
Tabla de contenido:
- Paso 1: Materiales
- Paso 2: Construyamos
- Paso 3: cableado de los LED y los botones
- Paso 4: cableado de la pantalla LCD
- Paso 5: cableado del altavoz
- Paso 6: Cableado de los dos botones restantes
- Paso 7: ¡Hora de codificar
- Paso 8: ¡Está completo
- Paso 9: características adicionales y reflexiones finales
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.



Intro
¿Siempre has querido crear un proyecto Arduino que sea uno, realmente divertido de jugar y dos, fácil de construir? Bueno, no busques más. Hola y bienvenido a mi instructable. Aquí, te enseñaré a crear un juego de Simon Says con una pantalla LCD.
Idea
Mientras buscaba un proyecto para crear para mi tarea de evaluación final de ingeniería informática, mi profesor le dio a mi clase algunas ideas para crear un proyecto. Una de sus ideas fue crear Simon Says. Simon dice que siempre fue un juego que me había encantado cuando era pequeño. De vuelta en el jardín de infancia, mis compañeros de clase y yo nos divertiríamos mucho jugando a este juego. Al comprender la alegría que obtuve al jugar este juego, seguí adelante y decidí hacer este proyecto, sin embargo, quería agregar un poco más a los proyectos, por lo que usé una pantalla LCD para mostrar la puntuación para el usuario y notificar ellos cuando pierden la ronda.
Investigar
Si eres principiante, puede que te resulte un poco difícil crear este proyecto, ya que necesitarás un conocimiento básico en la construcción de circuitos, pero no te preocupes. Todavía puedes hacer este proyecto. Vi algunos videos para inspirarme realmente sobre lo que quería específicamente para mi proyecto y cómo debería seguir adelante y abordarlo. Aquí hay un gran video que realmente me hizo comprender este proyecto.
Video
Paso 1: Materiales



Aquí hay una lista de todos los materiales que se necesitan en este proyecto. También se proporcionará un enlace para permitirle comprar ese artículo.
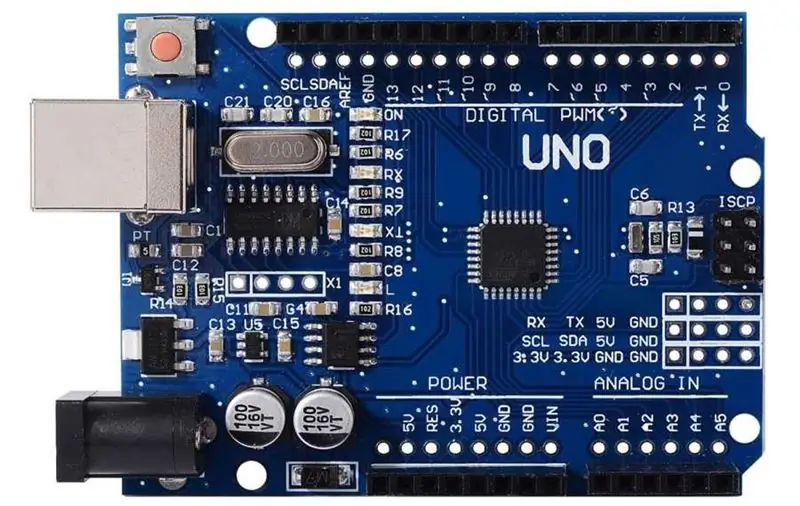
- Arduino UNO
- Pantalla LCD 16x2
- 1 LED rojo
- 1 LED azul
- 1 LED verde
- 1 LED amarillo
- Botones pulsadores (necesitará 6)
- Altavoz de 8 ohmios
- Resistencias de 330 ohmios (necesitará 4)
- Cable USB 2.0 tipo A-Macho a B-Macho
- Tablero de circuitos
- Cables macho a hembra (necesitará 4)
- Muchos cables de puente
Costo total: $ 73,72
* Sugerencia: si no sabe cómo se ve el material, las imágenes están en el orden de la lista que se le proporcionó
Paso 2: Construyamos



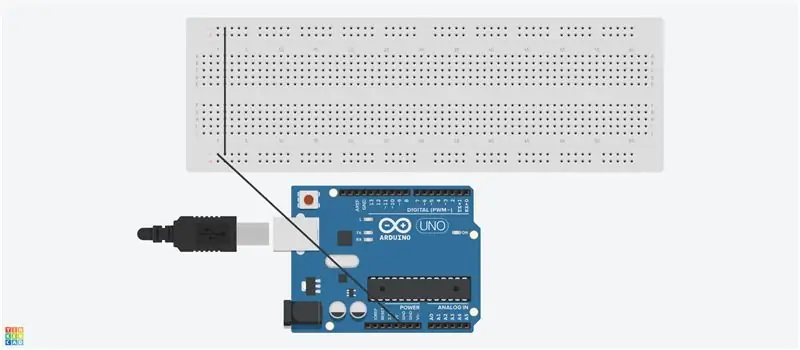
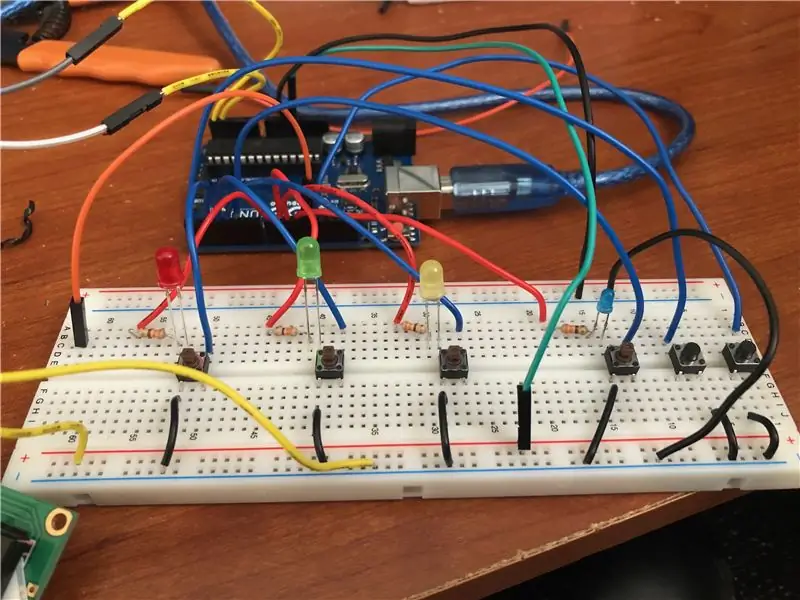
Lo primero es lo primero, tome un cable de puente y conéctelo al pin de tierra en el Arduino Uno. Con el otro cable del cable de puente, conéctelo al riel de tierra de la placa de pruebas. Ahora, después de completar esto, obtenga un cable de puente y conéctelo a ambos rieles de tierra de la placa de pruebas. Al hacer esto, ambos rieles de tierra en el tablero recibirán tierra.
Consulte la imagen y el boceto de Tinkercad para ver cómo conectaría el cable al riel de tierra
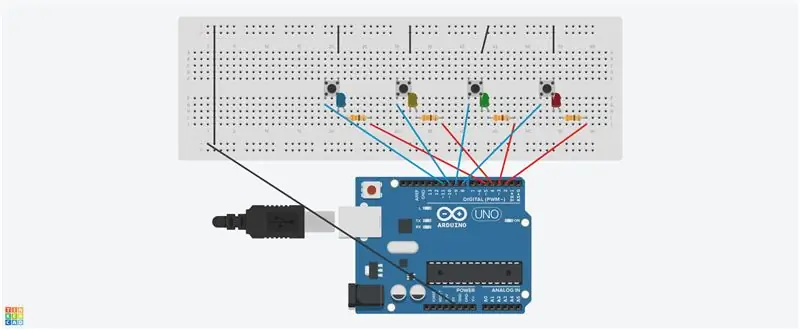
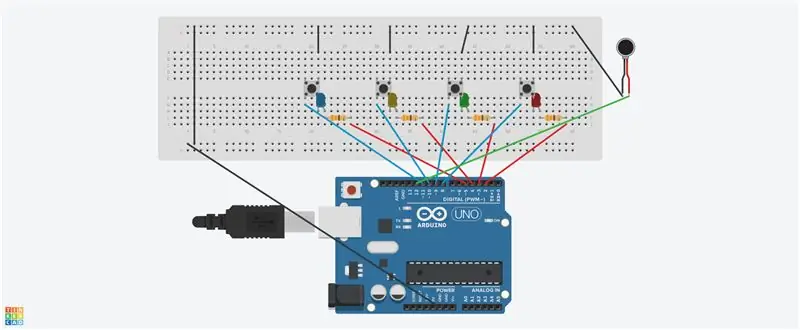
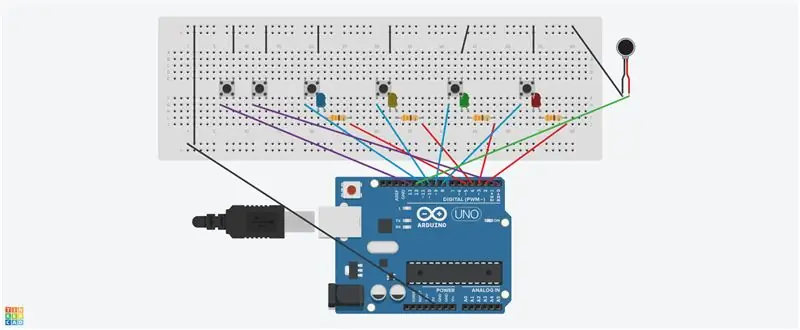
Paso 3: cableado de los LED y los botones



Objetivo
El siguiente paso es conectar los LED y sus pulsadores. El cableado de estos componentes es fundamental para este proyecto, ya que necesitamos algún tipo de forma que permita al usuario hacer coincidir la combinación de colores que se le presenta. Cuando el programa hace que se encienda un LED aleatorio, el usuario hará clic en un botón específico para generar un color o colores que sean exactamente iguales a los que mostró el programa.
Construir
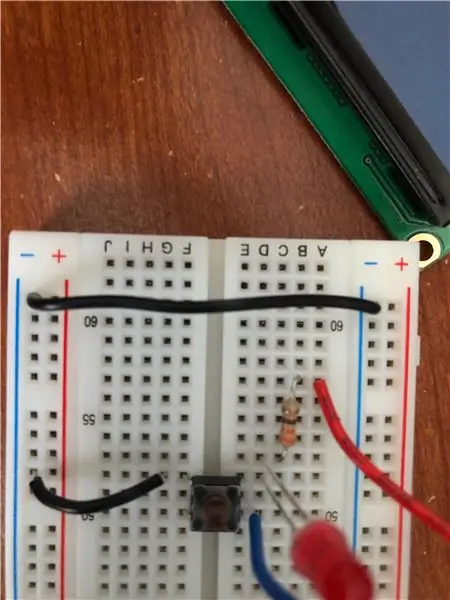
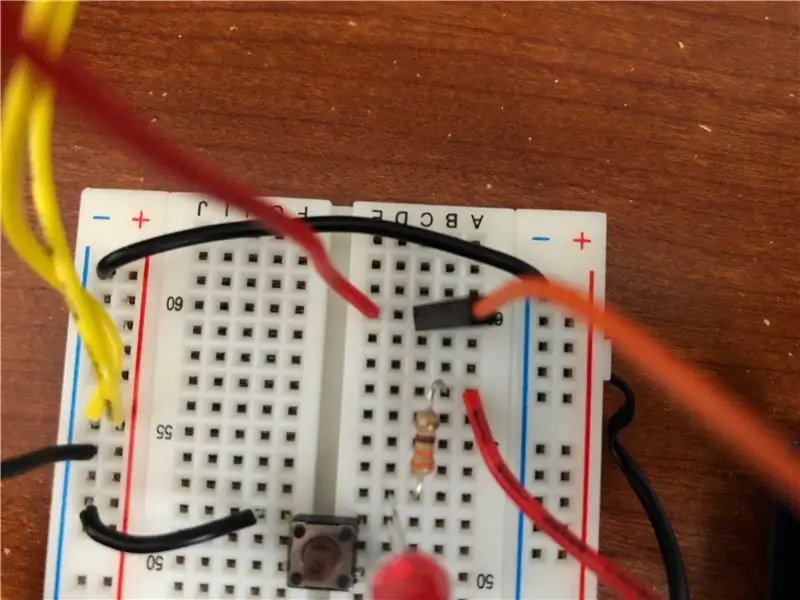
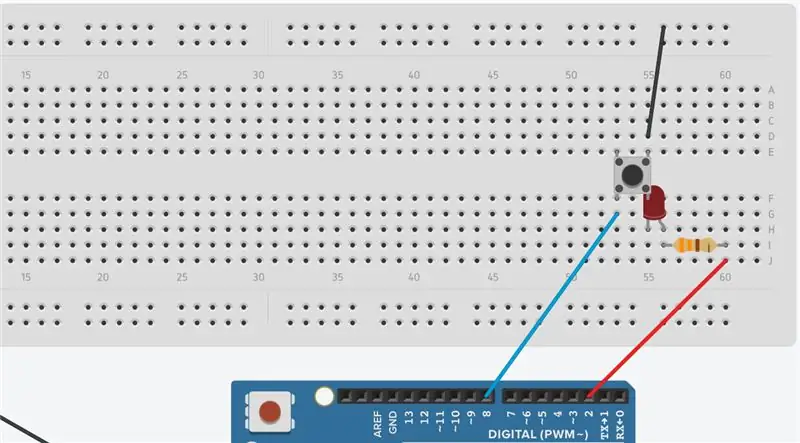
Primero conectemos el LED rojo. En primer lugar, obtenga un cable de puente y conéctelo al pin digital 2. Con el otro cable del cable de puente, conéctelo a cualquier fila de la placa de pruebas, preferiblemente en el extremo derecho para que el circuito esté mucho más ordenado. Con el cable de puente que está conectado a la placa de pruebas, obtenga una resistencia de 330 ohmios y conecte uno de sus cables con la misma fila que el cable de puente. Con el otro cable de la resistencia, conecte el ánodo (pata larga) del LED rojo en la misma fila del cable de esa resistencia. Ahora con el cátodo (pata corta) del LED, ponlo en serie con un botón. Hacemos esto porque queremos que el botón tenga la capacidad de controlar el LED. En el lado opuesto del botón, obtenga un cable de puente y conéctelo con el riel de tierra y la fila que sostiene el cable del botón. Ahora tienes dos de los cuatro cables del botón conectados a algún tipo de fuente. Con el cable que queda del que está conectado al LED, obtenga un cable de puente y conecte ese cable al pin digital 8. Ahora ha cableado el primer LED. Haga lo mismo con los otros LED y botones. Aquí hay una lista de qué pin digital debe conectar los LED y los botones.
LED verde - 3
Botón 2-9
LED amarillo -4
Botón 3-10
LED azul --5
Botón 4-11
* Consejo: conecte cada LED y botón UNO POR UNO. No lo hagas todo a la vez, ya que te resultará más difícil conectar todo
Consulte la imagen y el boceto de Tinkercad para ver cómo conectaría los LED y los botones
Paso 4: cableado de la pantalla LCD

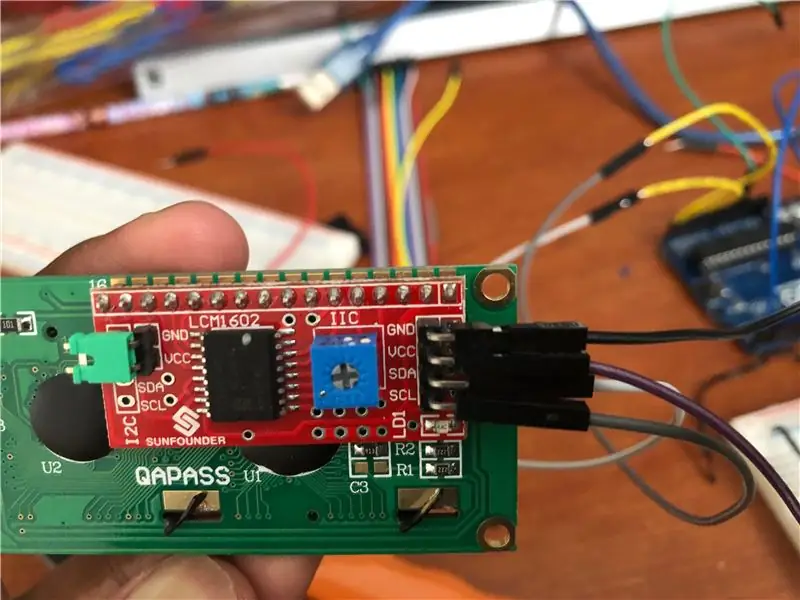
Teoría
La pantalla LCD (pantalla de cristal líquido) es un módulo de visualización electrónico que es capaz de producir una serie de caracteres para un usuario. La pantalla LCD de 16x2, la pantalla que necesitará para este proyecto, puede mostrar 16 caracteres por línea y la pantalla tiene dos líneas. Esta pantalla LCD tiene dos registros, a saber, Comando y Datos. El registro de comando almacena las instrucciones de comando dadas a la pantalla LCD. Un comando es una instrucción dada a la pantalla LCD para realizar una tarea predefinida como inicializarla, borrar su pantalla, establecer la posición del cursor, controlar la pantalla, etc. El registro de datos almacena los datos que se mostrarán en la pantalla LCD.
Objetivo
La pantalla LCD mostrará la parte de introducción del proyecto, la puntuación del jugador, un mensaje que indica cuándo perdió el jugador y un mensaje preguntándoles si quieren jugar al principio.
Construir
En la parte posterior de la pantalla LCD, verá cuatro cables. Habrá GND, VCC, SDA y SCL. Para el VCC, use un cable macho a hembra para conectar el pin VCC al pin 5v en el Arduino. Esto proporcionará 5 voltios al cable VCC. Para el cable GND, conéctelo al riel de tierra con un cable macho a hembra. Con los cables SDA y SCL, conéctelo a un pin analógico con un cable macho a hembra. Conecté el pin SCL al pin analógico A5 y el pin SDA al pin analógico A4.
Paso 5: cableado del altavoz


Teoría
Un altavoz convierte la electricidad (entrada) en sonido (salida), sin embargo, ¿qué representan los 8 ohmios? Bueno, eso representa la impedancia del altavoz. La impedancia del altavoz, a menudo llamada resistencia del altavoz, es la resistencia que da cualquier altavoz a la corriente y al voltaje que se le aplica. La impedancia del altavoz no es un valor establecido porque cambia en función de la frecuencia de la señal que recibe. Entonces, tendrías algo llamado impedancia nominal. Este valor es básicamente la cantidad más baja a la que el altavoz descenderá en resistencia a la carga eléctrica aplicada a cualquier frecuencia dada.
Objetivo
El propósito del orador es hacer que el juego sea más divertido y atractivo. Al principio, después de decir que desea jugar, una secuencia de sonidos comenzará a reproducirse para hacerle saber que el juego ha comenzado. Se reproducirán sonidos para avisarle cuando haya completado una ronda y también le avisará cuando pierda.
Construir
Cuando mires la parte posterior del altavoz, notarás dos cables conectados a un poco de soldadura. Un cable se conectará a la alimentación (se indicará con el signo +) y el otro cable se conectará a tierra (se indicará con el signo -). Con el cable que está conectado a la alimentación, coloque ese cable en la clavija digital 12. Conecte el cable de tierra del altavoz en el riel de tierra.
Consulta la imagen y el boceto de Tinkercad para ver cómo conectarías el altavoz
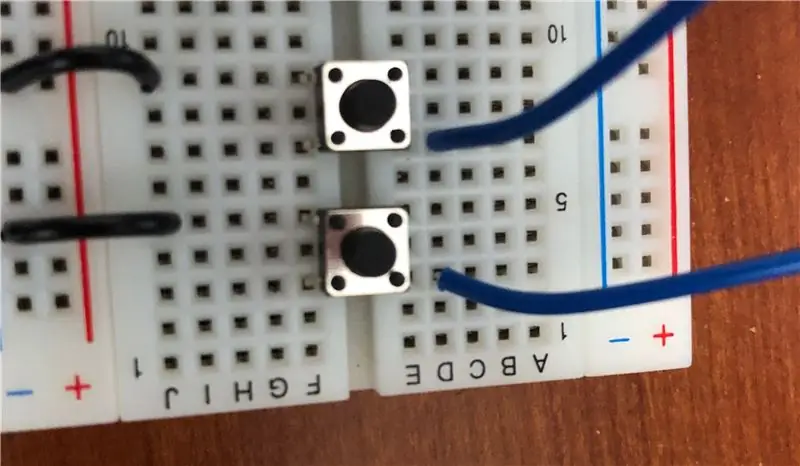
Paso 6: Cableado de los dos botones restantes


Objetivo
Cuando comienza el juego, aparecerá un mensaje en la pantalla LCD preguntando al usuario si le gustaría jugar el juego. Los botones se utilizarán para permitir que el usuario elija si quiere jugar. Al hacer clic en uno de los botones, comenzará el juego. De lo contrario, si se hace clic en el otro botón, aparecerá un mensaje. Ese mensaje es "Nos vemos más tarde".
Construir
Coloque un botón en la placa de pruebas preferiblemente en el lado más a la izquierda, ya que hará que la placa de pruebas esté ordenada. Consiga un cable de puente y conéctelo a la clavija digital 13. Con el otro cable del cable de puente, conéctelo en la misma fila que un botón. Obtenga otro cable de puente y conéctelo al riel de tierra. Conecte el otro cable del cable de puente a la fila opuesta a donde está colocado el botón. Haz lo mismo con el otro botón. Utilice el pin digital 0 para el otro botón.
Consulta la imagen y el boceto de Tinkercad para ver cómo conectarías estos botones
Paso 7: ¡Hora de codificar

Finalmente es hora de codificar este juego. Vamos a combinar todo lo que acabamos de conectar en un programa para que podamos hacer que el juego funcione. Antes de comenzar, debe descargar algunas bibliotecas para que el código funcione. Haga clic en los archivos descargables para descargar las bibliotecas.
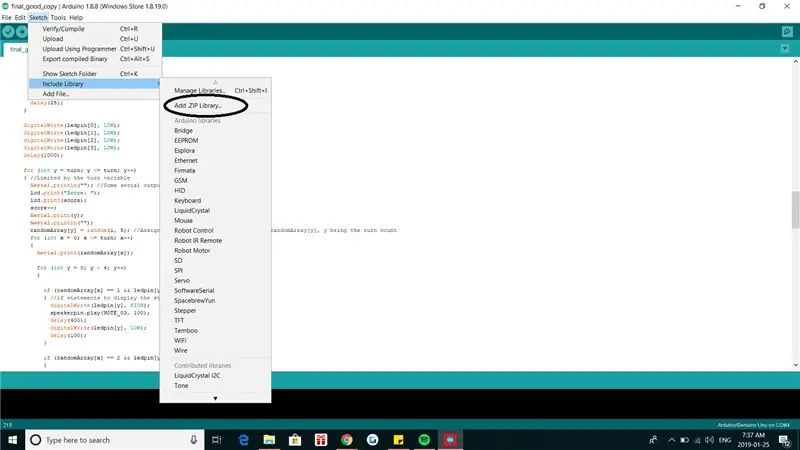
Para registrar estas bibliotecas en el programa de codificación Arduino, haga clic en "Sketch" en el menú principal. Una vez que lo hagas, notarás una pestaña de "incluir biblioteca". Haga clic en eso. Después de hacer eso, verá "agregar biblioteca. ZIP". Haga clic en eso y haga clic en la carpeta zip que descargó. Después de hacer todo eso, el programa de codificación Arduino tendrá las bibliotecas que acaba de obtener.
Tuve muchas dificultades para hacer que mi programa funcionara, en términos de codificación. Tanto es así que quise rendirme en cierto momento. Hay muchos bucles for y funciones que pueden confundir fácilmente a un escritor. Mi maestra y mis amigos me dijeron que no me rindiera, ya que ya había puesto todo el esfuerzo que podía para este proyecto. Así que no me rendí. Así que después, comencé a entender el código mientras me tomé el tiempo para entender lo que realmente estaba sucediendo en el programa. Antes de jugar, examine el código y asegúrese de comprender lo que sucede en el código. Te ayudará mucho porque, al comprender el código, podrás incluir fácilmente nuevos elementos en tu juego.
Haga clic aquí para ver el código
Paso 8: ¡Está completo

Finalmente está completo. ¡Gran trabajo! Ahora finalmente puedes jugar el juego.
Paso 9: características adicionales y reflexiones finales

Aunque esto ya está hecho, todavía hay mucho que puede hacer con él. Por ejemplo, puede colocar este proyecto en una caja y hacerlo más atractivo. O puede agregar un LED RGB para que el usuario sepa cuándo completó una ronda o cuándo perdió. Todavía hay mucho que puedes hacer con este proyecto. Lo que hice fue darte la base de tu gran idea.
Al final, estoy muy feliz de haber elegido crear este proyecto para mi evaluación final. Me lo pasé genial haciendo este proyecto y jugándolo con mis amigos. La alegría que una vez había perdido por Simon Says ha regresado después de mucho tiempo. Espero que obtengas la misma felicidad que yo obtuve jugando y haciendo este proyecto. Comparta este proyecto con sus amigos y familiares y gracias por leer mis instrucciones.
Recomendado:
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 y D30: 6 pasos (con imágenes)

E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 y D30: Este es un proyecto arduino simple para hacer un dado electrónico. Es posible elegir de 1 a 6 dados o 1 de cada 8 dados especiales. La elección se hace simplemente girando un codificador rotatorio. Estas son las características: 1 dado: mostrando puntos grandes 2-6 dados: mostrando puntos
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Juego de memoria con tacto (dice Simón) - Si esto, entonces eso: 6 pasos (con imágenes)

Juego de memoria con tacto (dice Simón) - Si esto, entonces eso: Hice un juego de memoria con paneles táctiles hechos por mí mismo y un anillo de neopixel para un proyecto escolar. Este juego es similar a Simon Says, excepto que muchas formas de entrada y retroalimentación (sonidos y efectos de luz) en el juego son diferentes. Programé sonidos de Su
