
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.


¡Hola a todos! En este tutorial intentaré explicar cómo hacer el DISEÑO DE MENÚ DE ARDUINO usando la pantalla OLED i2c. También se conoce como UI (interfaz de usuario). Se ha utilizado para muchos proyectos, pero debe estar familiarizado con usted de las impresoras 3D:)
Aquí también video sobre este proyecto. Puedes echar un vistazo a este video y ver cómo funcionó.
Bueno, honestamente, si crea su propio diseño de menú usted mismo, contribuirá mucho a sus habilidades de codificación y algoritmo. Me tomé casi 4 horas para crear un diseño de menú tan simple. Es por eso que trato de hacerlo% 100 yo mismo. Por supuesto, necesité ayuda en algunas partes, como qué tipo de menú debería diseñar, etc. (pero la mayoría de los algoritmos me pertenecen). paso, es decir, intente esto: cuando se presiona el botón, el signo de selección, es decir, ">" debe ir hacia abajo….
Paso 1: hardware necesario
x1 Arduino (Uno, nano, mega….etc)
x1 PANTALLA OLED (he usado el modeule i2c, que es muy bueno debido al número de pin de conexión bajo, pero puede usar cualquier pantalla que desee, sin embargo, ¡debe hacer algunos cambios en el código, por supuesto!)
Botón x3
x3 resistencia de 10k
x1 tablero
Suficiente puente
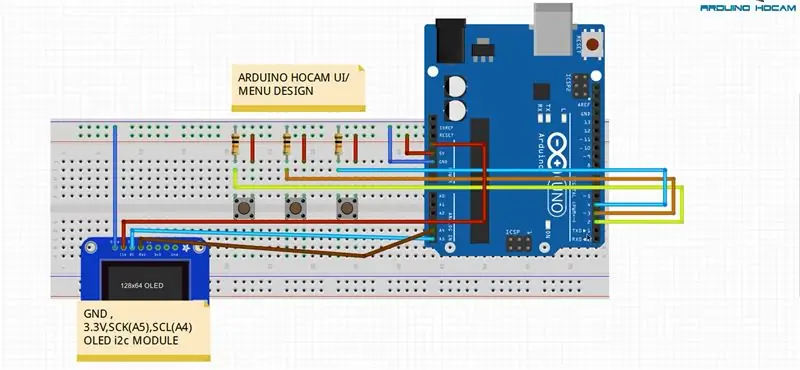
Paso 2: Conexión del circuito
Bueno, tenemos una conexión muy simple aquí. Como mencioné antes, si tienes un tipo de pantalla diferente (5110, 16x2….) Puedes hacer cambios según lo que tengas.
Tenga en cuenta que: tenga cuidado con el botón y la conexión de las resistencias desplegables. Realice la conexión como en el diagrama a continuación. La conexión incorrecta de la resistencia puede provocar errores. En esta configuración cuando se presiona el botón obtenemos 1 (ALTO).
Paso 3: código fuente
Ok, queridos creadores:) tenemos el código fuente aquí. Como sabrás, preparé mi proyecto para mi canal de YouTube en turco. Sin embargo, trato de traducir o agregar explicaciones justo al lado de casi todas las líneas. Este proyecto está preparado en forma semi-inglesa / turca. Para aquellos que no saben turco he añadido explicaciones. Aún así, si tiene algún problema al respecto, hágamelo saber y haga su pregunta desde aquí o desde el canal de Youtube. Estoy seguro de que ustedes son bastante inteligentes y no enfrentarán ningún problema con esa diferencia de idioma. No dejes que el idioma te bloquee:)
Paso 4: Suscríbete a mi canal si te gusta
Puedes ver el video de cómo funciona este proyecto.
Si te gusta mi proyecto, puedes echar un vistazo a otros en mi canal y puedes apoyarme. No se preocupe por el idioma, principalmente preparo mis códigos con explicación en inglés. Si tiene alguna pregunta, puede hacer sus preguntas desde aquí o desde el canal de Youtube.
Mi canal de Youtube: Canal de Youtube ¡Por favor avíseme si tiene algún problema sin ninguna duda!
¡Divertirse!
Recomendado:
Convertidor Boost basado en Esp8266 con una increíble interfaz de usuario Blynk con regulador de retroalimentación: 6 pasos

Convertidor Boost basado en Esp8266 con una increíble interfaz de usuario Blynk con regulador de retroalimentación: En este proyecto, le mostraré una forma eficiente y común de cómo aumentar los voltajes de CC. Te mostraré lo fácil que puede ser construir un convertidor boost con la ayuda de un Nodemcu. Vamos a construirlo. También incluye un voltímetro en pantalla y una retroalimentación
Probador de batería Arduino con interfaz de usuario WEB: 5 pasos

Probador de baterías Arduino con interfaz de usuario WEB .: Hoy en día, los equipos electrónicos utilizan baterías de respaldo para guardar el estado en el que se dejó la operación cuando se apagó el equipo o cuando, por accidente, se apagó el equipo. El usuario, al encender, vuelve al punto donde se quedó
Analizador lógico con interfaz de usuario de Android: 7 pasos

Analizador lógico con interfaz de usuario de Android: el mundo ya está inundado de tantos analizadores lógicos. En mi afición por la electrónica, necesitaba uno para solucionar problemas y depurar. Busqué en Internet pero no encuentro el que estoy buscando. Así que aquí estoy, presentando … " TODAVÍA Otro Lo
Interfaz de usuario fácil de implementar -- Pantalla OLED con joystick y botones: 6 pasos

Interfaz de usuario fácil de implementar || Pantalla OLED con joystick y botones: este módulo tiene una pantalla OLED con dos botones, joystick de 5 direcciones y un acelerómetro de 3 ejes. Esto es útil para configurar la interfaz de usuario de un proyecto. Oye, ¿qué tal chicos? Akarsh aquí de CETech. Hoy vamos a echar un vistazo a un módulo todo en uno que
Interfaz de usuario de Android (remotexy) para controlar el servomotor usando Arduino y Bluetooth: 7 pasos (con imágenes)

Interfaz de usuario de Android (remotexy) para controlar el servomotor usando Arduino y Bluetooth: en este Instructable, le daré un paso rápido para hacer la interfaz de usuario de Android usando Remotexy Interface Maker para controlar el servomotor conectado a Arduino Mega a través de Bluetooth. Este video muestra cómo la interfaz de usuario controlará la velocidad y la posición del servomotor
