
Tabla de contenido:
- Paso 1: Información de antecedentes
- Paso 2: Principio principal
- Paso 3: rastreador de mirada de cámara web
- Paso 4: Pros y contras del seguimiento ocular basado en cámaras web
- Paso 5: Abrir CV: Detección de ojos
- Paso 6: Eye Tracker para proyectos discapacitados
- Paso 7: Proyecto actualizado para dispositivos móviles
- Paso 8: Funciones de seguimiento ocular
- Paso 9: Proceso de desarrollo del navegador Eye Track
- Paso 10:
- Paso 11: Razón por la que creé este navegador
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Software de seguimiento ocular
Hola, mi nombre es Lucas Ahn, también conocido como Soo Young Ahn. Actualmente estoy inscrito en Asia Pacific International School, ¡y este es mi proyecto!
Paso 1: Información de antecedentes


Documento: "Localización precisa del centro ocular mediante degradados" por Fabian Timm y Erhardt Barth
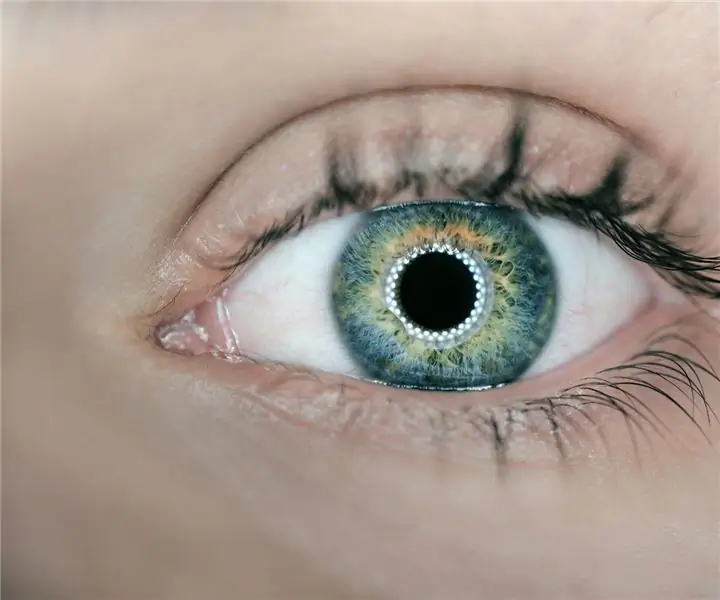
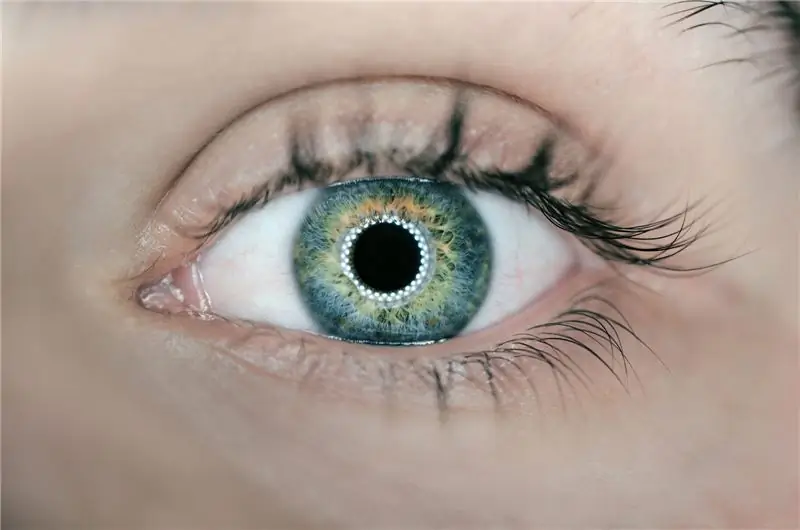
- La estimación de los centros oculares se utiliza en varias aplicaciones de visión por computadora, como el reconocimiento facial o el seguimiento ocular.
- LOCALIZACIÓN DEL CENTRO DE OJOS
Teoría matemática
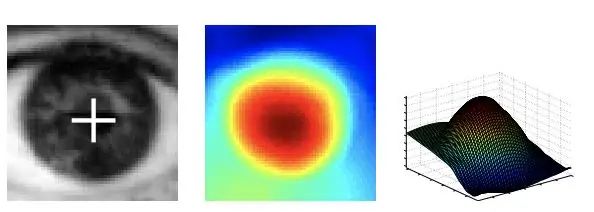
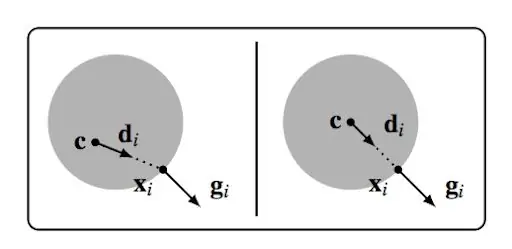
Paso 2: Principio principal



Evaluación de (1) para una pupila ejemplar con el centro detectado marcado en blanco (izquierda). La función objetivo alcanza un fuerte máximo en el centro de la pupila; Gráfica bidimensional (centro) y gráfica tridimensional (derecha)
Paso 3: rastreador de mirada de cámara web

github.com/iitmcvg/eye-gaze
Paso 4: Pros y contras del seguimiento ocular basado en cámaras web
Ventajas: económico, disponible para casi todos, entrega rápida y disponible en cualquier lugar con una cámara web
Contras: menos precisa, postura estable, condiciones de poca luz, resolución de cuadro baja
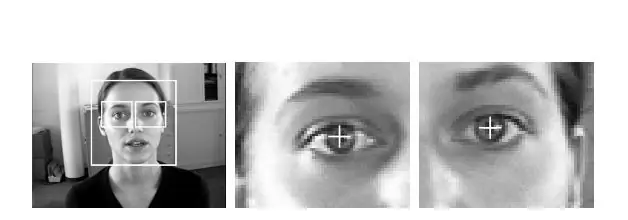
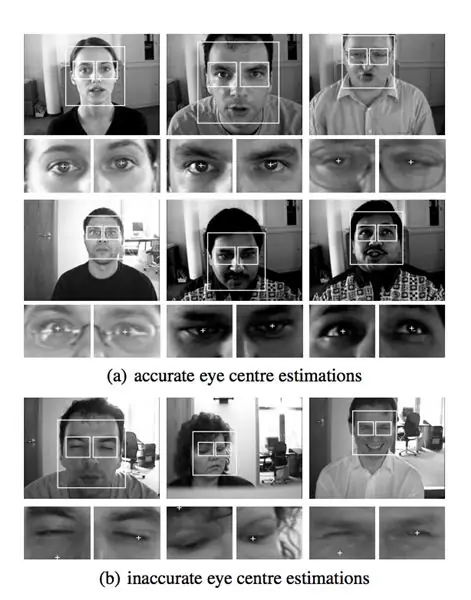
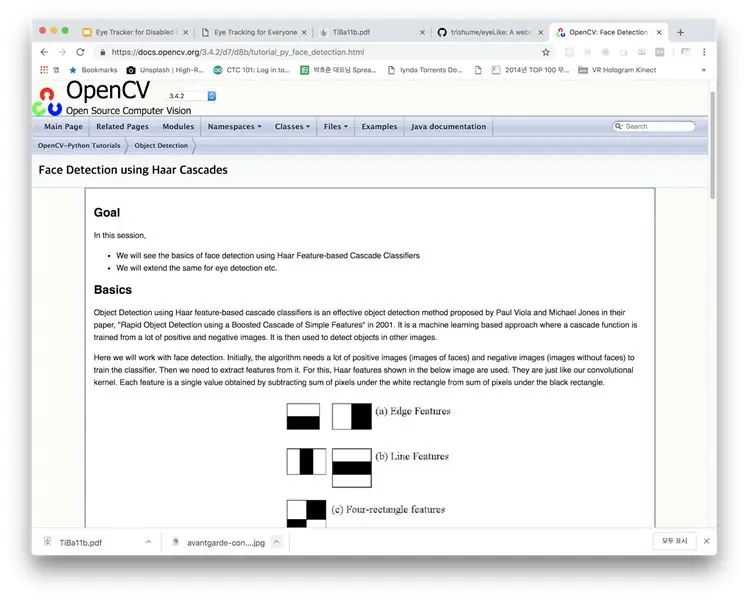
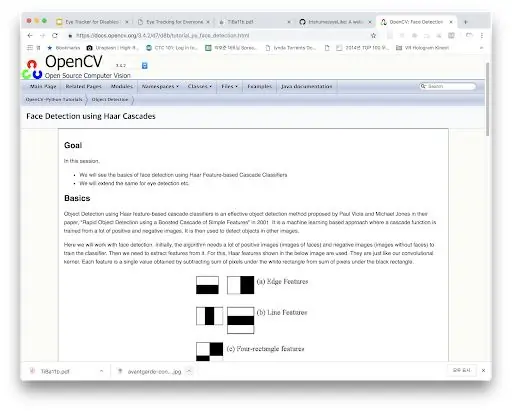
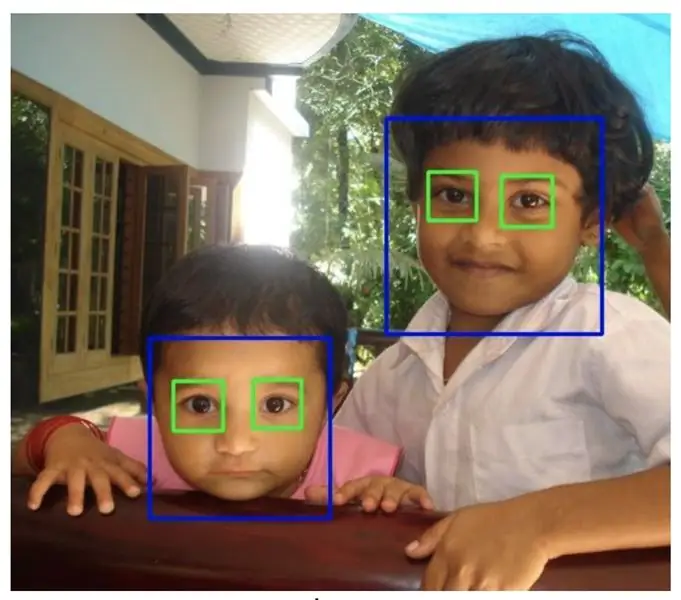
Paso 5: Abrir CV: Detección de ojos


www.usability.gov/how-to-and-tools/methods/personas.html
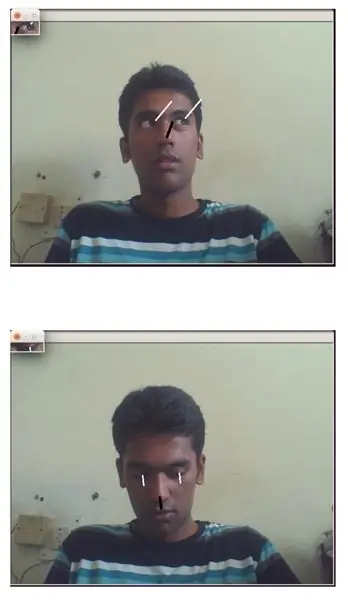
Paso 6: Eye Tracker para proyectos discapacitados

Detección de ojos Control del mouse Navegación web
Resultados:
Paso 7: Proyecto actualizado para dispositivos móviles


ARKit para iOS + Biblioteca Cocoapods
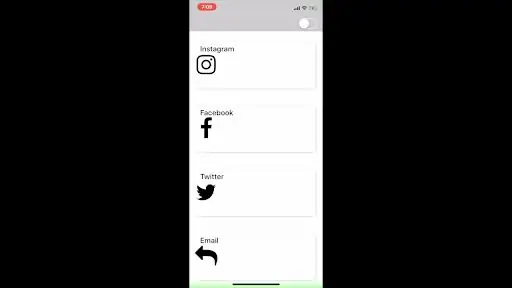
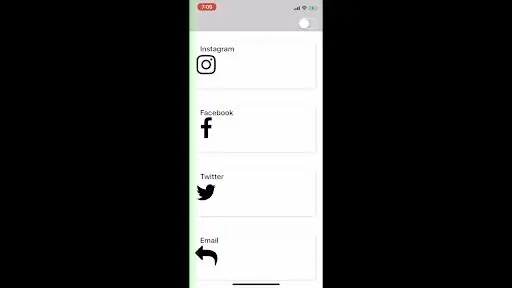
Paso 8: Funciones de seguimiento ocular



Reconocimiento arriba, abajo, derecha, izquierda
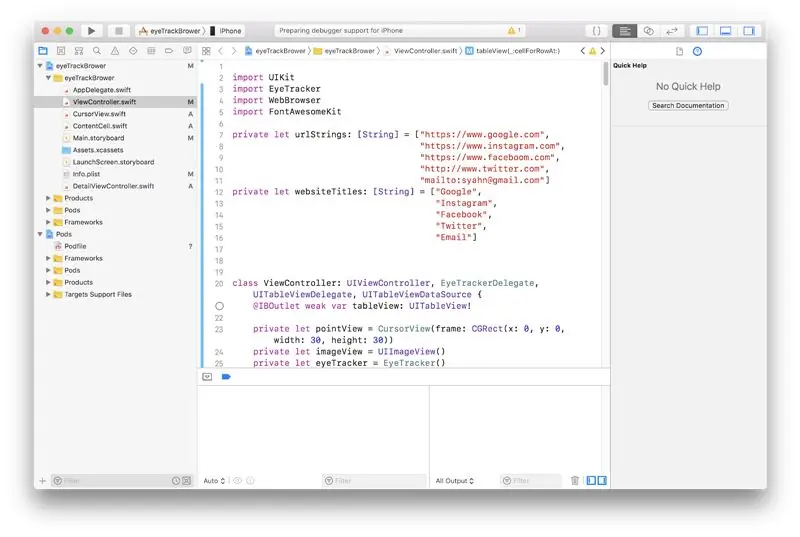
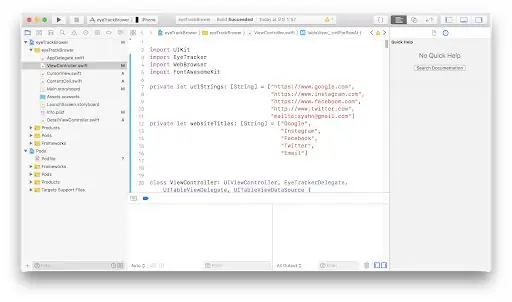
Paso 9: Proceso de desarrollo del navegador Eye Track

iOS + ARKit + Cocoapods
(Biblioteca OpenCV) Idioma: Swift + Objective C
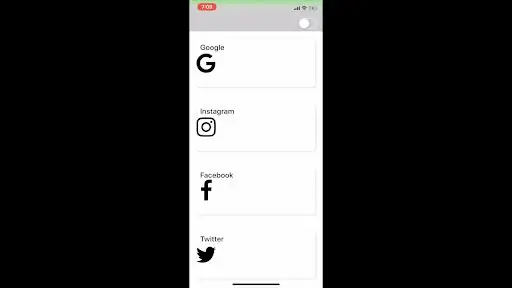
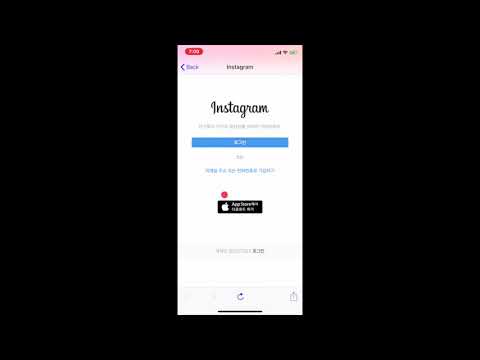
Paso 10:

Paso 11: Razón por la que creé este navegador
Este navegador fue creado con el propósito de ayudar a las personas discapacitadas a navegar en Internet para varios propósitos, como buscar trabajo en línea o simplemente para entretenerse.
Recomendado:
Guitarra de héroes discapacitados: 4 pasos

Guitarra de héroes discapacitados: creada en Tustin High School con SolidWorks 2014 y ShopBot Buddy por Jonathan D, Kristina Barrett y Tristan Beadles. Ya sea que regresen a casa de la guerra confinados en una silla de ruedas o sentados en un sillón, esta guitarra permite a las personas sentarse y tocar
Lector / grabador de NFC ScanUp y grabador de audio para ciegos, discapacitados visuales y todos los demás: 4 pasos (con imágenes)

Lector / escritor ScanUp NFC y grabador de audio para ciegos, discapacitados visuales y todos los demás: estudio diseño industrial y el proyecto es el trabajo de mi semestre. El objetivo es ayudar a las personas ciegas y con discapacidad visual con un dispositivo que permite grabar audio en formato .WAV en una tarjeta SD y llamar esa información mediante una etiqueta NFC. Entonces en
Soporte de controlador para discapacitados cognitivos: 5 pasos

Soporte de controlador para discapacitados cognitivos: Entonces, un día me puse a pensar en cómo apestaba tener una muñeca rota. ¡No podía hacer nada de lo que quería hacer! Desde atarme el zapato hasta jugar videojuegos, todo fue un fastidio. Luego me puse a pensar: "Las personas que no pueden usar su
Deal With It Eye Shield (para adaptar la visión al despertar): 35 pasos

Deal With It Eye Shield (para la adaptación de la visión al despertar): Problema importante: cuando nos despertamos del sueño y nuestro amigo enciende la luz de la habitación, la mayoría de nosotros queda cegada instantáneamente por las luces porque nuestros ojos necesitan tiempo para adaptarse desde un ambiente oscuro a uno brillante. Qué vamos a hacer si queremos solucionar
Dispositivo para discapacitados visuales: 4 pasos

Dispositivo para discapacitados visuales: este tutorial se basa en un proyecto Arduino de código abierto para un Smart Cane y un teléfono que ayuda a las personas ciegas a caminar solas en cualquier lugar con la ayuda de entradas proporcionadas a través de un sensor de obstáculos y retroalimentación a través de hápticos (motor de vibración). T
