
Tabla de contenido:
- Paso 1: crea un juego nuevo
- Paso 2: cambiar Fps
- Paso 3: Crea Sprites
- Paso 4: crear objetos
- Paso 5: establecer variables
- Paso 6: Empiece a moverse
- Paso 7: agregar colisiones horizontales
- Paso 8: Colisiones verticales
- Paso 9: agregando gravedad
- Paso 10: Saltar
- Paso 11: El mapa
- Paso 12: Qué significa esto
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


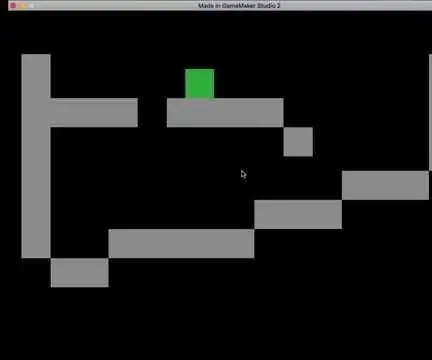
Este juego es simple (probablemente lo sepas por el título). Tiene un bloque (que eres tú) y también tiene la plataforma que está construida u otro bloque de color.
Para este juego necesitarás:
Una cuenta de juegos de yo yo para acceder a Gamemaker studio 2
Sin embargo, no necesitará los planes pagos para Gamemaker.
Paso 1: crea un juego nuevo



El primer paso es crear un nuevo juego.
Para eso necesitas:
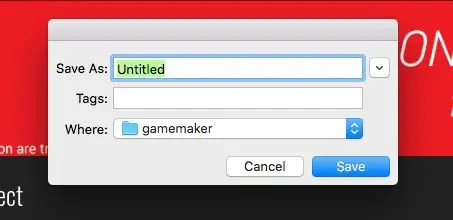
- Haga clic en Nuevo
- Haga clic en GameMaker Language
- Escribe cómo quieres que se llame tu juego
Paso 2: cambiar Fps


Por lo general, el primer paso para crear un juego es cambiar los fps (fotogramas por segundo) a la cantidad deseada. Para nosotros serán 60.
Para hacer eso tienes que:
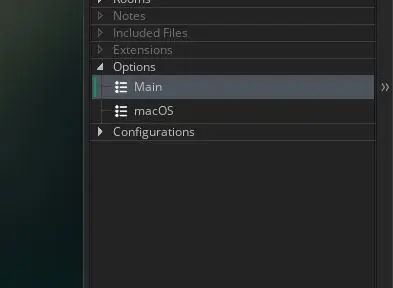
- Abra el toque Opciones en la barra lateral derecha
- Haga clic en Principal
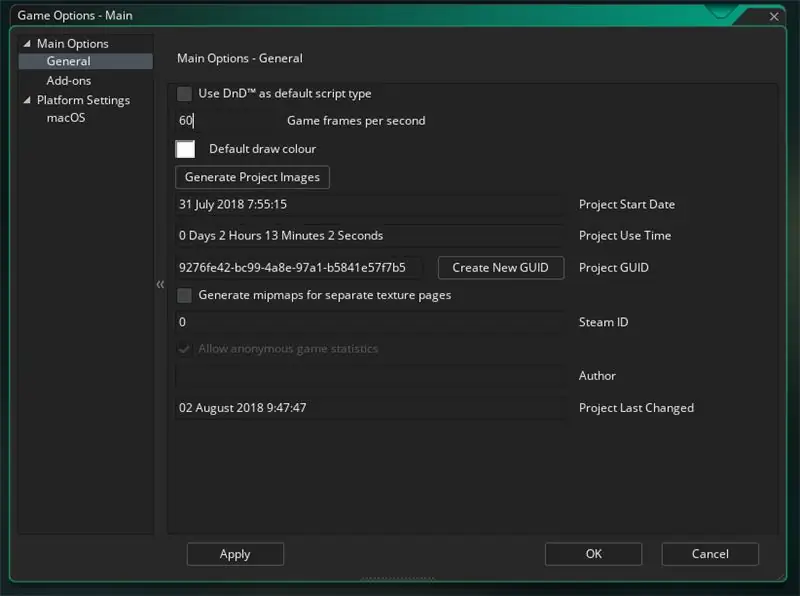
- Encuentra cuadros de juego por segundo y cámbialo a 60
Paso 3: Crea Sprites




Ahora que tenemos todas nuestras opciones resueltas, podemos hacer que comiencen los objetos y los sprites del juego.
Para hacer eso:
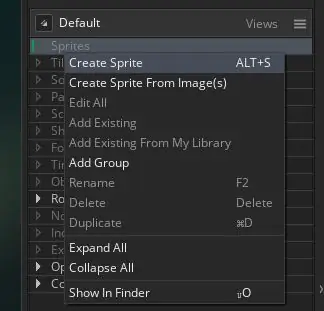
- Haz clic derecho en el panel de Sprites de la barra lateral derecha.
- Luego haga clic en Crear sprite
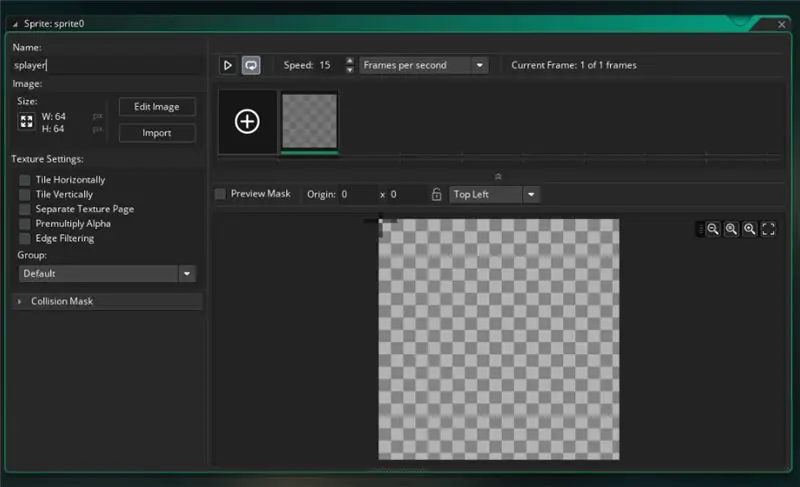
- Cambie el nombre de su sprite Splayer (la s en el frente le dice que es un sprite)
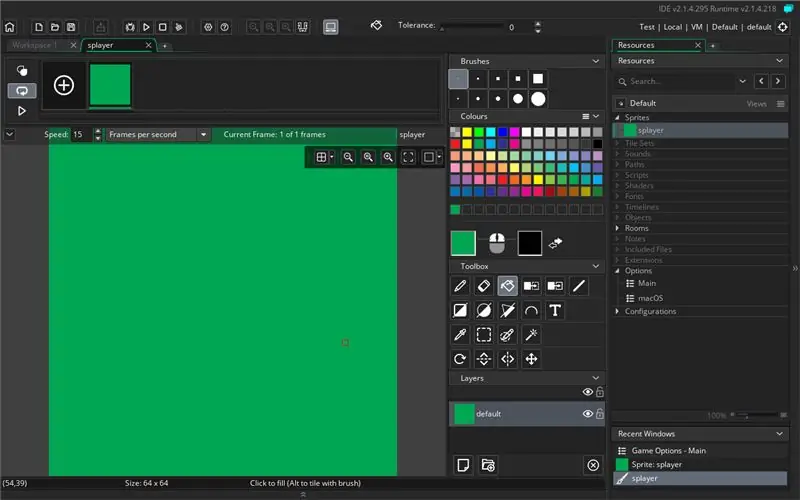
- Haga clic en Editar imagen.
- Dibuja tu jugador. Para este ejemplo, utilizo una caja verde que está perfectamente bien para que la uses también
- Repita de nuevo para la pared. Pero esta vez llámalo Swall y colorea una caja gris
Paso 4: crear objetos



Ahora que tenemos nuestros sprites, podemos crear objetos para ellos.
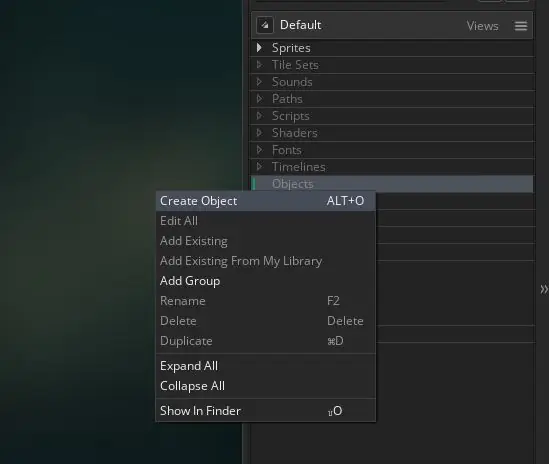
Para hacerlo:
- Haga clic con el botón derecho en la parte de Objetos de la barra lateral derecha y seleccione Crear objeto
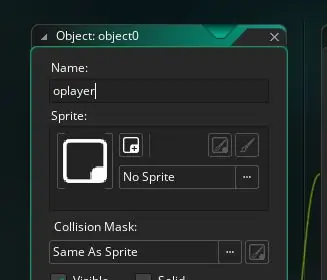
- Cambiar el nombre del objeto Oplayer
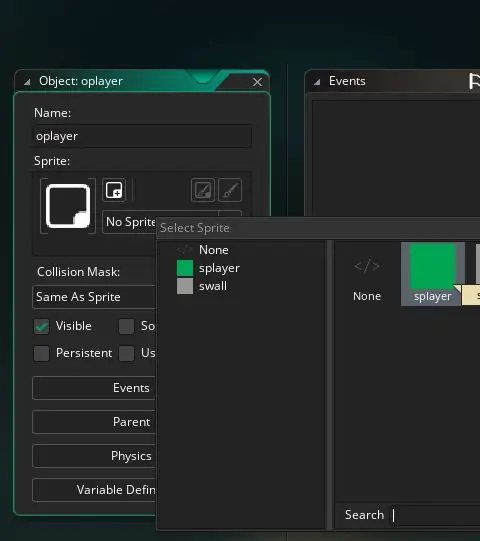
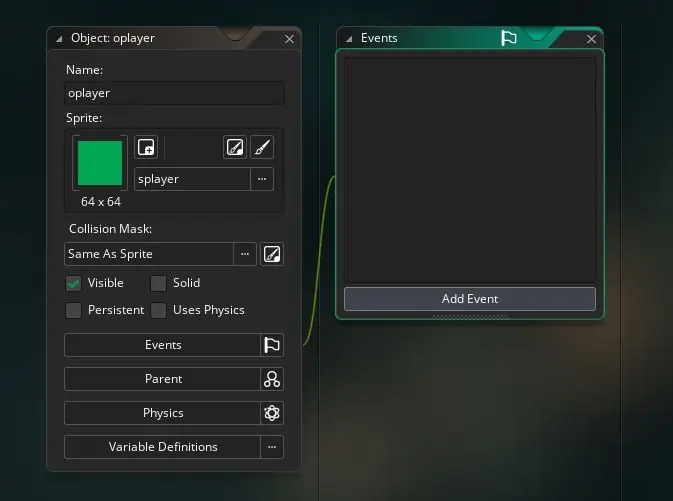
- Haga clic en Sin Sprite y seleccione Splayer
- Repita para Swall pero asígnele el nombre Owall y asígnele Swall
Paso 5: establecer variables



Ahora que todos nuestros objetos están terminados podemos iniciar la codificación, el primer paso que vamos a hacer es configurar nuestras variables
Para hacerlo:
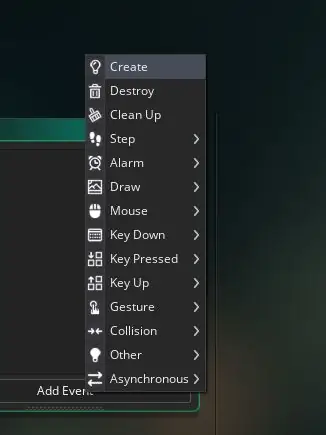
- Seleccionar eventos en el menú de Oplayer
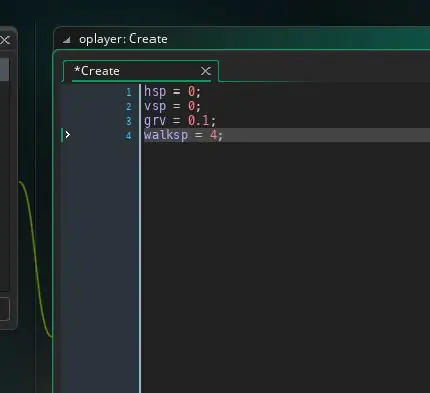
- Haga clic en crear
- Escriba las 4 variables que se muestran en la última imagen de este paso junto con el punto y coma al final de cada línea
- Cambie 0.1 a 2 (perdón por el error de cálculo en la imagen)
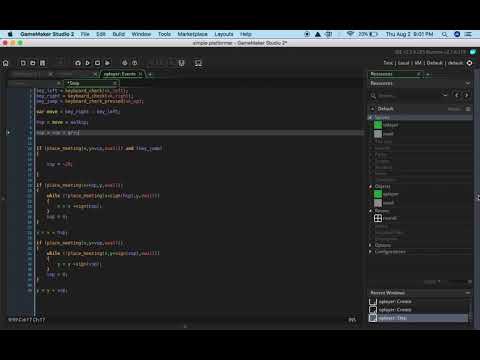
Paso 6: Empiece a moverse



Para empezar a moverse necesita:
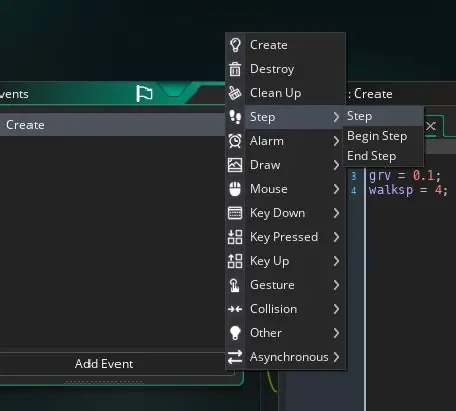
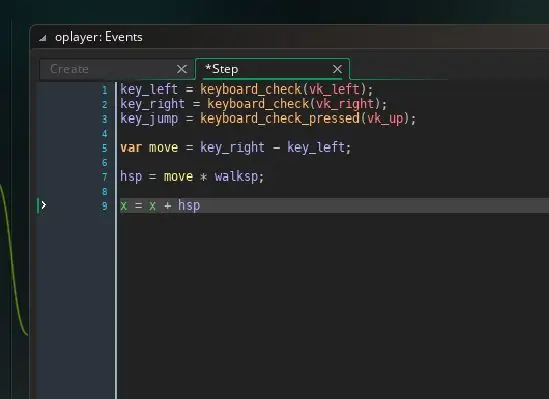
- Crear un evento de pasos
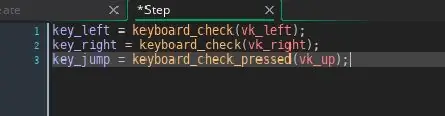
- Verifique cuándo se presionan las teclas (vea el código en la segunda imagen de este paso)
- Mover cuando se presionan las teclas (ver el código en la tercera imagen de este paso)
Vea todo el código para este paso en la tercera imagen
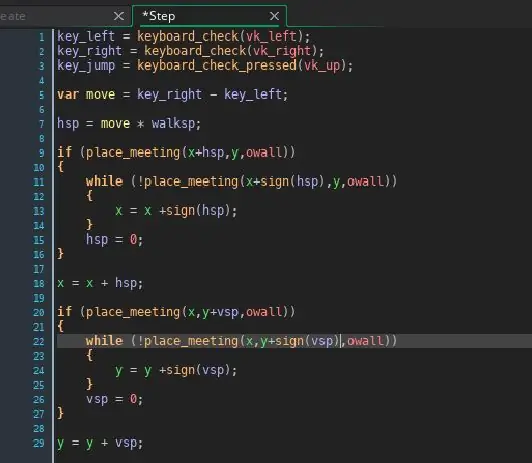
Paso 7: agregar colisiones horizontales



Ahora que tenemos movimiento horizontal, necesitamos colisiones horizontales.
Para hacer eso:
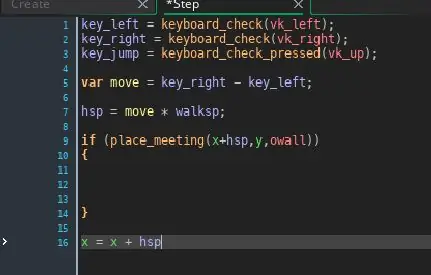
- Justo antes de x = x + hsp agregue el nuevo código que está en la imagen 1
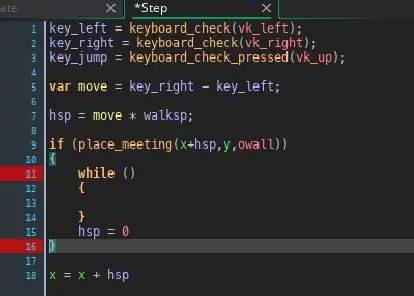
- Ahora agregue el código que está en la imagen 2 (no se preocupe al final, repasaré lo que significa todo)
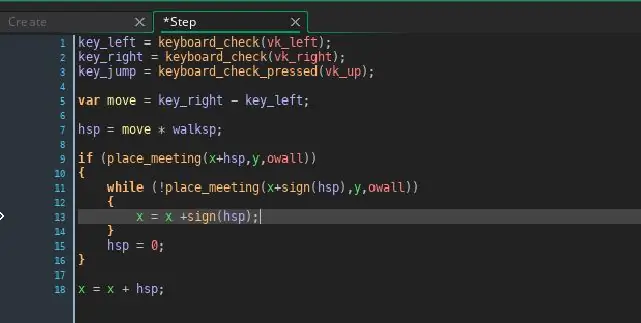
- Ahora agregue el código que está en la imagen 3
Paso 8: Colisiones verticales

Este código es prácticamente el mismo que el código del paso anterior, así que simplemente copie de la imagen de arriba
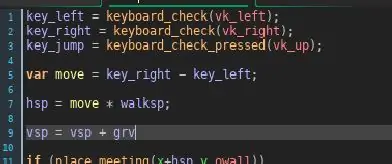
Paso 9: agregando gravedad

Justo debajo de hsp = mover * camina
Escriba vsp = vsp * grv
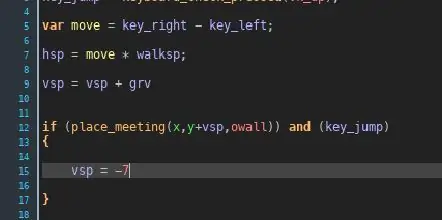
Paso 10: Saltar

Para la sección final del código, saltaremos (ja, ja)
Simplemente copie dónde y cuál es el código para terminar el código
PD
Cambie el -7 a -20 (perdón por el error de cálculo en la imagen)
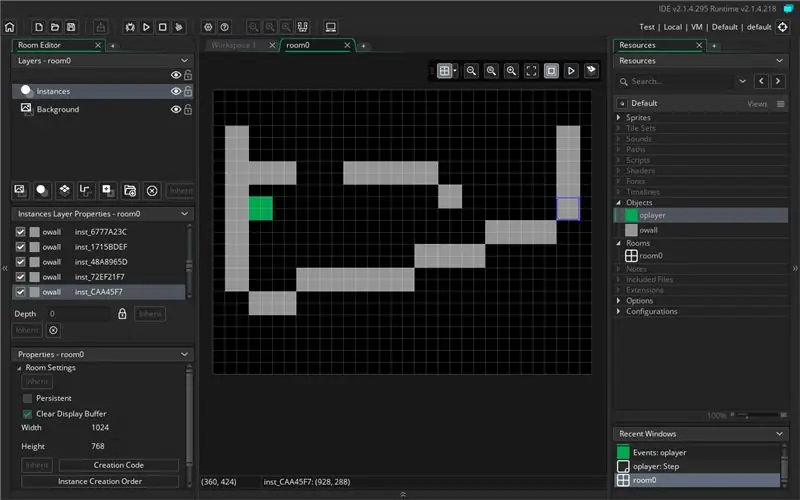
Paso 11: El mapa




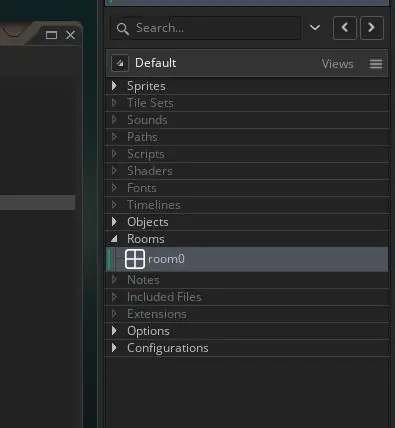
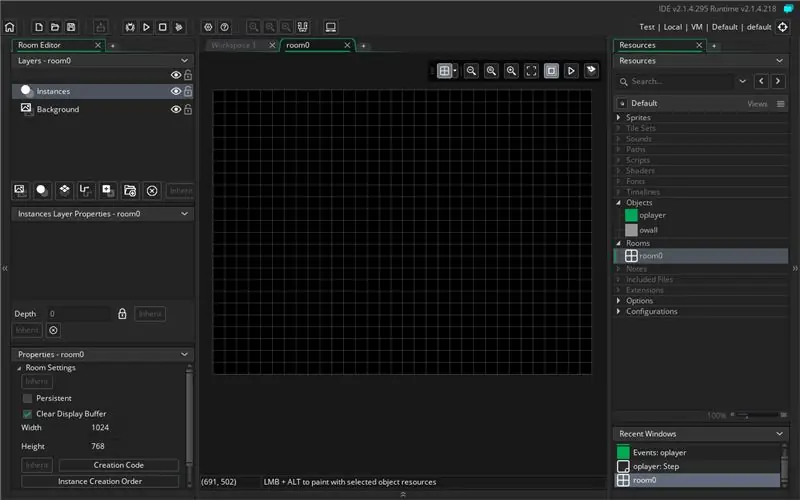
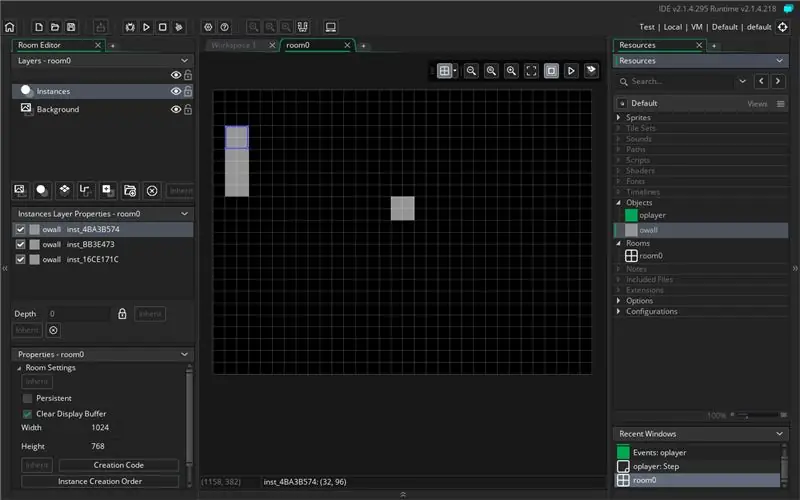
Para la parte final de tu juego necesitas hacer el mapa
Abra la carpeta de habitaciones y seleccione habitación1
Luego arrastre todas las paredes que desee (asegúrese de agregar un jugador)
Paso 12: Qué significa esto

PD
Olvidé mencionar en el video que el evento de creación ocurre solo cuando se crea el objeto
Recomendado:
Suéter navideño feo con iluminación simple: 9 pasos (con imágenes)

Suéter navideño feo con iluminación simple: sucede todos los años … Necesitas un " suéter feo de vacaciones " y te olvidaste de planificar el futuro. Bueno, ¡este año estás de suerte! Tu procrastinación no será tu perdición. Te mostraremos cómo hacer un simple suéter navideño Light-Up Ugly en l
Soporte de carga inalámbrico simple de bricolaje: 12 pasos

Soporte de carga inalámbrico simple de bricolaje: todos hemos visto cargadores inalámbricos que usan acoplamiento de resonancia para cargar dispositivos. Pero aquí hay un cargador de teléfono que se puede usar para cargar la mayoría de los teléfonos móviles
Medidor Vu simple de 20 LED con LM3915: 6 pasos

Medidor Vu simple de 20 LED con LM3915: La idea de hacer un medidor VU ha estado en mi lista de proyectos durante mucho tiempo. Y finalmente puedo hacerlo ahora. El medidor de VU es un circuito para un indicador de la intensidad de la señal de audio. El circuito del medidor de VU generalmente se aplica a un circuito amplificador para que
GranDow - Reloj digital multilenguaje simple: 4 pasos

GranDow - Reloj digital simple en varios idiomas: Mi abuela sigue olvidándose del día de la semana para sus pastillas. Desafortunadamente, todos los relojes digitales que puedo encontrar que muestran el día de la semana están en inglés. Este proyecto simple con solo 3 componentes es económico, fácil de construir y espero que lo haga
Cómo hacer una práctica de tiro simple de Nintendo LABO: 13 pasos

Cómo hacer una práctica de tiro simple de Nintendo LABO: Mi hermana y yo compramos recientemente una Nintendo Switch. Así que, por supuesto, tenemos algunos juegos que lo acompañan. Y uno de ellos fue el Nintendo LABO Variety Kit. Luego finalmente me topé con el Toy-Con Garage. Probé algunas cosas y ahí fue cuando
