
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Sé que no soy el primero en hacer un word clock usando un Arduino. Aún así, siempre estuvo en mi lista de "cosas por hacer" hacer uno holandés.
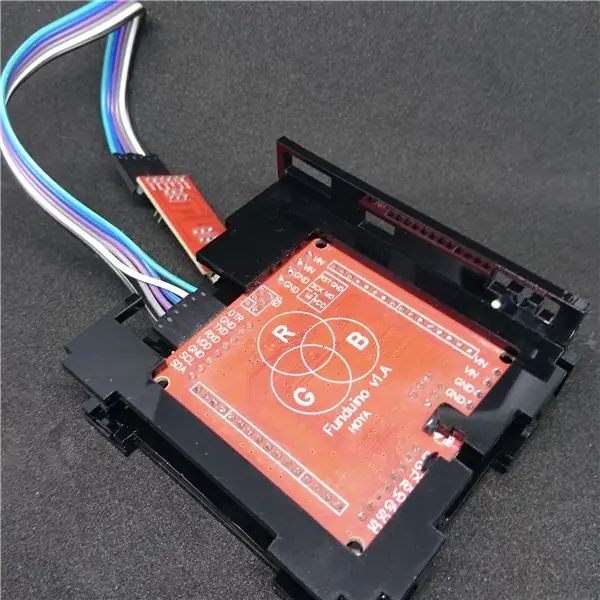
Para un proyecto diferente, compré un 'colorduino / rainbowduino / funduino' hace mucho tiempo para probar algo. Esto me dio la inspiración para hacer un reloj de 8 x 8 palabras.
Ahora noté que tampoco soy el primero en hacer un reloj de palabras de 8 x 8 y no el primero en hacer un reloj de palabras holandés. No pude encontrar otro reloj de palabras holandés de 8 x 8, así que ¿sigue siendo el primero?;)
Es una construcción fácil y si usas mis diseños y un láser para cortar la carcasa, simplemente se ensambla como un kit.
*** Hice otra versión usando una matriz de neopixel en lugar del colorduino
Paso 1: Necesitará

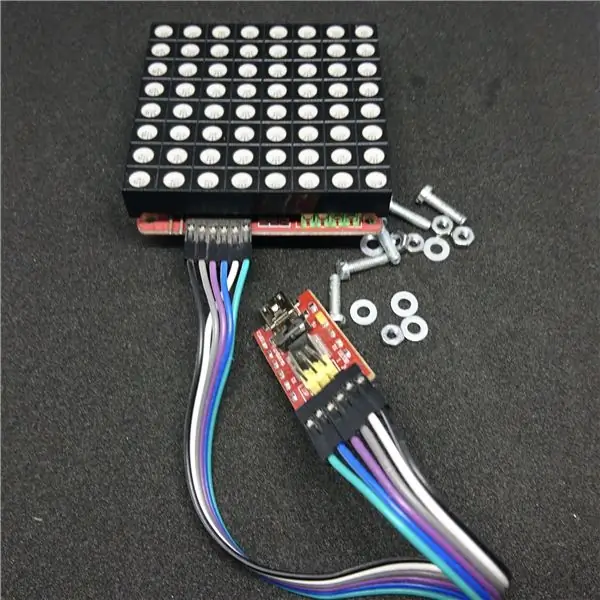
Materiales:
- Colorduino (15, - aliexpress)
- 5 tuercas y tornillos M3 (M3 x 12)
- Acrílico de 3 mm para la caja.
- Troglass Reverse (www.graveermaterialen.nl)
- Cinta
Instrumentos:
- Cortador láser (o makerpace)
- Alicates
- Computadora con Arduino IDE (www.arduino.cc)
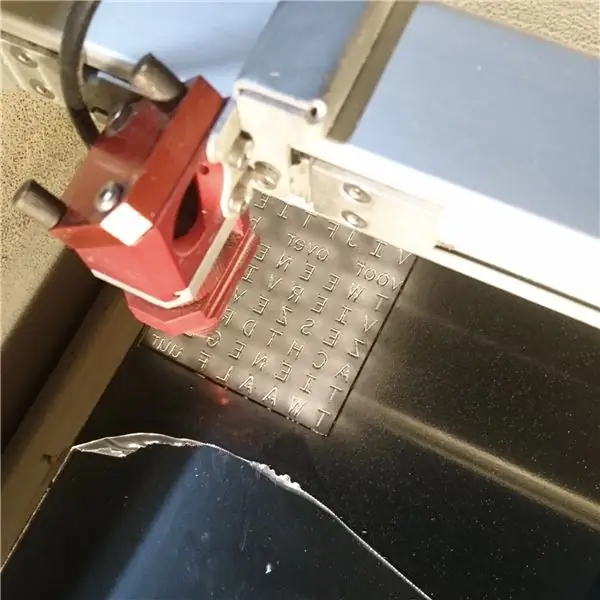
Paso 2: diseñe el frente


Me costó un poco de desconcierto conseguirlo todo y hubiera sido mejor usar solo una letra por LED, pero aún me gusta lo que se me ocurrió. Todas las palabras están en una sola pieza y tanto los minutos como las horas se escriben con letras separadas.
El reloj tendrá una precisión de cinco minutos, lo que es normal para los relojes de palabras.
Usé Gravit Designer para diseñar el reloj.
Agregué tanto los archivos de Gravit como el PDF para que pueda jugar con él si lo desea.
Deberá cortar este archivo de Troglass Reverse (o de cualquier otra marca). Puede hacer su propio Troglass Reverse rociando pintura negra sobre una pieza de acrílico transparente de 3 mm.
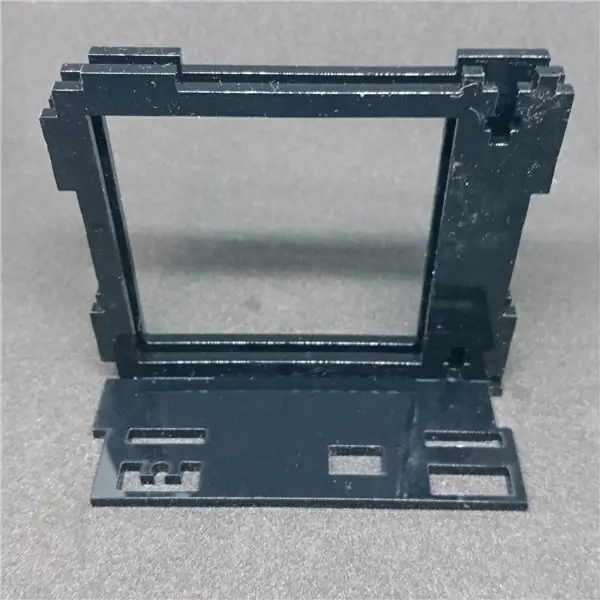
Paso 3: diseñe la carcasa



He diseñado un estuche que mantiene todo perfectamente en su lugar y se sujeta con solo 5 pernos.
Córtelo de un material de 3 mm. He usado acrílico negro
(Todavía hay algunos pequeños errores en el diseño cuando lo corté, pero se corrigen en los diseños agregados).
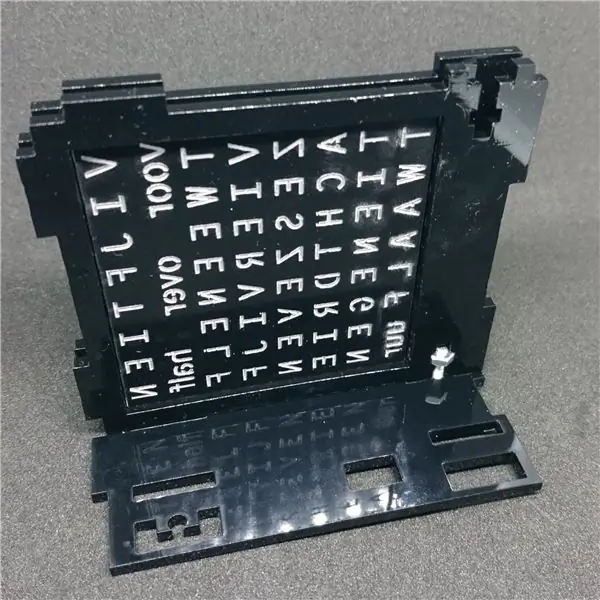
Paso 4: agregue la pantalla




- Coloque las dos placas frontales en un panel lateral.
- Coloque la pantalla frontal de la parte posterior en los paneles frontales.
- Utilice un perno para fijar el lateral al segundo panel frontal.
- Pega la tuerca del otro lado con un poco de cinta en su lugar. (esto hará que tu vida sea mucho más fácil cuando estés cerrando)
- Colocar la matriz de 8 x 8 encima del colorduino.
- Coloque el colorduino detrás de la pantalla frontal.
- Coloque el tercer panel en su lugar para sujetar el colorduino.
Paso 5: agregue el USB



- Sostenga la placa de circuito impreso USB en la abertura del cuarto panel.
- Pegue la placa de circuito impreso USB en su lugar.
- Pegue las tuercas de los paneles laterales en su lugar.
- Pegue la tuerca del panel superior en su lugar. (use una nuez pequeña para esto)
- Doble el cable para que encaje.
- Coloque los paneles traseros en el lateral, con el puerto USB en la abertura del lateral.
- Pon el otro lado.
- Atornille los lados a los paneles.
- Coloque el panel superior.
- Atornille la parte superior. (No pude porque mi diseño todavía estaba un poco fuera de lugar)
Paso 6: el software


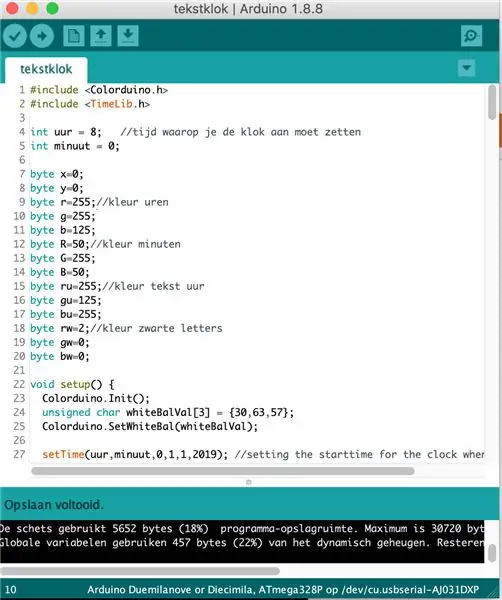
Antes de iniciar su IDE de Arduino, debe colocar las bibliotecas TimeLib.hy Colorduino.h en la carpeta de bibliotecas de su carpeta Arduino. Fue un poco difícil encontrar la biblioteca TimeLib porque estaba acostumbrado a trabajar con la biblioteca Time.h, pero parece que ya no funciona desde Arduino 1.6 y versiones posteriores.
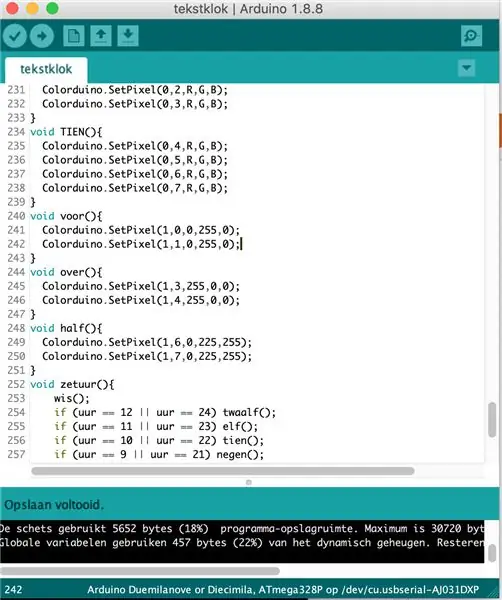
Puede usar el boceto tal como lo escribí o puede cambiarlo como desee.
El reloj no tiene botones, por lo que debe configurar la hora en el boceto. Cuando usa el reloj independiente, establece la hora enchufándolo exactamente a las 8 en punto.
En la parte superior del boceto puede cambiar los colores. También puede configurar aquí la hora a la que comienza el reloj.
Los colores del texto 'voor', 'over', 'half' en 'uur', se pueden cambiar en la parte inferior del boceto.
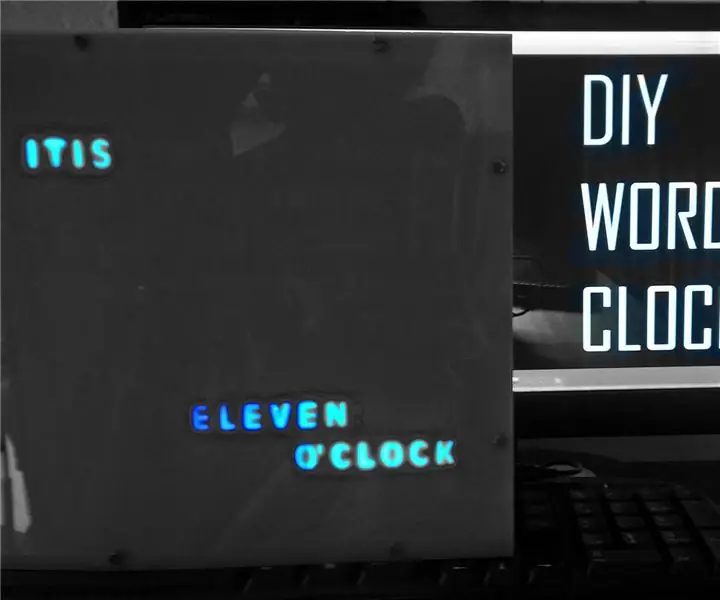
Paso 7: funciona



Esta construcción fue mucho más fácil de lo que esperaba. Incluso el código fue fácil después de no hacer ningún proyecto de Arduino durante mucho tiempo.
Lo más difícil fue poner esos molestos frutos secos y encontrar la biblioteca Time.h adecuada.
Todavía estoy afinando los colores, pero podrías hacerlo mejor que yo.
¡Divertirse!
Recomendado:
Reloj de palabras NeoMatrix 8x8: 6 pasos (con imágenes)

NeoMatrix 8x8 Word Clock: ¿Está fascinado con el paso del tiempo? ¿Quiere un reloj elegante, moderno y funcional para agregar a su colección de relojes? El reloj de palabras es un dispositivo único para decir la hora, que utiliza una cuadrícula de letras para deletrear la hora. Mientras puedes
Reloj de palabras minimalista: 28 pasos (con imágenes)

Reloj de palabras minimalista: Un gran agradecimiento a Super Make Something ya que este proyecto se inspiró en su Reloj de palabras de Neopixel. Creé este reloj como parte de mi diseño IGCSE & Curso de tecnología y recibió una A * por ello. El modelo CAD se construyó sobre la fusión de antemano y así
Reloj de palabras de arco iris con un efecto de arco iris completo y más: 13 pasos (con imágenes)

Rainbow Word Clock con un efecto de arco iris completo y más: Metas1) Simple2) No es caro3) La mayor eficiencia energética posible Rainbow Word Clock con un efecto de arco iris completo. el Control de Brillo de los NeopixelsUpdate 01-ene
Reloj de palabras de bricolaje: 10 pasos (con imágenes)

DIY Word Clock: Hoy, te mostraré cómo construir un Word Clock. Básicamente es un reloj que muestra el tiempo usando palabras. También le mostraré cómo usar un Shift Register y RTC usando un microcontrolador. Shift Register puede ser muy útil si te quedas sin pines
Reloj De Palabras: 6 Pasos (con Imágenes)

Reloj De Palabras: En este proyecto se detalla cómo construir un reloj basado en arduino que da la hora en palabras. Por ejemplo, " Son las dos y media ".Este proyecto es la versión española ola de https://www.instructables.com/id/My-Arduino
