
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.




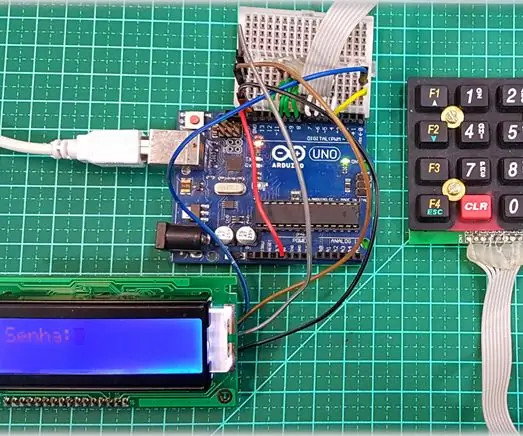
Este es un teclado matricial que se ejecuta junto con una pantalla LCD y un Arduino Uno, el más básico que existe en la actualidad. El propósito de esta configuración es crear un programa que reciba una contraseña escrita en el teclado de matriz, la compare con la contraseña correcta y muestre un mensaje de confirmación en la pantalla.
Es importante recordar que tanto el teclado matricial como esta pantalla funcionan con ESP8266 y ESP32.
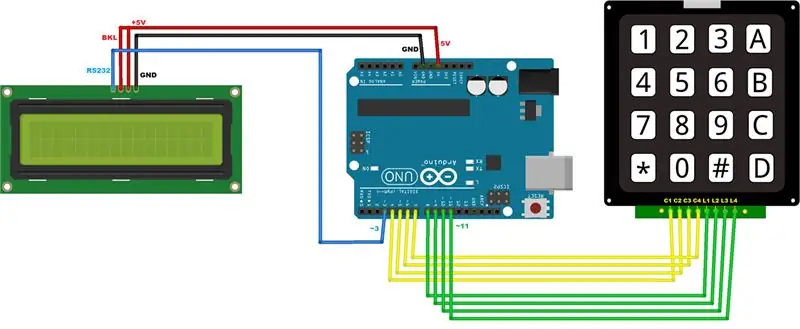
Como puede ver, alimentamos el circuito con el Arduino con un USB, ya que no estamos usando una fuente externa. Ocho cables conectados de forma muy sencilla a los puertos del Arduino hacen la conexión de nuestro teclado. Este teclado no tiene alimentación y es pasivo, lo que facilita enormemente las conexiones.
La pantalla está conectada con un Arduino a través del UART, el puerto serie, que también alimenta el dispositivo.
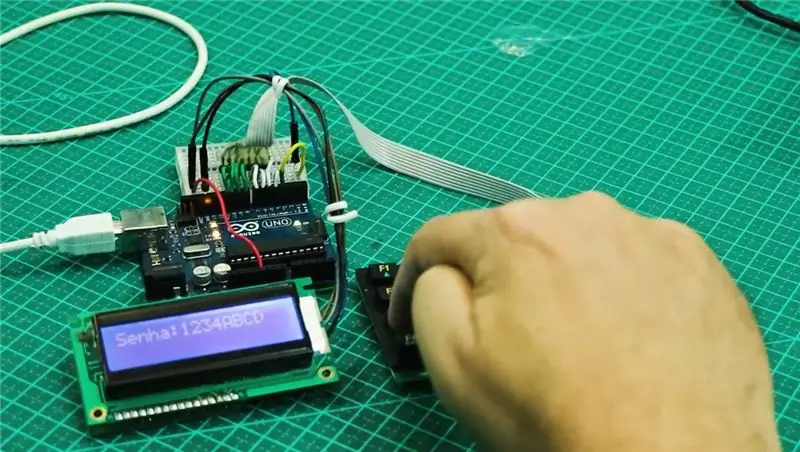
En una demostración, mostramos en el video nuestro circuito comprobando si la contraseña tecleada en el teclado es correcta o no.
En el PDF utilizado en el video y disponible aquí, tenemos el pinout completo del chip que se está utilizando.
Paso 1: Pantalla en serie


Esta es la pantalla en serie que se comunica con el UART, que es RS con un TXRX. También existe en versiones I2C, pero otros modelos permanecerán para un próximo ensamblaje. En este caso, esta pantalla funciona mediante la UART de RS.
Paso 2: teclado de matriz

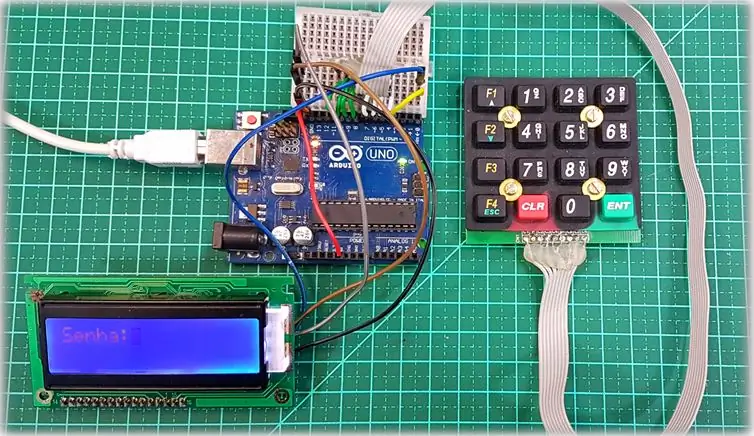
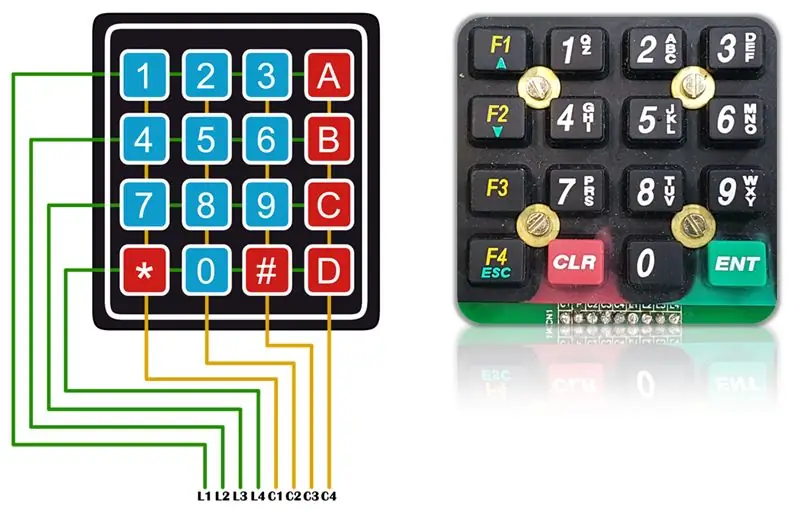
El ejemplo de teclado matricial que usamos es el de la foto, y está en el lado derecho. Tenemos un diagrama que muestra cómo funciona. En realidad, solo tiene líneas 4x4. Por lo tanto, utiliza la cantidad mínima de cables; un cable para cada fila y columna, de modo que haya ocho cables en total.
No necesita energía porque funciona de la siguiente manera: cuando se presiona el 7, el teclado toma el 7 y se conecta a la línea y columna, lo que hace posible la identificación escaneando el algoritmo automáticamente.
Es importante recordar que cualquier teclado 4x4 de matriz de puntos funcionará en este ensamblaje.
Paso 3: Montaje

En el esquema general, conectamos ocho cables directamente a los puertos del Arduino, ya que el teclado no tiene energía. En el display, tenemos una señal de RS 232, y potencia positiva y negativa. La luz de fondo todavía está presente, que también ya está conectada (identificada por BKL).
Paso 4: código fuente
En el código fuente de este proyecto, debe incluir el serial y el teclado. Tiene un set RX_PIN y un TX_PIN, necesarios para el software serial, y también el INVERTED 1. Este fue colocado debajo para amplificar la señal que usa entrada con lógica invertida.
// biblioteca responsável pela comunicação com o display LCD # include // biblioteca responsável por capturar a tecla que foi pressionada no teclado #include // pino invalido apenas usado no contrutor do SoftwareSerial #define RX_PIN 255 // pino TX da nossa ligação Arduino x Display LCD #define TX_PIN 3 // inverte a lógica dos pinos Rx e Tx, tratando LOW como HIGH e viceversa #define INVERTED 1
Paso 5: Mostrar comandos

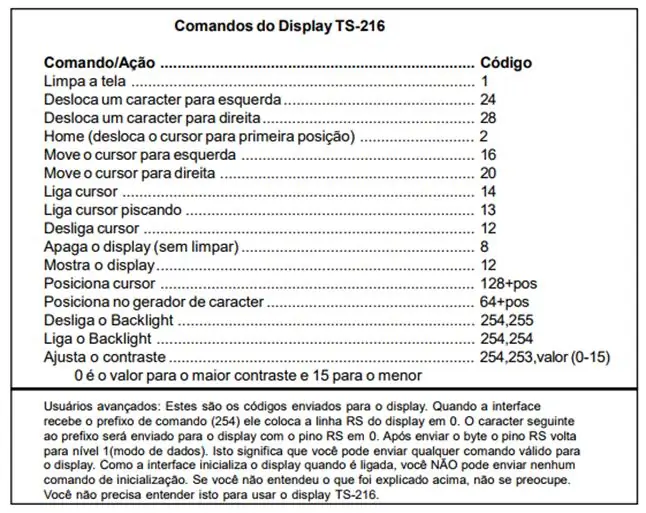
Importante: en esta pantalla, no basta con ponerle una cuerda. Necesitas enviar caracteres de control. El PDF contiene el enlace del sitio donde tiene un manual de esta pantalla. Pero si tiene una pantalla de serie de otra marca, es bueno mirar sus códigos de control que pertenecen a esto. En este modelo, por ejemplo, cuando enviamos un determinado control (información para esta pantalla, por ejemplo), necesitamos enviar un prefijo, el número 254, para habilitar la comunicación.
Entonces configuramos un ARRAY para facilitar las cosas, que es una colección de variables a las que se accede con un índice numérico. Esto se enviará a la pantalla como configuración inicial.
// comando para limpar toda una tela do displayconst char limparTela = {254, 1}; // comandos de configuración inicial / * 254, 254 acende o backlight 254, 1 limpa a tela 254, 253, 1 configura o contrast em nível alto 254, 13 liga o cursor paraficar piscando * / const char configInicial = {254, 254, 254, 1, 254, 253, 1, 254, 13};
Paso 6: funcionamiento del teclado
¿Cómo funciona el teclado? Primero, monta una matriz. Esta matriz es del carácter que realmente se mostrará allí. Entonces, si pongo una X, cuando presiono el primer botón izquierdo en la parte superior, se muestra. Este es el contenido del teclado, que es lo que mandará.
Otras cosas para las que tenemos la definición son la fila número 4 y la columna número 4, en el caso del ARRAY de este teclado. Todavía tenemos pines de las líneas, que son los pines de Arduino, y los pines de la columna. Todavía tenemos un constructor de Teclado Teclado personalizado con los parámetros de símbolo, pin, fila y columna.
const byte LINHAS = 4; // número de linhas do tecladoconst byte COLUNAS = 4; // número de colunas do teclado // define uma matriz com os símbolos que deseja ser lido do teclado char SIMBOLOS [LINHAS] [COLUNAS] = {{'A', '1', '2', '3'}, { 'B', '4', '5', '6'}, {'C', '7', '8', '9'}, {'D', 'c', '0', 'e '}}; byte PINOS_LINHA [LINHAS] = {8, 9, 10, 11}; // pinos que indicam as linhas do teclado byte PINOS_COLUNA [COLUNAS] = {4, 5, 6, 7}; // pinos que indicam as colunas do teclado // instancia de Keypad, respondavel para capturar una tecla pressionada Keypad customKeypad = Keypad (makeKeymap (SIMBOLOS), PINOS_LINHA, PINOS_COLUNA, LINHAS, COLUNAS);
Paso 7: Configuración de la contraseña
En esta parte, definimos la contraseña y luego necesitamos ingresar una contraseña, que es una cadena vacía. A continuación, ponemos la instancia del softwareSerial.
// variáveis resposnsáveis por armazenar as senhasconst String SENHA_ESPERADA = "1234ABCD"; String SENHA_DIGITADA = ""; // instancia de SoftwareSerial para nos comunicar com o Display vía serial SoftwareSerial displaySerial = SoftwareSerial (RX_PIN, TX_PIN, INVERTED);
Paso 8: configuración
En cuanto a la configuración, aquí está el displaySerial.begin (2, 400), que es sobre la velocidad. En nuestro caso, esto es suficiente para enviar un byte. Después de esto, hay una espera de 700 milisegundos. Incluimos el displaySerial.print (initialConfig) de la configuración inicial con un nuevo retraso de 10 milisegundos, y pasamos a la función de inicio. En la función de inicio, ponemos displaySerial.print ("contraseña:").
configuración vacía () {Serial.begin (2400); // inicializando un serial de comunicação com o display // importante o baud rate ser de 2400 displaySerial.begin (2400); // tempo de espera pela inicialização do display delay (700); // establece una configuración inicial para mostrar displaySerial.print (configInicial); retraso (10); inicio (); } // función responsável por imprimir na tela a mensagem para digitar a senha // é chamada toda vez q a senha foi digitada e comparada, também quando // a tecla limpar display foi pressionada. void inicio () {displaySerial.print ("Senha:"); }
Paso 9: bucle
En el ciclo, creamos un customKey = customKeypad.getKey (), y en la secuencia, ingresamos un comando Switch.
// captura una tecla pressionada del teclado char customKey = customKeypad.getKey (); // caso alguma tecla foi pressionada if (customKey) {Serial.println (customKey); cambiar (customKey) {/… /}}
Interruptor de bucle, parte 1
Dentro del comando Switch: muestra la lista de posibilidades de teclas imprimibles, si se presiona, e incrementa la contraseña: toma la customKey y concatena la contraseña ingresada. A continuación, displaySerial.print (customKey) muestra el contenido de la clave.
switch (customKey) {// caso alguma das teclas imprimíveis foi pressionada case 'A': case 'B': case 'C': case 'D': case '0': case '1': case '2': case '3': caso '4': caso '5': caso '6': caso '7': caso '8': caso '9': // concatena o novo símbolo a senha que estamos digitando SENHA_DIGITADA + = customKey; Serial.println (SENHA_DIGITADA); // imrpime na tela o símbolo pressionado displaySerial.print (customKey); rotura;
Interruptor de bucle, parte 2
En este código, mostramos un escenario para si se presiona la tecla BORRAR. Si escribe la letra C y borra la variable que contiene la contraseña que está escribiendo, entonces llama al comando para borrar la pantalla y se reinicia.
// caso a tecla CLEAR tenha sido pressionada case 'c': // limpa a variável que guarda a senha que está sendo digitada SENHA_DIGITADA = ""; // chama o comando para limpar una tela displaySerial.print (limparTela); // configura un mensagem para digitar a senha inicio (); rotura;
Interruptor de bucle, parte 3
Otra posibilidad es si escribe la letra E. En este caso, la pantalla se limpiará y analizará si la contraseña ingresada es correcta o incorrecta. A continuación, daremos un nuevo retraso de 2 segundos, limpiaremos la pantalla, restableceremos la variable de contraseña y volveremos al principio.
// caso a tecla ENTER seja pressionada, devemos comparar as senhas case 'e': // limpa a tela displaySerial.print (limparTela); // se una senha digitada foi igual a ESPERADA if (SENHA_ESPERADA == SENHA_DIGITADA) {Serial.println ("Senha Correta!"); // imprime mensagem de senha correta displaySerial.print ("Senha Correta !!!"); } // caso senha esteja errada else {Serial.println ("Senha Incorreta!"); // imprime mensagem de senha incorreta displaySerial.print ("Senha Incorreta!"); } // aguarda 2 segundos para limpar a tela novamente e esperar uma nova senha ser digitada delay (2000); displaySerial.print (limparTela);
Recomendado:
Interruptor creativo LED del tablero de pruebas del escudo del Capitán América: 5 pasos

Capitán América Shield Breadboard LED Creative Switch: Proyecto Creative Switch para Art 150
Tablero MXY - Tablero de robot de dibujo de trazador XY de bajo presupuesto: 8 pasos (con imágenes)

Tablero MXY - Tablero de robot de dibujo de plotter XY de bajo presupuesto: Mi objetivo era diseñar el tablero mXY para hacer que la máquina de dibujo del plotter XY sea de bajo presupuesto. Así que diseñé una placa que se lo pone más fácil a quienes quieran realizar este proyecto. En el proyecto anterior, mientras usaba 2 motores paso a paso Nema17, esta placa u
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
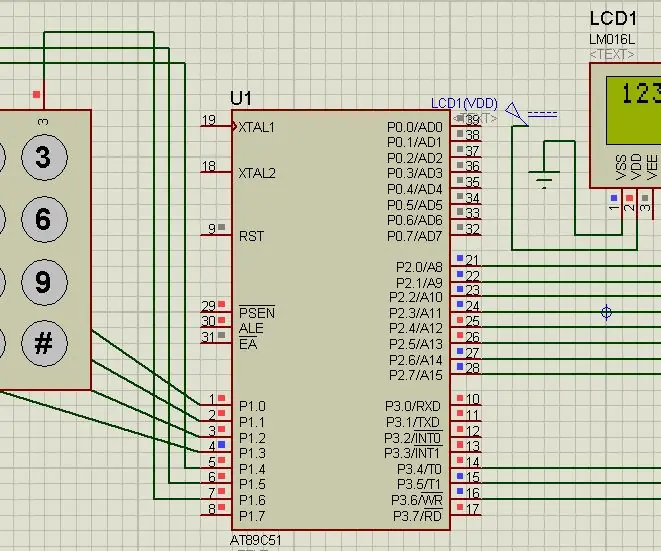
Visualización de los números del teclado en una pantalla LCD de 16 x 2 con 8051: 4 pasos

Visualización de los números del teclado en una pantalla LCD de 16 X 2 con 8051: En este proyecto vamos a conectar el teclado y la pantalla LCD con el 8051. A medida que presionamos la tecla en el teclado, obtenemos el número correspondiente en nuestra pantalla LCD
