
Tabla de contenido:
- Paso 1: lo que necesitará
- Paso 2: documentación
- Paso 3: Prepare el soporte del sensor ultrasónico
- Paso 4: monte todo en una placa de creación de prototipos
- Paso 5: Hacer las conexiones finales
- Paso 6: Arrancar el programa
- Paso 7: comprensión del código C
- Paso 8: comprensión del código Java
- Paso 9: Conclusión
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


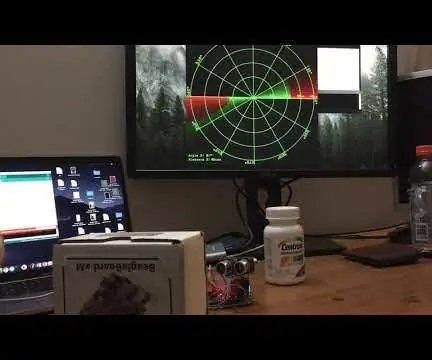
Estimado colega aficionado, En este proyecto exploraremos la posibilidad de contar con un sistema de radar de 360 grados para la detección de objetos. Tener este módulo configurado por separado permitirá que su robot de locomoción detecte los límites de su entorno. También puede servir como herramienta de navegación en la oscuridad, pero solo cuando camina lo suficientemente lento; p
Paso 1: lo que necesitará

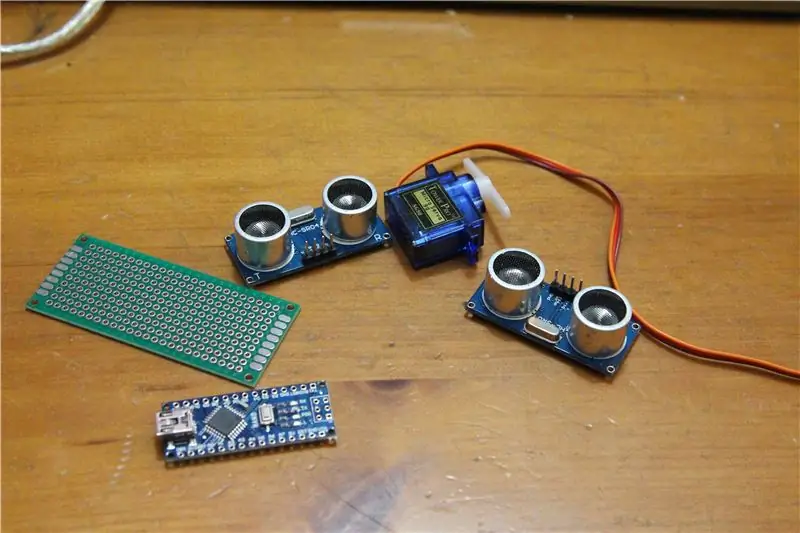
Para hacer esta compilación, necesitará comprar lo siguiente:
Arduino Nano: https://www.ebay.com/itm/USB-Nano-V3-0-ATmega328-16M-5V-Micro-controller-CH340G-board-For-Arduino/201601613488?hash=item2ef0647eb0:g:DkoAAOSwvYZZpOl0: rk: 2: pf: 0
Tableros de creación de prototipos: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:cNQ4AAOS ~ Zbl232: rk: 13: pf: 0
Servomotores: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 y var
Sensores ultrasónicos: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd:g:w ~ IAAOSw - xbD5Fp: rk: 2: pf: 0
Paso 2: documentación
Como algunos de ustedes ya saben esto, este proyecto está inspirado en otro proyecto de código abierto llamado "Arduino Radar Project" realizado por Dejan de "How to Mechatronics" @ el siguiente enlace: https://howtomechatronics.com/projects/arduino -proyecto-radar /
Otro punto que requiere documentación es descargar las siguientes dos bibliotecas en su entorno de desarrollo:
Biblioteca Adafruit-GFX:
Adafruit_SSD1306:
Dicho esto, para comprender realmente el código C, necesitará hacer algo de documentación de las dos bibliotecas anteriores. Aparte de eso, las funciones que utilicé en mi código tienen nombres que son reveladores de lo que hacen.
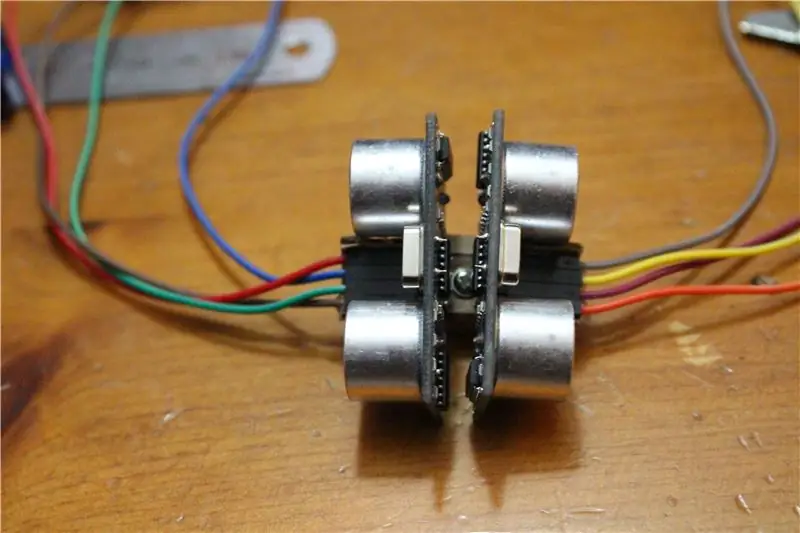
Paso 3: Prepare el soporte del sensor ultrasónico



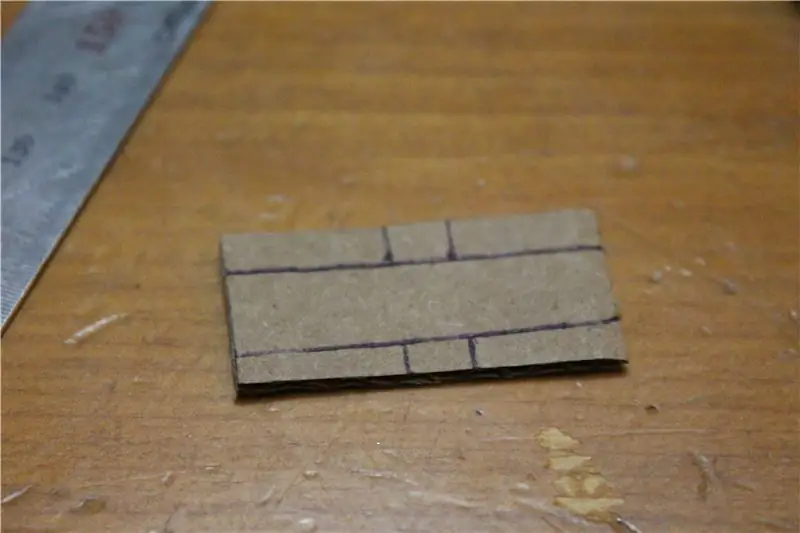
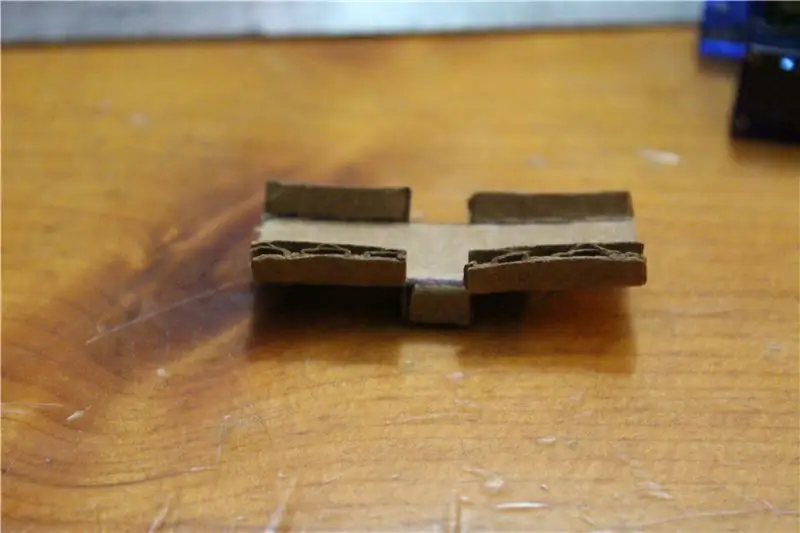
Tome cualquier pedazo de cartón y córtelo de acuerdo con la dimensión de los cables de conexión conectados al sensor como se muestra en la primera imagen. A continuación, doble este último y péguelo al soporte del servomotor. Una vez hecho esto, pegue los dos sensores ultrasónicos de acuerdo con la última imagen. Tenga en cuenta que el encabezado de los sensores debe soldarse de manera que los cables salgan hacia afuera frente al sensor. Esto permitirá que los cables del sensor no interfieran entre sí cuando se implemente la rotación de 360 grados.
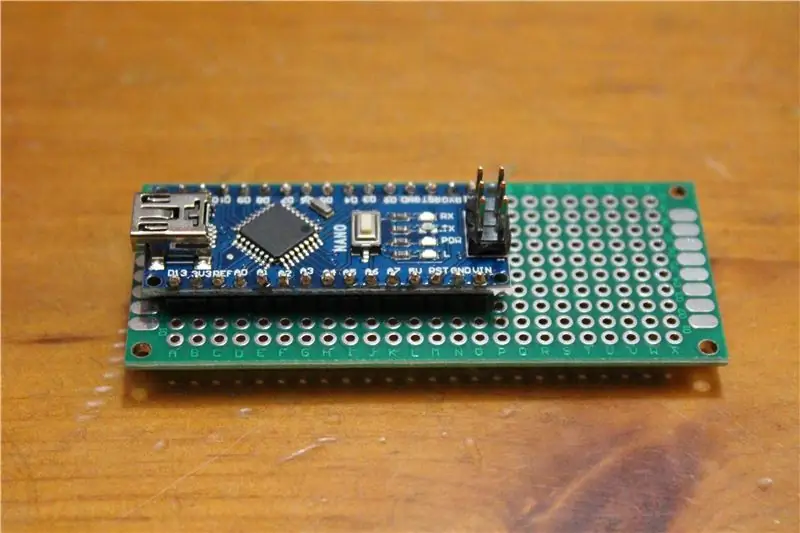
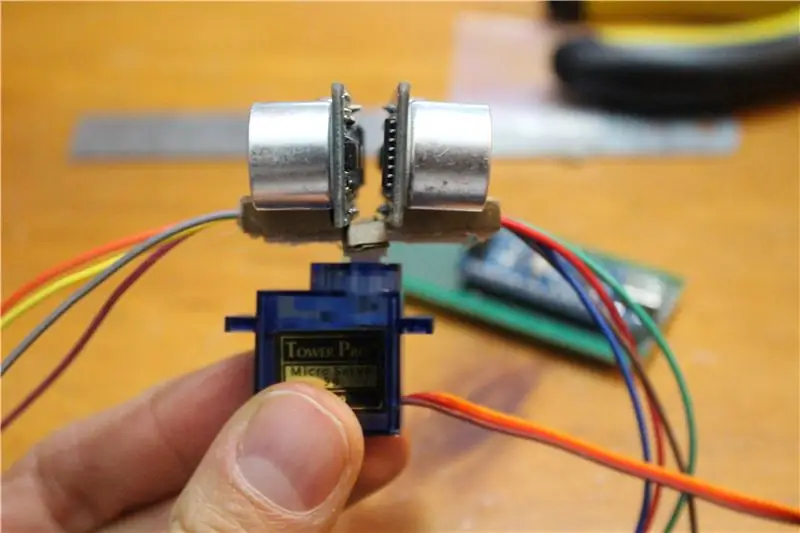
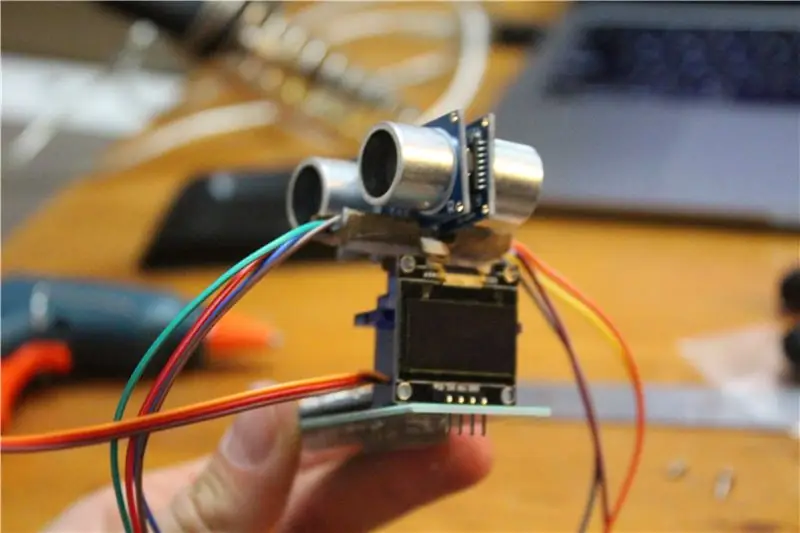
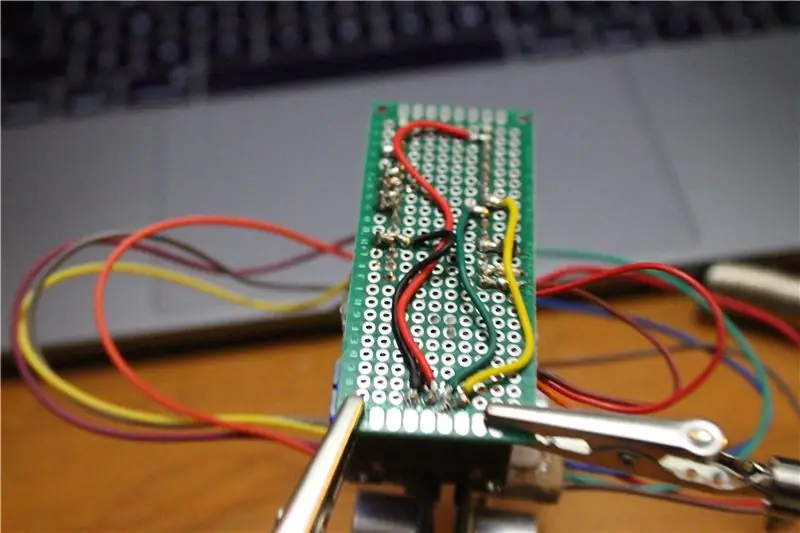
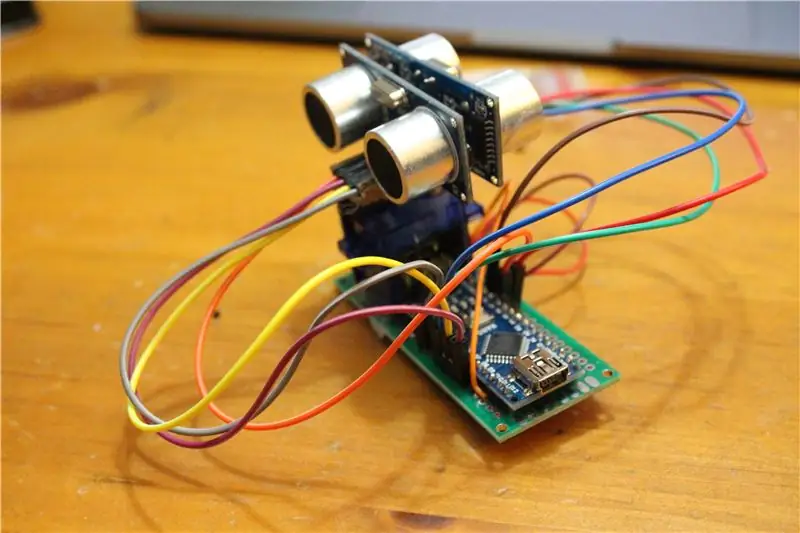
Paso 4: monte todo en una placa de creación de prototipos



En este paso, comenzará montando el cabezal preparado en el paso anterior en su respectivo servomotor. Una vez que el servomotor esté cuidadosamente acostumbrado, montarás todo junto en una placa de prototipos. Comenzará soldando el Arduino Nano y luego pegando el servo justo al lado. Finalmente, soldará la pequeña pantalla OLED en el otro borde de la placa.
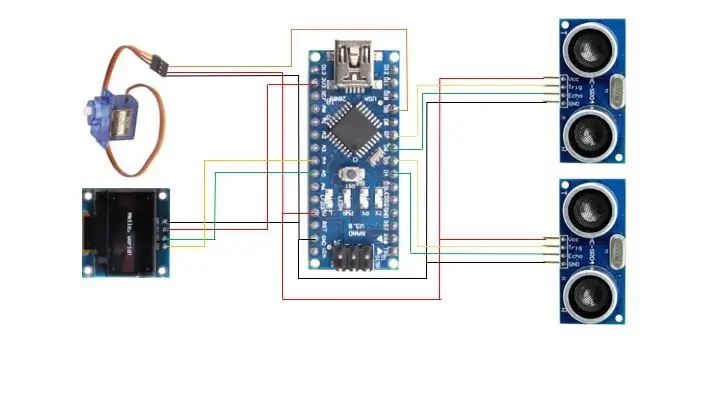
Paso 5: Hacer las conexiones finales



Este paso concluirá el lado del hardware de este proyecto. Deberá seguir los esquemas proporcionados para establecer todas las conexiones necesarias.
Paso 6: Arrancar el programa

Hay dos códigos que necesitará para arrancar
Arduino (C):
Procesamiento (java):
Al ejecutar el código, tendrá dos opciones para elegir:
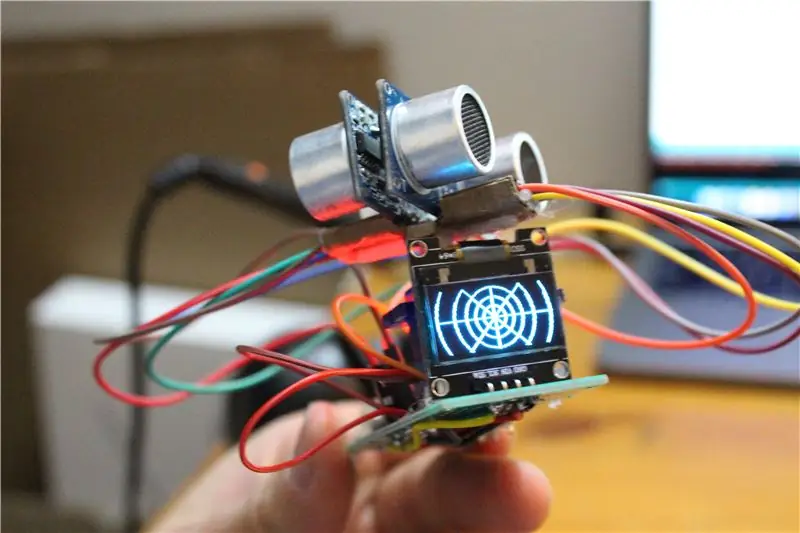
Opción 1: Usando la pantalla OLED, para eso necesitará establecer la variable MODE en el código C en 0.
Opción 2: Uso de su monitor, para eso deberá establecer la variable MODE en el código C en 1. Además, deberá descargar e instalar el entorno de desarrollo de Processing y descargar la fuente del radar desde este enlace: https:// github.com/lastralab/ArduinoRadar/blob/ma…
Y agregue ese archivo a su archivo de código de procesamiento para que su código java reconozca la fuente cuando se llame.
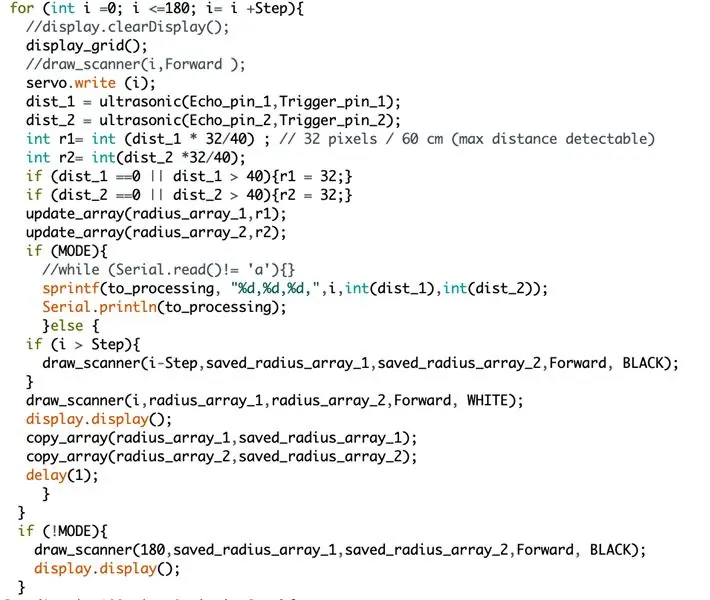
Paso 7: comprensión del código C

El código consta principalmente de dos bucles "for". Uno está correlacionado con el pase hacia adelante mientras que el otro está correlacionado con el pase hacia atrás. Dentro de ambos, la función principal draw_scanner (), que dibujará las líneas del radar en la pantalla, se llama muchas veces. Después de probar múltiples configuraciones, llegué a la conclusión de que necesitamos sobrescribir las líneas de radar blancas en el momento t con esas mismas líneas de radar en negro en el momento t + 1 para eliminarlas. De lo contrario, se producirían parpadeos cada vez que limpie la pantalla con la función “clearDisplay ()” antes de presionar la nueva cuadrícula de píxeles. Como estaba tratando con 7 líneas, para fines de diseño, tuve que seguir guardando y pasando una matriz de números enteros de 7 elementos, donde cada elemento representa el radio entre el centro del radar y el objeto detectado, si lo hay. Con esto en mente, el resto del código debería ser sencillo de entender.
Paso 8: comprensión del código Java
En Processing, tuve que omitir la llamada de función para serialEvent (), que funciona solo con puertos serie llamados COM. Mientras trabajaba en una Mac, mis puertos serie tenían un nombre diferente. Dicho esto, descomprimí esa función en la función principal en el procesamiento de "dibujar ()". Respecto a todo lo demás, he actualizado la aplicación para cumplir con el diseño de revolución completa. Finalmente, actualicé todas las formas y textos dibujados con respecto al ancho de la pantalla para que el producto final se ajuste a diferentes resoluciones de pantalla. Lo he probado personalmente para resoluciones de 1000X1000 y 500X500, y funcionó bien:).
Paso 9: Conclusión
Este trabajo se puede actualizar para tener 3 sensores ultrasónicos, cada uno con un ángulo de visión de 120, o incluso 4 sensores (90 grados * 4) -> 360 grados más rápido. escanear.
También puede ampliar el alcance del radar de 40 cm a 60 cm o incluso 80 cm. Yo personalmente probé la función pulseIn y ajusté la variable TIMEOUT con respecto a 40 cm. Esta variable depende de muchos factores, incluida la duración del envío del pulso y la superficie del objeto donde se refleja el pulso.
Finalmente, como se dijo anteriormente, el siguiente paso es incorporar radarDuino con un robot de locomoción para escanear el perímetro circundante.
Recomendado:
Linefollower HoGent - Proyecto de síntesis: 8 pasos

Linefollower HoGent - Syntheseproject: Voor het vak Syntheseproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Proyecto estabilizador de cardán: 9 pasos (con imágenes)

Proyecto estabilizador de cardán: cómo hacer un cardán Aprende cómo hacer un cardán de 2 ejes para tu cámara de acción En la cultura actual, a todos nos encanta grabar videos y capturar los momentos, especialmente cuando eres un creador de contenido como yo, seguro que te has enfrentado al problema de tan tembloroso vide
ECG automatizado - Crédito adicional del proyecto final de BME 305: 7 pasos

ECG automatizado - Proyecto final de BME 305 Crédito adicional: Un electrocardiograma (ECG o EKG) se utiliza para medir las señales eléctricas producidas por un corazón que late y juega un papel importante en el diagnóstico y pronóstico de las enfermedades cardiovasculares. Parte de la información obtenida de un ECG incluye el ritmo
Proyecto automatizado de tazón de comida para mascotas: 13 pasos

Proyecto de tazón de comida para mascotas automatizado: este instructivo representará y explicará cómo construir un comedero para mascotas programable y automatizado con tazones de comida adjuntos. He adjuntado un video aquí que muestra cómo funcionan los productos y cómo se ven
¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): 3 pasos

¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): ¡NO HAGA ESTO USANDO USB! Descubrí que puede dañar tu computadora por todos los comentarios. mi computadora está bien aunque. Utilice un cargador de teléfono de 600ma 5v. Usé esto y funciona bien y nada se puede dañar si usa un enchufe de seguridad para detener la energía
