
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

The Tiny Billboard: aprenda a mostrar un mensaje personalizado en la pantalla LCD con este proyecto Arduino
Paso 1: Paso uno: Recolección de suministros

- placa Arduino
- Pantalla LCD (16 pines)
- Potenciómetro de 10K Ohm
- Resistencia de 220 ohmios
- alambres
- Tablero de pruebas
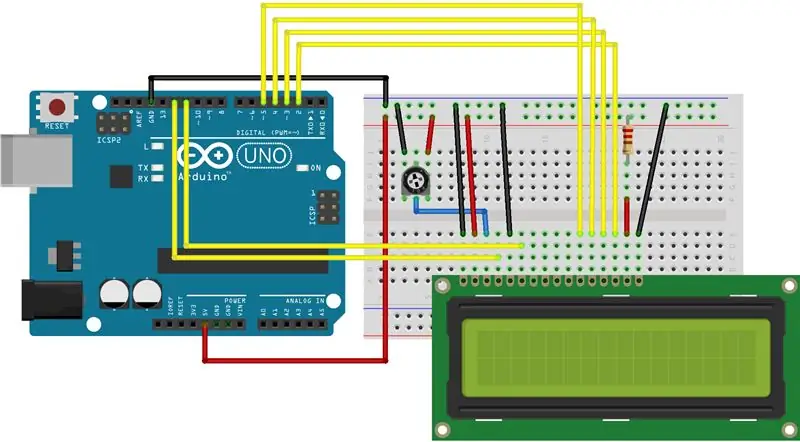
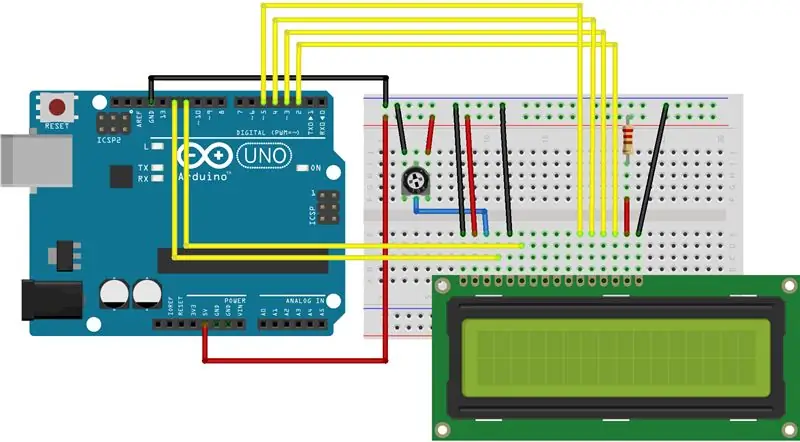
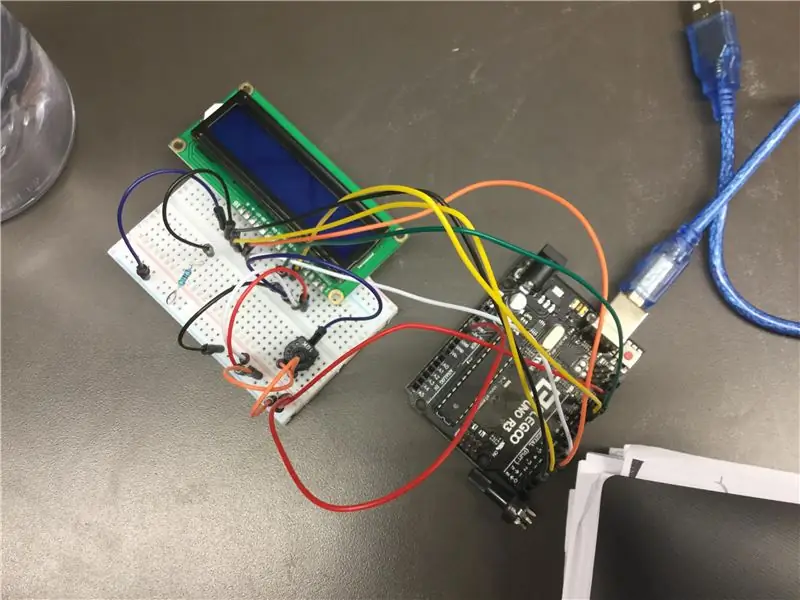
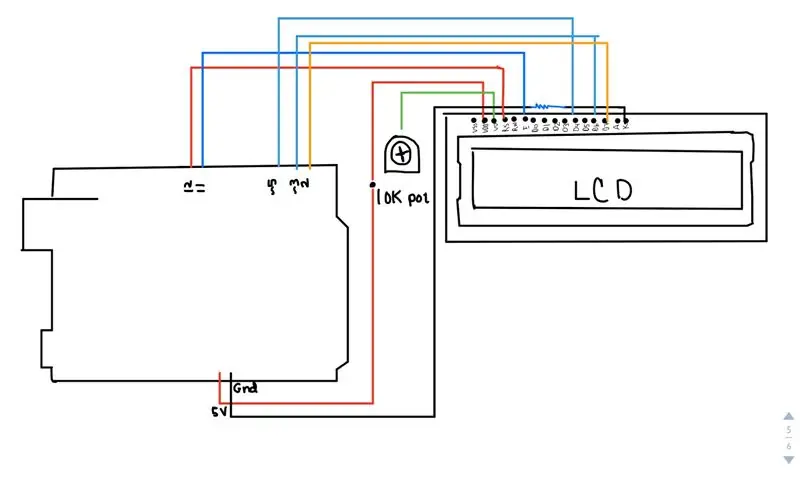
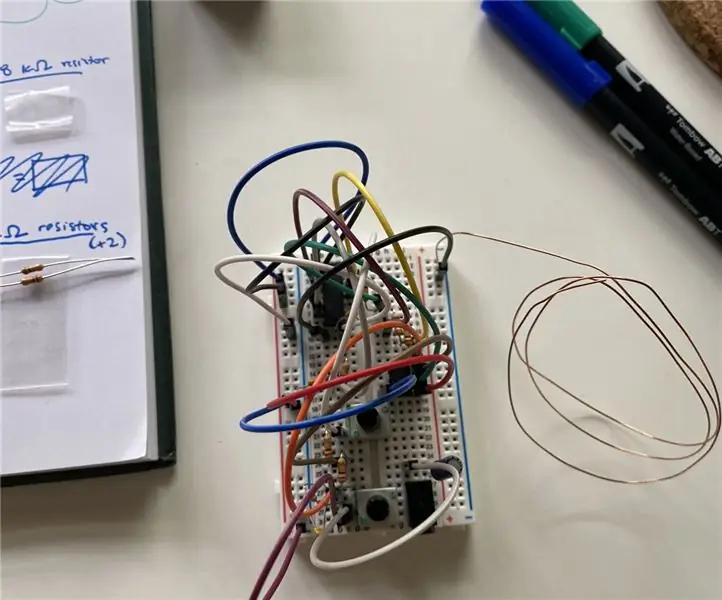
Paso 2: Paso 2 - Construyendo el circuito

- Comience conectando 5V a la columna (+) junto a la columna J
- Tome otro cable y conecte GND a la columna (-) al lado de J
- Coloque el primer PIN de la pantalla LCD (correspondiente con VSS) en A8; el resto de los pines deben ir uno tras otro
- Tome un cable y conecte ~ 12 a C11 (que corresponde a RS en la pantalla LCD pero dos más)
- Luego, conecte ~ 11 a D13 (que debería corresponder a E en la pantalla LCD pero tres más)
- Conecte ~ 5 a E18 (conectado con en la misma fila que D4 en la pantalla LCD)
- conecte 4 a E19 (conectado con en la misma fila que D5 en la pantalla LCD)
- conecte ~ 3 E20 (conectado con en la misma fila que D6 en la pantalla LCD)
- conecte 2 en el arduino a E21 (conectado con en la misma fila que D7 en la pantalla LCD)
- Conecte un cable pequeño de E22 a F22 y una resistencia de I22 a (+) 22 (todos deben estar en la misma fila que A en la pantalla LCD
- conecte J3 a la segunda fila del (-) - conectándolo así a GND
- debajo de esa pequeña conexión, conecte J5 a la quinta fila debajo de (+)
- coloque el ponenciómetro como se muestra en la foto, lado con 2 pines al lado de los cables en J3 y J5), conecte el cable a a F4 a E10)
- conecte E8 a la sexta fila debajo de (-)
- conecte E9 a la séptima fila debajo de (+)
- conecte E12 a la décima fila debajo (-). conectándose así a GND
Paso 3: Código


#incluir
-
// inicializar la biblioteca con los números de los pines de la interfaz (estos números se utilizan para las dimensiones del mensaje personalizado)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
configuración vacía () {
// configura el número de columnas y filas de la LCD:
lcd. comienzo (16, 2); (estos números se utilizan para las dimensiones de la pantalla LCD / dónde comenzar y dónde terminar)
// Imprime un mensaje en la pantalla LCD.
lcd.print ("C y M"); // Elegimos este breve mensaje para nuestro
}
void loop () {// todo lo que aparece en la lista permite que el mensaje se muestre continuamente
// coloca el cursor en la columna 0, línea 1
// (nota: la línea 1 es la segunda fila, ya que el conteo comienza con 0): lcd.setCursor (0, 1); // imprime el número de segundos desde el reinicio: lcd.print (millis () / 1000);
}
Paso 4: ya casi estás ahí

Ya casi estás ahí 
Ya casi estás ahí - si el código no se verifica ni se carga
- revise sus cables, asegúrese de que todo esté conectado y colocado donde deben estar
- asegúrese de que su mensaje personalizado tenga menos de 16 caracteres
Recomendado:
Sensor de alarma de puerta con interruptor magnético, normalmente abierto, proyecto simple, 100% en funcionamiento, código fuente proporcionado: 3 pasos

Sensor de alarma de puerta de interruptor magnético, normalmente abierto, proyecto simple, 100% en funcionamiento, código fuente dado: Descripción: Hola chicos, voy a hacer un tutorial sobre la alarma de sensor de interruptor magnético MC-18 que funciona en modo normalmente abierto. Tipo de interruptor: NO (tipo de cierre normal), el circuito está abierto normalmente y el circuito está conectado cuando el imán está cerca. La caña
PHYS 339 Proyecto final: Theremin simple: 3 pasos

PHYS 339 Proyecto final: Theremin simple: Como músico recreativo y físico, siempre he pensado que los theremins son el instrumento electrónico más genial. Su sonido es casi hipnótico cuando lo toca un profesional, y la teoría electrónica necesaria para que funcionen es bastante si
Tiny Linux Server - VoCore2 - Primeros pasos: 9 pasos

Tiny Linux Server - VoCore2 - Introducción: VoCore2 Ultimate es una pieza impresionante de miniaturización y vale la pena considerarla para aplicaciones de control integradas. Este tutorial lo ayudará a aprender cómo: configurar los ajustes del dispositivo, agregar acceso seguro a Internet y controlar el dispositivo
Programa simple de PLC de ABB - Proyecto académico: 17 pasos (con imágenes)

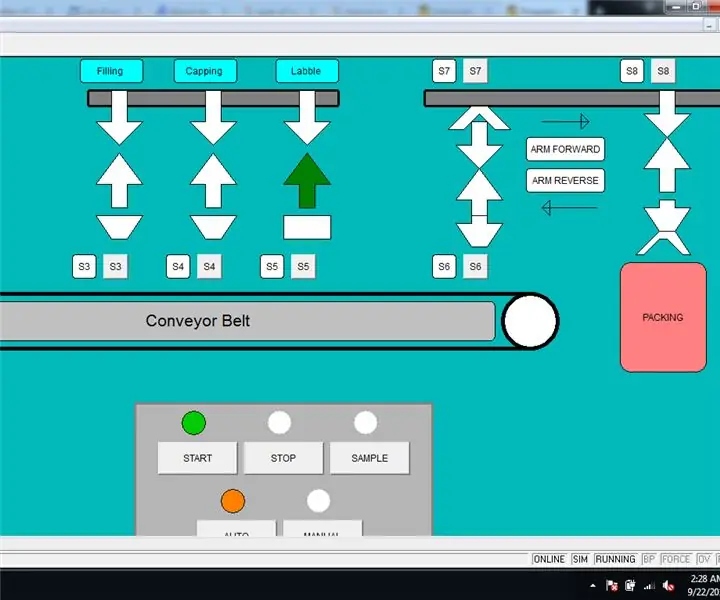
Programa simple de PLC ABB - Proyecto académico: este es un proyecto simple que tiene como objetivo programar utilizando el software CoDesys con lenguaje de diagrama de contactos (LD). Y tenga en cuenta que no es un proyecto tutorial, comparta sus conocimientos y comente conmigo. funciones .., proceso de llenado
¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): 3 pasos

¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): ¡NO HAGA ESTO USANDO USB! Descubrí que puede dañar tu computadora por todos los comentarios. mi computadora está bien aunque. Utilice un cargador de teléfono de 600ma 5v. Usé esto y funciona bien y nada se puede dañar si usa un enchufe de seguridad para detener la energía
