
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Neste step será mostrado o desenvolvimento do aplicativo com o framework Ionic que irá se comunicar com o dweet.io e assim, também, ler e alterar as informações que ocorrem na dragon board.
Será criado um aplicativo em branco digitando o seguinte comando sin prompt do windows:
inicio iónico smart-home-projeto_final blank
Abrir un código IDE de Visual Studio para alterar los códigos que irán a comunicar con dweet.io.
Após open o visual studio é needário open a pasta em que o aplicativo em branco foi criado para a alteração dos códigos.
Os dois arquivos que serão alterados encuentran são o "home.html" e o "home.ts". No "home.html" é que é feita toda una parte visual del aplicativo y no "home.ts" é feita una alteración de las propiedades de la tela del aplicativo.
Baixaro arquivo home.txt e substituir o conteúdo deste arquivo no arquivo home.html ni Visual Studio e salvá-lo.
Baixar também o arquivo home.ts e substituí-lo no Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é necessário criar um arquivo para una comunicação com o dweet. Abrir um prompt no próprio Visual Studio aberto e digitar:
proveedor de generación iónica dweet
Uma vez criado esse arquivo, baixe e substitua o conteúdo do código dweet.ts que está anexo. Isso fará as correções no code for a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo prompt do Visual Studio o comando para abrir o aplicativo:
servicio iónico.
O aplicativo será aberto no seu navegador e assim, todo o proceso de criação do mesmo está completo.
Para visualizar através de teléfonos inteligentes basta baixar o aplicativo iónico DevApp no Google Play e iniciá-lo para que este reconheça o aplicativo iónico rodando na sua rede wifi.
Recomendado:
Arduino 101: el curso del técnico: 4 pasos

Arduino 101: el curso del técnico: espero que muchas personas, especialmente los novatos, que quieran sumergirse en el mundo de Arduino, descubran que este y otros artículos / Instructables (que voy a publicar con regularidad) son útiles Esto no sería como una lección normal de copiar y pegar. Eso
Laboratorio de interrupciones (trabajo en curso): 3 pasos

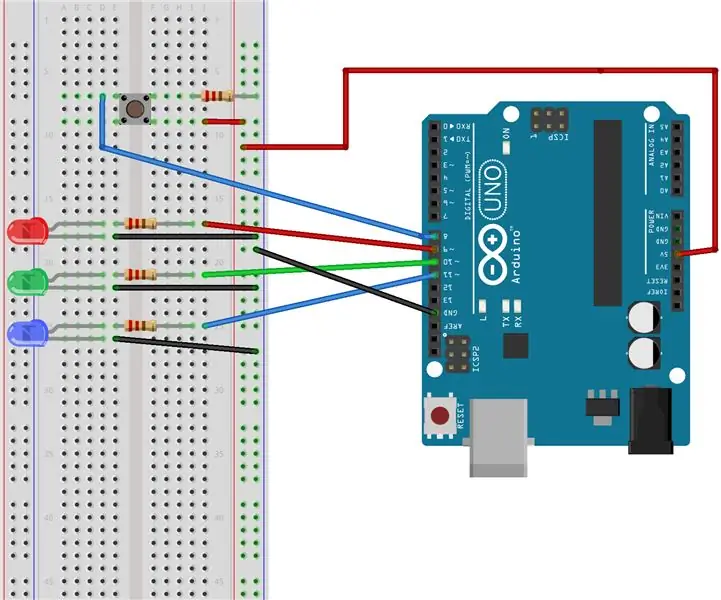
Laboratorio de interrupciones (trabajo en curso): el propósito de este laboratorio es ejecutar un programa Arduino utilizando interrupciones. Este laboratorio no está funcionando correctamente debido a problemas de codificación Lo que necesitará: - 1 Arduino Uno- 1 Placa de pruebas- 1 botón pulsador- 3 LED's- Resistencias de 220 Ohm- Cables de puente
Proyecto de electrónica aplicada: 4 pasos

Proyecto de Electrónica Aplicada: En primer lugar, durante nuestro segundo Máster tuvimos que hacer un proyecto que respondiera a un problema de la vida cotidiana utilizando un Arduino o una Raspeberry Pi. Decidimos trabajar en moto porque la mecánica y la moto son el centro de atención
IoT - Smart Home - EaD INATEL: 10 pasos

IoT - Smart Home - EaD INATEL: Projeto Smart HomeEsse Tutorial vai mostrar os passos para implementa ç ã o de uma solution ç ã o Smart Home contendo servi ç o na nuvem dweet.io, utiliza ç ã o de cinco atuadores e sensores do kit Linker Mezzanine
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 Steps

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um " Sistema de Monitoramento e Seguran ç a F í sica de Ambiente " para Smart Homes, com o intuito de monitorar o status de vari á veis como " Temperatura ", " Luminosidade " e " Sensor de
