
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Nuestros ojos perciben la luz a través de receptores que son sensibles a los colores rojo, verde y azul en el espectro visual. La gente ha utilizado este hecho para proporcionar imágenes en color a través de películas, televisión, computadoras y otros dispositivos durante los últimos cien años aproximadamente.
En la pantalla de una computadora o teléfono, las imágenes se muestran en muchos colores al cambiar la intensidad de los pequeños LED rojos, verdes y azules que están uno al lado del otro en la pantalla. Se pueden mostrar millones de colores diferentes cambiando la intensidad de la luz de los LED rojo, verde o azul.
Este proyecto lo ayudará a explorar el espacio de color rojo, verde y azul (RGB) utilizando un Arduino, un LED RGB y un poco de matemáticas.
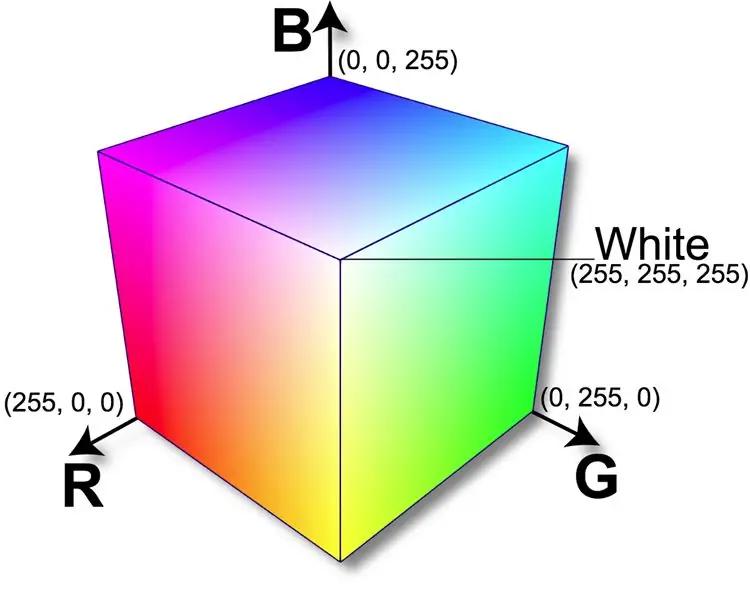
Puede pensar en las intensidades de los tres colores, rojo, verde y azul, como coordenadas en un cubo, donde cada color está a lo largo de un eje y los tres ejes son perpendiculares entre sí. Cuanto más cerca esté del punto cero, u origen, del eje, menos de ese color se muestra. Cuando los valores de los tres colores están en el punto cero, o en el origen, entonces el color es negro y el LED RGB está completamente apagado. Cuando los valores para los tres colores son tan altos como pueden (en nuestro caso, 255 para cada uno de los tres colores), el LED RGB está completamente encendido y el ojo percibe esta combinación de colores como blanco.
Paso 1: espacio de color RGB

Gracias a Kenneth Moreland por permitirnos usar su linda imagen.
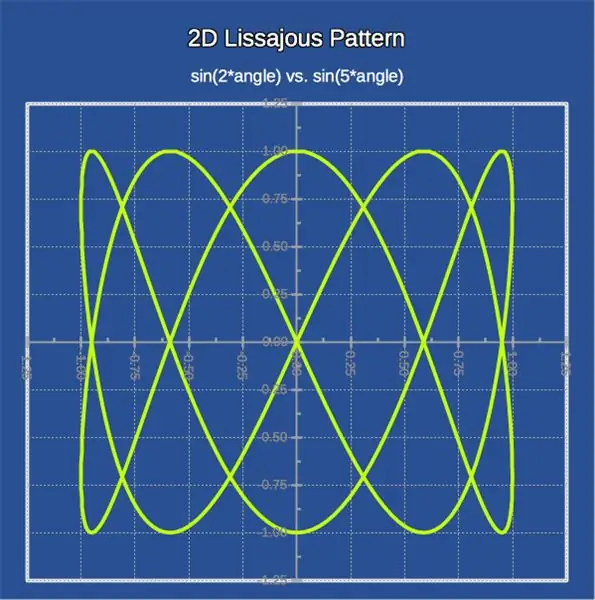
Nos gustaría explorar las esquinas del cubo de espacio de color 3D usando un LED RGB conectado a un Arduino, pero también queremos hacerlo de una manera interesante. Podríamos hacerlo anidando tres bucles (uno para el rojo, para el verde y para el azul) y recorriendo todas las combinaciones de colores posibles, pero eso sería realmente aburrido. ¿Alguna vez has visto un patrón de Lissajous 2D en un osciloscopio o un espectáculo de luz láser? Dependiendo de la configuración, un patrón de Lissajous puede verse como una línea diagonal, un círculo, una figura de 8 o un patrón puntiagudo en forma de mariposa que gira lentamente. Los patrones de Lissajous se crean rastreando las señales sinusoidales de dos (o más) osciladores trazados en los ejes x-y (o, para nuestro caso, x-y-zo R-G-B).
Paso 2: El buen barco Lissajous

Los patrones de Lissajous más interesantes aparecen cuando las frecuencias de las señales sinusoidales difieren en una pequeña cantidad. En la foto del osciloscopio aquí, las frecuencias difieren en una proporción de 5 a 2 (ambos son números primos). Este patrón cubre bastante bien su cuadrado y se mete muy bien en las esquinas. Los números primos más altos harían un trabajo aún mejor cubriendo el cuadrado y metiendo aún más en las esquinas.
Paso 3: Espere - ¿Cómo podemos impulsar un LED con una onda sinusoidal?
¡Me atrapaste! Queremos explorar el espacio de color 3D que va desde apagado (0) hasta completamente encendido (255) para cada uno de los tres colores, pero las ondas sinusoidales varían de -1 a +1. Vamos a hacer un poco de matemáticas y programación aquí para conseguir lo que queremos.
- Multiplique cada valor por 127 para obtener valores que oscilen entre -127 y +127
- Suma 127 y redondea cada valor para obtener valores que van de 0 a 255 (lo suficientemente cerca de 255 para nosotros)
Los valores que van de 0 a 255 se pueden representar mediante números de un solo byte (el tipo de datos "char" en el lenguaje de programación Arduino similar a C), por lo que ahorraremos memoria utilizando la representación de un solo byte.
Pero, ¿qué hay de los ángulos? Si usa grados, los ángulos en una sinusoide varían de 0 a 360. Si usa radianes, los ángulos varían de 0 a 2 veces π ("pi"). Vamos a hacer algo que nuevamente conserve la memoria en nuestro Arduino, y pensar en un círculo dividido en 256 partes, y tener "ángulos binarios" que van de 0 a 255, por lo que los "ángulos" para cada uno de los colores pueden ser representado por números de un solo byte, o caracteres, aquí también.
El Arduino es bastante sorprendente tal como es, y aunque puede calcular valores sinusoidales, necesitamos algo más rápido. Calcularemos previamente los valores y los colocaremos en una matriz de 256 entradas de valores de un solo byte o de caracteres en nuestro programa (consulte la declaración SineTable […] en el programa Arduino).
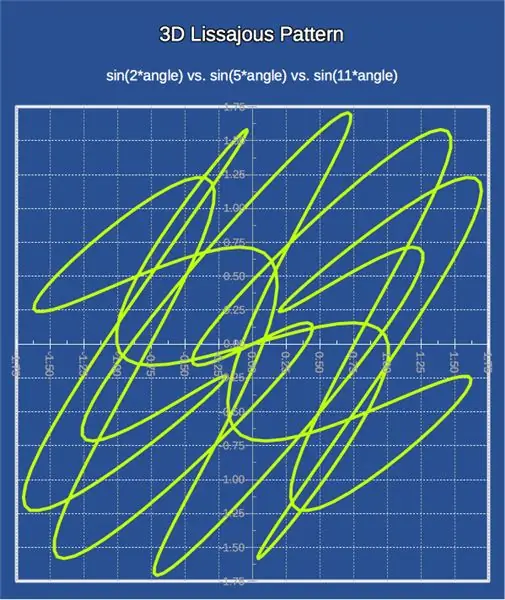
Paso 4: Construyamos un patrón LIssajous 3D

Para recorrer la tabla a una frecuencia diferente para cada uno de los tres colores, mantendremos un índice por color y agregaremos compensaciones relativamente principales a cada índice a medida que avanzamos por los colores. Elegiremos 2, 5 y 11 como las compensaciones relativamente principales para los valores de los índices Rojo, Verde y Azul. Las propias capacidades matemáticas internas de Arduino nos ayudarán a ajustar automáticamente a medida que agregamos el valor de compensación a cada índice.
Paso 5: Poniendo todo esto junto en Arduino

La mayoría de los Arduinos tienen varios canales PWM (o modulación de ancho de pulso). Necesitaremos tres aquí. Un Arduino UNO es ideal para esto. Incluso un pequeño microcontrolador Atmel de 8 bits (ATTiny85) funciona fabulosamente.
Cada uno de los canales PWM controlará un color del LED RGB utilizando la función "AnalogWrite" de Arduino, donde la intensidad del color en cada punto alrededor del ciclo sinusoidal está representada por un ancho de pulso, o ciclo de trabajo, desde 0 (todo apagado) a 255 (todos encendidos). Nuestros ojos perciben estos anchos de pulso variables, repetidos lo suficientemente rápido, como diferentes intensidades o brillos del LED. Combinando los tres canales PWM que controlan cada uno de los tres colores en un LED RGB, obtenemos la capacidad de mostrar 256 * 256 * 256, ¡o más de dieciséis millones de colores!
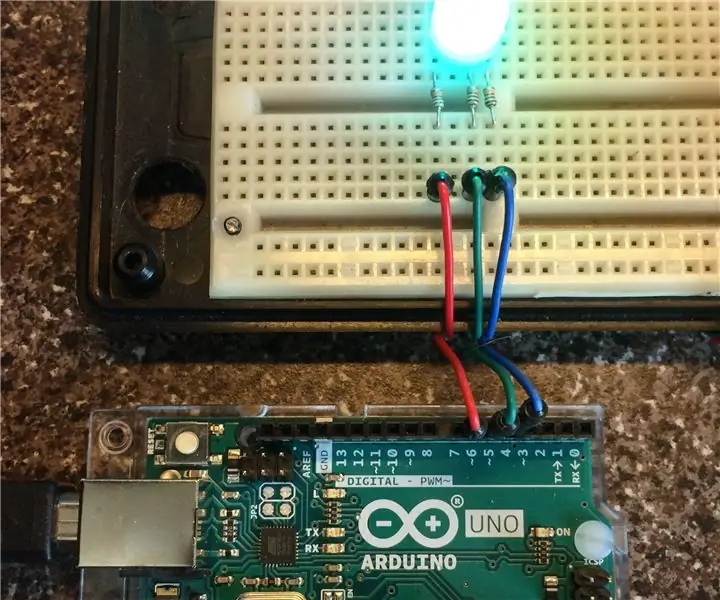
Deberá configurar el Arduino IDE (Entorno de desarrollo interactivo) y conectarlo a su placa Arduino con su cable USB. Ejecute puentes desde las salidas PWM 3, 5 y 6 (pines del procesador 5, 11 y 12) a tres resistencias de 1 KΩ (mil ohmios) en su placa proto o protector proto, y desde las resistencias al LED R, G y pines B.
- Si el LED RGB es un cátodo común (terminal negativo), entonces pase un cable desde el cátodo hasta el pin GND en el Arduino.
- Si el LED RGB es un ánodo común (terminal positivo), ejecute un cable desde el ánodo hasta el pin + 5V del Arduino.
El boceto de Arduino funcionará de cualquier manera. Por casualidad utilicé un LED de cátodo común SparkFun Electronics / COM-11120 RGB (en la foto de arriba, del sitio web de SparkFun). El pasador más largo es el cátodo común.
Descargue el boceto RGB-Instructable.ino, ábralo con el IDE de Arduino y compílelo de prueba. Asegúrese de especificar la placa o chip Arduino de destino correcto, luego cargue el programa en el Arduino. Debería iniciarse inmediatamente.
Verá el ciclo del LED RGB a través de tantos colores como pueda nombrar, ¡y millones que no puede!
Paso 6: ¿Qué sigue?
Acabamos de comenzar a explorar el espacio de color RGB con nuestro Arduino. Algunas otras cosas que he hecho con este concepto incluyen:
Escribir directamente en registros en chip, en lugar de usar AnalogWrite, para acelerar realmente las cosas
- Modificar el circuito para que un sensor de proximidad de infrarrojos acelere o ralentice el ciclo dependiendo de lo cerca que se acerque
- Programación de un microcontrolador Atmel ATTiny85 de 8 pines con el gestor de arranque Arduino y este boceto
Recomendado:
Luz LED de escritorio inteligente - Iluminación inteligente con Arduino - Espacio de trabajo de Neopixels: 10 pasos (con imágenes)

Luz LED de escritorio inteligente | Iluminación inteligente con Arduino | Espacio de trabajo de Neopixels: Hoy en día pasamos mucho tiempo en casa, estudiando y trabajando virtualmente, así que ¿por qué no ampliar nuestro espacio de trabajo con un sistema de iluminación personalizado e inteligente basado en Arduino y LEDs Ws2812b? Aquí te muestro cómo construir tu Smart Luz LED de escritorio que
Cosmo Clock: cambia de color cada vez que un astronauta ingresa al espacio: 8 pasos (con imágenes)

Cosmo Clock - Cambia de color cada vez que un astronauta entra al espacio: ¡Hola! ¿Eres un entusiasta del espacio? Si es así, ¡hi-fi! Amo el espacio y la astronomía. Obviamente no soy un astronauta para ir allí y observar más de cerca el universo. Pero cada vez que descubro que una persona de la tierra ha viajado al cielo, me inspiro
Cultivar más lechuga en menos espacio o Cultivar lechuga en el espacio, (más o menos): 10 pasos

Cultivando más lechuga en menos espacio o … Cultivando lechuga en el espacio, (más o menos) .: Esta es una presentación profesional para el Concurso Creador Growing Beyond Earth, presentado a través de Instructables. No podría estar más emocionado de estar diseñando para la producción de cultivos espaciales y publicar mi primer Instructable. Para comenzar, el concurso nos pidió que
Explorando Windows 8.1 !!: 12 pasos

Explorando Windows 8.1 !!: Este Instructable le dará una descripción general rápida de Windows 8.1, todas sus características y programas Suscríbase a mi canal Gracias
Liberar espacio en el disco en Windows 10 usando el Liberador de espacio en disco: 7 pasos

Liberar espacio en el disco en Windows 10 usando el Liberador de espacio en disco: limpiar el disco duro no requiere el uso de herramientas de terceros. Se puede hacer rápidamente usando la aplicación integrada de Windows 10 llamada “ Liberador de espacio en disco ” y es gratis. Necesitará los siguientes elementos antes de comenzar: 1) Deskop o Laptop 2) Windows 10 i
