
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.

En este Instructable, le mostraré cómo puede controlar dispositivos como LED, relés, motores, etc. a través de Internet a través del navegador web. Y puede acceder a los controles de forma segura en cualquier dispositivo. La plataforma web que utilicé aquí es RemoteMe.org. Visite la página para conocer más sobre ella.
Asegúrese de consultar las imágenes que le ayudarán a comprender mejor el proceso.
Entonces empecemos.
Paso 1: Cosas que necesitará: -




Para este proyecto necesitará: -
- Enlace ESP8266 (NodeMCU) para USLink para Europa
- LEDLink para USLink para Europa
- Push ButtonLink para USLink para Europa
- Breadboard. Link para USLink para Europa
Software:-
- IDE de Arduino
- Cuenta en RemoteMe.
Tenga en cuenta que puede usar un Arduino o Raspberry-pi para el proyecto si no tiene NodeMCU.
Paso 2: Configuración del IDE de Arduino: -



Primero, para trabajar con NodeMCU Esp8266, debe agregar las placas al IDE si aún no lo ha hecho, consulte este Instructable aquí.
Después de que las placas estén disponibles en IDE, se necesitan algunas bibliotecas para este proyecto.
Para instalar estas bibliotecas: -
Abra IDE y vaya a >> Sketch >> Incluir biblioteca >> Administrar bibliotecas. Debería aparecer una ventana emergente. Aquí buscará las bibliotecas necesarias
Lista de bibliotecas: -
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Instale estos uno por uno y reinicie el IDE cuando haya terminado.
Con eso, el IDE está listo para su uso.
Paso 3: Configurar la página en RemoteMe: -



Para usar RemoteMe primero debe registrarse para poder crear sus propias páginas web y comenzar a controlar dispositivos.
Vaya a RemoteMe.org haga clic en "Aplicación", vaya a Registrarse e ingrese sus datos y presione registrarse
Serás recibido con una página de bienvenida. Ahora, en el lado izquierdo del menú, selecciona "Dispositivos"
En el lado derecho verá una opción llamada "Nuevo dispositivo". Al hacer clic en ella, aparecerá un menú desplegable. Aquí seleccione "Nueva página web"
Ahora dé un nombre y un ID de dispositivo, lo he llamado 'LED' y le he dado un ID de dispositivo '203'. (La ID del dispositivo es el número único que distinguirá entre diferentes dispositivos)
Asegúrese de que el interruptor esté configurado en 'activo' y presione 'enviar'. Un nuevo dispositivo llamado LED con ID de dispositivo 203 aparecerá en la página. Ahora seleccione la flecha hacia abajo en el lado derecho del dispositivo y verá un espacio vacío donde puede crear páginas web
Vaya a esta página de GitHub. Tienes que arrastrar tres archivos (index.html, scripts.js y styles.css) y soltarlos uno por uno en la ranura vacía de tu dispositivo y listo
Paso 4: carga de código en MCU: -

A continuación, proporcioné el código que necesita para que el proyecto funcione.
Antes de que pueda cargar el código, hay algunos cambios menores que debe realizar en el código.
Una vez que el código está abierto en el IDE, debe ingresar su nombre y contraseña de WiFi en el campo requerido para que la placa se pueda conectar a su red.
Realice cambios en la siguiente parte del código: -
#define WIFI_NAME "Ingrese su nombre de WiFi" #define WIFI_PASSWORD "Ingrese su contraseña de WiFi" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Ingrese token de autenticación"
Para obtener el token de autenticación, vaya a Remoteme.org >> Aplicaciones >> Tokens (en el menú del lado izquierdo, debajo de Dispositivos)
Copie el Token y péguelo en el código.
Ahora conecte su NodeMCU a su PC, seleccione el puerto correcto y cargue el código.
Paso 5: Conexiones: -

Siga la imagen de arriba para hacer las conexiones: -
El LED está conectado al Pin D5 de la MCU.
El pulsador está conectado al Pin D2.
Utilice una resistencia en serie con LED para evitar daños en el LED.
Paso 6: Prueba: -




Ahora ha completado con éxito el proyecto. Es hora de probar la construcción.
Primero para verificar si las conexiones son correctas, presione el botón pulsador y debería ver que el LED se enciende, al presionar el botón nuevamente se apagará el LED
Ahora dirígete al sitio web de RemotMe y abre tu aplicación. inicie sesión con la cuenta con la que inició sesión
Ahora vaya a Dispositivos y seleccione el dispositivo que acaba de crear. Observe el símbolo de enlace de conexión en el lado izquierdo antes de que la ID del dispositivo se haya vuelto verde, lo que indica que la placa ESP está conectada al servidor
Ahora haga clic en el archivo "index.html" y seleccione "abrir en una nueva pestaña", en una nueva pestaña aparecerá una página web con un círculo. Puede hacer clic en el círculo para encender y apagar el LED
Para controlar su LED usando un teléfono inteligente. Vaya de nuevo a la página del dispositivo y haga clic en "index.html". Esta vez seleccione la última opción "Obtener enlace anónimo …", aparecerá una ventana emergente con un enlace que puede abrir en cualquier teléfono inteligente para controlar el LED sin tener que iniciar sesión cada vez
Aún mejor opción, puede seleccionar la opción QR justo al lado del enlace. Y escanee el QR usando su Android o iPhone y será redirigido a la página web con un círculo
Vea la demostración en video para ver cómo funciona.
Espero que te guste el proyecto, si tienes alguna pregunta no dudes en preguntar en los comentarios.
Gracias.
Recomendado:
Control de Led a través de la aplicación Blynk usando Nodemcu a través de Internet: 5 pasos

Control de LED a través de la aplicación Blynk usando Nodemcu a través de Internet: Hola a todos, hoy le mostraremos cómo puede controlar un LED con un teléfono inteligente a través de Internet
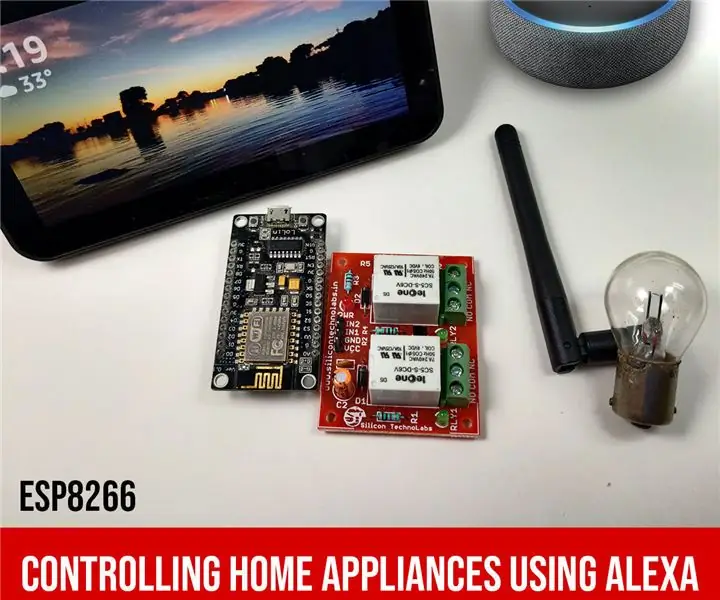
Controle los electrodomésticos a través de Alexa con ESP8266 o ESP32: 8 pasos

Controle los electrodomésticos a través de Alexa con ESP8266 o ESP32: ¡Hola, chicos! Akarsh aquí de CETech. Este proyecto mío va a ayudar a que tu vida sea más fácil y te sentirás como un rey después de controlar los electrodomésticos en tu casa con solo darle una orden a Alexa. Lo principal detrás de este p
SONOFF agrega el control de voz de Alexa y Google Home a los dispositivos inteligentes ZigBee: 3 pasos

SONOFF agrega Alexa y Google Home Voice Control a los dispositivos inteligentes ZigBee: desde interruptores y enchufes inteligentes Wi-Fi hasta interruptores y enchufes inteligentes ZigBee, el control por voz es un popular punto de entrada de control inteligente de manos libres. Al trabajar con Amazon Alexa o Google Home, los enchufes inteligentes le permiten tomar el control directo del hogar conectado
Cómo reparar los puntos blancos y los píxeles muertos del proyector BenQ JoyBee GP2: 5 pasos

Cómo reparar los puntos blancos y los píxeles muertos del proyector BenQ JoyBee GP2: ¿Tiene proyectores DLP? ¿Tenía puntos blancos o píxeles muertos en la pantalla del proyector DLP? No se preocupe. Hoy, estoy creando una publicación de Instructables para compartir mi experiencia sobre cómo arreglar los píxeles muertos de mi proyector BenQ Joybee GP2. Sin embargo, si
Controle los dispositivos del mundo real con su PC: 15 pasos (con imágenes)

Controle los dispositivos del mundo real con su PC: este Instructable le muestra cómo conectar una PC y un microcontrolador. Esta demostración detectará el valor de un potenciómetro o cualquier entrada analógica y también controlará un servo. El costo total es de menos de $ 40, incluido el servo. El servo enciende un microinterruptor y luego el m
