
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.




Comencé con la idea de "¿Puedo controlar la luz con mis propias manos y expresar mi propia voluntad?"
Es un 'Patrón de luz de puntos' que le permite crear sus propios colores usted mismo, diseñar sus propios patrones con esos colores y experimentar varios efectos de animación.
Paso 1: Materiales




- Arduino UNO x 13
- Tira de LED de píxeles WS2901 o WS2811 (130 LED)
- Interruptor de botón x 1
- Interruptor a presión x 65
- Potenciómetro x 65
- Cable arcoiris
- Potencia suficiente SMPS
- Cable conductor
- Barra redonda acrílica transparente (30 mm de diámetro)
- Tablero acrílico de color negro (5T) (500 mm * 790 mm) x 2, (500 mm * 35 mm) x 2, (790 mm * 35 mm) x 2
Paso 2: plan de construcción




Paso 3: Hardware: diseño de circuitos



-
Corta la placa acrílica como la estructura anterior. (ver paso 2)
- Se coloca una pieza de LED de neopíxeles en la parte superior e inferior del orificio del potenciómetro, y se adjuntan un total de 65 pares de LED de neopíxeles.
- Un par de LED de neopíxeles están conectados entre sí para formar un solo pin Arduino.
- Coloque 65 potenciómetros en los orificios del potenciómetro. (Colóquelo en el lado opuesto de una superficie neo-pixelada).
- Coloque 65 interruptores a presión para que coincidan con los orificios de los interruptores.
- Un total de trece Arduino UNO se adjuntan a cada una de las trece zonas para unir cinco piezas de 65 piezas de hardware en un Arduino UNO.
- Como se muestra en la foto adjunta, conecte los potenciómetros, interruptores de presión y LED de neopíxel a los pines del Arduino UNO por cable. (ver paso 2)
- Los pines GND y 5V de varios Arduino UNO se recogen en los cables y luego se conectan a la alimentación externa. (ver paso 2)
- Quite el polvo por presión de aire.
Paso 4: Hardware: corte acrílico



- Corta la varilla acrílica a una longitud de 50 mm.
- Un lado de la varilla acrílica se perfora al tamaño y la profundidad para que coincida con la parte del controlador del potenciómetro.
- La varilla de acrílico se recorta un poco más ancha que el orificio para un espacio que puede encajar bien en el potenciómetro.
-
El otro lado da un poco de papel de lija para que la luz se transmita de forma ordenada.
Paso 5: Código de programación de Arduino
www.kasperkamperman.com/blog/arduino/ardui…
Código 'hsb a rgb' 를 참고 한 사이트
#incluir
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
#define PIN1 2 #define PIN2 3 #define PIN3 4 #define PIN4 5 #define PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Matriz 선언
pixeles Adafruit_NeoPixel = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 바뀌는 bandera
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int tono, int sat, int val, int colors [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB / HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int base;
si (sat == 0) {
colores [índice] [0] = val; colores [índice] [1] = val; colores [índice] [2] = val; } demás {
base = ((255 - sat) * val) >> 8;
cambiar (tono / 60) {
caso 0: r = val; g = (((val - base) * matiz) / 60) + base; b = base; rotura;
caso 1:
r = (((val - base) * (60 - (tono% 60))) / 60) + base; g = val; b = base; rotura;
caso 2:
r = base; g = val; b = (((val - base) * (hue% 60)) / 60) + base; rotura;
caso 3:
r = base; g = (((val - base) * (60 - (hue% 60))) / 60) + base; b = val; rotura;
caso 4:
r = (((val - base) * (tono% 60)) / 60) + base; g = base; b = val; rotura;
caso 5:
r = val; g = base; b = (((val - base) * (60 - (hue% 60))) / 60) + base; rotura; }
colores [índice] [0] = r;
colores [índice] [1] = g; colores [índice] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 color RGB 선언
int matiz [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 tono 선언 int sat [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startsSwitch = {8, 9, 10, 11, 12}; // encendido / apagado 버튼 핀 번호 booleano startState = {falso, falso, falso, falso, falso}; // encendido / apagado 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 // 디 바운싱? 짧은 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 를 호출 하여 해결 int buttonState; // 입력 핀 으로부터 의 현재 판독 값 int lastButtonState = HIGH; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 unsigned long debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
booleano B_state [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
unsigned long currentMillis; // 현재 시간 변수
unsigned long B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 unsigned long DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) unsigned long R_previousMillis; // 레인보우 타이머 unsigned long D_previousMillis; // 디밍 타이머
booleano firstRainbow = verdadero; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 /////////////////////////////////////////////// ////////////////////////////////////////
configuración vacía () {
para (int i = 0; i <NUM_LIGHTS; i ++) {píxeles .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
para (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startsSwitch , INPUT_PULLUP); // encendido / apagado 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
bucle vacío () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startsSwitch ); // encendido / apagado 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (startsSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
cambiar (MODO) {// 애니메이션 함수 스위치 문
caso 0: en (); // en 함수 실행 descanso; // 조건문 에서 빠져 나가라
caso 1:
arcoíris(); // arco iris 함수 실행 romper;
caso 2:
oscurecimiento (); // atenuación 함수 실행 break;
caso 3:
parpadeo(); // parpadeando 함수 실행 break; }
para (int i = 0; i <NUM_LIGHTS; i ++) {píxeles .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
//////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int lectura = digitalRead (animationButton); if (leyendo! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
if (leyendo! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = lectura; // 판독 값 을 buttonState 에 대입
if (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
MODE ++; // 버튼 모드 1 씩 증가 if (MODO> 3) {MODO = 0; firstRainbow = verdadero; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Brillante = 15; // 밝기 는 15}}}}
lastButtonState = lectura; // 판독 값 을 이전 의 버튼 상태 에 대입
return MODE; 함수 를 종료 하고 modo 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// función del modo de animación
//sobre
void on () {Serial.println ("on"); // 시리얼 모니터 에 en 을 써라 for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
//Arcoíris
arco iris vacío () {Serial.println ("lluvia"); // 시리얼 모니터 에 lluvia 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = falso; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed + = 10; // 레인보우 변환 변수 에 10 을 더해라}
para (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal + RainbowSpeed)% 1023); // 레인보우 컬러 셋팅}
}
// Atenuación
atenuación de vacío () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Bright); // 시리얼 모니터 에 Bright 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright + = BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Brillante = restringir (Brillante, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
para (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
//Parpadeo
void parpadeando () {Serial.println ("parpadear"); // 시리얼 모니터 에 parpadea 를 써라
para (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} para (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} else {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// función central
// conjunto de colores
void color_set (int index, int colorSenser) {
if (startState [index]) {hue [index] = map (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (sensor de color 에) getRGB (tono [índice], 255, 255, rgb_colors, índice); para (int i = 0; i <NUMPIXELS; i ++) {píxeles [índice].setPixelColor (i, píxeles [índice]. Color (rgb_colors [índice] [0], rgb_colors [índice] [1], rgb_colors [índice] [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (índice); // 컬러 셋팅 하지 않음}
////// sin conjunto de colores
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
para (int i = 0; i <NUMPIXELS; i ++) {píxeles [índice].setPixelColor (i, píxeles [índice]. Color (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// conjunto de dimColor
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = map (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorVal 에) getRGB (tono [índice], 255, BC, rgb_colors, índice); para (int i = 0; i <NUMPIXELS; i ++) {píxeles [índice].setPixelColor (i, píxeles [índice]. Color (rgb_colors [índice] [0], rgb_colors [índice] [1], rgb_colors [índice] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (índice); // 컬러 셋팅 하지 않음}
Paso 6: una mirada terminada
Recomendado:
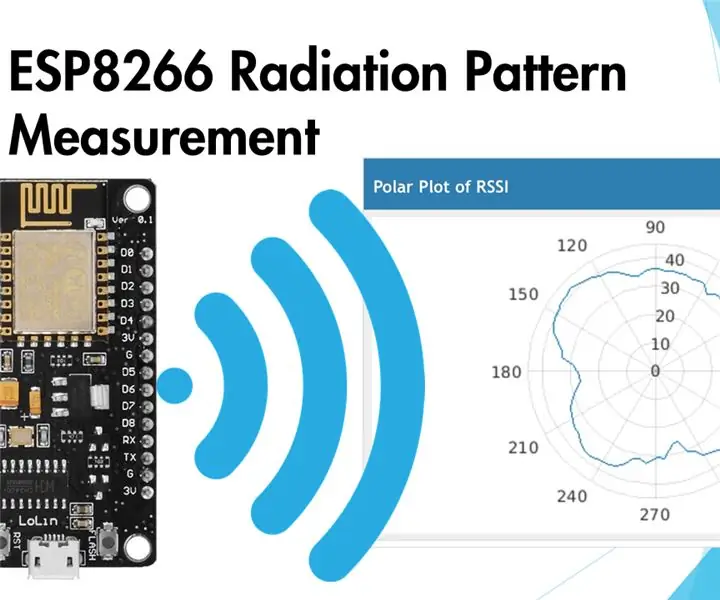
Patrón de radiación ESP8266: 7 pasos

Patrón de radiación ESP8266: El ESP8266 es un módulo de microcontrolador popular porque se puede conectar a Internet a través del WiFi integrado. Esto abre muchas oportunidades para que el aficionado cree dispositivos controlados a distancia y dispositivos de IoT con un mínimo de hardware adicional
Cómo hacer el patrón de diseño Singleton en C ++: 9 pasos

Cómo hacer el patrón de diseño singleton en C ++: Introducción: El propósito de esta guía de instrucciones es enseñar al usuario cómo implementar el patrón de diseño singleton en su programa C ++. Al hacerlo, este conjunto de instrucciones también le explicará al lector por qué los elementos de un singleton son el camino
Tutorial ME 470: Características del patrón: 6 pasos

Tutorial ME 470: Funciones de patrón: los patrones pueden ahorrar mucho tiempo en piezas que tienen funciones repetidas
Un semáforo de patrón de tipo Braille controlado por voz: 4 pasos (con imágenes)

Un semáforo de patrón de tipo Braille controlado por voz: `` Lord Vetinari estaba en su ventana mirando la torre del semáforo al otro lado del río. Las ocho grandes contraventanas que estaban frente a él parpadeaban furiosamente: negro, blanco, negro, blanco, negro, blanco y hellip; La información volaba hacia el
Hacer una luz nocturna LED con patrón de estrella: 8 pasos (con imágenes)

Hacer una luz nocturna LED con patrón de estrella: esta luz nocturna LED presenta un patrón de estrella e ilumina una habitación oscura de una manera mágica. Usé ipe para la madera, sin embargo, cualquier madera oscura o MDF pintado, por ejemplo, funcionaría bien. Este es un proyecto realmente divertido y sería genial como luz de acento
