
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

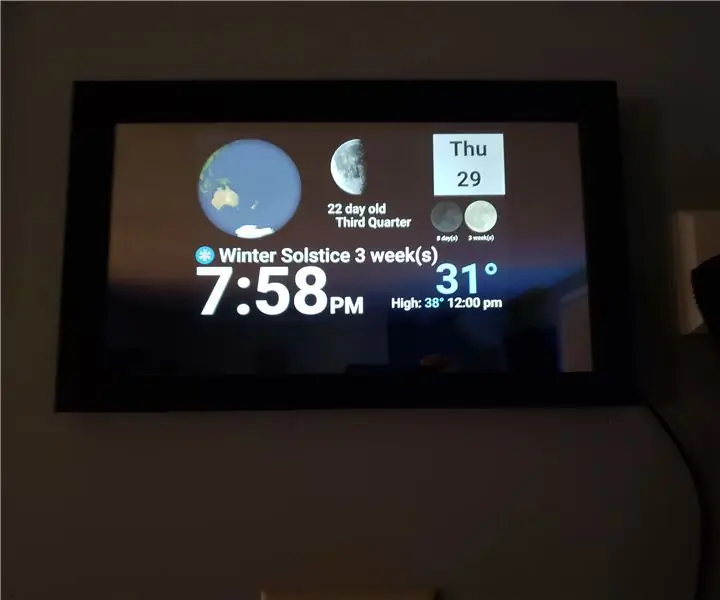
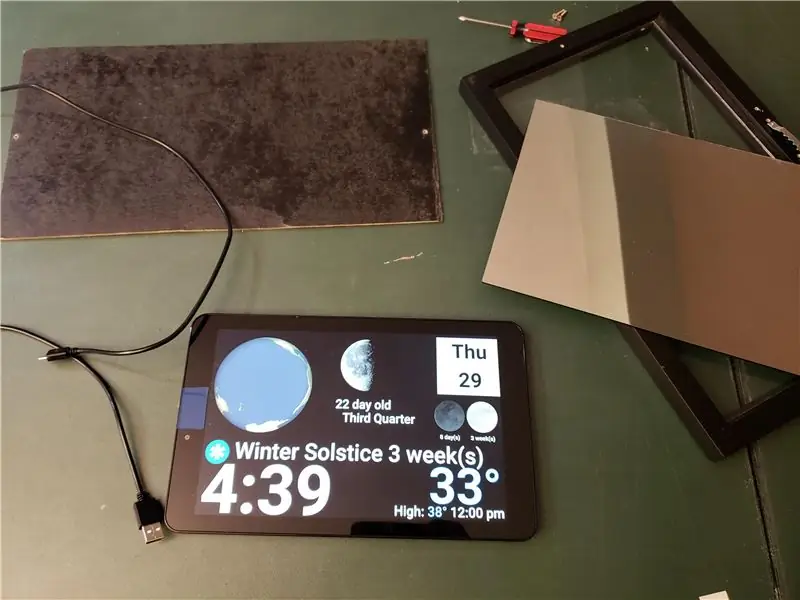
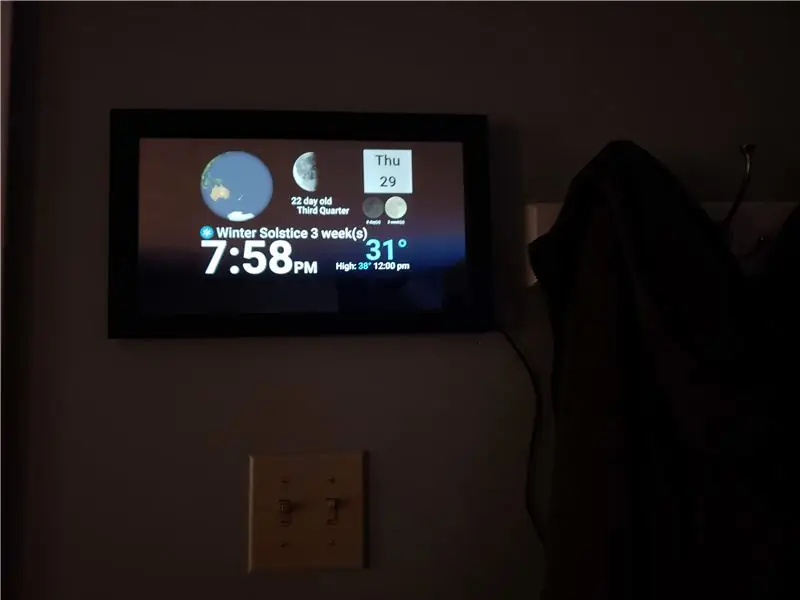
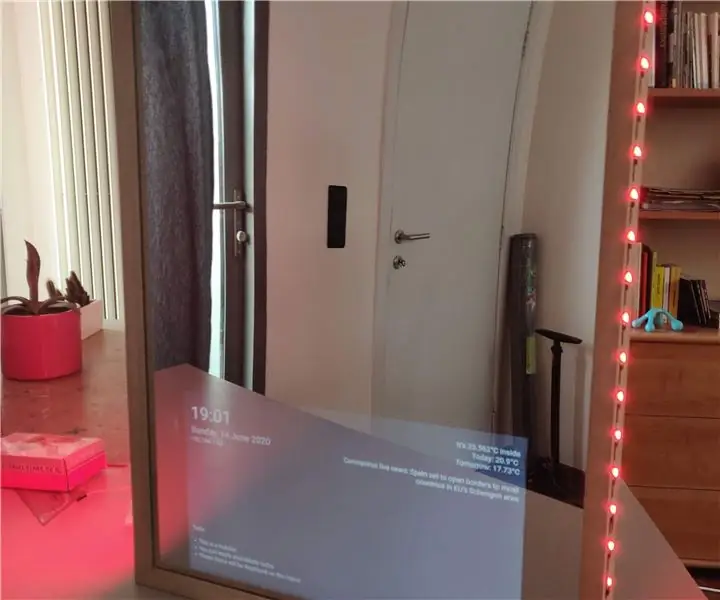
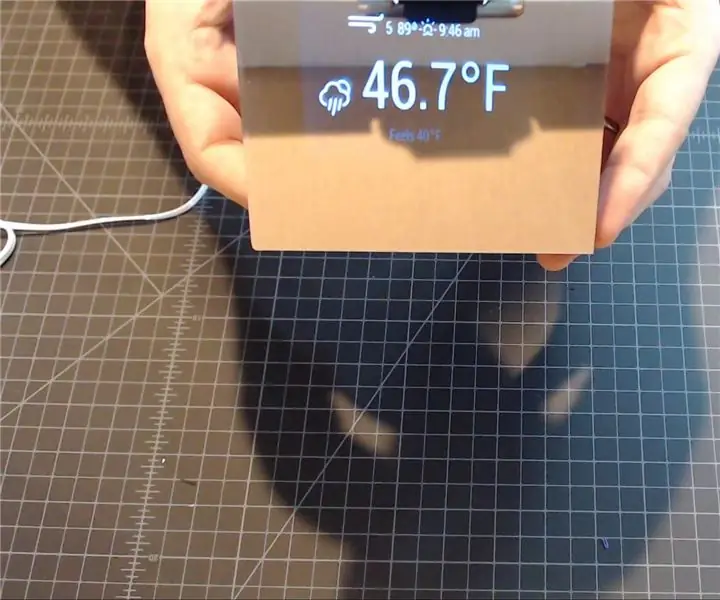
Reloj Espejo Mágico con tableta que muestra la Luna / Tierra y las condiciones exteriores actuales.
Paso 1: instalación
Clone el proyecto en un servidor web habilitado para LAMP (PHP / Apache)
$ cd / var / www
$ git clon
Archivo de configuración de Apache2
ServerName moon.myserver.com ServerAlias moon.myserver.com ServerAdmin [email protected] DocumentRoot / var / www / MoonClock Opciones FollowSymLinks AllowOverride Todos Requerir todos los concedidos Configurar los ajustes de la aplicación
En la carpeta settings / del proyecto, copie settings.shadow.php a settings.php, ajuste los valores de php en consecuencia para que coincidan con su configuración local.
// API meteorológica $ weatherAPIURL = 'https://api.forecast.io/'; $ weatherAPIKey = 'MI CLAVE API AQUÍ'; $ latitud = '42.512000 '; $ longitud = '-71.151510'; Característica especial
Si desea tener sus temperaturas codificadas por colores, más rojo para el exterior caliente, más azul para el exterior frío, puede crear y apuntar esta aplicación a la siguiente URL de GitHub: https://github.com/khinds10/TemperatureAPI y asignar el nuevo URL creada para el siguiente valor de PHP
// API de color de temperatura $ temperatureColorAPI = 'https://my-temperature.api.net';
Paso 2: Suministros necesarios




1) Tableta vieja
2) Marco de imagen lo suficientemente grande como para rodear la tableta completamente por dentro
3) Tamaño de espejo de 2 vías cortado para adaptarse al marco
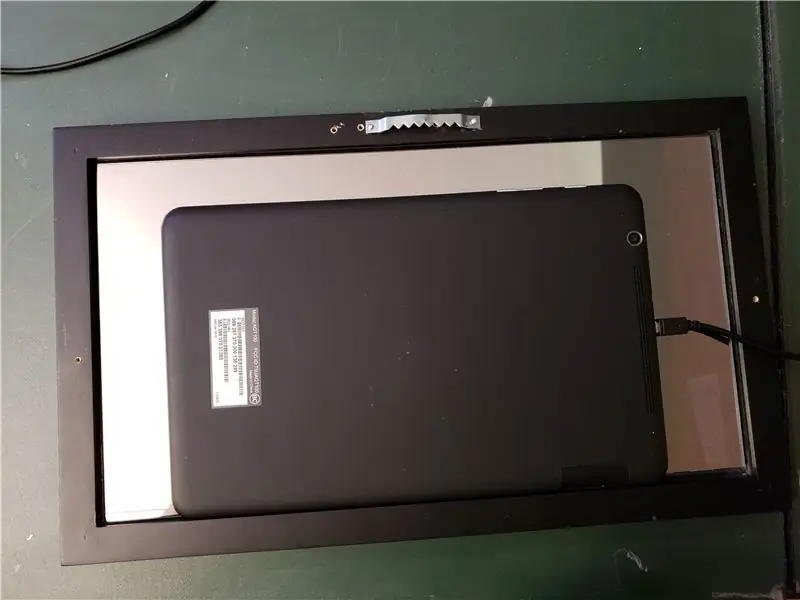
4) Pieza delgada de madera, cortada a la misma altura que el marco del cuadro. Esto se adjuntará a la parte posterior de todo el marco de la imagen, sosteniendo la tableta dentro como si estuviera dentro de una caja delgada.
Paso 3: construcción del proyecto




Por si acaso, pinte el panel posterior (pieza delgada de madera) del marco de imagen de negro para evitar que se vea a través del espejo de 2 vías.
Coloque el espejo de 2 vías frente a la tableta, he colocado una barra de pintura (también pintada de negro en el frente) para sostener la pantalla de la tableta más arriba en el marco para que parezca más centrada.
Paso 4: PASOS FINALES

En la propia tableta, instale una aplicación de navegador "estilo quiosco", una que está destinada a mantener la misma página mostrada durante largos períodos de tiempo. También debe mantener la pantalla encendida, para que no se apague debido a la inactividad cuando está dentro del marco.
Apunte la aplicación del navegador del quiosco a su nuevo sitio web creado anteriormente.
Atornille el panel posterior (pieza delgada de madera) en la pintura, cuélguelo en la pared con alimentación USB cerca.
Recomendado:
Mini bobina de Tesla musical con conexión a tierra: 5 pasos

Mini bobina de tesla musical conectada a tierra: este proyecto consistía en crear una bobina de tesla musical y luego tratar de averiguar si la conexión a tierra de la bobina de tesla afectaría el sonido que se emitía. Este remix se inspiró en el Mini Musical Tesla Coil Kitintstructable https://www.instructables.com/Mini-Musica
Espejo mágico con noticias, clima, alarma, temporizador y lista todoterreno: 9 pasos

Espejo mágico con noticias, clima, alarma, temporizador y lista completa: un espejo mágico es un espejo unidireccional especial con una pantalla detrás. La pantalla, que está conectada a una Raspberry Pi, muestra información como el clima, la temperatura ambiente, la hora, la fecha, un todolist y mucho más. Incluso podría agregar un micrófono y configurar u
Espejo mágico inteligente flotante de una computadora portátil vieja con reconocimiento de voz de Alexa: 6 pasos (con imágenes)

Espejo mágico inteligente flotante de una computadora portátil vieja con reconocimiento de voz de Alexa: Inscríbase en mi curso 'Electrónica en pocas palabras' aquí: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK También consulte mi canal de youtube aquí para más proyectos y tutoriales de electrónica: https://www.youtube.com/channel/UCelOO
Mini espejo mágico por menos de $ 60 USD: 5 pasos (con imágenes)

Mini Magic Mirror por menos de $ 60 USD: un 'Magic MIrror' es un proyecto en el que se coloca un espejo de 2 vías sobre una pantalla de algún tipo. Donde la pantalla muestra píxeles negros, el espejo es reflectante. Donde la pantalla muestra píxeles blancos o más claros, brillan. Esto crea un efecto de b
Decoración especial de Halloween - Espejo mágico: 5 pasos (con imágenes)

Decoración especial de Halloween - Espejo mágico: hice un espejo mágico como decoración especial de Halloween. Es muy interesante. Puedes decirle cualquier cosa al espejo, cualquier pregunta o cualquier pequeño secreto. Después de un tiempo, la respuesta aparecerá en el espejo. Es una magia. jaja ….. A los niños les gusta
