
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Apuntar
Hice este reloj porque tengo una tira de LED direccionable y quiero usarla. Entonces vi que mi habitación no tiene un buen reloj que coincida con sus paredes. Así que decidí hacer un reloj que pueda cambiar sus colores según el estado de ánimo del usuario o el color de la pared.
Paso 1: video de YouTube


Mire este video de youtube para obtener instrucciones completas
Paso 2: procedimiento
Primero tomé una tabla de madera contrachapada de 24 x 15 pulgadas.
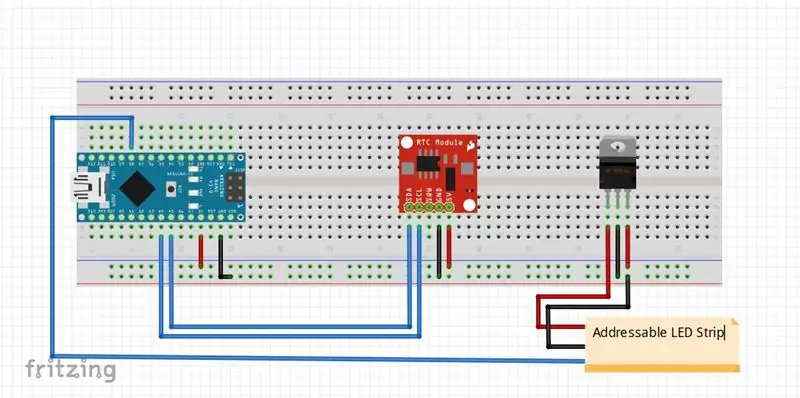
Cortar la tira de LED en pedazos y pegarlos en la placa. Luego, después de soldarlos, cubro el conjunto con un papel de gráfico negro. Luego pego una hoja de termocarbón encima y corté el termocarbón con un cortador afilado en forma de 4 pantallas de siete segmentos junto con dos agujeros en el centro. Luego preparé mi circuito usando el diagrama de circuitos que se muestra a continuación
y pegué todo esto detrás del tablero. También pedí un PCB personalizado para el mismo en https://jlcpcb.com, proporcionan los mejores prototipos de PCB al precio más bajo desde China y se envían a todo el mundo de forma rápida y segura. Después de soldar todos mis componentes en mi placa, quité la placa y arreglé todo detrás de la placa y cubrí la sección frontal con un papel fino translúcido. El reloj se ve increíble y aumenta la belleza de la pared. Los colores de personalización lo hacen perfecto para cualquier pared.
Si te gusta este proyecto, suscríbete amablemente en youtube o visita nuestro sitio web https://robocircuits.com ¡Gracias por leer!
Paso 3: Código
/ * El código está diseñado por RoboCircuits
* Visite nuestro sitio web https://robocircuits.com para obtener ayuda con este código * Este código utiliza la biblioteca DS3231.h, descárguelo de https://robocircuits.com * Para ver el tutorial completo Vea el video en nuestro canal de YouTube https:// youtube. com / robocircuits * /
#incluir #incluir
int i = 0, j = 0, k = 150;
// Inicie el DS3231 utilizando la interfaz de hardware DS3231 rtc (SDA, SCL);
#ifdef _AVR_ #include #endif
// ¿Qué pin del Arduino está conectado a los NeoPixels? // En un Trinket o Gemma sugerimos cambiar esto a 1 #define PIN 6
// ¿Cuántos NeoPixels están conectados al Arduino? #define NUMPIXELS 45
// Cuando configuramos la biblioteca NeoPixel, le decimos cuántos píxeles y qué pin usar para enviar señales. // Tenga en cuenta que para las tiras NeoPixel más antiguas, es posible que deba cambiar el tercer parámetro; consulte el ejemplo de strandtest // para obtener más información sobre los posibles valores. Adafruit_NeoPixel píxeles = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int delayval = 500; // demora medio segundo
void setup () {// Esto es para Trinket 5V 16MHz, puede eliminar estas tres líneas si no está usando un Trinket #if definido (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Fin del código especial de la baratija
pixels.begin (); // Esto inicializa la biblioteca NeoPixel. // Configurar conexión serie Serial.begin (115200); // Inicializa el objeto rtc rtc.begin (); // Las siguientes líneas se pueden descomentar para establecer la fecha y la hora //rtc.setDOW(WEDNESDAY); // Establecer el día de la semana en DOMINGO //rtc.setTime(12, 0, 0); // Establezca la hora en 12:00:00 (formato de 24 horas) //rtc.setDate(1, 1, 2014); // Establecer la fecha al 1 de enero de 2014}
bucle vacío () {if (digitalRead (2) == HIGH) {int a = analogRead (A0); int b = analogRead (A1); int c = analogRead (A2); i = mapa (a, 0, 1025, 0, 150); // Color verde j = mapa (b, 0, 1025, 0, 150); // Color azul k = mapa (c, 0, 1025, 0, 150); // Color rojo} else {i = 0; j = 0; k = 150; }
// Código para la luz de fondo para (int x = 29; x <= 45; x ++) {pixels.setPixelColor (x, pixels. Color (i, j, k)); pixels.show (); }
// Obteniendo tiempo real de rtc String x = rtc.getTimeStr (); // Hora de envío Serial.println (rtc.getTimeStr ()); int hora1 = x.charAt (0); int hora2 = x.charAt (1); int min1 = x.charAt (3); int min2 = x.charAt (4); hora1 = hora1-48; hora2 = hora2-48; min1 = min1-48; min2 = min2-48;
// Visualización de la hora en el interruptor de reloj (hora1) {// caso 0: cero (0); //rotura; caso 1: uno (0); rotura; caso 2: dos (0); rotura; predeterminado: nulll (0); rotura; } cambiar (hora2) {caso 0: cero (7); rotura; caso 1: uno (7); rotura; caso 2: dos (7); rotura; caso 3: tres (7); rotura; caso 4: cuatro (7); rotura; caso 5: cinco (7); rotura; caso 6: seis (7); rotura; caso 7: siete (7); rotura; caso 8: ocho (7); rotura; caso 9: nueve (7); rotura; predeterminado: nulll (7); rotura; } switch (min1) {caso 0: cero (15); rotura; caso 1: uno (15); rotura; caso 2: dos (15); rotura; caso 3: tres (15); rotura; caso 4: cuatro (15); rotura; caso 5: cinco (15); rotura; predeterminado: nulll (15); rotura; } switch (min2) {caso 0: cero (22); rotura; caso 1: uno (22); rotura; caso 2: dos (22); rotura; caso 3: tres (22); rotura; caso 4: cuatro (22); rotura; caso 5: cinco (22); rotura; caso 6: seis (22); rotura; caso 7: siete (22); rotura; caso 8: ocho (22); rotura; caso 9: nueve (22); rotura; predeterminado: nulll (22); rotura; } píxeles.setPixelColor (14, píxeles. Color (i, j, k)); pixels.show (); retraso (250); píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); pixels.show (); retraso (250); }
cero cero (int a) {píxeles.setPixelColor (a + 0, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular uno (int a) {pixels.setPixelColor (a + 0, pixels. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular dos (int a) {pixels.setPixelColor (a + 0, pixels. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (0, 0, 0)); pixels.show (); } anular tres (int a) {pixels.setPixelColor (a + 0, pixels. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular cuatro (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular cinco (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular seis (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular siete (int a) {pixels.setPixelColor (a + 0, pixels. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } anular ocho (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } void nine (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (i, j, k)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (i, j, k)); pixels.show (); } void nulll (int a) {pixels.setPixelColor (a + 0, pixels. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 1, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 2, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 3, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 4, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 5, píxeles. Color (0, 0, 0)); pixels.show (); píxeles.setPixelColor (a + 6, píxeles. Color (0, 0, 0)); pixels.show (); }
Paso 4: Gracias
visite
Recomendado:
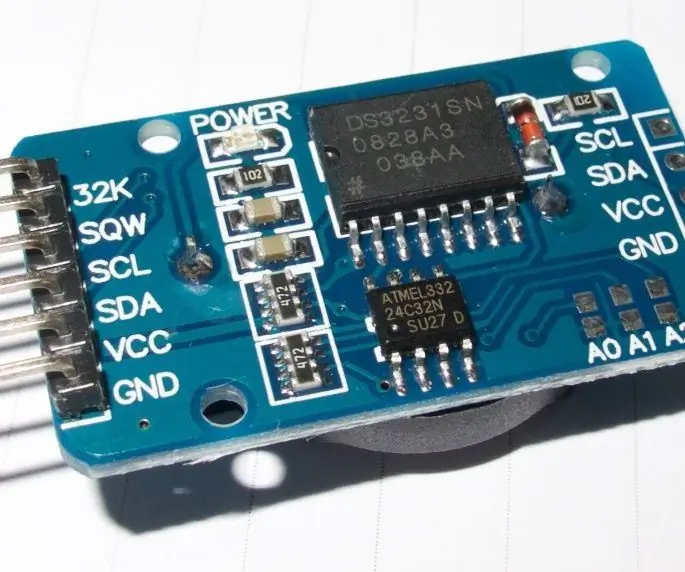
Cómo utilizar un módulo de reloj en tiempo real (DS3231): 5 pasos

Cómo utilizar un módulo de reloj en tiempo real (DS3231): El DS3231 es un reloj en tiempo real (RTC) I2C extremadamente preciso y de bajo costo con un oscilador de cristal integrado con compensación de temperatura (TCXO) y un cristal. El dispositivo incorpora una entrada de batería y mantiene una indicación de la hora precisa cuando la alimentación principal a
Reloj de tiempo real con AT89s52: 3 pasos

Reloj de tiempo real usando AT89s52: BIENVENIDO DE NUEVO, Este es shubham Trivedi y hoy voy a diseñar el reloj de tiempo real usando el microcontrolador At89s52. El microcontrolador AT89S52 es el corazón de este proyecto. DS1307 IC se utiliza como RTC. Este DS1307 IC requería una interfaz I2C, pero 89
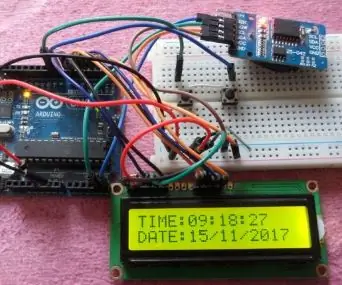
Reloj en tiempo real con Arduino: 3 pasos

Reloj en tiempo real con Arduino: En este proyecto, haremos un reloj con la ayuda del módulo Arduino y RTC. Como sabemos, Arduino no puede mostrar la hora real, por lo que usaremos el módulo RTC para mostrar la hora correcta en la pantalla LCD. Lea todos los pasos detenidamente, le ayudará
Configuración del DS3231 RTC (reloj en tiempo real) de forma precisa, rápida y automatizada mediante Java (+ -1 s): 3 pasos

Configuración del DS3231 RTC (reloj en tiempo real) de manera precisa, rápida y automatizada usando Java (+ -1s): este Instructable le mostrará cómo configurar la hora en un reloj en tiempo real DS3231 usando un Arduino y una pequeña aplicación Java que usa la conexión serial del Arduino. La lógica básica de este programa: 1. El Arduino envía una solicitud en serie
Hacer un reloj con M5stick C usando Arduino IDE - Reloj de tiempo real RTC con M5stack M5stick-C: 4 pasos

Hacer un reloj con M5stick C usando Arduino IDE | Reloj en tiempo real RTC con M5stack M5stick-C: Hola chicos, en este instructables aprenderemos cómo hacer un reloj con la placa de desarrollo m5stick-C de m5stack usando Arduino IDE. Entonces m5stick mostrará la fecha, hora y amp; semana del mes en la pantalla
