
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.



Proyectos que Change Light fue un proyecto inspirado en todos los dispositivos conectados que nos rodean. Muchas veces no queremos que suene un pitido fuerte cada vez que un dispositivo (o varios) necesitan llamar nuestra atención. Las luces son una excelente manera de resolver este problema porque pueden ser sutiles en la vida cotidiana. Con una gama de colores para usar, serían una gran adición a cualquier dispositivo doméstico (¡o proyecto!) Entonces, ¿se puede hacer? Este proyecto muestra que se puede hacer utilizando Webhooks para interactuar con cualquier dispositivo conectado a Internet. ¡Vamos a profundizar!
ADVERTENCIA: Antes de continuar, asegúrese de que las bombillas que está utilizando sean compatibles con IFTTT. Las bombillas que se utilizan en este instructable funcionaron en el momento en que se hizo, pero dejaron de comunicarse con IFTTT. El concepto es el mismo, pero probablemente necesitará encontrar bombillas con IFTTT en la caja.
Paso 1: Suministros

- Bombilla Merkury Light en Walmart por $ 12.88?!?
- Teléfono inteligente
- (Opcional) Un proyecto conectado a Internet
Paso 2: Configuración de la (s) bombilla (s)


- Para comenzar, deberá descargar la aplicación Smart Life en un dispositivo Android o Apple.
- A continuación, saque esa nueva bombilla, atorníllela y suministre energía. En este punto debería estar parpadeando.
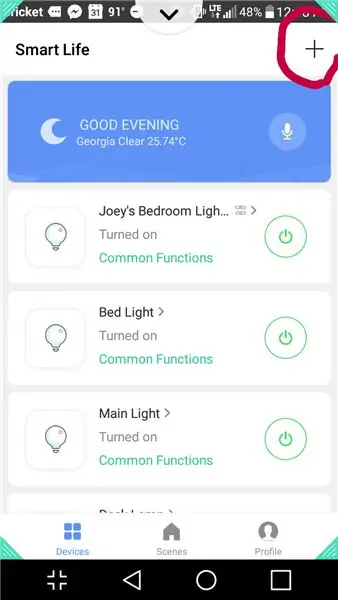
- Mientras parpadea, abre Smart Life en tu teléfono y presiona el signo más en la esquina superior derecha.
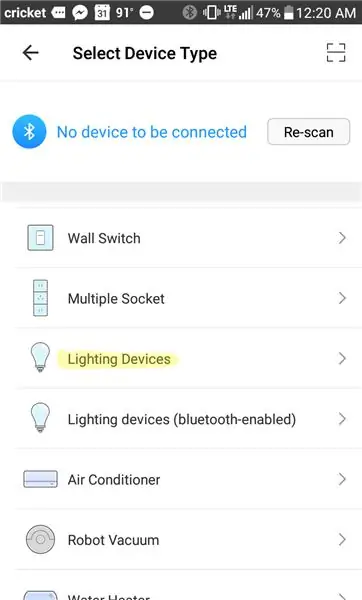
- Debería aparecer una pantalla que muestre los dispositivos. Presione Dispositivos de iluminación.
- Siga las instrucciones paso a paso para conectar la luz.
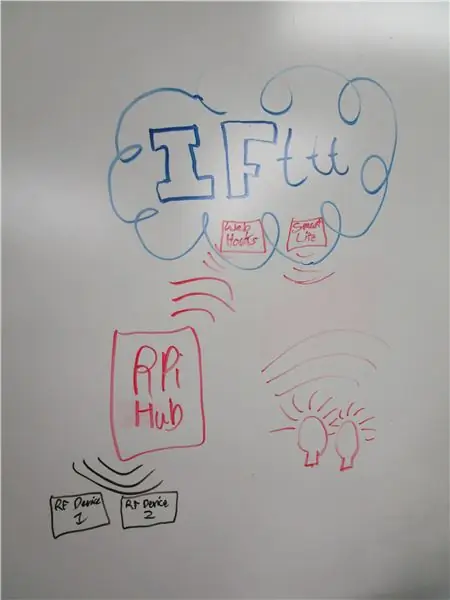
Paso 3: Conexión a Webhooks / IFTTT



Los webhooks son una excelente manera de conectar cualquiera de sus dispositivos que puedan conectarse a la web. Este video muestra cómo se hace a las 8:32.
Paso 4: applets ligeros


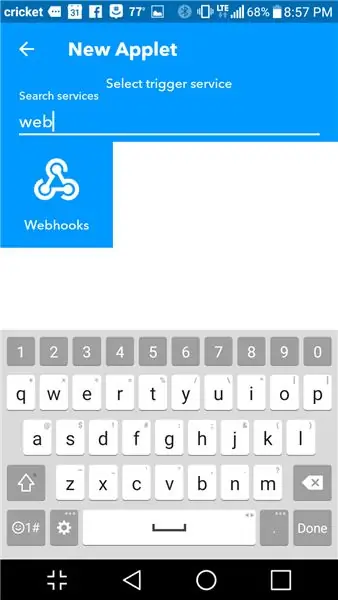
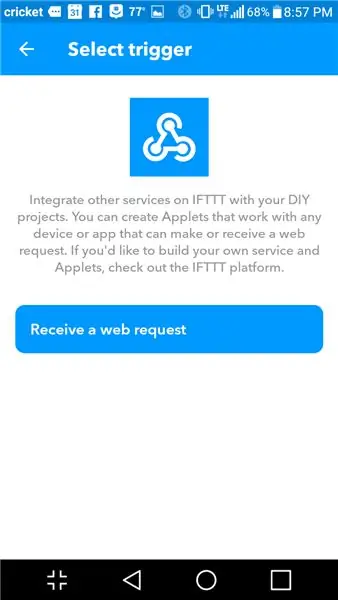
Ahora que tiene su clave, siga las imágenes de arriba para configurar su propia aplicación de luz. Active su aplicación usando https://maker.ifttt.com/trigger/{EVENT FROM PICTURE} / con / key / {YOUR KEY HERE} en cualquier dispositivo conectado a Internet.
Paso 5: futuro



- ¡El resto depende de usted! Coloque el enlace en su proyecto más nuevo e ilumine nuestro mundo con su proyecto más nuevo.
- El problema con el que me encontré al hacer este proyecto fue en la aplicación IFTTT. Solo hará una acción a la vez, así que cuando quisiera hacer algo como hacer parpadear las luces, no lo haría. La forma en que solucioné esto fue hacer un webhook (evento) para cada acción (Encendido / Apagado) y dar esos enlaces a mi proyecto para que la Raspberry Pi pudiera hacer parpadear la bombilla.
- En el futuro, me gustaría hacerlo más seguro haciendo que los webhooks sean su propio programa para ocultar la clave y mantener todos los enlaces web rectos.
- En general, es una excelente manera de hacer que su proyecto se comunique sin demasiada codificación y, una vez que se completen los primeros tres pasos, estarán listos. ¡Todo lo que hay que hacer es el paso 4 para todos los proyectos que desee! ¡Haciendo feliz!
Recomendado:
Principales proyectos de IoT que utilizan ESP8266: 8 pasos

Principales proyectos de IoT que utilizan ESP8266: hoy en día, las máquinas tienen datos que deben compartir en la nube para muchos propósitos, como monitorear, analizar o activar actuadores. Las máquinas están hablando entre sí. ESP8266 es el del módulo que hace el trabajo. ESP8266 puede publicar los datos en Go
¡10 proyectos básicos de Arduino para principiantes! ¡Realice al menos 15 proyectos con un solo tablero !: 6 pasos

¡10 proyectos básicos de Arduino para principiantes! ¡Realice al menos 15 proyectos con una sola placa !: Proyecto Arduino & Tablero de tutoriales; Incluye 10 proyectos básicos de Arduino. Todos los códigos fuente, el archivo Gerber y más. ¡Sin SMD! Soldadura fácil para todos. Componentes fáciles de quitar y reemplazar. Puedes realizar al menos 15 proyectos con una sola bo
Fundición de piezas detalladas: dedos protésicos (que brillan, cambian de color con el calor y más ): 10 pasos (con imágenes)

Fundición de piezas detalladas: dedos protésicos (que brillan, cambian de color con el calor y más …): esta es una guía sobre la fundición de piezas pequeñas y complejas a bajo precio. Debería decirse que no soy un experto en casting, pero como la necesidad es a menudo la madre de la invención, algunos de los procesos aquí han funcionado bien. Conocí a Nigel Ackland en Future Fest en Londres y
Estantes de caja que cambian de color con tiras de LED y Arduino: 5 pasos (con imágenes)

Estantes de caja que cambian de color con tiras de LED y Arduino: esto comenzó porque necesitaba un almacenamiento adicional al lado y encima de un escritorio, pero quería darle un diseño especial. ¿Por qué no usar esas increíbles tiras de LED que se pueden direccionar individualmente y tomar cualquier color? Les doy algunas notas sobre el estante en el
Luces que cambian de color y demostración de seguridad de Bluetooth: 7 pasos (con imágenes)

Demostración de luces que cambian de color y seguridad de Bluetooth: en este Instructable, explicaré cómo crear una pantalla de luces que cambian de color que se controla de forma remota a través de Bluetooth usando un teléfono inteligente o tableta Android (Samsung, Google, etc.) o Apple. proyecto, ideal para jóvenes
