
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Dado que la tecnología crece rápidamente y se integra a todos los aspectos de la vida de las personas, los diseñadores y desarrolladores intentaron brindar una experiencia de tecnología más agradable a las personas. Una de las tendencias tecnológicas que tiene como objetivo hacer la vida más fácil es la informática portátil. El objetivo de Wearable es ayudar a las personas a tener el control de su vida aumentando la vida real con información adicional de forma constante y ubicua. Una de las tendencias crecientes de la informática portátil son las pantallas montadas en la cabeza (HMD), ya que la cabeza es una gran puerta de entrada para recibir información de audio, visual y frenética. También debido al proyecto de Google Glass, los wearables en forma de gafas ganaron mucha más atención durante el año pasado. Google Glass es un dispositivo tan futurista que hemos visto en los últimos tiempos. Una técnica útil para todo tipo de personas, incluidas las personas discapacitadas / discapacitadas.
Inspirado por las gafas de Google, hice un prototipo portátil que puede funcionar de manera bastante similar a las Google Glass. En este proyecto, crearemos una extensión portátil que puede funcionar como las gafas de Google, y se utilizará para enviar notificaciones de llamadas y mensajes recibidos en teléfonos móviles, y también mostrar la hora y la fecha, todo frente al ojo del usuario.
Las gafas de Google están disponibles en el mercado a un precio de $ 1000 a $ 1500. Aquí haremos este proyecto por debajo de Rs.1000 o $ 15.
Las gafas inteligentes son el dispositivo informático portátil que se utiliza como una extensión, que se puede acoplar a las gafas o gafas de sol del usuario y se pueden emparejar con teléfonos inteligentes a través de Bluetooth. Esta extensión, contiene un microcontrolador Arduino con microprocesador ATmega328p, que está programado para conectarse con teléfonos inteligentes a través de una aplicación de teléfono inteligente. Un módulo Bluetooth, llamado HC-05, está interconectado con ATmega328p, que se utiliza para conectarse con teléfonos inteligentes. Se utiliza una batería / batería recargable de 5V como fuente de alimentación para Smart-Glass. Una pantalla OLED SSD1306 de 0.96”está interconectada con ATmega328p, que se utiliza para mostrar los datos recibidos de los teléfonos inteligentes. La aplicación Smart-Phone se utiliza para transmitir datos del teléfono, es decir; Fecha, hora, notificaciones de llamadas telefónicas y mensajes de texto.
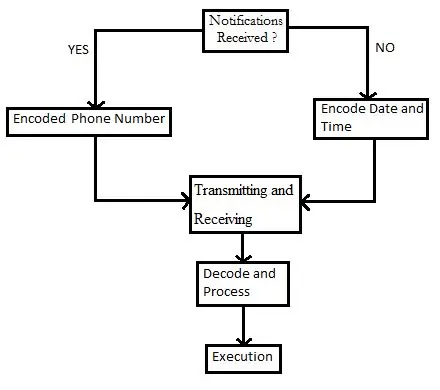
Los siguientes son los pasos principales que se implementan durante todo el proceso:
- Notificaciones recibidas.
- Codificación.
- Transmitiendo y Recibiendo.
- Decodificar y procesar.
- Ejecución
El principio básico de este proyecto es crear un prototipo funcional y eso también a un costo muy inferior.
Paso 1: COMPONENTES REQUERIDOS:

- Arduino Nano, (ATMega328p)
- Batería (hemos usado batería de 9V)
- Módulo Bluetooth (HC-05)
- Pantalla OLED (SSD1306)
- Alambres para conexión
- Presionar el botón
- Auricular Bluetooth (LG HBS 760) [Esto es opcional. Tenía un aparato dañado, así que también lo usé.]
- Interruptor de palanca
- Marco básico (hicimos este marco con Sunmica Sheet, remodelando su forma con soldador)
Paso 2: PROGRAMA:
Sube el programa dado en Arduino Nano. Pero primero, descargue la biblioteca del programa.
Para descargar la biblioteca, siga estos pasos; Sketch> Incluir biblioteca> Administrar biblioteca> Busque "SSD1306" e instale Adafruit_SSD1306
O si el programa Arduino dado no funciona, entonces copie y cargue el programa que se indica a continuación;
#incluir
#incluir
#incluir
#incluir
#define OLED_RESET 4
Pantalla Adafruit_SSD1306 (OLED_RESET);
configuración vacía () {
Serial.begin (9600);
display.begin (SSD1306_SWITCHCAPVCC, 0x3D);
display.display ();
retraso (2000);
display.clearDisplay ();
}
bucle vacío () {
while (Serial.available ()> 0) {
String Date = Serial.readStringUntil ('|');
Serial.read ();
String Time = Serial.readStringUntil ('|');
Serial.read ();
String Phone = Serial.readStringUntil ('|');
Serial.read ();
String Text = Serial.readStringUntil ('\ n');
Serial.read ();
}
if (Texto == "texto" && Teléfono == "teléfono")
{display.println (fecha);
display.display ();
display.println (Hora);
display.display ();
display.clearDisplay ();
}
if (Text! = "text" && Phone == "phone") {
display.println (Texto);
display.display ();
retraso (5000);
display.clearDisplay ();
}
if (Text == "text" && Phone! = "phone") {
display.println (teléfono);
display.display ();
retraso (5000);
display.clearDisplay ();
}
}
Paso 3: SOLICITUD:


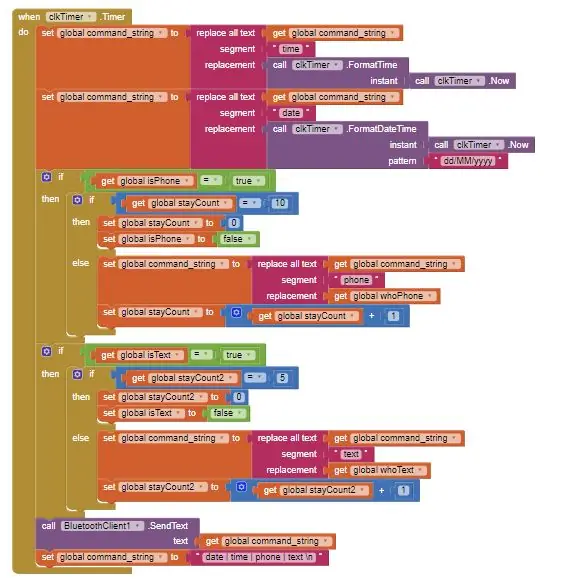
Si el.apk dado no funciona, o si desea crear su propia aplicación personalizada. Luego, puede usar el sitio web del inventor de la aplicación y hacer los bloques funcionales como se indica anteriormente.
O
Descarga el.apk e instálalo.
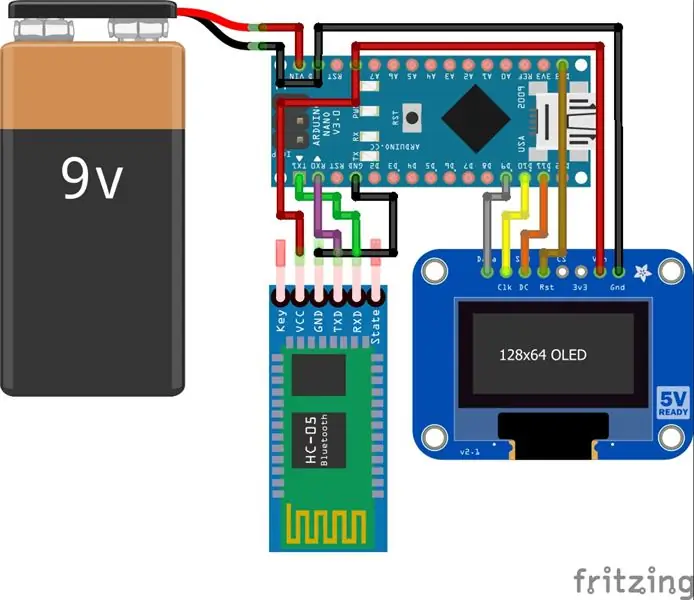
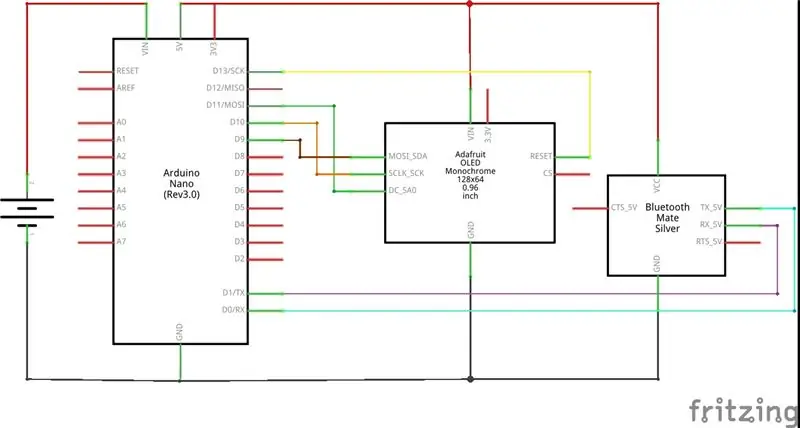
Paso 4: CONEXIÓN:

Conecte el circuito como se muestra en este diagrama esquemático.
Conéctese a la batería y encienda el suministro.
Paso 5: CONFIGURACIÓN:

Empareje el módulo Bluetooth con el Bluetooth del teléfono. La aplicación mostrará la imagen de arriba.
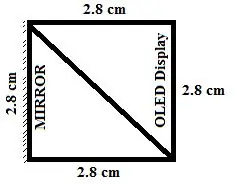
Paso 6: TRABAJO DE CUERPO / MARCO:


Haga el marco como se muestra en la figura, o según su elección. Hice este marco usando madera contrachapada Sunmica, usando el soldador para hacer la curva. Puedes hacerlo según tu diseño.
Para Display, puede utilizar la plantilla anterior como referencia.
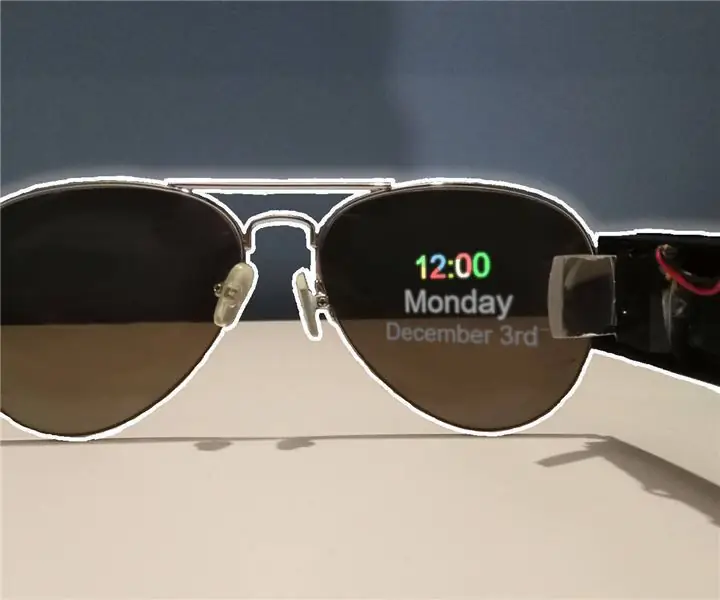
Paso 7: RESULTADO:

Como resultado, aparecerá en la pantalla algo similar a la imagen anterior.
Si tiene alguna sugerencia para mejorarlo, puede comentarlo.
Recomendado:
Gafas inteligentes (¡menos de $ 10!): 8 pasos (con imágenes)

Gafas inteligentes (¡¡¡Menos de $ 10 !!!): ¡Hola! Todos estamos familiarizados con las gafas inteligentes como la llamada E.D.I.T.H. hecho por nuestro querido personaje Tony Stark, que luego pasó a Peter Parker. ¡Hoy voy a construir uno de esos vidrios inteligentes que también cuestan menos de $ 10! No son del todo
Gafas inteligentes de bricolaje - Arduino / ESP: 5 pasos

Gafas inteligentes de bricolaje - Arduino / ESP: La nueva versión está disponible aquí: [YouTube] ¡Hola chicos! Estoy aquí para mostrarles mi proyecto de bricolaje y animarlos a que lo hagan usted mismo. El proyecto son unas gafas realmente inteligentes que todos pueden hacer en casa. .Todo el código se puede encontrar aquí y los recursos: [GitHub] Yo también
¿Cómo hacer bricolaje con persianas enrollables inteligentes con interruptores inteligentes SONOFF ?: 14 pasos

¿Cómo hacer bricolaje con persianas enrollables inteligentes con interruptores inteligentes SONOFF ?: Utilice el modo de enclavamiento en los interruptores inteligentes SONOFF para convertir sus persianas / persianas enrollables ordinarias en inteligentes. y bajarlo por la noche? De todos modos, soy
Videojuego de bricolaje controlado por el movimiento de la cabeza (realidad aumentada): 4 pasos

Videojuego de bricolaje controlado por el movimiento de la cabeza (realidad aumentada): quiero mostrarte lo fácil que es hoy en día hacer tu propio juego que se puede controlar moviendo tu cuerpo. Solo necesitarás una computadora portátil con cámara web y algo de habilidad en programación. Si no tienes una computadora portátil ni cámara web o si no sabes programar, Yo
Gafas de cristal líquido para ambliopía (gafas de entrenamiento de oclusión alterna) [ATtiny13]: 10 pasos (con imágenes)
![Gafas de cristal líquido para ambliopía (gafas de entrenamiento de oclusión alterna) [ATtiny13]: 10 pasos (con imágenes) Gafas de cristal líquido para ambliopía (gafas de entrenamiento de oclusión alterna) [ATtiny13]: 10 pasos (con imágenes)](https://i.howwhatproduce.com/images/002/image-4775-39-j.webp)
Anteojos de cristal líquido para ambliopía (anteojos de entrenamiento de oclusión alterna) [ATtiny13]: ambliopía (ojo vago), un trastorno de la vista que afecta aproximadamente al 3% de la población, generalmente tratado con parches o gotas de atropina simples. Desafortunadamente, esos métodos de tratamiento ocluyen un ojo más fuerte durante períodos de tiempo largos e ininterrumpidos, no
