
Tabla de contenido:
- Paso 1: reúna los componentes
- Paso 2: realice las conexiones
- Paso 3: pantalla LCD
- Paso 4: reproductor MP3 y altavoz
- Paso 5: Sensores táctiles
- Paso 6: LED
- Paso 7: batería externa
- Paso 8: coloque el temporizador en una caja
- Paso 9: Ponga un toque de corneta en el reproductor MP3
- Paso 10: agarre el código
- Paso 11: Cargue el código en su Micro: bit
- Paso 12: Estudie el código
- Paso 13: Preguntas frecuentes
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Este proyecto explora cómo funciona un temporizador de cocina, ¡al hacer uno!
Hace mucho tiempo, la mayoría de los dispositivos útiles eran mecánicos. Los niños pueden desarmar cosas para ver las partes internas y estudiar cómo se mueven.
Los aparatos electrónicos modernos como un temporizador de cocina son diferentes. Las partes son demasiado pequeñas para verlas y no se mueven. Cambia la estrategia. En lugar de desarmarlo para ver cómo funciona, ¡arma uno!
Esta lección lo guía a través de las tres partes básicas de un temporizador digital:
- componentes,
- conexiones,
- código.
El dispositivo tendrá botones para establecer una hora e iniciar una cuenta regresiva.
Mostrará el tiempo restante y dará señales cuando se complete la cuenta regresiva.
Las señales pueden incluir un mensaje en la pantalla, una luz intermitente o medios como una canción pregrabada.
¡Imagínese un temporizador que suena una corneta!
Los estudiantes que completen todas las actividades de este proyecto podrán hacer varias cosas.
- Ensamble componentes electrónicos en un dispositivo interactivo.
- Escriba código basado en eventos para interactuar con las entradas y los comandos del usuario.
- Escribe código para medir el tiempo con precisión.
- Escriba código para cambiar una pantalla del mundo real en función de los cambios en el tiempo.
- Incorporar dispositivos multimedia para producir sonidos basados en cambios en el tiempo.
- Explique cómo la computación permite que funcione el temporizador.
Paso 1: reúna los componentes

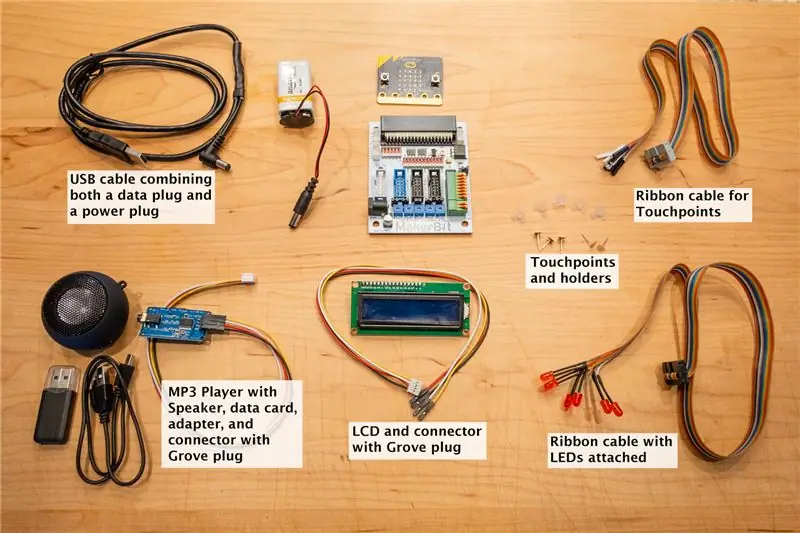
El kit de inicio MakerBit + R de 1010 Technologies. La mayoría de los componentes que necesitará para este proyecto se proporcionan en el Kit de inicio. Incluyen:
- El microcontrolador BBC micro: bit
- Plataforma de desarrollo MakerBit + R
- Cable USB para conectar el MakerBit micro: bit a una computadora.
- Batería de 9 voltios y conector de batería para MakerBit
- Puntos de contacto, soportes de puntos y LED, con cables planos que se conectan al MakerBit
- Conectores Grove para la pantalla LCD y el reproductor de mp3. Estos conectores tienen un enchufe blanco en un extremo y cuatro enchufes individuales en el otro extremo.
Artículos adicionales.
Los siguientes componentes no se incluyen con el kit de inicio de MakerBit, pero se pueden comprar por separado en MakerBit.com, Amazon y muchos otros puntos de venta.
Pantalla LCD que funciona con I2C, como esta.
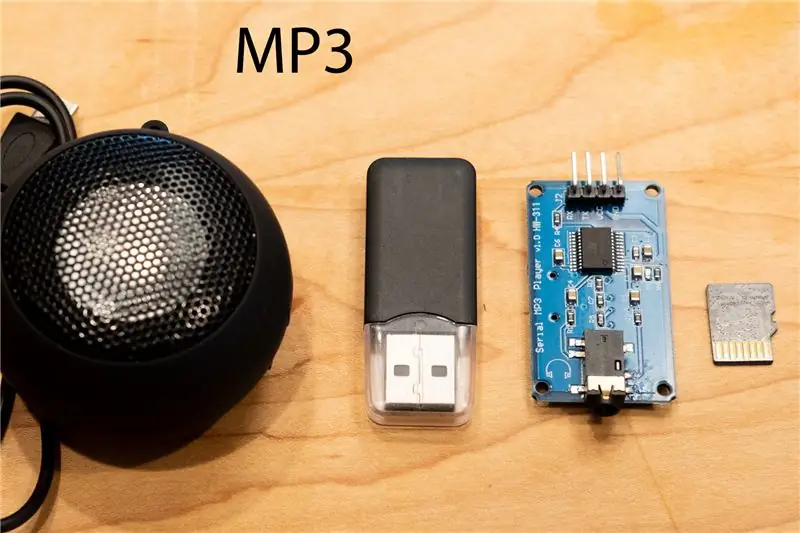
Reproductor de mp3 y altavoz opcionales, como este conjunto.
Una pequeña caja de cartón o un trozo de cartón.
Paso 2: realice las conexiones


MakerBit proporciona conexiones para varios componentes diferentes que su código puede controlar.
Cada una de las siguientes series de Pasos explica cómo conectar uno de los componentes a MakerBit.
También hay una foto para cada componente, que muestra cómo se conecta.
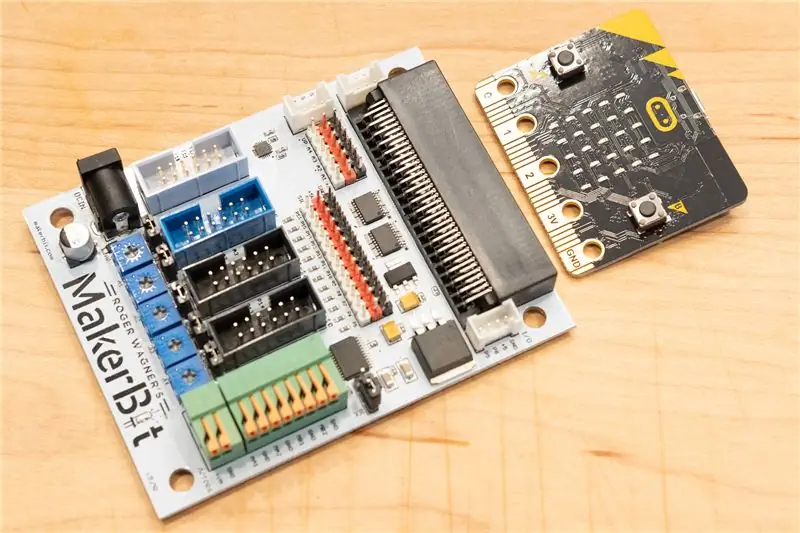
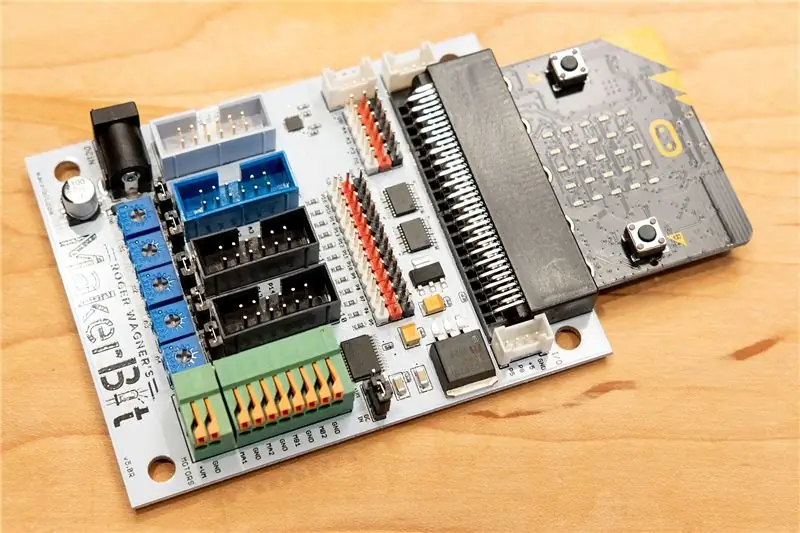
Localice los dispositivos micro: bit y MakerBit + R en el Kit de inicio. Conecte el micro: bit en el MakerBit como se muestra en las fotos.
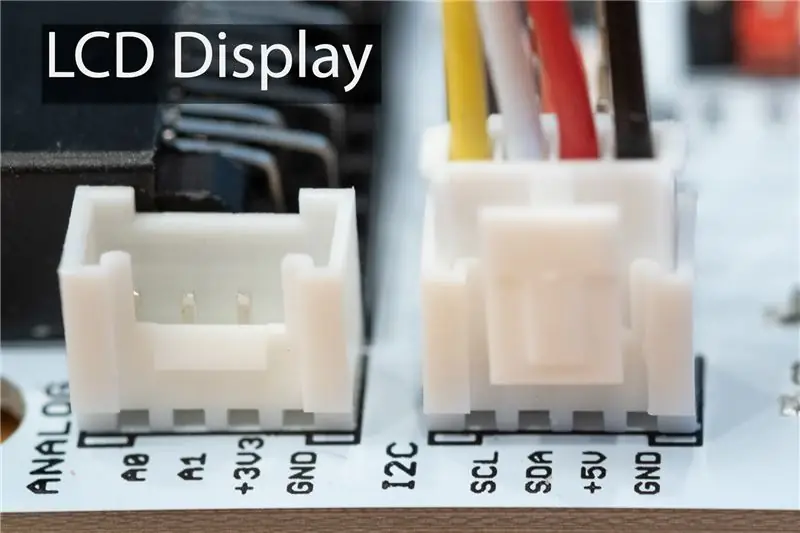
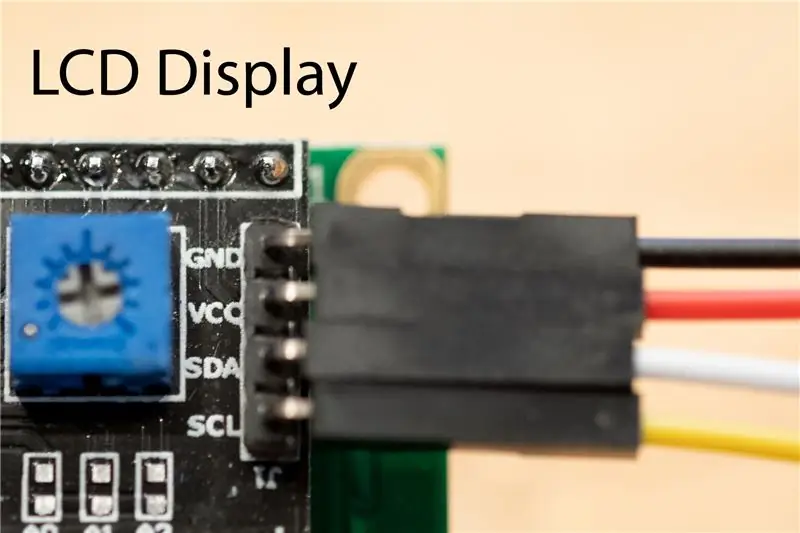
Paso 3: pantalla LCD



Localice el enchufe I2C en la MakerBit + R. Míralo de cerca. Tiene cuatro alfileres diminutos. Cada uno tiene una etiqueta:
- GND,
- + 5V,
- SDA y
- SCL.
Cada uno de los pines debe conectarse a un pin en la pantalla LCD que tiene la misma etiqueta.
Tenga en cuenta que en la pantalla LCD, el pin que corresponde a + 5V podría estar etiquetado como VCC.
Inserte un enchufe Grove blanco en la toma I2C de la MakerBit + R. Observe el color del cable que se alinea con el pin GND. Suele ser un cable negro.
Empuje el otro extremo de ese cable en el pin GND de la pantalla LCD.
Haga lo mismo con los tres cables restantes.
Detente y mira las conexiones por un momento. Asegúrese de que cada cable pase entre el par de pines que comparten la misma etiqueta.
Haga un agujero en su cartón o caja del tamaño de la pantalla LCD. Monte la pantalla LCD detrás del cartón (dentro de la caja) con cinta aislante eléctrica.
Paso 4: reproductor MP3 y altavoz



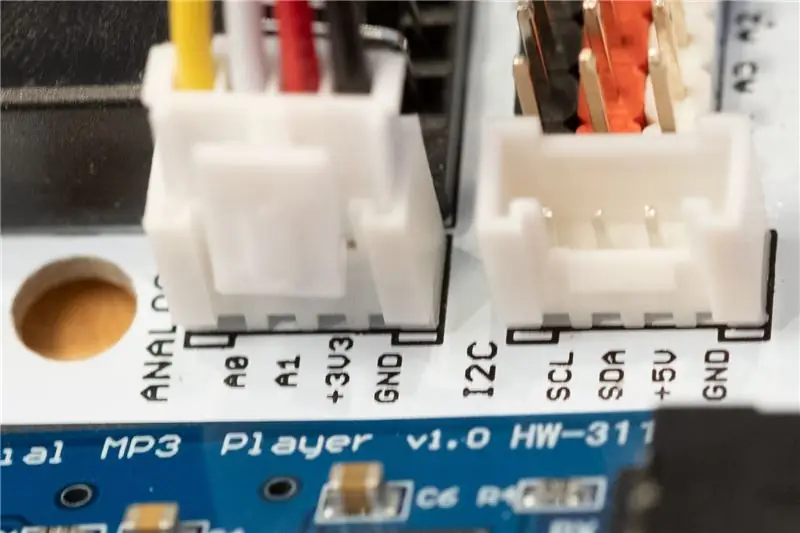
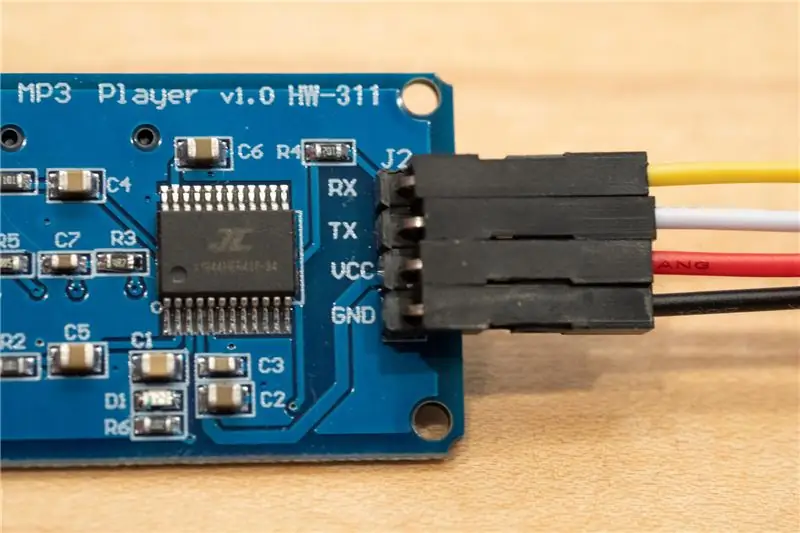
Enchufe un enchufe Grove en la toma analógica de la MakerBit + R. Este enchufe tiene cuatro pines diminutos etiquetados como GND, + 3.3V, A1 y A0. Empuje los otros extremos de los cables en el reproductor MP3 para que cada cable conecte dos pines que coincidan de esta manera:
MakerBit MP3
GND GND
+ 3,3 V VCC
A1 TX
A0 RX
Conecte un altavoz amplificado al reproductor MP3 mediante la toma de auriculares. Su código puede usar el reproductor MP3 para reproducir una pista de audio pregrabada cuando finaliza la cuenta atrás.
El altavoz suministrado por MakerBit.com tiene una batería interna recargable y un interruptor de encendido y apagado. Verifique que la batería esté cargada y que el interruptor esté encendido cuando desee que reproduzca su melodía.
Paso 5: Sensores táctiles




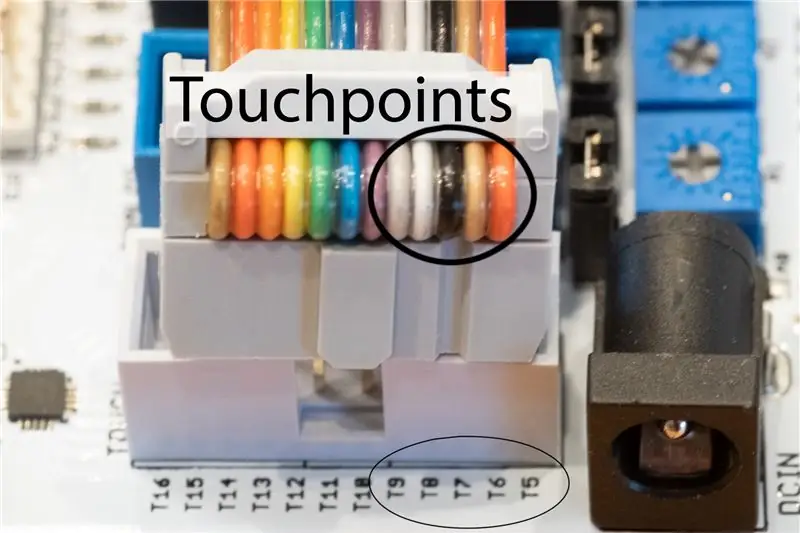
Mire el enchufe gris claro en la MakerBit + R. Contiene una docena de pines etiquetados de T5 a T16.
Localice el cable plano en el kit de inicio que tiene el enchufe gris claro en forma para encajar en el enchufe. Los cables del otro extremo del cable plano tienen enchufes separados, negros o blancos.
Localice el cable rojo en el lado del cable más cercano al lado T5 del zócalo.
Este proyecto utiliza ese cable rojo y los cuatro cables a su lado: de color marrón, negro, blanco y gris.
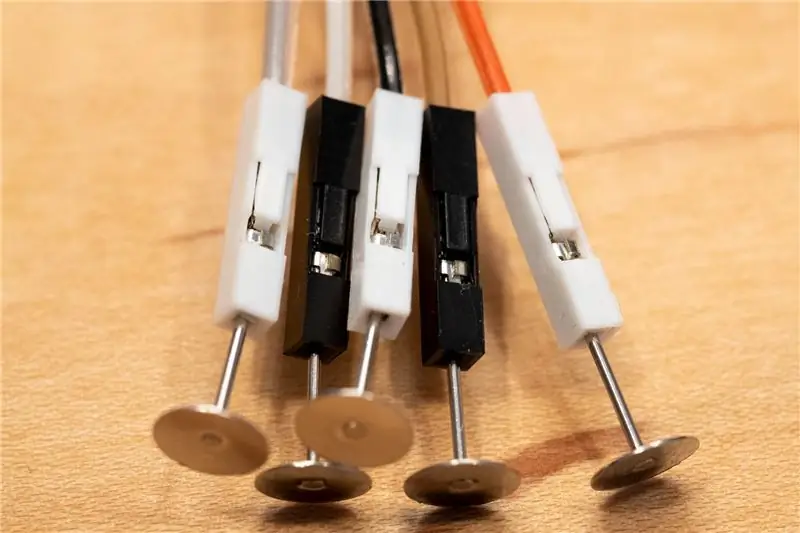
Busque los puntos de contacto y los soportes de puntos en el kit de inicio.
Empuje los sensores táctiles en los enchufes de los cinco cables que identificó en el paso anterior.
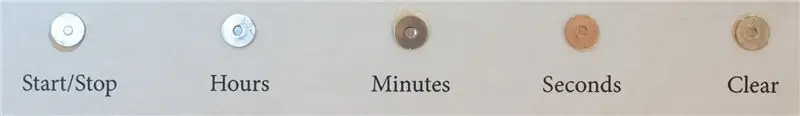
Los cables y los sensores táctiles coincidirán con las funciones del temporizador de esta manera:
Cable rojo = sensor T5 = iniciar / detener el temporizador
Cable marrón = sensor T6 = agregar horas
Cable negro = sensor T7 = agregar minutos
Cable blanco = sensor T8 = agregar segundos
Cable gris = sensor T9 = borrar el temporizador
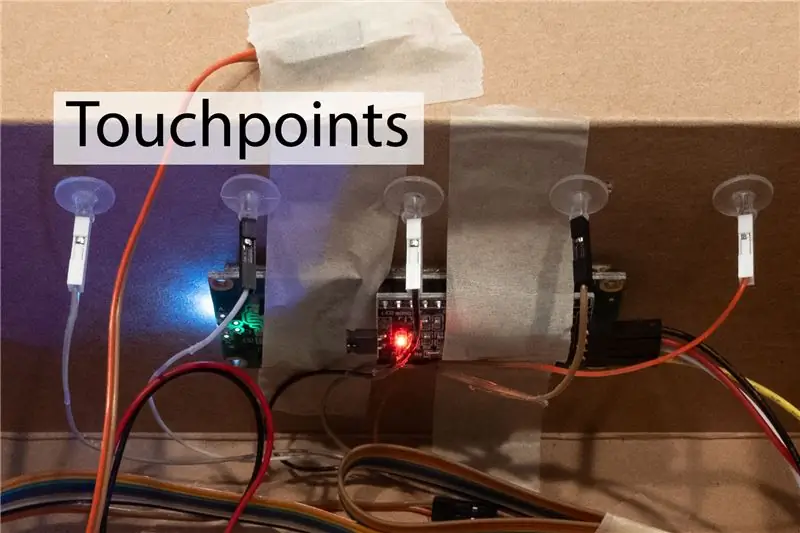
Un poco de cartón puede ayudar a mantener separados los puntos de contacto en una fila ordenada. Mejor aún, móntelos en una caja. Los soportes de puntos pueden ayudar a sujetar los puntos de contacto con firmeza. Es posible que deba recortar la longitud del soporte del punto si su cartón es grueso. MakerBit.com ofrece un tutorial sobre cómo montar los puntos de contacto en este enlace.
Después de montar los sensores táctiles en una caja o cartón, etiquete cada uno con la función que realiza.
El proyecto utiliza los puntos de contacto como sensores. El código los llama sensores táctiles. Los puntos de contacto y los sensores de contacto son dos nombres para lo mismo, por lo que en esta lección se utilizarán ambos nombres.
El dispositivo real que detecta el tacto está integrado en MakerBit. Los puntos de contacto son simplemente postes de pendientes como los que se venden en las tiendas de suministros para manualidades.
MakerBit detecta cuando alguien toca un punto de contacto. Hace que los pendientes funcionen como sensores. MakerBit le dice a su código qué sensor se tocó. A esto se le llama evento de sensor táctil.
El código puede responder a eventos de sensores táctiles con bloques especiales, llamados controladores de eventos.
Cuando observe el ejemplo de código proporcionado con esta lección, vea si puede reconocer los controladores de eventos para los eventos táctiles.
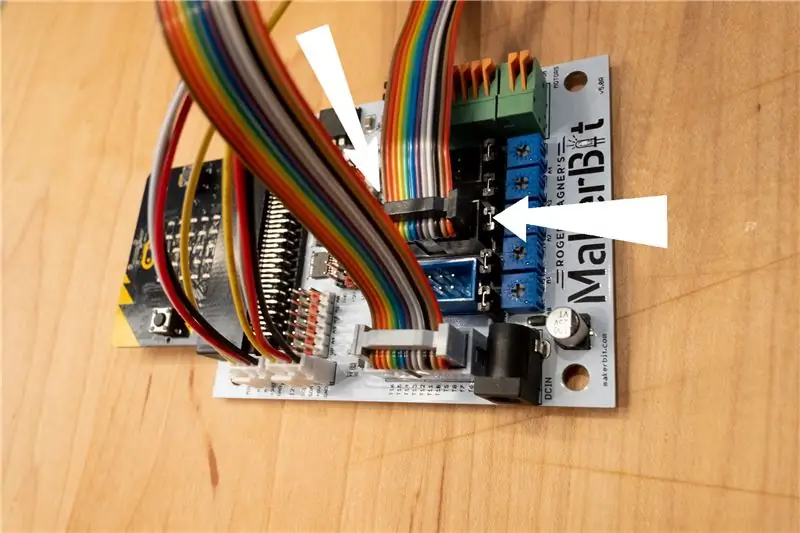
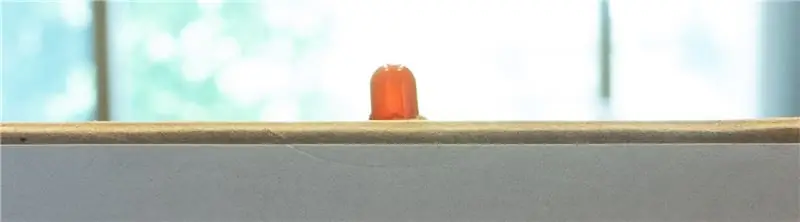
Paso 6: LED




El kit de inicio MakerBit + R proporciona cables planos con LED ya instalados. Son realmente fáciles de usar.
Seleccione el cable con los LED rojos.
Luego, ubique el enchufe negro grande en la MakerBit + R que está más cerca del enchufe azul. Este enchufe negro tiene clavijas etiquetadas P11 a P16.
Empuje el enchufe negro del cable plano en este enchufe.
Examine los bordes del cable plano. Busque el lado que tiene un cable marrón en el exterior.
Este cable marrón va al LED controlado por el pin número P16. Su código utilizará este LED para señalar cuando finaliza la cuenta atrás.
Haz un pequeño agujero en tu cartón o caja para que quepa el LED. Empuje el LED desde la parte posterior y luego asegúrelo con cinta adhesiva.
Es posible que deba pelar el par de cables marrón + rojo ligeramente alejándolos del lado del cable plano hasta que afloje lo suficiente del cable para que sea flexible.
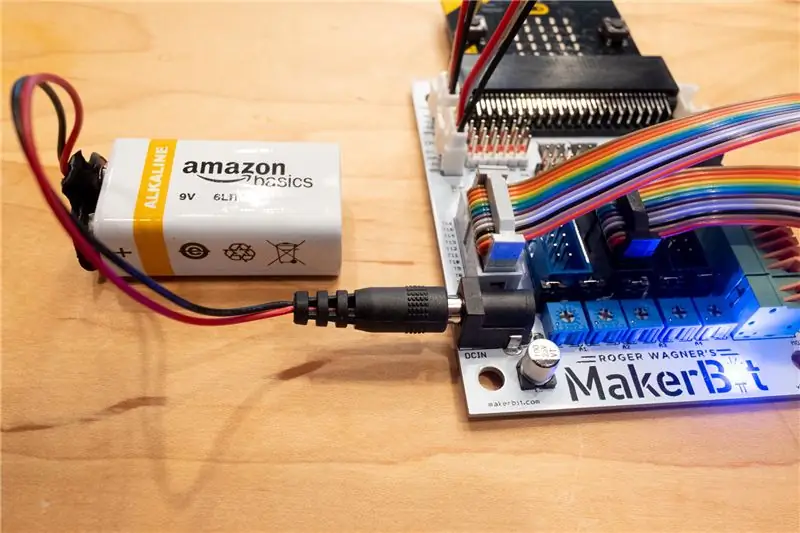
Paso 7: batería externa

Prepare la batería y el conector de la batería. ¡La batería puede hacer que su temporizador sea portátil!
Puede enchufar la batería de 9 voltios en la toma de corriente externa redonda de la MakerBit para encender el temporizador cuando no esté conectado a su computadora.
La pantalla LCD y el reproductor MP3 realmente necesitan el voltaje más alto proporcionado por la batería.
Intente enchufar la batería para ver si activa las luces en el MakerBit y el micro: bit.
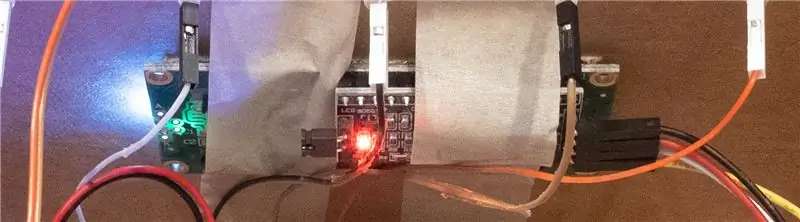
Paso 8: coloque el temporizador en una caja

Una caja de cartón reutilizada puede ser una buena carcasa para el temporizador.
Puede que necesite un poco de pegamento, cartulina y un poco de imaginación.
La imagen muestra todo lo que se coloca dentro de una caja.
Paso 9: Ponga un toque de corneta en el reproductor MP3



Hay una muy buena colección de llamadas de corneta del Ejército disponibles en línea en este enlace.
El autor descargó un archivo de audio MP3 de una corneta que tocaba "Mess Call", que les permite a los soldados saber que la comida está lista. Parecía una buena elección para un temporizador de cocina.
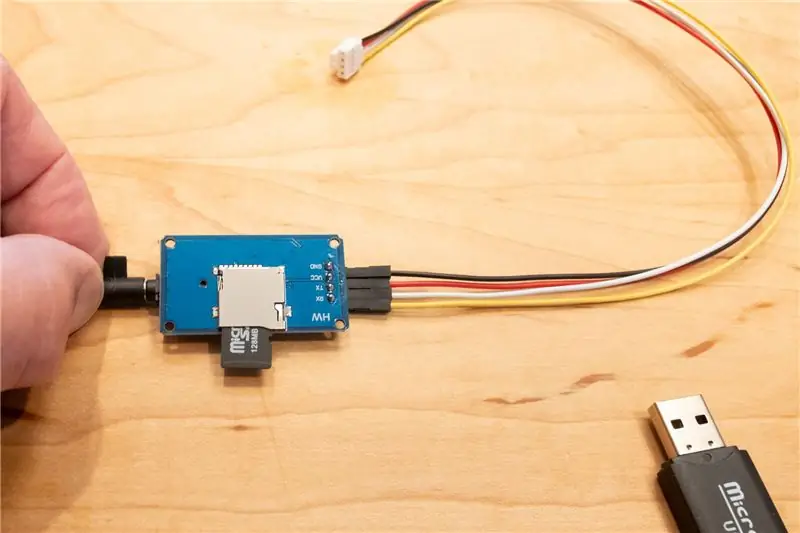
El kit MP3 ilustrado para este proyecto estaba disponible como una compra opcional en MakerBit.com. El kit incluye el reproductor MP3, una tarjeta de memoria microSD, un adaptador USB para la tarjeta de memoria, un altavoz amplificado y un cable de carga para el altavoz.
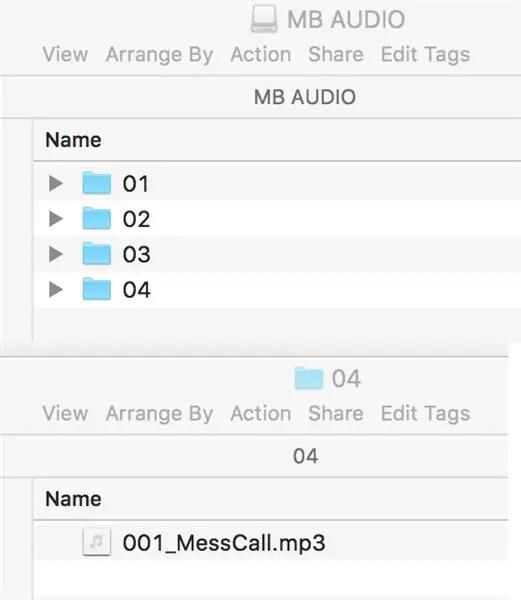
Localice la tarjeta microSD e insértela en el adaptador USB. Conéctalo a la computadora. Cree una carpeta llamada "04". Eso es cero cuatro. Abra la carpeta.
Guarde el archivo MP3 que desea que reproduzca el temporizador en esta carpeta. Cambie el nombre del archivo para que comience con un número de 3 dígitos. Por ejemplo, "001_MessCall.mp3".
Expulse la tarjeta de memoria y el adaptador de la computadora. Retire la tarjeta de memoria del adaptador. Inserte la tarjeta en el reproductor MP3. Empújelo en el receptor hasta que encaje en su lugar y se quede quieto.
El código del temporizador puede seleccionar y reproducir el archivo deseado según el número de carpeta y el número de archivo. En este ejemplo, sería la carpeta # 4 y el archivo # 1.
Puede reproducir muchos archivos de audio MP3 diferentes en su temporizador guardándolos en la tarjeta microSD de esta manera: en carpetas numeradas de 2 dígitos con nombres de archivo que comienzan con números de 3 dígitos.
Paso 10: agarre el código

Usarás MakeCode para tomar el código y ponerlo en tu micro: bit.
MakeCode se basa en un navegador y está disponible en línea de forma gratuita. Lo diseñaron especialmente para el micro: bit. Funciona con muchos navegadores web modernos que se ejecutan en ChromeBooks, Mac, Windows e incluso en algunas computadoras con Linux.
Haga clic en este enlace para abrir MakeCode en su navegador.
El código real de este proyecto se incluirá automáticamente para que pueda trabajar con él.
Su pantalla debe verse como la imagen que se muestra a continuación.
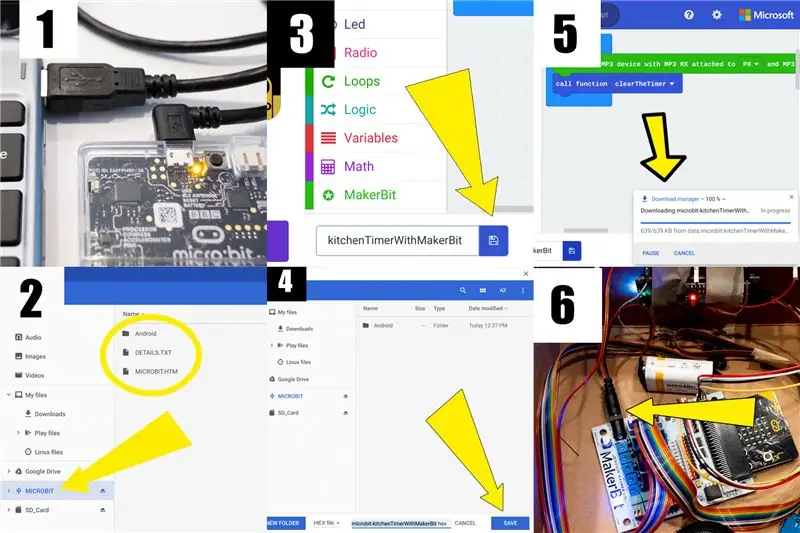
Paso 11: Cargue el código en su Micro: bit

Las imágenes a continuación tienen números en las esquinas para guiarlo a través del proceso.
- Conecte el micro: bit a su computadora con el cable USB.
- Verifique el sistema de archivos de su computadora para ver que el MICROBIT aparece en su lista de dispositivos de almacenamiento. La foto con este artículo muestra cómo se ve en un Chromebook.
- Haga clic en el botón Guardar en MakeCode. La foto muestra una flecha que apunta al botón.
- Su computadora le preguntará dónde desea guardar el programa. Navegue hasta el dispositivo de almacenamiento MICROBIT y ábralo. Haga clic en el botón Guardar.
- Una luz en el micro: bit parpadeará rápidamente mientras se carga el código. Es posible que aparezcan mensajes en la pantalla de su computadora informándole sobre el progreso. Cuando se complete la carga, expulse el dispositivo MICROBIT de su sistema de archivos. Luego, desenchufe el cable USB.
- Conecte la batería a la MakerBit. ¡Disfruta tu temporizador!
Por cierto, puede optar por guardar el código en su computadora y luego cargarlo arrastrando una copia del archivo al micro: bit.
La ventaja del paso adicional es que puede importar el archivo de código de nuevo a MakeCode desde su computadora, pero no desde micro: bit.
Paso 12: Estudie el código
Abra MakeCode en un navegador con el código del temporizador cargado, como en el paso 10.
Coloque el puntero del mouse de la computadora en un bloque de código y déjelo reposar allí brevemente.
Aparecerá un pequeño mensaje con información sobre el bloqueo.
¿Puedes seguir la secuencia de eventos? Sugerencia: comienza en el bloque "al inicio". Luego salta al bloque llamado "clearTheTimer". Después de eso, salta al bloque llamado "para siempre". ¿Qué pasa después de eso?
Intente tocar los botones del temporizador mientras estudia el código.
¿Qué partes del código parecen activarse cuando tocas un botón? ¿Por qué? ¿Puedes predecir lo que hará el botón mirando el código?
Aprender a leer es una parte esencial para aprender a escribir. Los estudiantes que aprenden a escribir código pueden beneficiarse leyendo el código que escribieron otras personas.
Una buena forma de poner a prueba tus conocimientos de codificación podría ser cambiar algo en el código de tu temporizador.
Predice cómo afectará tu cambio a la forma en que funciona el temporizador. Luego, cargue el código modificado en micro: bit y vea qué sucede.
Probablemente cometerá errores. Es correcto. Todo el mundo lo hace. Casi todos los proyectos de codificación pasan por una fase llamada depuración, que básicamente significa encontrar y corregir errores.
Siempre puede empezar de nuevo con un código que sepa que funcionará. Simplemente haga clic en el enlace del Paso 10 para descargar el código nuevamente.
Paso 13: Preguntas frecuentes
¿Por qué el código está separado en partes?
Cada parte maneja solo una tarea.
El código para cada tarea se escribe solo una vez.
Las partes tienen nombres descriptivos para ayudar a los humanos a leer el código.
El temporizador activa una parte del código por su nombre cuando necesita realizar la tarea que realiza esa parte del código. Esto se conoce como "llamar" a un "procedimiento".
¿Cómo habilita la computación el funcionamiento del temporizador?
El temporizador utiliza la computación de tres formas diferentes.
Agregue tiempo cuando el usuario toca un punto de contacto para configurar el temporizador. Reste el tiempo después de que el usuario toque un punto de contacto para iniciar el temporizador. Convierta la cantidad de segundos en horas, minutos y segundos para la visualización. El procedimiento "para siempre" utiliza la resta para medir el tiempo de dos formas.
Compruebe el micro: bit para saber cuándo ha pasado un segundo. Reste 1 de la cuenta regresiva después de que pase cada segundo, hasta que la cuenta regresiva llegue a cero. El procedimiento "addSeconds" utiliza la suma para aumentar la cuenta regresiva después de que el usuario presiona uno de los botones táctiles durante horas, minutos o segundos.
El procedimiento "showTimeRemaining" utiliza la división de enteros para transformar la cuenta atrás en una visualización de tiempo que es más fácil de entender para un humano.
¿Cuáles son algunas otras técnicas de codificación utilizadas en el código?
Los nombres de variables descriptivas ayudan a los humanos a comprender cómo el código maneja ciertos hechos.
Una variable es simplemente un nombre adjunto a un hecho que el micro: bit almacena en su memoria.
Los hechos permiten al temporizador realizar un seguimiento de lo que el usuario quiere que haga.
Un procedimiento puede cambiar el valor adjunto a una variable. El nuevo valor se puede utilizar en un procedimiento diferente.
Los bloques lógicos evalúan hechos verdaderos o falsos. Así es como el cronómetro puede determinar la acción correcta basándose en los hechos.
Un hecho verdadero o falso puede ser el resultado de comparar dos números. ¿Son iguales los números? ¿Es un número mayor que el otro? ¿O menos?
El código también puede adjuntar un valor real de verdadero o falso a una variable.
Un procedimiento puede cambiar el valor de una variable de verdadero o falso para cambiar cómo funcionará otro procedimiento. Así es como el controlador de eventos T5 en este código apaga la alarma en el procedimiento llamado soundTheAlarm.
Los bloques lógicos pueden ser simples: si un valor o una comparación es verdadero, entonces haga algo; de lo contrario, no haga nada.
Los bloques lógicos pueden ser complejos: si un valor o una comparación es verdadera, haga una cosa; else (es decir, lo contrario), haz algo diferente.
Los bloques lógicos pueden tener otros bloques lógicos "anidados" dentro de ellos.
A veces se necesita una serie de varios bloques lógicos seguidos para evaluar un hecho y elegir la acción correcta.
¿Por qué el bloque "para siempre" usa el número 995?
El código usa 995 para decir cuándo ha pasado un segundo.
El micro: bit aumenta automáticamente una variable denominada "tiempo de ejecución" aproximadamente 1000 veces por segundo. No es exactamente 1000, pero está cerca.
Un experimento con el micro: bit real utilizado para construir este ejemplo encontró que estaba más cerca de 995, en promedio.
Este código va con el promedio observado. Espera a que el valor del tiempo de ejecución aumente en 995 antes de comenzar con los bloques lógicos para restar un segundo de la cuenta regresiva.
¿Cómo diseñaría un experimento para descubrir qué tan rápido su micro: bit actualiza la variable de tiempo de ejecución? ¿Cuánto tiempo tendrías que ejecutar el experimento para sentirte seguro de tu descubrimiento?
Eres el ingeniero de tu temporizador. Esto significa que usted es el único que puede decidir si cambiar 995 a un valor diferente haría que su temporizador sea más preciso.
¿Cómo podría modificarse el temporizador para hacer algo diferente cambiando solo el código?
Manteniendo los componentes ensamblados iguales, algunos cambios en el código podrían transformar el temporizador en un producto diferente.
Cronógrafo
El sensor táctil "Start-Stop" funcionaría como se esperaba. El sensor táctil “Clear” también lo haría.
Los sensores táctiles durante horas, minutos y segundos no serían necesarios.
El procedimiento "para siempre" cambiaría para contar hacia arriba, en lugar de hacia abajo.
Una modificación avanzada sería medir y mostrar el tiempo en incrementos de 1/10 de segundo.
Reloj de escritorio
El sensor táctil "Start-Stop" actuaría como un botón "Set".
Los sensores táctiles durante horas, minutos y segundos funcionarían como se esperaba sin ningún cambio.
El procedimiento "para siempre" tendría que contar hacia arriba, en lugar de hacia abajo.
Además, el procedimiento "para siempre" necesitaría un cálculo para "pasar a cero" a la medianoche.
No se necesitaría el sensor táctil "Clear". Sin embargo, se le podría asignar una nueva función.
Una modificación avanzada podría ser usar ese sensor táctil como control de selección de modo. Cambie entre la pantalla de estilo militar de 24 horas y la pantalla convencional de 12 horas con a.m. y p.m. añadido a la pantalla.
Despertador
En este caso, el sensor táctil "Borrar" puede cambiarse a un control de "Alarma".
Es posible que se necesiten más variables para realizar un seguimiento de los nuevos hechos, como a qué hora sonará la alarma y si el usuario ha activado o desactivado la alarma.
Sería interesante ver cómo diferentes estudiantes podrían abordar esta modificación de diferentes maneras.
Controla el mundo
Se podrían agregar más sensores a través de MakerBit para permitir que el reloj detecte eventos como movimiento, ruido o una puerta que se abre y se cierra.
El reloj podría decidir hacer sonar una alarma si los eventos se detectan durante ciertos períodos de tiempo.
De manera similar, el reloj podría usarse para habilitar o deshabilitar dispositivos externos en función del tiempo. Un ejemplo podría ser una cerradura de puerta electrónica conectada a un pin en MakerBit.
Recomendado:
Temporizador de cocina: 4 pasos

Temporizador de cocina: presenta gen4-uLCD-35DT que se utilizará como pantalla secundaria para un proyecto de Raspberry Pi, el temporizador de cocina. Es una aplicación útil para la mayoría de las madres y entusiastas de la cocina que se pueden utilizar para controlar el tiempo al cocinar
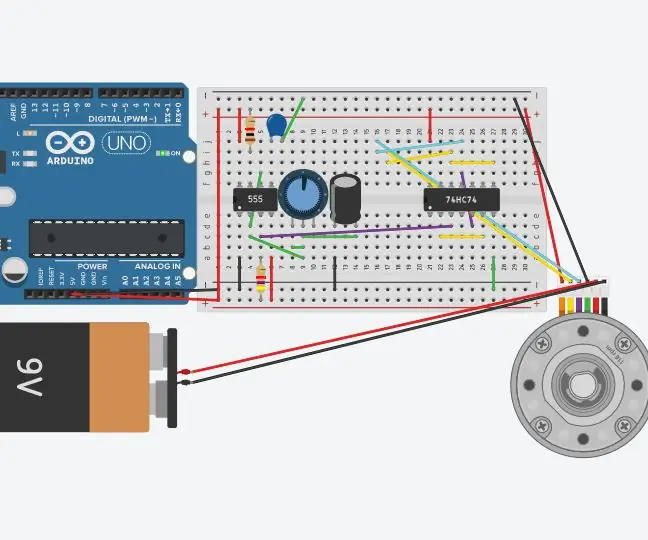
Motor paso a paso con chanclas D y temporizador 555; la primera parte del circuito el temporizador 555: 3 pasos

Motor paso a paso con chanclas D y temporizador 555; la primera parte del circuito el temporizador 555: El motor paso a paso es un motor de CC que se mueve en pasos discretos. Se utiliza a menudo en impresoras e incluso robótica. Explicaré este circuito en pasos. La primera parte del circuito es un 555 Temporizador. Es la primera imagen (ver arriba) con un chip 555 w
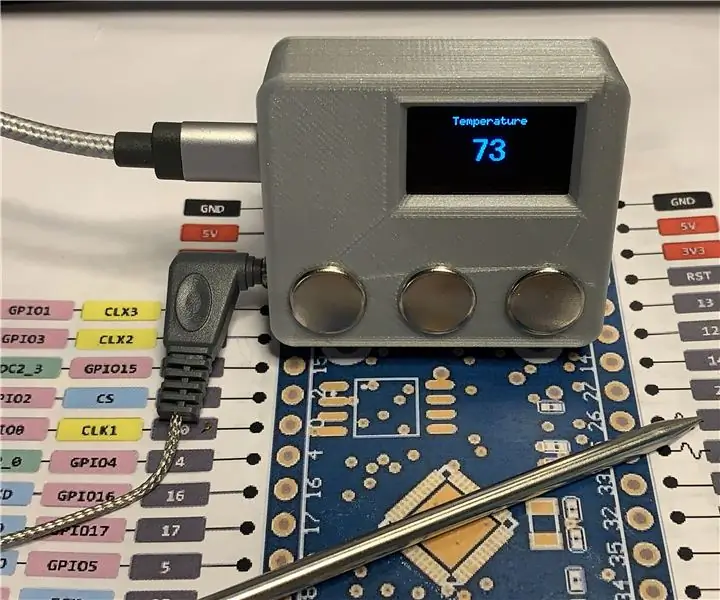
Termómetro de cocina con sonda de temperatura ESP32 NTP con corrección Steinhart-Hart y alarma de temperatura: 7 pasos (con imágenes)

Termómetro de cocción con sonda de temperatura ESP32 NTP con corrección Steinhart-Hart y alarma de temperatura: Aún en camino para completar un " proyecto próximo ", " Termómetro de cocina con sonda de temperatura ESP32 NTP con corrección Steinhart-Hart y alarma de temperatura " es un Instructable que muestra cómo agrego una sonda de temperatura NTP, piezo b
Microcontrolador AVR. Intermitente de LED con temporizador. Interrupciones de temporizadores. Modo CTC del temporizador: 6 pasos

Microcontrolador AVR. Intermitente de LED con temporizador. Interrupciones de temporizadores. Modo CTC del temporizador: ¡Hola a todos! Los temporizadores son un concepto importante en el campo de la electrónica. Cada componente electrónico funciona en una base de tiempo. Esta base de tiempo ayuda a mantener todo el trabajo sincronizado. Todos los microcontroladores funcionan a una frecuencia de reloj predefinida, el
Cómo hacer un pasillo inteligente con un controlador de temporizador configurable: 6 pasos (con imágenes)

Cómo hacer un pasillo inteligente con un controlador de temporizador configurable: este tutorial muestra cómo hacer un pasillo inteligente con un controlador de temporizador configurable
