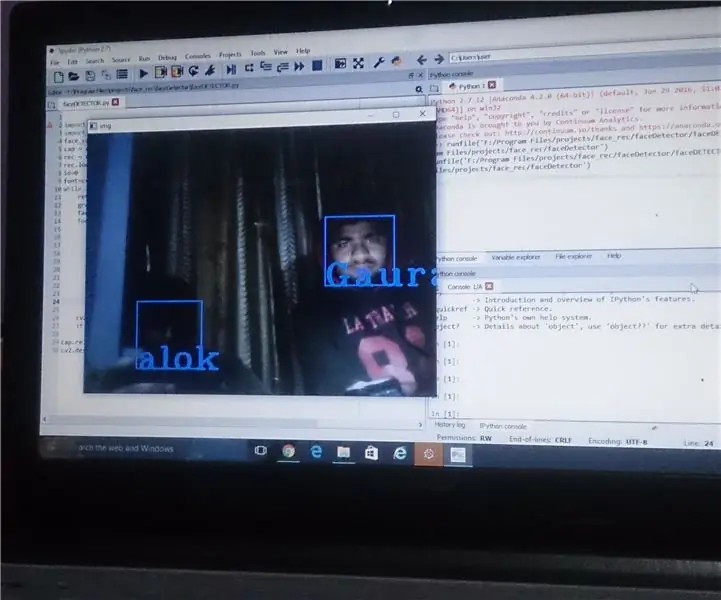
Detección facial + reconocimiento: 8 pasos (con imágenes)

Detección y reconocimiento de rostros: este es un ejemplo simple de ejecución de detección y reconocimiento de rostros con OpenCV desde una cámara. NOTA: HICE ESTE PROYECTO PARA EL CONCURSO DE SENSORES Y UTILIZÉ LA CÁMARA COMO SENSOR PARA SEGUIMIENTO Y RECONOCIMIENTO DE CARAS. Entonces, Nuestro Objetivo En esta sesión, 1. Instalar Anaconda
