
Tabla de contenido:
- Paso 1: componentes
- Paso 2: configura Google Calendar
- Paso 3: recopile información sobre la zona horaria
- Paso 4: configure y agregue imágenes personalizadas para sus eventos
- Paso 5: instalación del software
- Paso 6: configuración del software
- Paso 7: placa base y fuente de alimentación
- Paso 8: Caso principal
- Paso 9: Montaje de componentes dentro de la carcasa
- Paso 10: cableado y prueba
- Paso 11: agregar entradas al calendario
- Paso 12: Conclusión
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

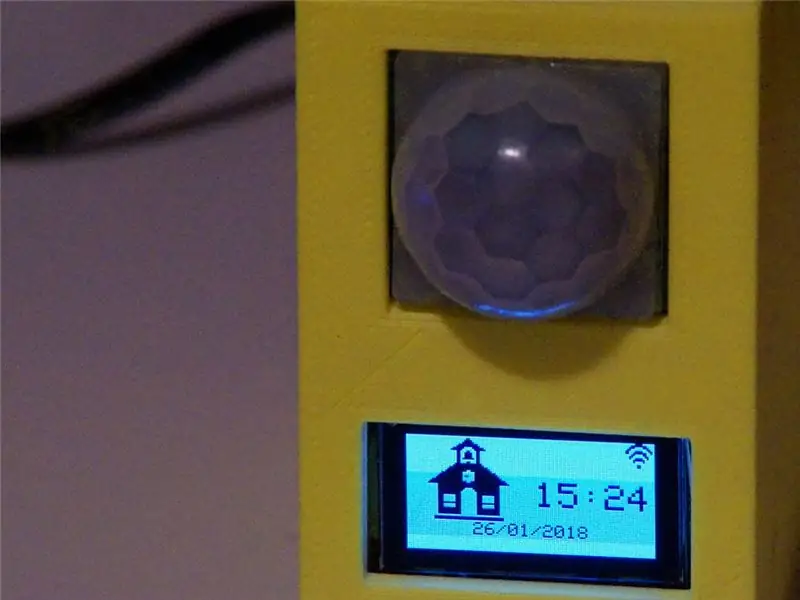
Siguiendo estas instrucciones, podrá construir un reloj que se active por movimiento y mostrará la fecha, la hora y el evento relevante del día. Mostrará un modo nocturno cuando sea hora de dormir y cuando los niños se despierten, pueden recordar rápidamente cuál será la actividad principal del día: la escuela, las vacaciones, la fiesta de cumpleaños de un amigo, un partido de rugby o voleibol, etc.
También se ajustará automáticamente al horario de verano y recopilará información sobre los días festivos de un calendario de días festivos.
No es un despertador (mis padres solían despertarme cuando era niño y trataré de hacer lo mismo con mis hijos, mostrándoles que alguien se preocupa por ellos desde que abren los ojos por la mañana).
El dispositivo recopilará información del calendario de Google (o cualquier servicio que pueda proporcionar calendarios en formato ICS) y se sincronizará con la hora de Internet, eliminando la necesidad de configuración manual.
El esquema, el software y el diseño 3D para el gabinete están abiertos y disponibles en los enlaces. Siéntase libre de contribuir con cualquier idea o mejora aquí o en github.
El dispositivo se basa en un módulo ESP-32, se puede adaptar fácilmente a diferentes plataformas basadas en ESP-23 y probablemente también a ESP8266 y otros dispositivos compatibles con Arduino que pueden proporcionar conectividad.
Paso 1: componentes



Mis hijos duermen en una litera y no tienen mesita de noche, por lo que el reloj está diseñado para acoplarse a la estructura de madera de la cama. Es posible que desee rediseñarlo para que se adapte mejor a sus necesidades (¡siéntase libre de hacerlo y compartir los resultados!), Así que dividí la lista entre piezas electrónicas (siempre necesarias) y piezas de montaje (específicas de este diseño).
Componentes electrónicos:
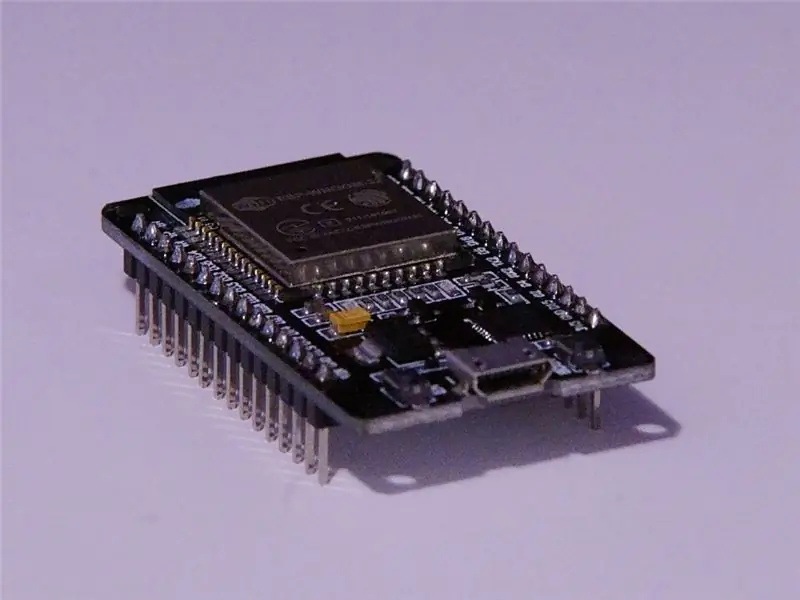
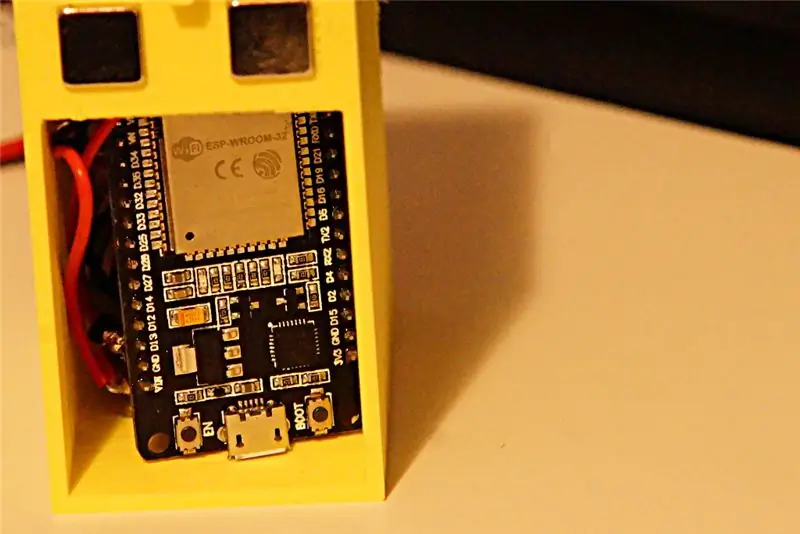
- Módulo basado en ESP-32. Puede utilizar Huzzah-32 de Adafruit o cualquier módulo ESP-32 que admita el entorno de programación Arduino. Usé un módulo de do-it que está disponible en Amazon.it a un precio muy razonable (desafortunadamente, la distribución de Adafruit en Italia no es muy buena).
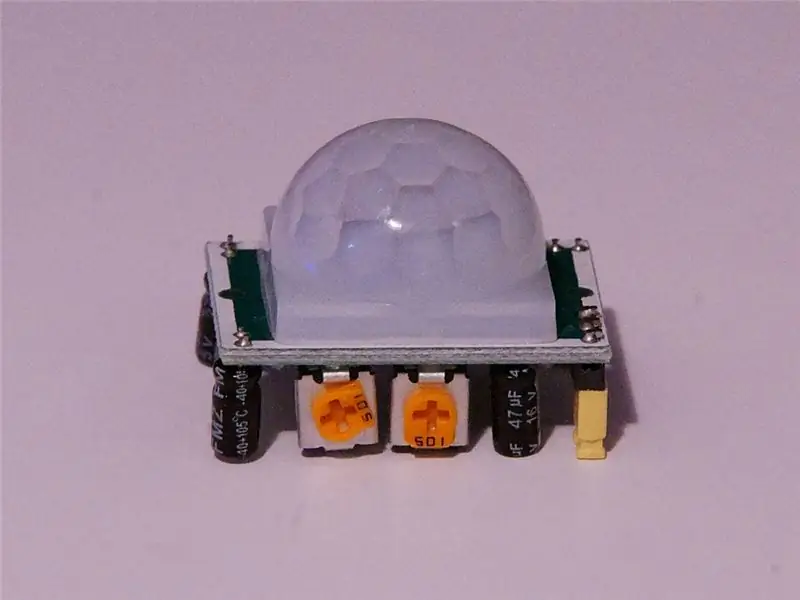
- Un sensor PIR (aquí está el que utilicé, pero puede encontrarlos fácilmente en la web o en tiendas locales para fabricantes). Mi sensor requiere una alimentación de 5 V y genera una señal de salida de 3,3 V que también es compatible con dispositivos de 5 V. Compruebe que sus propios sensores tengan las mismas especificaciones o adapte el diseño en consecuencia.
- Una pantalla OLED I2C. Usé una pantalla monocromática de 128x64 píxeles y es compatible con el propio modelo de Adafruit, solo que requiere menos conexiones para funcionar (está configurado para la interfaz I2C de forma predeterminada). Si usa una pantalla diferente, es posible que deba cambiar el software, pero el gráfico se ha implementado utilizando la excelente biblioteca GFX de Adafruit, por lo que la migración a una pantalla compatible no debería ser demasiado difícil.
- Cables de puente (soy muy malo soldando, así que prefiero no soldar directamente en los pines).
- Una fuente de alimentación de 5V. El tipo de conector no es importante ya que vamos a cortarlo y usar los cables directamente. Si solo desea alimentar el módulo ESP-32, sin el montaje basado en imanes, puede usar un adaptador de corriente micro USB.
Componentes de montaje:
- Carcasa impresa en 3D (puede encontrar un enlace al diseño en el tutorial, no dude en enviarme un mensaje si desea un enlace al diseño original en thinkercad para modificarlo)
- Imanes Se utilizan para mantener el dispositivo unido a la placa de montaje y también para proporcionarle energía. Elegí esta solución para tener algo que pueda quitar fácilmente para mantenimiento (y corrección de errores) y que pueda reiniciarse fácilmente separándolo y volviéndolo a colocar en la pared.
- Tornillos para madera / pared
Instrumentos:
- Soldador
- Destornillador
- Una PC con Arduino IDE instalado y el entorno de desarrollo ESP-32 Arduino Core configurado como se describe en esta página.
Paso 2: configura Google Calendar



Aquí voy a mostrar cómo usar Google Calendar para crear un calendario que será usado por su dispositivo, puede usar cualquier servicio de calendario que le permita acceder al calendario en formato iCal. Los nombres de campo y la configuración serán diferentes, por supuesto, pero siempre que pueda exportar su calendario en formato iCal con una URL https fija, debería funcionar con su reloj.
Para acceder a Google Calendar, necesita una cuenta de Google.
Entonces puedes visitar calendar.google.com.
Las instrucciones deben seguirse utilizando un navegador en su PC / Mac. Debería poder realizar las mismas operaciones también desde la propia aplicación móvil de Google.
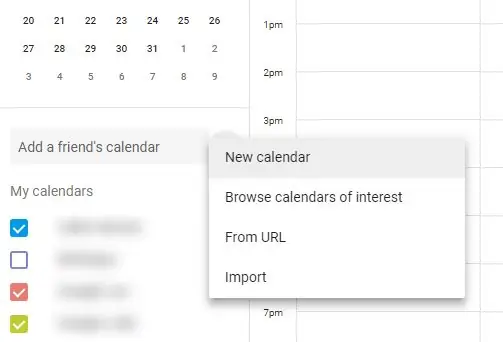
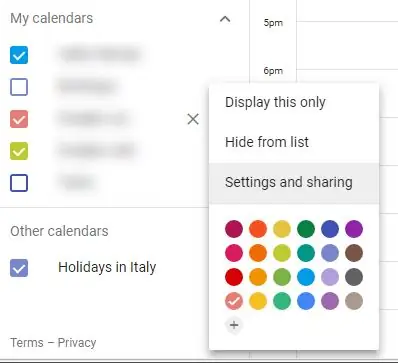
En Google Calendar tendrás que crear un nuevo calendario seleccionando el ícono "+" al lado de "Agregar el calendario de un amigo" (no tan intuitivo) y luego seleccionar "Nuevo Calendario" en el menú emergente (más intuitivo).
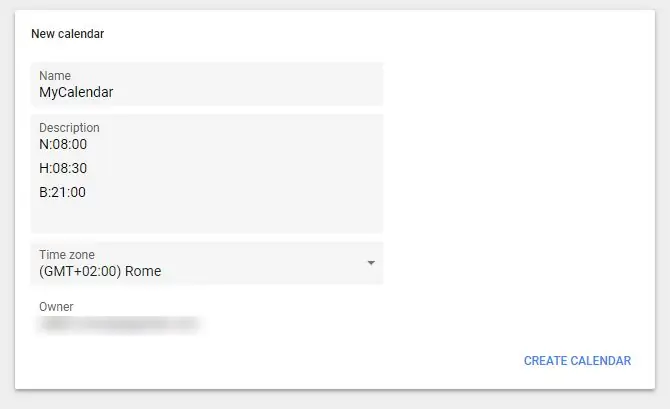
Puedes asignar un título a tu calendario (útil cuando tendrás que agregarle eventos para configurar el reloj) y en el campo de descripción, puedes configurar los horarios predeterminados para despertar y "ir a dormir".
Para configurar las horas, debe insertar una letra: "W" para la hora de despertador predeterminada, "H" para la hora de despertarse los fines de semana y días festivos y "B" para la hora de dormir, luego un punto y coma y la hora en formato 24HR. (Lo siento por mis amigos estadounidenses). Se deben agregar varios parámetros en líneas separadas.
Por ejemplo:
Mi: 08:00
H: 08:30
B: 22:00
Significa que la hora de despertarse es normalmente a las 8 a. M. Y a las 8:30 a. M. Para WE / días festivos y la hora de dormir es a las 10 p. M.
En este punto, puede hacer clic en "crear calendario" para agregarlo a la lista de calendarios administrados por Google Calendar.
Deberá obtener una URL que pueda usarse para descargarlo en formato iCal. Para hacer esto, debe hacer clic en los puntos verticales que aparecen a la derecha del nombre del calendario cuando lo pasa con el mouse (no es intuitivo) y luego hacer clic en "Configuración y uso compartido".
Tendrá que desplazarse hacia abajo en la página de configuración (al menos si no tiene una pantalla de 4k) y buscar el campo "Dirección secreta en formato iCal". Copie y guarde el texto (está borroso en mi captura de pantalla) porque lo necesitará para configurar su dispositivo.
Si no tiene un calendario de días festivos conectado a su cuenta, es hora de agregar uno.
Selecciona nuevamente el ícono "+" al lado de "Agregar el calendario de un amigo" y esta vez selecciona "buscar calendarios de interés".
Esto mostrará una lista de varios calendarios, incluidos los calendarios de vacaciones locales, seleccione el que desea usar y aparecerá en la lista junto a su calendario actual.
Abra la página de "configuración", usando el menú de puntos verticales como se describió anteriormente para el calendario normal y esta vez copie y guarde la URL en "Dirección pública en formato iCal".
Si no puede encontrar un calendario de vacaciones adecuado, probablemente solo buscar en Google pueda ayudarlo a encontrar un sitio web que proporcione un calendario de iCal para su ubicación específica.
En este punto, tendrá la información que necesita para permitir que el dispositivo descargue sus calendarios:
- URL de su calendario de reloj principal
- URL del calendario de vacaciones
Paso 3: recopile información sobre la zona horaria


El reloj puede sincronizarse con los servicios basados en Internet, pero necesitará saber en qué zona horaria se encuentra para poder ajustar su hora actual y las horas de los eventos.
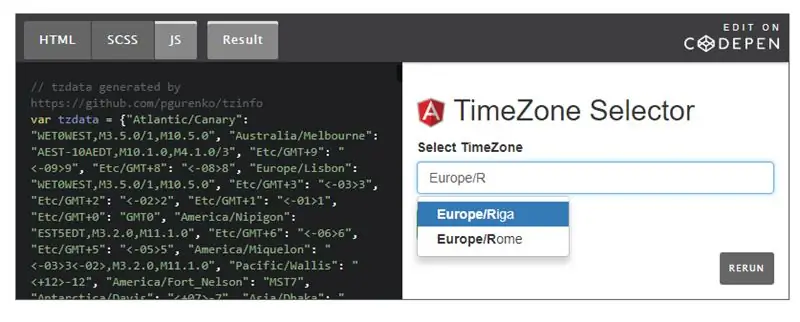
Las zonas horarias se pueden expresar mediante una cadena de caracteres que describe su diferencia con respecto a GMT (hora de Greenwich) y las reglas que se utilizan para cambiar entre el horario de verano y el horario normal. Construir esa cadena no es muy fácil, pero afortunadamente el Sr. Pavel Gurenko implementó una buena herramienta que nos permite generar esa cadena con solo proporcionar el nombre de nuestro timezoe que puede encontrar en https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Los nombres de las zonas horarias dependen del continente / país / ciudad donde se encuentre. En Europa suele ser suficiente especificar Europe /, para países con múltiples zonas horarias, las cosas pueden ser un poco más complicadas, pero esta página de wikipedia https://en.wikipedia.org/wiki/List_of_tz_database_time_zones te ayudará a encontrar la correcta.
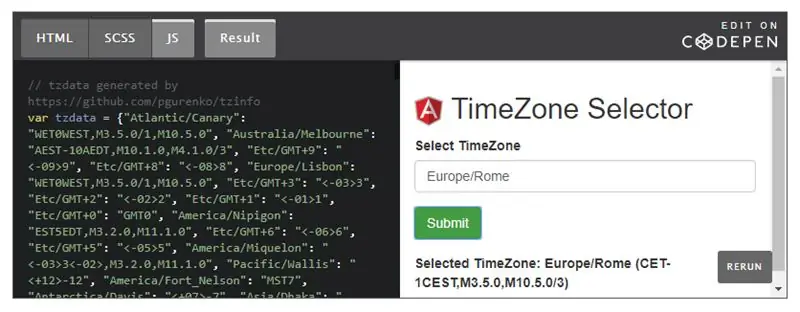
Una vez que haya encontrado el nombre de la zona horaria, puede escribirlo en el formulario en mr. Gurenko's blog y presione enviar para obtener la cadena correcta (como puede ver en las capturas de pantalla).
Por ejemplo, la cadena para mi zona horaria (Europa / Roma) es: Europa / Roma (CET-1CEST, M3.5.0, M10.5.0 / 3)
Copie y guarde esta información porque deberá proporcionarla al configurar su dispositivo.
Paso 4: configure y agregue imágenes personalizadas para sus eventos




Dado que tendremos una pantalla gráfica conectada a nuestro reloj, podemos agregar algunos gráficos a nuestros eventos, para que los niños puedan entender de inmediato cuál es la actividad principal del día. Los íconos estándar para los días escolares, WE / vacaciones y el tiempo de sueño están incrustados en el código (puede encontrar instrucciones sobre cómo personalizarlos en el repositorio de github), pero puede agregar imágenes para eventos específicos.
Desafortunadamente, la pantalla es bastante pequeña y monocromática, por lo que esto limitará un poco la complejidad de sus imágenes.
El dispositivo admite mapas de bits monocromáticos de 48x48 píxeles. Puede descargarlos desde Google Drive, pero deberá proporcionar un archivo de índice para que coincida con las palabras en la descripción de su evento.
Crea imágenes personalizadas
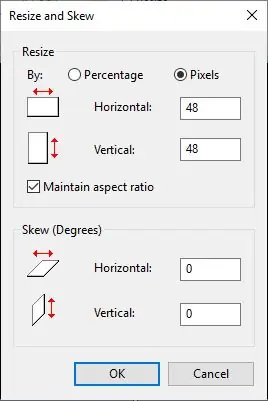
En primer lugar, debe crear mapas de bits, puede usar cualquier aplicación gráfica que desee, siempre que la guarde como un archivo de mapa de bits de Windows (BMP) sin comprimir. El tamaño del archivo debe ser de 446 bytes.
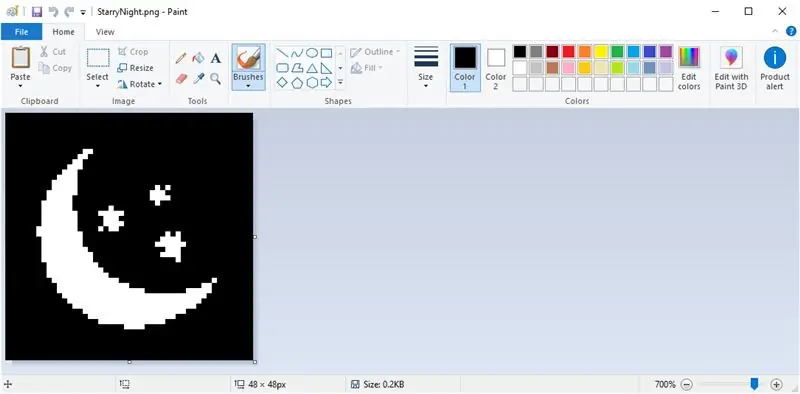
Si usa MS-Paint, puede crear una nueva imagen y cambiar su tamaño a 48x48 píxeles (vea la primera captura de pantalla).
Luego puede dibujar la imagen, puede usar solo blanco y negro y el píxel se invertirá en la pantalla (los píxeles blancos serán blancos y viceversa).
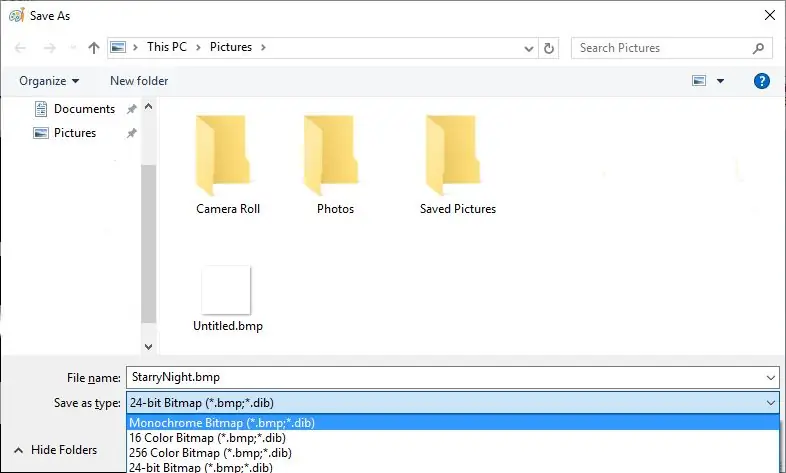
Cuando esté satisfecho con los resultados (segunda captura de pantalla), puede seleccionar "guardar como …" y seleccionar el formato de imagen como archivo de mapa de bits monocromo de Windows (tercera captura de pantalla).
Sube imágenes a Google Drive y recopila enlaces
Una vez que haya creado todas las imágenes que necesita, puede cargarlas en Google Drive. Sugiero crear una carpeta para este propósito.
Una vez que haya subido sus imágenes, debería obtener enlaces de descarga directa para ellas utilizando este método:
www.labnol.org/internet/direct-links-for-g…
o esta página para convertir enlaces para compartir en enlaces de descarga directa:
sites.google.com/site/gdocs2direct/
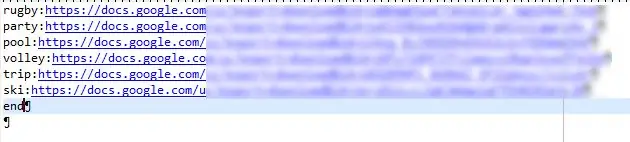
Debe asociar cada enlace de imagen con un nombre mnemotécnico. Para hacer esto, debe crear un nuevo archivo de texto (puede usar el bloc de notas en una máquina con Windows) y agregar una imagen por fila usando el siguiente formato:
:
debe terminar la lista con la palabra clave "end" en una nueva fila (vea la captura de pantalla cuatro para ver un ejemplo).
Subir archivo de índice
Una vez que haya terminado, puede cargar el archivo de índice y recopilar su propia URL de descarga, deberá proporcionársela al configurar su dispositivo.
Desafortunadamente, Google Drive no le permitirá descargar el archivo si lo cambió con el editor de Google Docs, por lo que debe editar el archivo de texto en su PC y cargarlo en Google Drive cada vez que desee agregar nuevas imágenes o cambiar algo..
Paso 5: instalación del software


Para instalar software en su dispositivo, deberá compilarlo a partir del código fuente.
Configurar el soporte Arduino IDE y ESP-32
Debe instalar el IDE de Arduino que puede descargar desde el sitio web oficial de Arduino.
Luego, debe instalar el soporte ESP-32 siguiendo las instrucciones en github.
En este punto, debe probar que las muestras se pueden compilar y descargar en su dispositivo antes de compilar el código específico del proyecto.
Descarga bibliotecas y código
Debe agregar las bibliotecas necesarias para el proyecto utilizando el administrador de bibliotecas de Arduino.
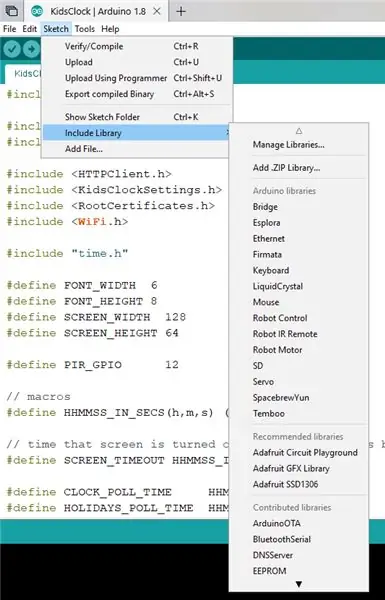
Seleccione "Sketch / Incluir biblioteca / Administrar bibliotecas …" en el menú principal de Arduino IDE (vea la primera captura de pantalla).
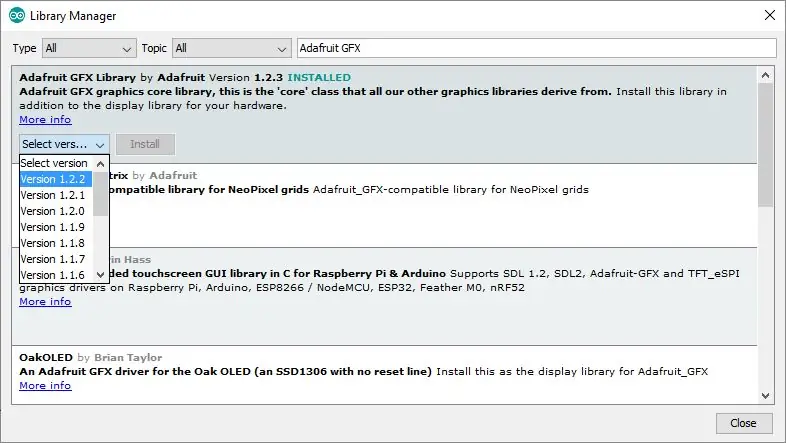
Para construir el código necesitas buscar e instalar:
- Biblioteca Adafruit GFX
- Adafruit SSD1306
- Certificados raíz
Para instalar una biblioteca, simplemente escriba su nombre en el cuadro de búsqueda, presione enter, seleccione la biblioteca correcta de la lista, la última versión de la lista de versiones y seleccione "instalar" (vea la segunda captura de pantalla).
Código de descarga
Una vez que haya instalado las bibliotecas necesarias, puede descargar el código fuente de mi repositorio de github.
Simplemente puede descomprimirlo o clonarlo en la carpeta donde se guardan sus bocetos de Arduino.
El software todavía es un trabajo en progreso, así que siéntete libre de abrir problemas en github si tienes problemas y estar atento a futuras actualizaciones.
Paso 6: configuración del software




Para permitir que su reloj se conecte a su propio calendario y recopile información adicional (calendario de vacaciones, iconos personalizados, etc.), primero debe ejecutar el esquema de configuración.
Ejecutar croquis de configuración
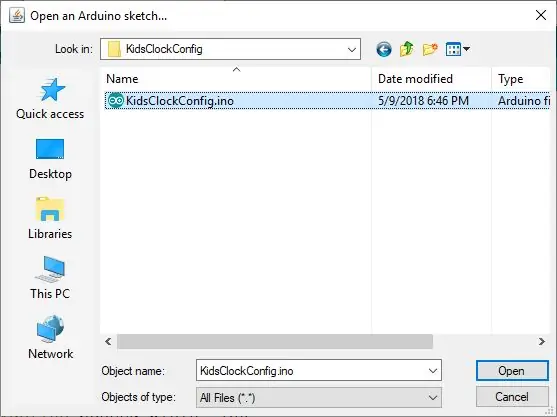
En el IDE de Arduino puedes seleccionar "Archivo / Abrir …" y navegar a la carpeta donde guardas el código que descargaste de github.
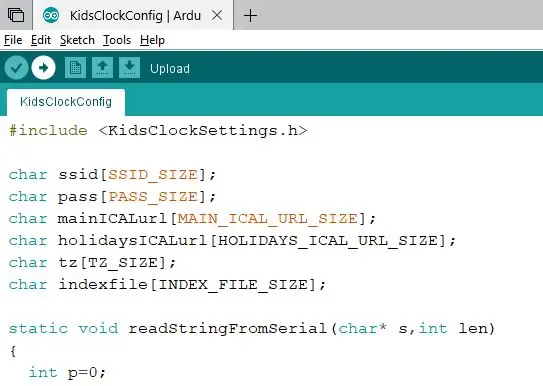
Luego puede mover la carpeta "KidsClockConfig" y abrir el boceto "KidsClockConfig.ino" (vea la primera captura de pantalla).
Tienes que conectar tu placa ESP-32 con un cable USB, esto también la encenderá.
Su computadora le asignará un puerto serie, debe seleccionarlo en el puerto correcto en el submenú "herramientas / puertos" del IDE de Arduino.
Luego puede seleccionar el botón "cargar" (flecha apuntando hacia la derecha) de la barra de herramientas de Arduino para construir y descargar el código en su módulo.
El último mensaje en la ventana de salida (parte inferior de Arduino IDE) debería ser:
Restablecimiento completo a través del pin RTS…
Si el proceso se completa correctamente, puede abrir una ventana de terminal para insertar los datos de configuración.
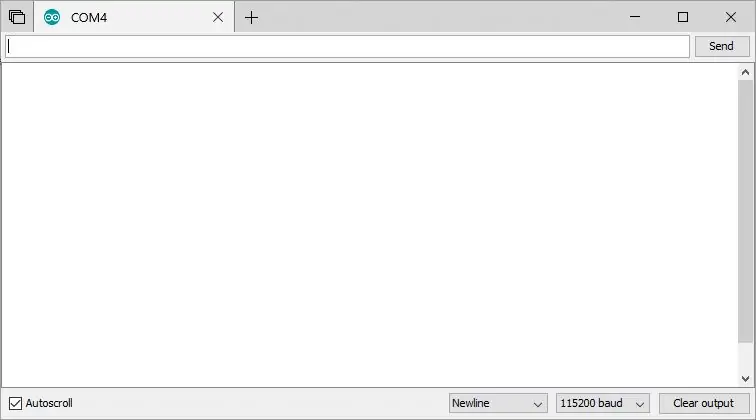
Para abrir el terminal, seleccione "herramientas / monitor de serie …" en el menú principal de Arduino IDE, esto abrirá una nueva ventana que le permitirá comunicarse con el dispositivo a través de serie (utilizando el mismo cable USB que utilizó para descargar el código).
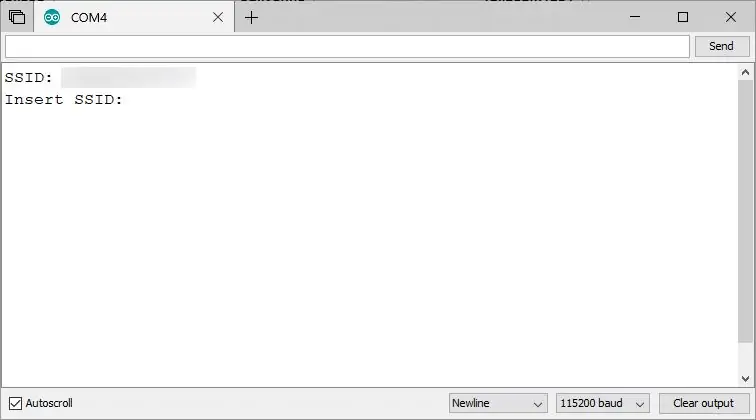
Configure la velocidad serial a 115200 baudios (vea la captura de pantalla adjunta) y presione el botón "enviar".
El dispositivo le preguntará SSID (nombre de su red wi-fi). Las configuraciones se almacenan dentro de la EEPROM del dispositivo (almacenamiento permanente), si algo ya está guardado, solo necesita presionar enviar para mantenerlo como está; de lo contrario, simplemente copie o escriba la información en el cuadro de texto y presione enviar.
Se le pedirá:
- SSID (ver captura de pantalla)
- clave wi-fi (contraseña)
- URL pública del calendario utilizado para los eventos (el que creó en el paso 2)
- URL del calendario de vacaciones (para su país / ubicación, recopilada en el paso 2)
- Zona horaria en el formato obtenido en el paso 3 (por ejemplo, la zona horaria para Italia es "CET-1CEST, M3.5.0, M10.5.0 / 3" insertada sin comillas)
- URL del archivo de índice (creado en el paso 4)
Después de insertar la última información, debería ver:
Se guardó la configuración.
Impreso en la consola serial.
Su dispositivo ahora está listo para ejecutar el boceto final y usarse como reloj de cabecera.
Ejecutar el boceto final
En este punto, puede abrir el boceto llamado "KidsClock" y descargarlo en el dispositivo.
Cargará la configuración y generará información en el puerto serie, descargando la información de la red.
Verifique que no se reporten errores allí y desconecte el dispositivo de su PC, está listo para conectar los otros componentes de hardware y usarlo.
Paso 7: placa base y fuente de alimentación



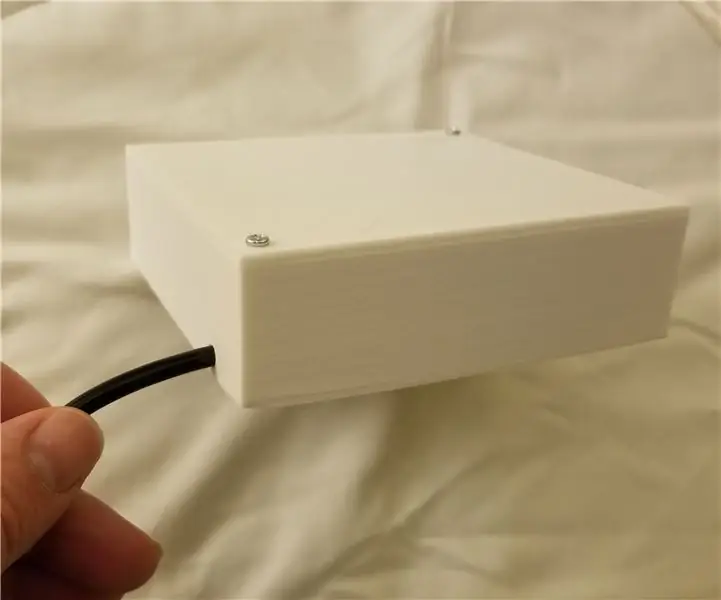
Mis hijos duermen en una litera, así que necesitaba diseñar un reloj que se pudiera unir a la estructura de madera de la cama. También quería tener un fácil acceso al interior (para solucionar problemas) y una manera fácil de apagar y volver a encender el reloj si algo salía mal en el lado del software.
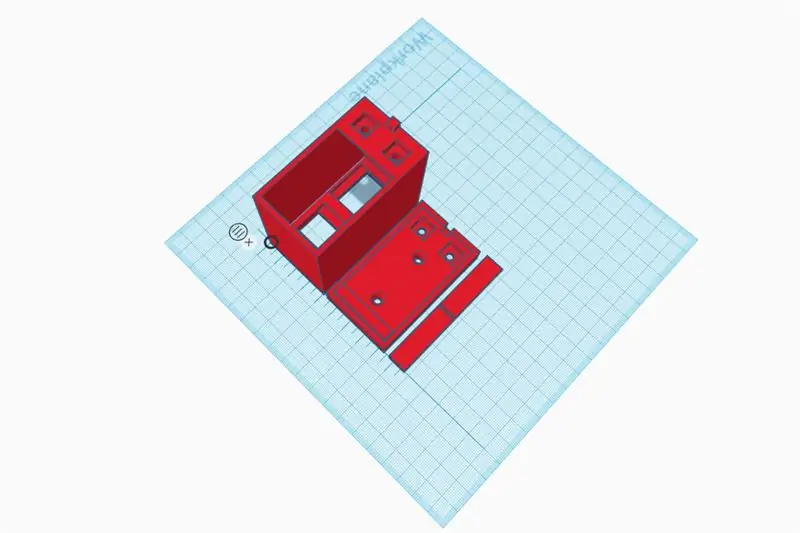
Decidí usar imanes para mantener mi reloj sujeto a una pequeña placa de soporte pegada a la cama. Como los imanes también conducen electricidad, decidí conectarlos a la fuente de alimentación. De esta manera, quitar y volver a colocar el reloj en la placa también lo reiniciará. Puede encontrar un diseño en 3D para la caja del reloj en thinkercad.
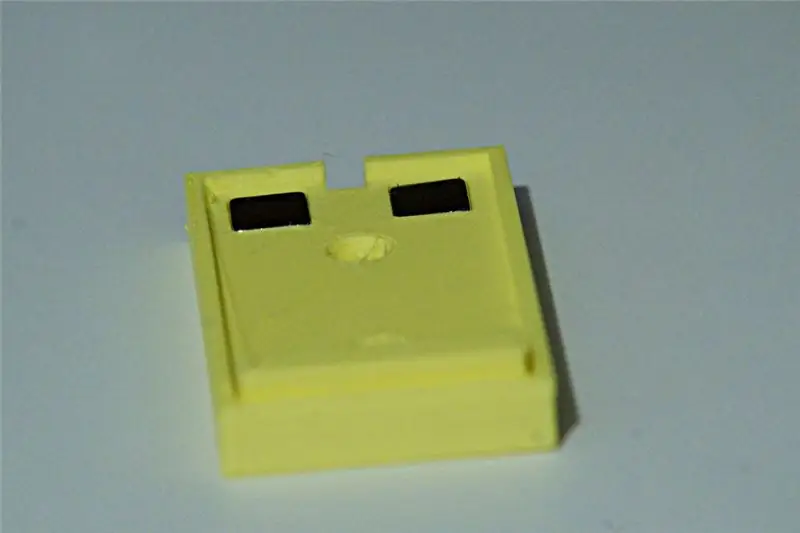
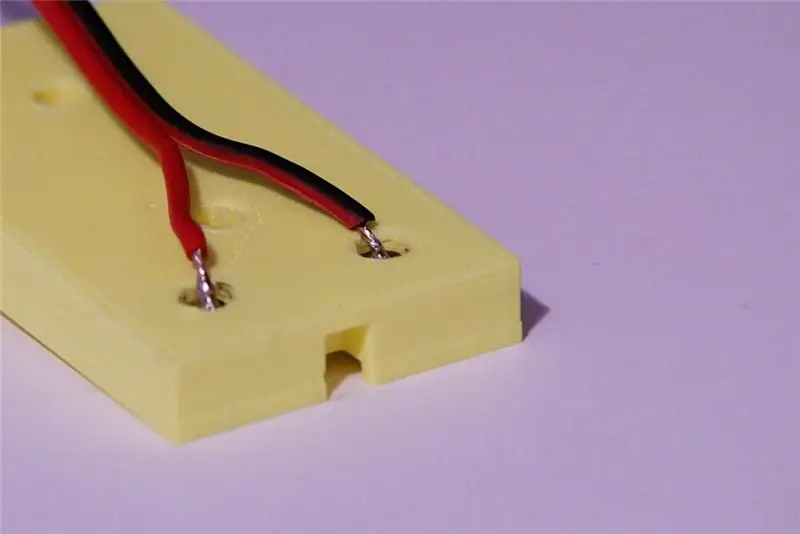
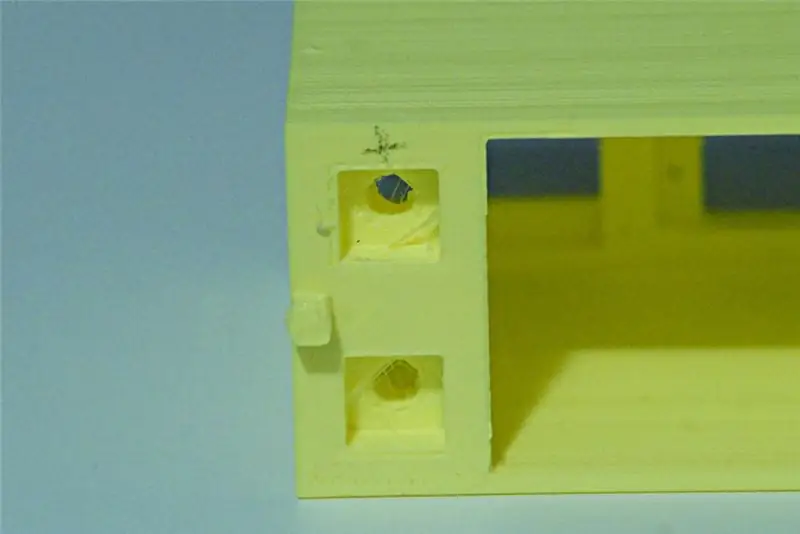
El primer componente que necesita cablear es la placa base. Debería poder colocar el imán en los orificios. Esto requerirá algo de presión, pero tenerlos asegurados en su lugar es necesario para garantizar que no permanezcan unidos a la caja principal cuando desconecte el reloj.
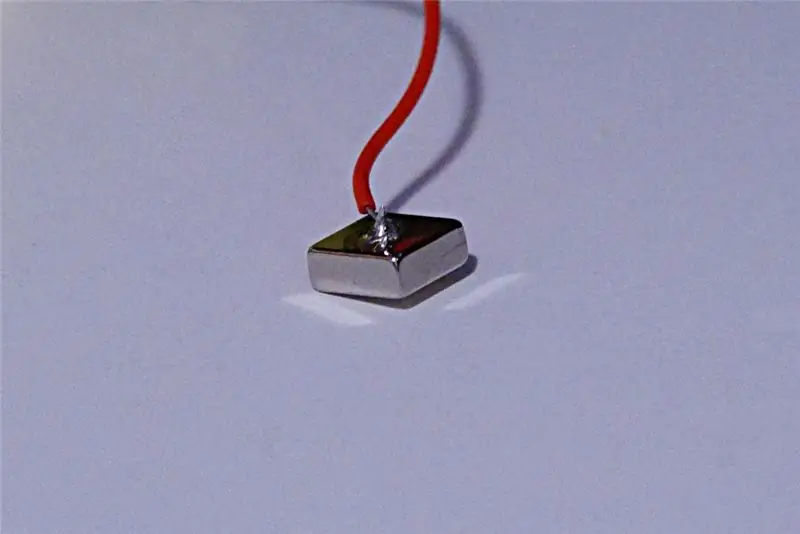
Soldé cables de una fuente de alimentación de 5 V directamente a los imanes. Primero puede colocar los imanes y luego soldar los cables desde la parte posterior. Calentar los imanes también derretirá un poco el PLA a su alrededor, asegurando que no se quiten fácilmente de la placa.
El consumo de energía del dispositivo es bastante bajo, por lo que una fuente de alimentación de 500 mA sería suficiente. Tenga cuidado con el imán que conecta al cable positivo y negativo de la fuente de alimentación (es una buena idea escribir "+" y "-" con un marcador para evitar intercambiarlos).
Paso 8: Caso principal



Debe conectar dos imanes adicionales y usarlos para transmitir energía a la placa, a la pantalla y al sensor de movimiento.
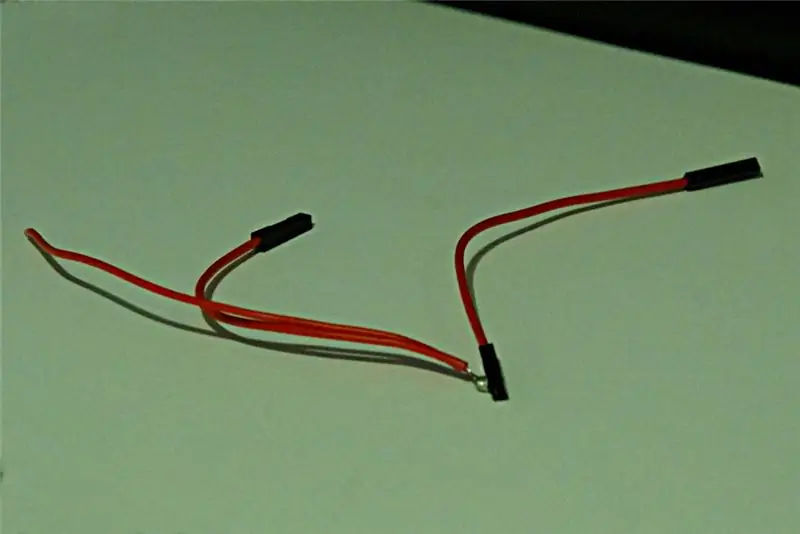
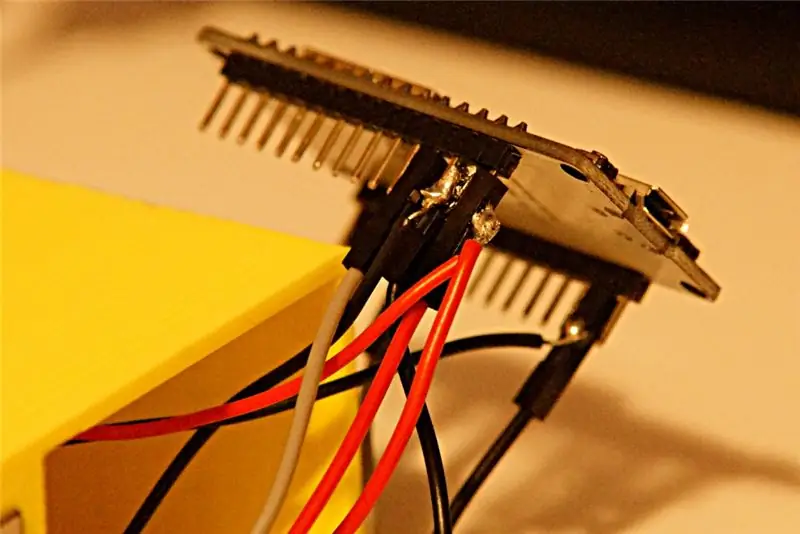
Para simplificar las cosas, corté algunos cables de puente (la placa y otros componentes tienen pines de 2.54 mm) e hice dos cables con múltiples salidas (vea la primera imagen). Uno con 3 salidas para alimentación de 5V y otro con 4 para tierra.
Debe tomar el cable sin conector de puente y soldarlo a un imán, pero primero debe hacer dos cosas:
- compruebe qué lado del imán coincide con la polaridad del imán que incrustó en la placa base. Simplemente puede colocar los dos imanes que planea usar encima de los que ya están en la placa base.
- Deslice el cable dentro del orificio derecho en la carcasa, en este paso primero tendrá que soldar el cable al imán y luego enchufarlo en su lugar, como se muestra en las imágenes.
Verifique que los cables rojo y negro coincidan con las polaridades en la base, conectarlos de manera incorrecta puede dañar sus componentes.
Paso 9: Montaje de componentes dentro de la carcasa



La carcasa impresa en 3D tiene dos orificios de montaje, uno (en la parte superior) para el sensor PIR y otro en la parte inferior de la pantalla.
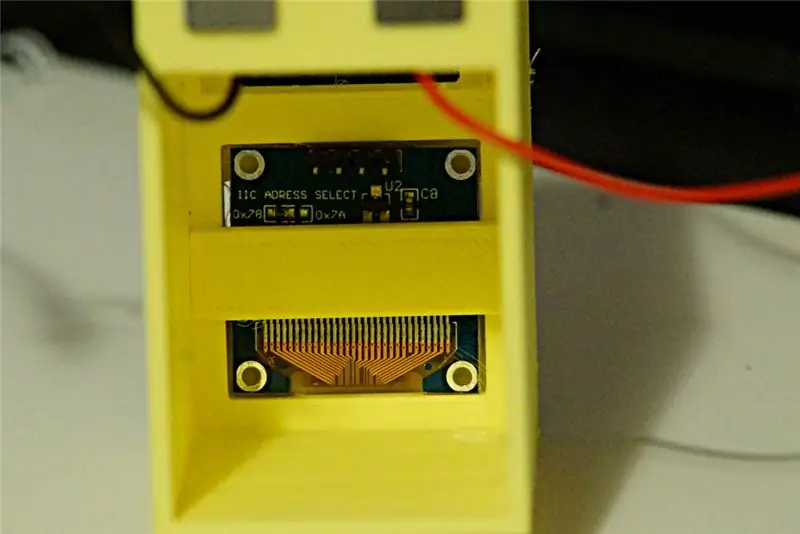
Primero debe montar la pantalla. Empuje suavemente dentro de la ubicación de montaje (el vidrio no es muy resistente, al menos en la pantalla que usé, así que tenga cuidado) y asegúrelo en su lugar con una de las pequeñas partes rectangulares. Esto debería ser suficiente para mantenerlo bloqueado en su lugar, dejando los pines accesibles para el cableado.
Ahora debes montar el sensor PIR pero primero debes reducir un poco su sensibilidad para evitar que pueda ser disparado por movimientos durante el sueño. Usé un poco de cinta adhesiva para enmascarar la lente frontal, dejando solo una abertura cerca de la parte superior del sensor, de esta manera tendrás que mover tu mano sobre el reloj para activarlo. También utilicé los tornillos para calibrar la sensibilidad a un nivel bajo, por lo que solo una mano cerca del sensor lo activará. Consulte la documentación de su sensor PIR para comprender cómo configurar su sensibilidad (si esto es posible, por supuesto).
Una vez que haya enmascarado y configurado el sensor, puede bloquear la lente en su lugar y deslizar el sensor dentro de su orificio de montaje, fijándolo con el bloque rectangular como lo hizo para la pantalla.
Paso 10: cableado y prueba



Ahora es el momento de conectar los componentes y comprobar si el reloj funciona.
Puede ver el esquema descargando el archivo PDF adjunto a este paso.
Primero, debe conectar los pines I2C (SCL y SDA) de la placa ESP-32 a la pantalla.
En la placa doit, esos son pines etiquetados como GPIO21 y GPIO22, la posición y las etiquetas pueden cambiar en otras placas basadas en ESP-32, pero debería encontrar fácilmente SCL y SDA mencionados en la documentación.
Luego, debe conectar el pin de salida del PIR (pin medio para mi sensor pero, nuevamente, verifique la documentación si está usando uno diferente) a GPIO12.
En este punto tendrás que conectar la fuente de alimentación de 5V (cable rojo) a los pines VIN de la placa, PIR y pantalla y cable de tierra (negro) a los 2 pines de tierra de la placa (uno debería ser suficiente, pero yo preferí use ambos para mantener la placa más estrechamente conectada dentro de la carcasa), PIR y pantalla
Las cosas pueden verse un poco desordenadas, pero debería poder deslizar todo dentro de la carcasa, dejando el módulo ESP32 en la parte superior y luego colocar la carcasa en la placa base.
La pantalla debería encenderse en menos de un segundo, mostrando un mensaje: "conectando a" y su SSID.
Después de unos segundos, debería mostrar la hora actual y luego ajustar las imágenes de acuerdo con ella.
Paso 11: agregar entradas al calendario

Ahora puede agregar nuevas entradas al calendario.
Puede usar el sitio web del calendario o la aplicación del teléfono.
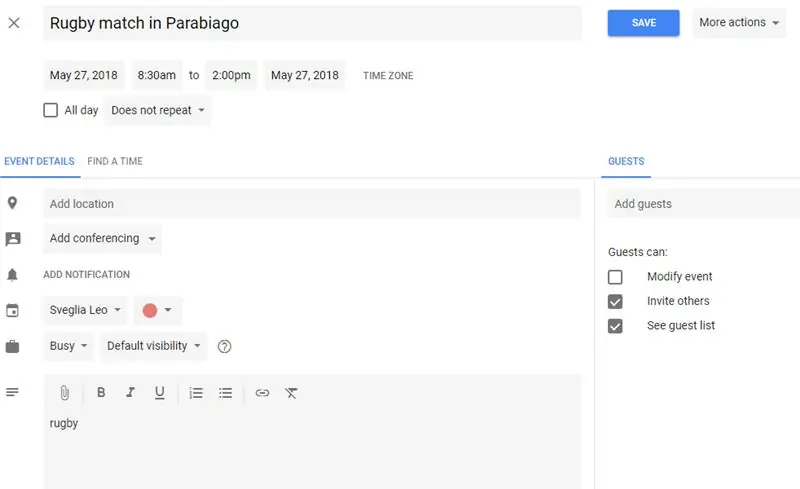
Presiona el ícono grande "+" y configura tu evento.
Las cosas importantes a tener en cuenta (ver captura de pantalla) son:
- asegúrese de haber seleccionado el calendario correcto, Google usa su calendario principal como predeterminado, tendrá que cambiarlo
- la hora de inicio del evento también es la hora del despertador, por lo que la hora en la que la pantalla cambia del modo nocturno al evento
- el dispositivo solo admite eventos únicos, no repetidos / periódicos
- El texto en el campo del asunto (hasta 32 caracteres) se mostrará debajo del icono
- En el campo de descripción, puede agregar el nombre de una de las imágenes que configuró en el paso 4, o dejarlo en blanco para usar el icono predeterminado
La aplicación descarga el calendario cada 10 minutos, por lo que es posible que su evento no aparezca inmediatamente si lo configuró para el día actual.
Es una buena idea eliminar las entradas antiguas en el calendario, por lo que la cantidad de datos que el dispositivo tendrá que descargar para actualizar su propia programación no aumentará con el tiempo.
Paso 12: Conclusión

Espero que intente construir y modificar este pequeño dispositivo, utilizándolo como una forma de aprender sobre microcontroladores, conectividad, etc. y también para hacer que despertarse por la mañana sea un poco más divertido para sus hijos.
Planeo documentarlo en mi blog pronto, agregando algunos detalles más técnicos en comparación con estas instrucciones de compilación.
Si tiene problemas para construirlo, no dude en utilizar los comentarios aquí. Si tiene problemas con el software, utilice el repositorio de github.
Esto, por supuesto, no es un producto terminado. Es solo un experimento divertido que muestra cómo puede transferir datos desde un servicio de Internet a un dispositivo físico dedicado. Todavía es un trabajo en progreso para mí, recibir sugerencias de los niños sobre cómo se puede mejorar. ¡No dudes en compartir también tu opinión y sugerencias!
Recomendado:
Lámpara de rayas LED para cabecera de cama con ESP8266-01: 5 pasos

Lámpara de Rayas LED para Cabecera de Cama con ESP8266-01: Este es un proyecto muy fácil que descuidé hace mucho tiempo, pero debido a la cuarentena hice algo diferente con las partes que tengo a mano, la idea era tener una luz atenuable, que pudiera ser controlado por comandos TCP simples o por un conmutador manual
Reloj de red ESP8266 sin ningún RTC - Reloj Nodemcu NTP Sin RTC - PROYECTO RELOJ DE INTERNET: 4 Pasos

Reloj de red ESP8266 sin ningún RTC | Reloj Nodemcu NTP Sin RTC | PROYECTO DE RELOJ DE INTERNET: En el proyecto se realizará un proyecto de reloj sin RTC, se tomará tiempo de Internet usando wifi y lo mostrará en la pantalla st7735
Reloj digital conectado a la web: 7 pasos

Reloj digital conectado a la web: Encontré un reloj digital de $ 10 en Amazon. Ahora para personalizarlo para obtener la hora de Internet
Control inalámbrico de cabecera de cama MQTT: 5 pasos (con imágenes)

Control inalámbrico de cabeceras de cama MQTT: Hace unos años compramos una nueva cama de espuma viscoelástica y, como es el caso de la mayoría de las camas, también tenía que comprar una de sus " bases aprobadas " para mantener una garantía. Entonces, optamos por la base menos costosa que también incluía t
Pantalla y luz de hockey de cabecera de la NHL: 4 pasos (con imágenes)

Luz y pantalla LCD para hockey de cabecera de la NHL: Introducción es para los fanáticos del hockey que quieren seguir a su equipo, pero no pueden ver todos los partidos. Su mejor característica es que simula un marcador de gol con un cuerno de hockey (personalizado para tu equipo) y ligero. Además de la h
