
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.



Hola a todos, hoy quiero compartir con ustedes un proyecto que hice recientemente, busqué un dispositivo para conectarlo interior / exterior y dejar que la gente se conecte a él usando su teléfono inteligente, y les dé la posibilidad de visitar un sitio web específico o anunciar un producto para ellos.
la mejor solución fue utilizar algo llamado "Eddystone" que le permite enviar una URL a los dispositivos de un cliente "Smartphone / Tablet".
así que en este artículo les mostraré paso a paso lo que usé y cómo conecté todo junto y el software / aplicaciones que usé en este proyecto.
Primero: ilustre el problema
Para utilizar cualquier dispositivo en interiores / exteriores, debe hacerlo:
- impermeable.
- alimentarlo con una batería
- duración de la batería el mayor tiempo posible
- recargar una batería fácilmente "a través de un micro USB, por ejemplo"
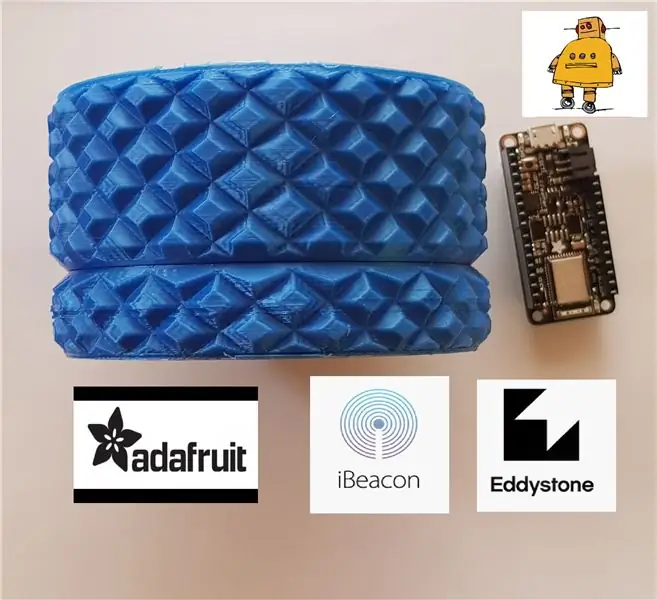
Para hacerlo resistente al agua, la mejor solución fue encontrar un objeto impreso en 3D que pueda sostener el dispositivo dentro y sea fácil de abrir y cerrar de nuevo, y de seguro evitar que el agua ingrese al dispositivo y lo dañe.
El uso de la batería de polímero de iones de litio fue la mejor opción, tamaño pequeño, alta capacidad y fácil de recargar, ya que la pluma Adafruit nRF52 tiene un circuito de carga de batería de iones de litio incorporado.
Empecemos por el objeto impreso en 3D, encontré este diseño en el sitio web thingiverse, diseñado por: Jorg Jorgensen "gracias Jorg" Imprimí con una escala del 100% pero era muy pequeño para que quepa todos los componentes dentro, así que lo imprimo con una escala del 200% y dame exactamente lo que quiero
Me gusta este diseño porque si lo cierras bien bien el agua no entrará.
descargue el diseño de este enlace a continuación
https://www.thingiverse.com/thing:2246144
Paso 1: Componentes para este proyecto



solo unos pocos componentes que necesita para hacer este proyecto:
- Tablero de plumas Adafruit nRF52, viene con nRF52832 BE.
- Pin de encabezado, encabezado femenino o masculino "y es opcional".
- Batería de polímero de iones de litio, utilicé una batería de 3.7V / 1000mA, si la batería viene sin conector, asegúrese de comprar el conector JST de 2 pines.
- mini tablero.
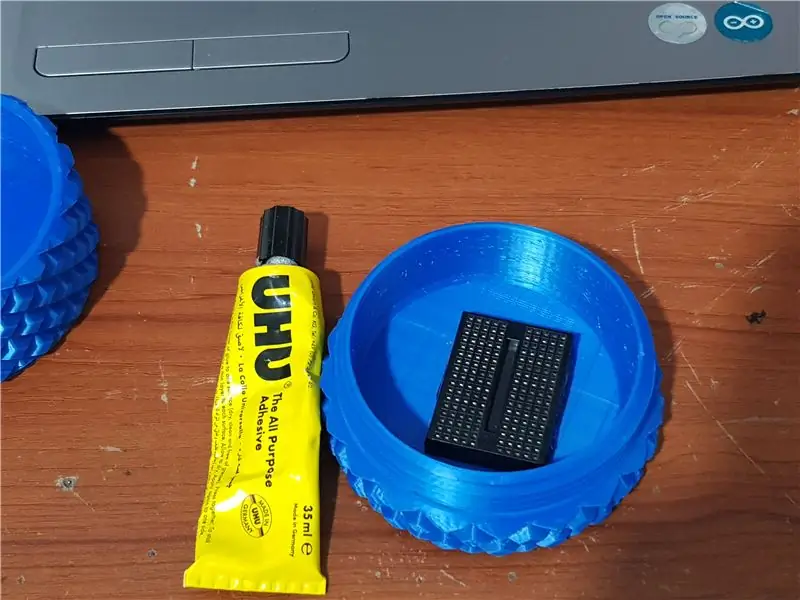
- Pegamento adhesivo UHU.
Paso 2: preparación del hardware / software



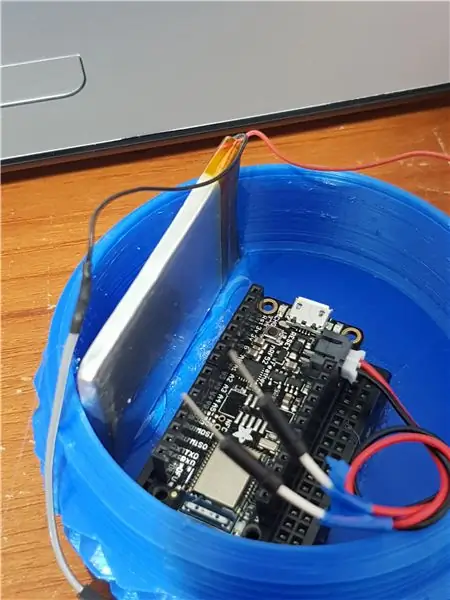
no es demasiado difícil conectar todo, pero primero debemos instalar la mini placa de pruebas y la batería dentro del dispositivo con pegamento adhesivo UHU, asegúrese de que se seque al menos una hora.
Cargué la batería Li-ion, en mi caso soldé unos cables a la batería para conectarla al conector JST.
Ahora pasemos al software:
primero debe tener Arduino IDE "descárguelo desde aquí" y luego vaya al archivo >> Preferencias
Agregue https://www.adafruit.com/package_adafruit_index.js… como una 'URL adicional del administrador de la junta' (vea la imagen a continuación).
Luego vaya a herramientas >> tablero >> administrador de tableros y busque nRF52 e instálelo
ahora reinicie arduino IDE, y desde las placas seleccione adafruit nRF52.
el software está listo para usar y puede cargar bocetos en la placa nRF52
Paso 3: modo de baliza




de Wikipedia cito "Las balizas Bluetooth son transmisores de hardware, una clase de dispositivos Bluetooth de baja energía (LE) que transmiten su identificador a dispositivos electrónicos portátiles cercanos. La tecnología permite que los teléfonos inteligentes, tabletas y otros dispositivos realicen acciones cuando se encuentran cerca de una baliza "para que podamos transmitir un" identificador universalmente único "UUID a dispositivos cercanos
puede enviar UUID, número mayor y menor, y configurar la potencia tx y el RSSI a 1 metro.
cargue este código en su placa nRF52
puedes DESCARGARLO desde github
/ *********************************************** ******************** Licencia MIT, consulte LICENCIA para obtener más información. Todo el texto anterior y la pantalla de presentación a continuación deben incluirse en cualquier redistribución
Código original tomado de Adafruit Bluefruit Example
Modificado por: Mohannad Rawashdeh https://mb-raw.blogspot.com/ este código funcionará en dispositivos Android / IOS
Nombre de la aplicación de Android: escáner de baliza
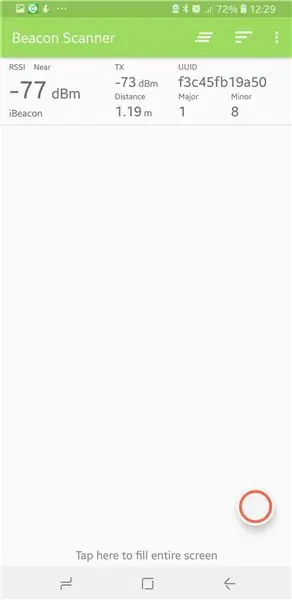
nombre de la aplicación de Apple: las balizas centrales van a la aplicación de balizas y verá el nombre del dispositivo (ibeacon / Rawashdeh) UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 Major = 0x01 Minor = 0x08 Beacon_RSSI -73db; ************************************************ ******************* / #include
#define MANUFACTURER_ID 0x004C // ID de fabricante válido de Apple
int Major = 0x01;
int Minor = 0x08; int Beacon_RSSI = -73; int Tx_power = 4; // UUID AirLocate: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 uint8_t beaconUuid [16] = {0xB3, 0xD6, 0xF8, 0x18, 0xDA, 0x71, 0x09, 0xED, 0xEA, 0x80, 0x4B1, 0x5, 0x50,}; BLEBeacon beacon (beaconUuid, Major, Minor, Beacon_RSSI);
configuración vacía ()
{Bluefruit.begin (); Bluefruit.autoConnLed (falso); Bluefruit.setTxPower (Tx_power); Bluefruit.setName ("Rawashdeh"); beacon.setManufacturer (MANUFACTURER_ID); Bluefruit. ScanResponse.addName (); Bluefruit. Advertising.setBeacon (baliza); Bluefruit. Advertising.restartOnDisconnect (verdadero); Bluefruit. Advertising.setInterval (160, 160); // en unidad de 0,625 ms Bluefruit. Advertising.setFastTimeout (15); // número de segundos en modo rápido Bluefruit. Advertising.start (0); // 0 = No dejes de anunciar después de n segundos // Suspenda Loop () para ahorrar energía suspendLoop (); }
bucle vacío ()
{ }
si tienes un dispositivo Android
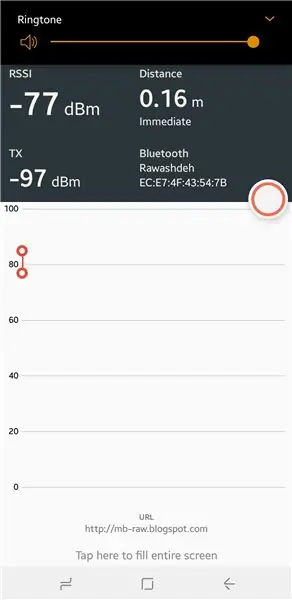
Vaya a Play Store y descargue la aplicación de escáner de balizas "Usé 2 aplicaciones aquí y aquí"
conecte fácilmente la batería al dispositivo, abra la aplicación y verá un resultado "verifique la imagen de arriba"
si tiene un dispositivo IOS "iphone / ipad"
la mejor aplicación que encontré es Core beacons, descárgala desde la tienda de aplicaciones
otra aplicación "solo para balizas" es beacon Ranging ", no tan buena, pero la usé para una prueba rápida.
para los dispositivos IOS, si usa el rango de baliza, primero debe agregar UUID y luego conectarse al dispositivo, lo cual no es confiable, así que use la baliza Core en su lugar
Paso 4: Eddystone, comparta su sitio web / producto / servicio con todos




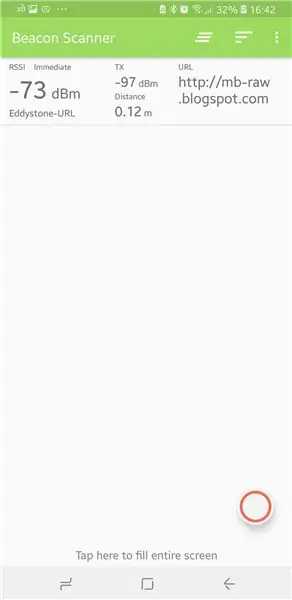
con eddystone, puede enviar una URL a un dispositivo cercano y dirigirlos a su sitio web o una página web o incluso una URL de ubicación…etc
sube el código, puedes descargarlo desde github
/ *********************************************** ******************** Licencia MIT, consulte LICENCIA para obtener más información. Todo el texto anterior y la pantalla de presentación a continuación deben incluirse en cualquier redistribución
Código original tomado de Adafruit Bluefruit Example
Modificado por: Mohannad Rawashdeh https://mb-raw.blogspot.com/ este código funcionará en dispositivos Android / IOS
Nombre de la aplicación de Android: escáner de baliza
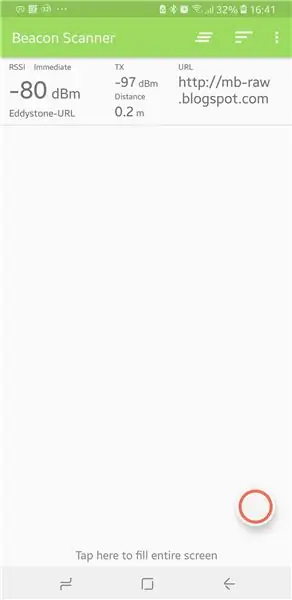
nombre de la aplicación de Apple: las balizas centrales van a la aplicación de balizas y verá el nombre del dispositivo (ibeacon / Rawashdeh) url: https://mb-raw.blogspot.com Beacon_RSSI -56db; ************************************************ ******************* / #include
// URL de mi blog
# definir URL "https://mb-raw.blogspot.com" // # definir URL "https://www.instructables.com" int Tx_power = 4; int Beacon_RSSI = -56; EddyStoneUrl eddyUrl (Beacon_RSSI, URL);
configuración vacía ()
{Bluefruit.begin (); Bluefruit.setTxPower (Tx_power); Bluefruit.setName ("Rawashdeh"); Bluefruit. ScanResponse.addName (); Bluefruit. Advertising.setBeacon (eddyUrl); Bluefruit. Advertising.restartOnDisconnect (verdadero); Bluefruit. Advertising.setInterval (320, 320); // en unidad de 0,625 ms Bluefruit. Advertising.setFastTimeout (15); // número de segundos en modo rápido Bluefruit. Advertising.start (0);
}
bucle vacío ()
{
}
Si tiene un dispositivo Android, vaya a Play Store y descargue la aplicación de escáner de baliza "Usé 2 aplicaciones aquí y aquí", conecte fácilmente la batería al dispositivo, abra la aplicación y verá un resultado "verifique la imagen de arriba"
Si tiene un dispositivo IOS "iphone / ipad", la mejor aplicación que encontré es Core beacons, descárguela desde la tienda de aplicaciones.
puedes ver el video de mi prueba rápida del código.
Recomendado:
Controles personalizados Adafruit Feather NRF52, no se requiere codificación: 8 pasos (con imágenes)

Controles personalizados Adafruit Feather NRF52, no se requiere codificación: actualización del 23 de abril de 2019 - Para gráficos de fecha / hora usando solo Arduino millis (), consulte Arduino Fecha / Hora Ploteo / Registro usando Millis () y PfodApp El último pfodDesigner gratuito V3.0.3610 + generado complete los bocetos de Arduino para trazar los datos contra la fecha / hora u
Diseño de producto interactivo de ITTT: 10 pasos

Diseño de producto interactivo de ITTT: ¡Hola! Ik ben Wouter Kamies In dit project ben ik een interactief product gaan maken with behulp van Arduino.In deze instructable ga ik de stappen uitleggen die ik heb gedaan om dit product te maken. Ik heb een.zip file met alle bouwtekeningen voor
Corazón robótico: ¡puedes hacer un producto !: 7 pasos (con imágenes)

Corazón robótico: ¡puedes fabricar un producto !: Cuando compras dispositivos electrónicos, rara vez vienen como PCB desnudos. Por varias razones, la PCB está en una caja. Entonces, en este instructivo, mostraré cómo puede tomar una idea y convertirla en un producto (ish). La soldadura SMD puede parecer abrumadora, pero te prometo
Tutorial de E / S del controlador web utilizando un sitio web en vivo y ejemplos de trabajo: 8 pasos

Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo: Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo Última actualización: 26/07/2015 (Vuelva a consultar a menudo ya que actualizo este instructivo con más detalles y ejemplos) Antecedentes se me presentó un desafío interesante. Lo necesitaba
Estudio fotográfico del producto: 5 pasos

Estudio fotográfico del producto: ¿Alguna vez has querido buenas fotos? ¿Pero no querías esas fotos de caja de luz que básicamente hacen un ciclorama blanco? ¿Alguna vez has querido Fotos como Manzanas que tienen el reflejo debajo del producto? Bueno, siguiendo estas fotos puedes tomar una buena foto
