
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



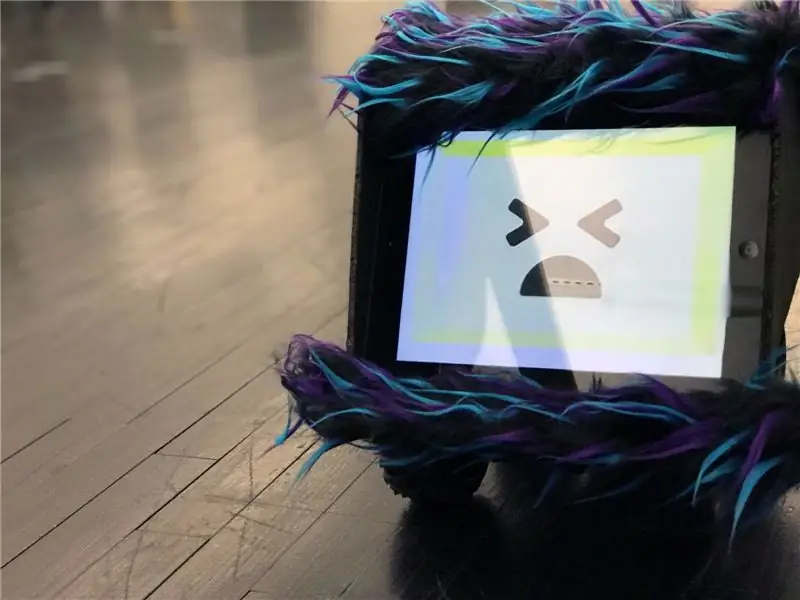
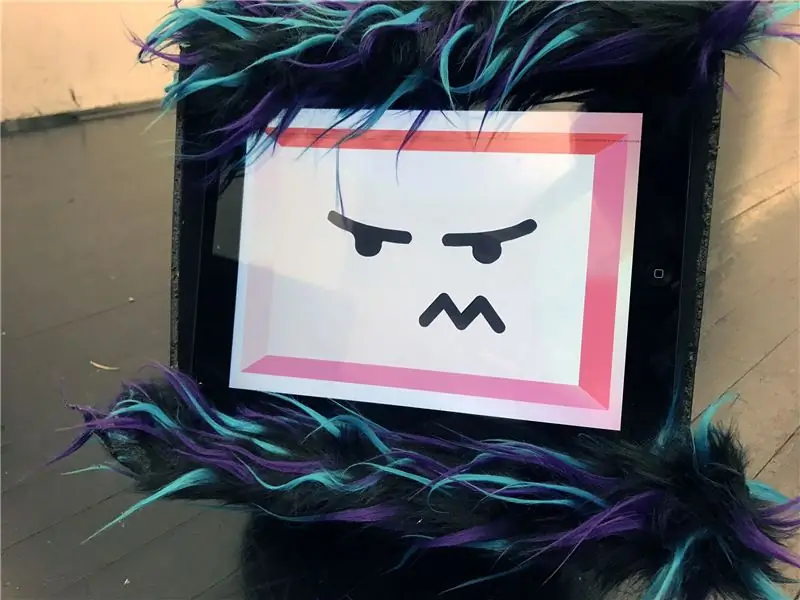
¡Este es un Instructable sobre cómo construir tu propio robot monstruo esponjoso que muestra tus emociones! Para hacer esto, necesitará madera contrachapada, acrílico, un iPad, piel de su elección, Arduino y otros materiales que se describen a continuación en el Paso 1. ¡Disfrute y publique si decide hacer uno usted mismo! Este proyecto fue una colaboración entre Neil Techapanichgul, Dario Narvaez, Nicolas Hernandez Trujillo y Sara Birchard de Parsons School of Design. ¿Eres tímido o introvertido? ¿Por qué no haces que el monstruo sea una extensión de ti mismo?
Paso 1: Materiales
Los materiales necesarios para crear este robot incluyen:
(2x) Láminas de madera contrachapada de 18 "x 24" (1/8 "de grosor)
(1x) Acrílico negro de 18 "x 24" (grosor de 1/8 ")
(1x) Arduino
(1x) 1 metro de piel de su elección (este es el que usamos para nuestro robot)
(1x) DRV8833 DC / Placa de conexión de controlador de motor paso a paso
(1x) batería de litio
(1x) batería de 9V
(1x) Pegamento de Elmer
(8x) tornillos
(1x) Módulo WiFi - ESP8266
(1x) iPad, cuarta generación
(1x) Tablero de pruebas
(1x) Coche RC
Cartulina
Opcional: protección de pantalla de plexiglás para iPad
Y, por último, necesitará acceso a una cortadora láser (o CNC) para cortar las piezas.
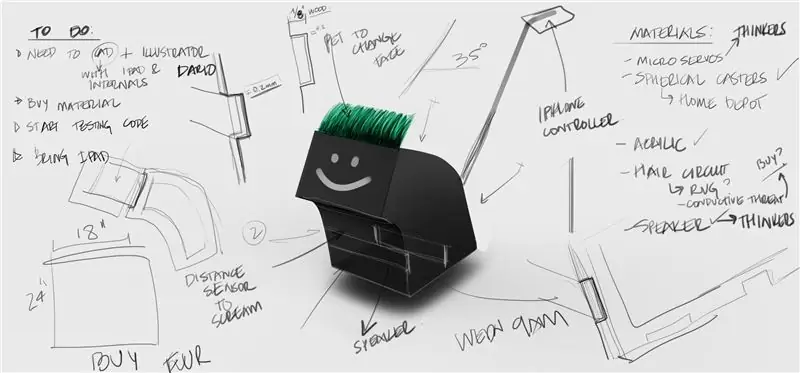
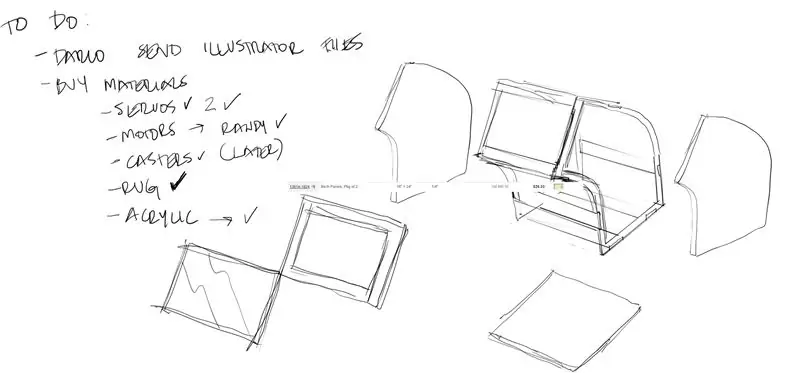
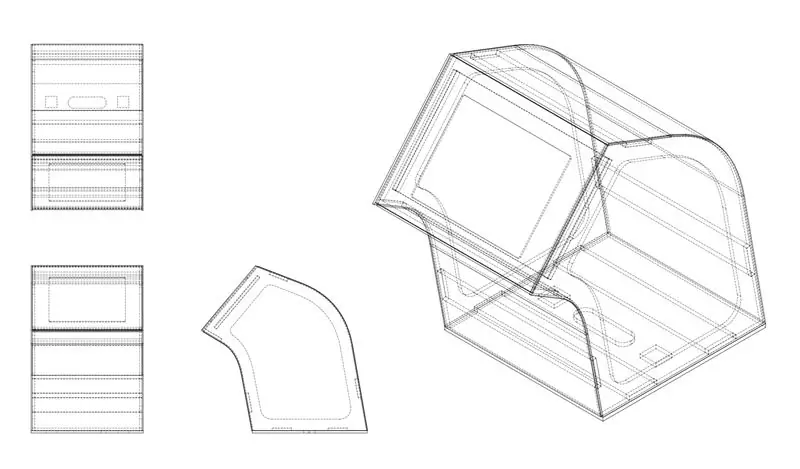
Paso 2: bocetos y diseño



En las primeras fases del proyecto creamos el diseño que más nos gustó. Para este caso, propusimos un monstruo de madera y una tableta para mostrar las diferentes emociones. Creamos varios bocetos para buscar una forma interesante, que además fuera liviana y que permitiera la colocación de los diferentes componentes como el Arduino y las placas. Luego, creamos un modelo 3D para visualizar mejor el diseño y todas las dimensiones y escalas reales. Finalmente, a partir de estos modelos 3D creamos las piezas a cortar con láser.
Paso 3: la estructura


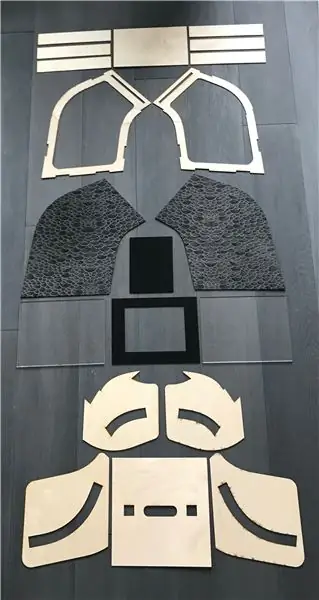
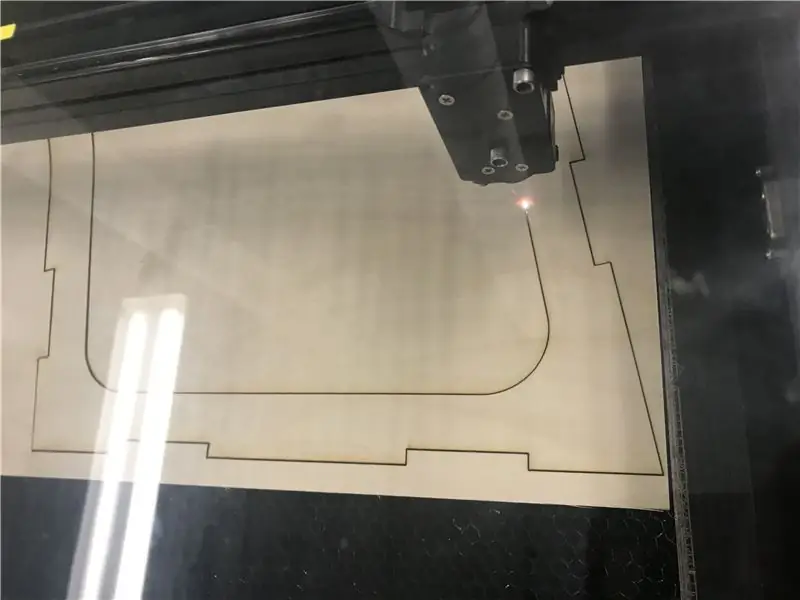
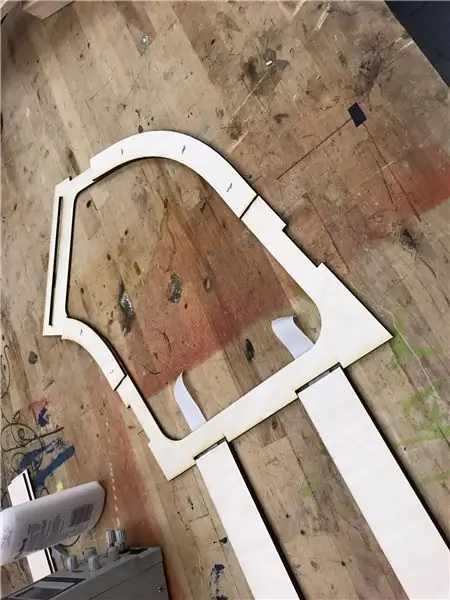
Corte por láser.
Comience usando estos archivos AI para cortar sus materiales.
El plexiglás transparente es opcional; descubrimos que el resplandor hacía que la pantalla fuera menos visible, por lo que decidimos no colocar la nuestra al final. Sin embargo, si no desea que la gente toque el iPad, puede ser útil para su proyecto.
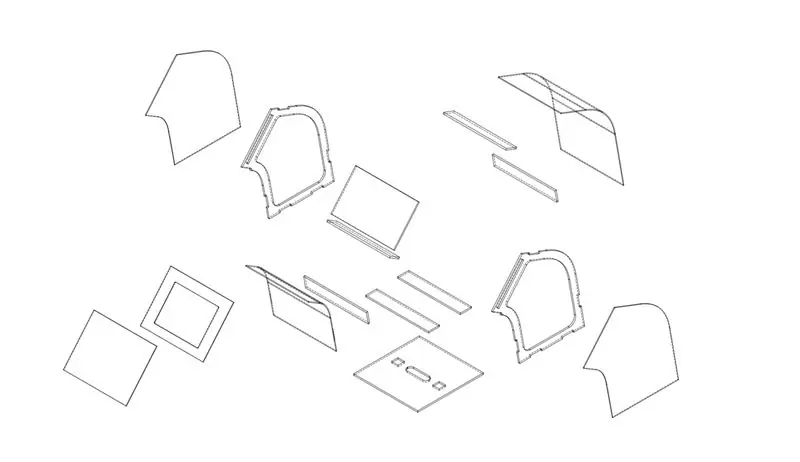
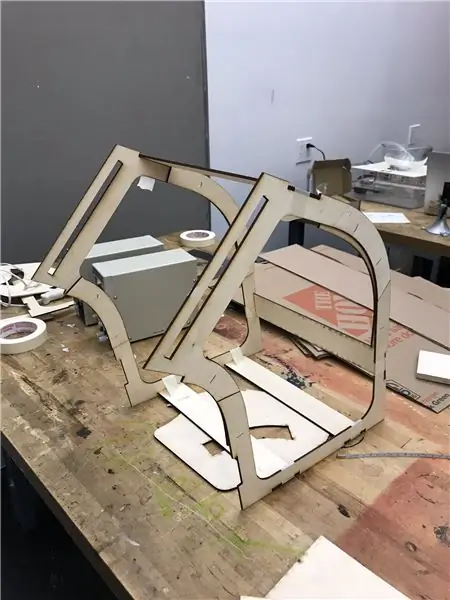
Paso 4: ensamblar el esqueleto



Comience por ensamblar las piezas de madera contrachapada como se muestra en el diagrama y fotografíe y pegue con pegamento para madera. Este será el esqueleto del robot, en el que se unirán el acrílico y la piel.
Vista despiezada y vistas ortográficas para un mejor proceso de montaje adecuado. Es bastante sencillo. Usamos pegamento para madera para unir todas las piezas, pero puede usar cualquier pegamento que desee: pegamento caliente o epoxi.
Paso 5: Colocar el pelaje y el acrílico



Comience cortando dos pedazos de cartón para que quepan en la parte posterior y frontal del robot.
Corte el pelaje para que cubra el cartón y agregue 1.5 a cada lado para que pueda pegarse a la parte posterior; esto permitirá bordes más bonitos.
Para unir la piel, deberá agregar tornillos. Descubrimos que esta era la forma más segura de pegar el pelaje sin ensuciar. Asegúrese de colocar solo un lado hasta que haya asegurado los componentes electrónicos dentro del robot.
Paso 6: Diagrama de código y circuito

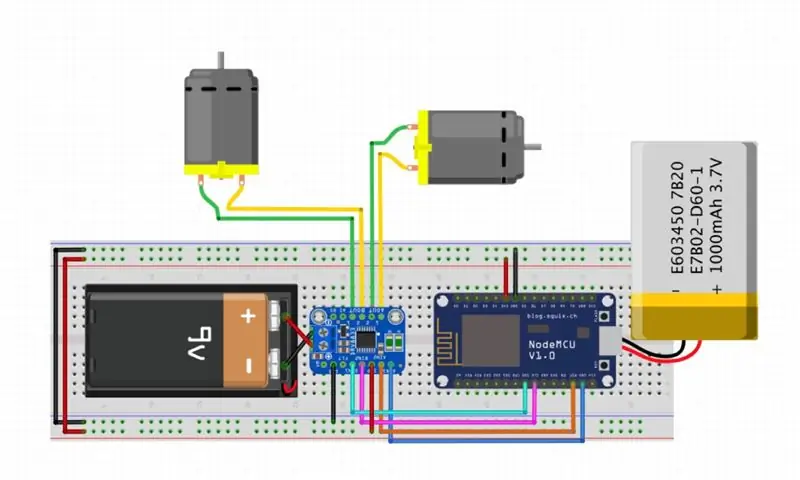
Para mover el monstruo usamos un viejo RC Car y lo controlamos a través de un Arduino con Wifi. Para ello, utilizamos un Adafruit DRV8833 DC / Stepper Motor Driver Breakout Board, que nos permitió controlar de forma independiente los dos motores del coche (el motor que se encarga de controlar la dirección derecha e izquierda, y el otro de controlar la parte delantera y trasera direcciones). Los motores funcionan con una batería exclusiva de 6.4V que se encontraba originalmente en el RC Car, pero puedes usar una batería más potente (¡probamos con 9V y funciona mucho mejor!). El Arduino se alimenta con una batería independiente de 5V (también puede usar una de 3.3V).
* Aviso (Es posible que el DVR8833 necesite soldadura para ensamblar).
Utilice una placa de pruebas para hacer un puente de alimentación entre ambos lados para conectar fácilmente el DVR8833 y el controlador Wifi ESP 8266 juntos.
Conectar:
- Vmotor a 3.3V (cable rojo)
- GND a tierra
- SLP a> pin de alimentación de 3,3 V.
- AIN1 (naranja) a PIN1.
- AIN2 (naranja) a PIN2.
- BIN1 (naranja) a PIN5.
- BIN2 (naranja) a PIN6.
- Luego, enganche la bobina de los motores de CC de remolque al motor A (verde y amarillo) y al motor B (verde y amarillo). Usa un multímetro para medir entre cables.
- También conecte la alimentación del DVR8833 a la fuente de alimentación externa.
Paso 7: Unidad, rostros e interacción


En este proyecto, usamos Unity para controlar las diferentes caras y sonidos correspondientes a las diferentes emociones. ¡Carga las caras (faces.c4d) en Unity y disfruta de tu monstruo emocional!
Usando la capa Unity UI para crear la interfaz del controlador y las caras 3D con un interruptor de posición de la cámara, la intención es crear un cambio perfecto entre los diferentes estados de ánimo.
Para el código y la interacción, puede usar la conexión entre un botón y cada cara y en el otro lado con cada dirección de las ruedas (adelante, atrás, izquierda, derecha) para crear una experiencia interactiva. La intención es que el controlador principal tenga la interfaz de usuario para todas las opciones interactivas y tal vez la posibilidad de controlar múltiples dispositivos. La intención es generar risas y comportamientos inesperados por parte de los usuarios.
Creemos que ponemos mucho empeño en el diseño de las caras. Es necesario comenzar a usar animaciones en Unity para crear una experiencia más profunda para encontrar una buena interacción y mejorar la confiabilidad con la red para futuras iteraciones.
Paso 8: Iteración…. ¡Mini yo


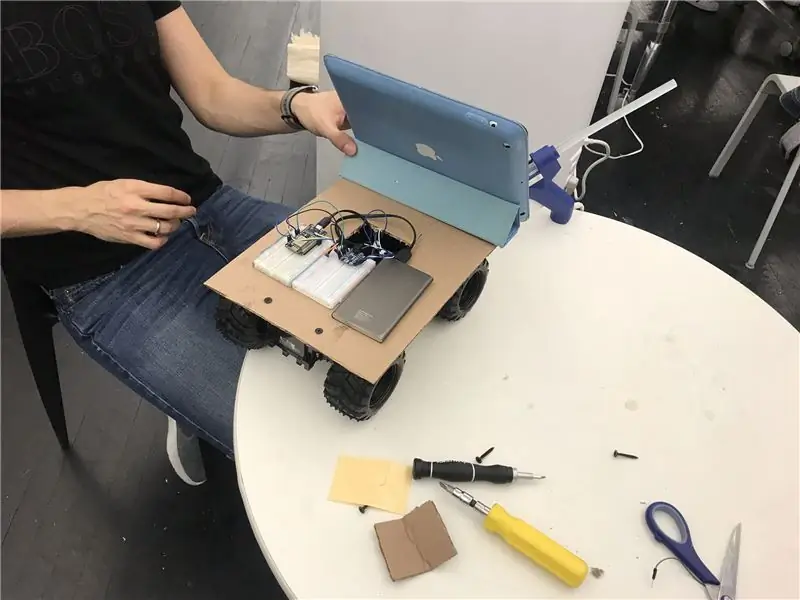
Al comienzo del proyecto, se visualizó usar madera y el RC Car para mover al monstruo. Desafortunadamente, la madera del ipad hizo que fuera muy pesado moverlo. Para solucionar esto, puedes realizar una versión de cartón mucho más ligera y que cumpla las mismas funciones, con un acabado estético similar al realizado con madera.
Para crear una versión de cartón, debe crear una base plana que vaya encima del RC Car, donde se asentarán las placas y los componentes. Luego, necesitamos crear una base para la tableta hecha de una simple pieza de cartón. Las paredes laterales se pueden hacer con cartulina pequeña o papel, la única función es ocultar todos los componentes internos, pero también puedes ser creativo y agregar personalidad al monstruo dibujando formas y patrones. En nuestro caso, imprimimos un patrón y lo pegamos a las paredes laterales.
Recomendado:
Monty - el monstruo de medición de Maker Faire: 6 pasos (con imágenes)

Monty: el monstruo de medición de Maker Faire: Nos encanta ir a Maker Faires, pero 2020 ha decidido lo contrario. Entonces, en cambio, estamos construyendo un sustituto adecuado llamado Monty, que capturará la atmósfera y la compartirá con todos
Pequeño monstruo poseído: 6 pasos (con imágenes)

Pequeño monstruo poseído: este pequeño monstruo poseído asustará a sus trucos o tratadores cuando se trata de vida & les habla. Lo escondo a la vuelta de la esquina de unos arbustos listo para asustar a las víctimas desprevenidas cuando dice 'Hola, quiero jugar' y se ríe como una pose
Cómo hacer ojos de monstruo LED con una caja de zapatos: 6 pasos

Cómo hacer ojos de monstruo LED con una caja de zapatos: es posible que hayas visto monstruos en películas y libros. Sin embargo, ¿cómo crees que debería verse un monstruo? ¿Debería tener un tamaño enorme o dientes afilados como una navaja? Resulta que son los antagonistas en los cómics de superhéroes y los villanos en las películas de Disney. En
El monstruo de Internet: 7 pasos

El monstruo de Internet: Vamos a construir un lindo monstruo que repita todo lo que dice Internet, ¿qué puede salir mal?
Pijamas de monstruo: 6 pasos

Pijamas de monstruo: ¡Estos pijamas de animales de peluche fueron diseñados para ayudar a su hijo a no tener miedo de la oscuridad! Tienen luz nocturna y un módulo de sonido donde puedes grabar cualquier canción que les guste, así como grabaciones de voz tuyas o de otros seres queridos hablando o cantando
