
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Últimamente, he tenido mucho tiempo libre en mis manos, así que he estado trabajando en un montón de proyectos.
Este proyecto le permitirá controlar los LED RGB a través de Google Home usando una Raspberry Pi. Ahora hay 3 partes del proyecto, configurar una Raspberry Pi, configurar Google Home con un comando personalizado usando IFTTT y luego crear un circuito para las luces. Hice el circuito yo mismo, pero apuesto a que podrías conseguir algo de Adafruit que haga lo que se necesita.
Materiales para Raspberry Pi Part
- Raspberry Pi: cualquiera funcionará, pero estoy usando una Zero
- Dongle inalámbrico: si el Pi no tiene Wifi integrado
- Google Home: opcional si tiene el Asistente de Google en su teléfono
Materiales para la parte del circuito: no dejes que esto te detenga … Es bastante simple
- Protoboard
- Cable
- Tira llevada
- Fuente de alimentación de 12 V: cualquier valor superior a 2 amperios debería estar bien
- Conector de barril de CC: el mismo tamaño que el de su fuente de alimentación
- Transistores de potencia NPN BJT (x3) - Estoy usando TIP31C
-
Encabezados de clavija macho y hembra: opcionales, pero muy recomendados
Paso 1: descarga de Express para Pi

No voy a entrar en demasiados detalles sobre la configuración del Pi porque hay muchos tutoriales para configurarlos.
Qué tendrás que hacer que no estoy cubriendo …
- Raspberry Pi intermitente con la Raspbian más nueva
- Configure la tarjeta de red para que pueda acceder a Internet desde el Pi
- Establecer una IP estática en la Raspberry Pi
¡Aquí es donde comienza la diversión! Necesitamos instalar nodeJS, npm, express y express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Una vez que estén instalados, ejecute lo siguiente
npm instalar express express-generator
Express le permite crear un servidor web muy básico para su Raspberry Pi. Express-generator solo genera archivos automáticamente para un servidor express.
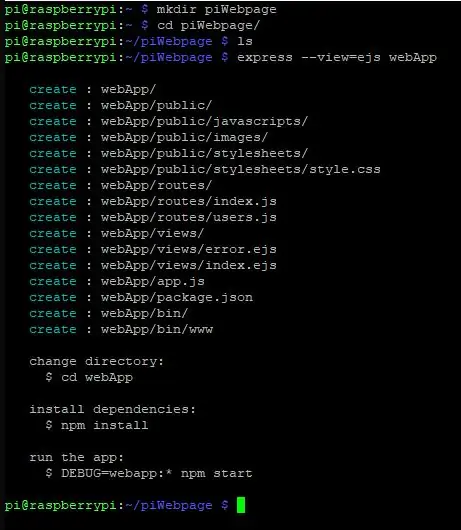
Cree un directorio y cd en el directorio. Llamé al mío piWebpage. Ahora ejecute lo siguiente (también se ve en la imagen)
mkdir pi
cd piWebpage express --view = ejs aplicación web
Esto generará una carpeta llamada webApp con todos los archivos express en ella. Si planea hacer más con esta página web más adelante y le gusta PUG, reemplace --view = ejs con --view = pug. No tocaremos la página web, por lo que para esta aplicación, no importa lo que usemos.
Paso 2: Configuración del servidor Pi
Muévase al nuevo directorio de la aplicación web.
cd webApp
npm install
La instalación de npm llevará algún tiempo porque está instalando todas las dependencias para express.
Pegue setColor.py en la carpeta de la aplicación web. Este archivo tiene algunos ajustes preestablecidos para colores básicos. Siéntase libre de agregar más a su gusto. El rango es de 0 a 255, donde 255 es a todo color. En algún momento, probablemente agregaré la capacidad de atenuar las luces, pero por ahora, son de brillo completo.
Moverse en rutas
rutas de cd
Ahora reemplace index.js con el archivo adjunto. Esto agregará algunas líneas para recibir un comando POST que es lo que enviará Google Home. Desde ese POST, obtendremos el color seleccionado y le diremos al Pi que ejecute el script de python setColor para ajustar las luces.
Una última cosa … Vuelve a la carpeta de la aplicación web.
cd ~ / piWebpage / webApp
Usando su editor favorito, pegue y guarde el código a continuación en su webApp.js. Cualquier lugar está bien siempre que esté antes de "module.exports = app;"
// Configurar controlador de hardware LEDconst {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Error al cargar el controlador LED'); return;} else console.log ('Controlador LED cargado correctamente'); });
Como dice el comentario, pigpiod es el controlador de hardware para señales PWM que usaremos para ajustar los colores de los LED. Creo que ya viene instalado en Raspbian, pero si no …
sudo apt-get install pigpiod
¡Ahora para la prueba real! ¡Iniciando el servidor!
DEBUG = webapp: * npm start
Paso 3: Configuración de IFTTT (disparador)


IFTTT puede hacer mucho, y recomiendo encarecidamente mirar algunas de las aplicaciones.
Primero, deberá crear una cuenta. Utilice la misma cuenta de Google asociada a su Google Home; de lo contrario, no se sincronizarán entre sí. Una vez completado e iniciado sesión, haga clic en la parte superior derecha de la página IFTTT donde se muestra su nombre y avatar. Luego, haga clic en Nuevo subprograma en el menú desplegable.
Si tiene curiosidad, IFTTT significa IF This Then That si no se dio cuenta en la pantalla que aparece. Entonces, lo que queremos es Si Google Assistant, entonces Webhook como nuestras opciones.
Continúe haciendo clic en + esto que cargará una barra de búsqueda. En la búsqueda, escriba Asistente de Google y haga clic en el icono debajo de la búsqueda.
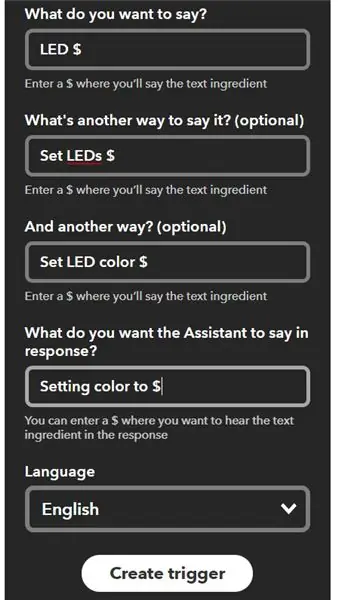
En Choose a Trigger, seleccione la tercera opción llamada Decir una frase con un ingrediente de texto. Ahora esto le permite tener 3 comandos que harán la misma acción. Agrega el $ en la frase donde mencionaría el color. Por ejemplo, si naturalmente diría Hola Google, establece los LED en azul (tan natural como puede ser gritarle a un dispositivo), entonces escribiría en el campo Establecer LED $. Haga eso para los 3 campos con diferentes versiones del comando.
Los 3 que usé fueron
LED $
Establecer LED $
Establecer color de LED $
El último campo es lo que le gustaría que respondiera su Google Home después de decir su comando. Puede ser lo que quieras, pero utilicé Establecer el color en $. El $ significa que volverá a repetir el color.
Haga clic en Crear activador
Paso 4: Configuración de IFTTT (acción)


Después de hacer clic en Crear activador, volverá a cargar en la vista si esto y luego esa, pero esto ha sido reemplazado con el logotipo del Asistente de Google. Continúe haciendo clic en + que
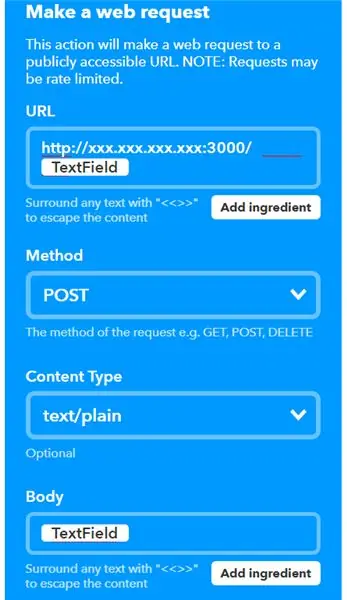
Lo mismo que antes, donde te lleva a la barra de búsqueda. Escriba Webhooks y haga clic en el icono de webhook debajo de la barra de búsqueda. En Elegir acción para webhooks, solo hay una opción, así que haga clic en Realizar una solicitud web.
Aquí es donde las cosas se ponen un poco complicadas. Debido a que Google no es otra computadora en su casa, necesitará su dirección IP externa. Esto requerirá un reenvío de puertos, pero lo abordaremos más adelante. Para obtener su dirección IP externa, vaya a
En el campo de la URL, escriba https://xxx.xxx.xxx.xxx:3000/{{TextField}} (siendo la x su dirección IP externa). En caso de que sienta curiosidad, TextField tendrá el color que seleccionó al realizar un comando. La razón por la que usamos 3000 es porque ese es el puerto en el que se ejecuta el servidor Raspberry Pi Express. (Puede cambiar el puerto en el código, pero solo estamos usando la configuración predeterminada para Express)
En Método, seleccione POST.
En Tipo de contenido, seleccione texto / sin formato.
En Cuerpo, escriba {{TextField}}
Aquellos de ustedes que saben cómo funciona un comando POST, pensarían que si analizan la propiedad del cuerpo de la solicitud obtendrán el color. Por alguna razón, nunca se pone nada en el campo del cuerpo de la solicitud, por lo que en realidad estoy analizando la URL para el color. Espero que se solucione pronto, ya que eso simplificaría mi código en la ruta index.js. Pero yo divago.
Por último, haga clic en Crear acción y luego en Finalizar en la página siguiente. (Apagué las notificaciones, pero eso es preferencia)
Paso 5: reenvío de puertos


Aquí es donde las cosas se vuelven difíciles de explicar porque todos los enrutadores son diferentes …
Ahora tenemos a Google enviando un comando a nuestra casa usando el puerto 3000, pero no sabe a qué dispositivo de la LAN necesita ir. Para remediar esto, necesitamos reenviar el puerto 3000 a la dirección IP local de su Raspberry Pi.
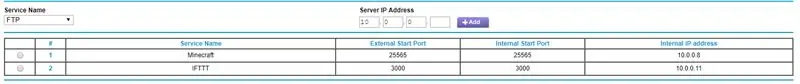
Vaya a su enrutador usando 10.0.0.1 o 192.168.1.1 (también lo he visto donde el último dígito es 254) y busque el reenvío de puertos. En el reenvío de puertos, similar a la imagen, nombrará un nuevo dispositivo (IFTTT) y reenviará el puerto (3000) a la dirección IP de Pi (en mi caso 10.0.0.11).
Guarde su nueva configuración, reinicie su enrutador y verifique que su servidor Raspberry Pi aún se esté ejecutando. Si no se está ejecutando, inícielo de nuevo.
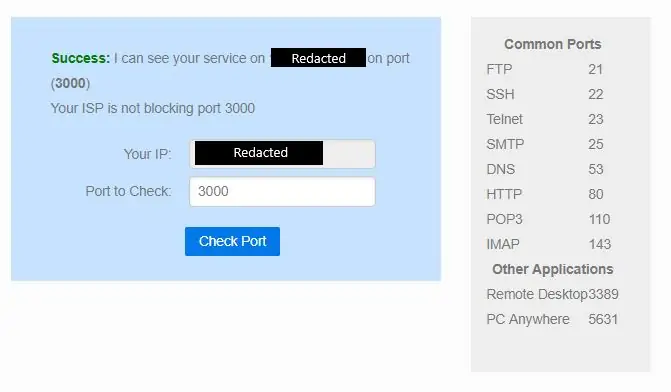
Vuelve a ese útil sitio web https://canyouseeme.org/. Debajo de su dirección IP, tiene un verificador de puerto. Suponiendo que el reenvío de su puerto es correcto, escriba 3000 y presione verificar puerto. Debería volver con un éxito.
Paso 6: Comprobación de su trabajo hasta ahora


Ahora … el momento que ha estado esperando … Dígale a Google un comando como LED azul (si siguió mi ejemplo).
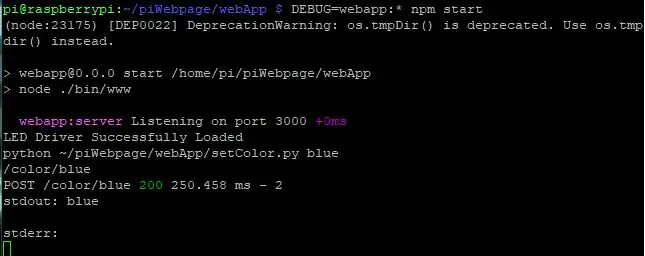
Suponiendo que todo salió correctamente, obtendrá la salida que se ve en la imagen. Todavía no tenemos un circuito, por lo que todo lo que verá es texto en una pantalla. Por lo general, hay una demora de uno o dos segundos antes de que Google lo procese y aparezca en la Pi.
(Salte al paso siguiente si esto salió de manera similar a la imagen)
Ahora, hay algunas cosas a tener en cuenta si no funcionó …
En la imagen, hay una línea que dice
POST / color / azul 200250.458 ms - 2
El 200 es la parte importante. Si no ve un 200, entonces hubo un POST incorrecto, lo que significa que su servidor no sabía qué hacer con los datos. Vuelva al paso 2 y verifique su archivo index.js.
También en la imagen
stdout: azul
stderr:
Esta es la salida del archivo Python que ejecuta los LED. Si ve un error allí, es posible que no tenga el controlador instalado en el Paso 2.
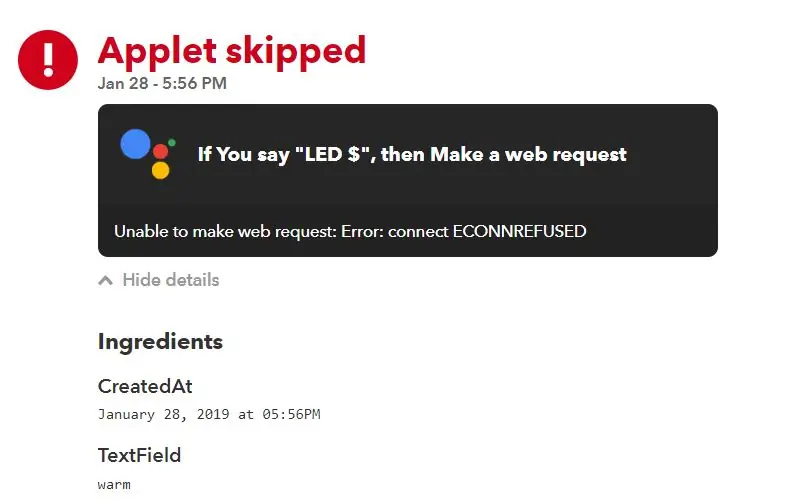
Por último, si no aparece nada en absoluto … es posible que su IFTTT no se haya configurado correctamente o no se haya podido conectar al servidor. Regrese a la página IFTTT y, en la barra de navegación superior, haga clic en Actividad. Allí, puede ver cada vez que se ha ejecutado su aplicación, y si hubo un error, puede ver cuál fue. Hice un comando de Google con el servidor Pi apagado y obtuve el error en la imagen.
Paso 7: construcción del circuito



La razón por la que necesitamos hacer esto es porque la Raspberry Pi no tiene suficiente energía… Entonces la solución es… MÁS POTENCIA (Tim, el hombre de herramientas Taylor, gruñe en la distancia). También conocido como otra fuente de alimentación (12V 2A)
Materiales para la parte del circuito
- Protoboard
- Cable
- Tira de LED RGB
- Fuente de alimentación de 12 V: cualquier valor superior a 2 amperios debería estar bien
- Conector de barril de CC: el mismo tamaño que el de su fuente de alimentación
- Transistores de potencia NPN BJT (x3) - Estoy usando TIP31C
- Encabezados de pines macho y hembra
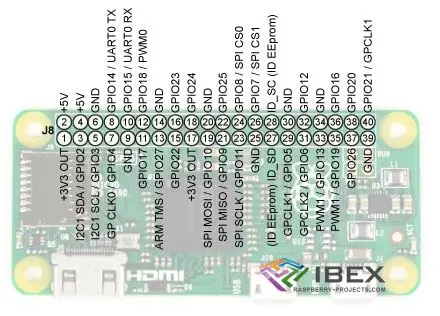
Usando la práctica imagen que robé de las redes con el GPIO del Pi Zero, puede ver que GPIO17, GPIO18 y GPIO 27 están todos uno al lado del otro con un GND. Usaremos ese cuadrado de 4 pines (Pines 11, 12, 13, 14).
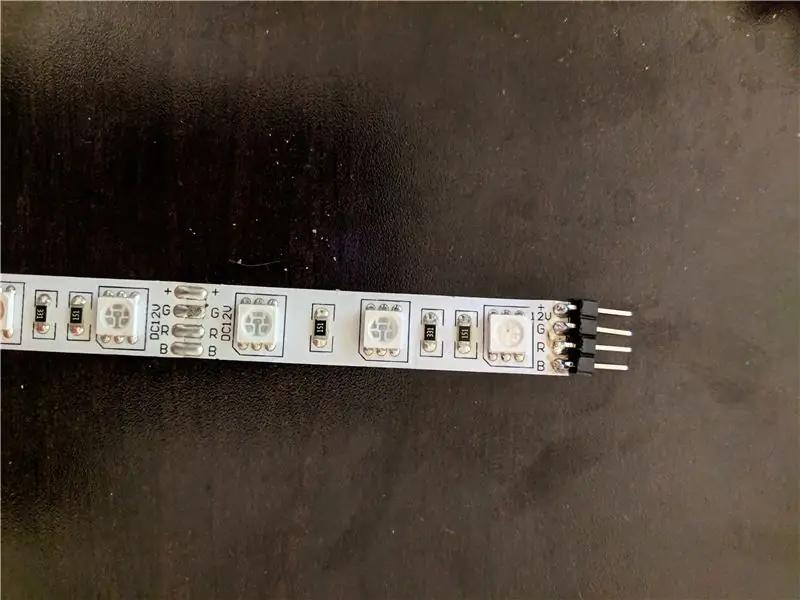
En primer lugar, recomendaría soldar encabezados macho en su tira de LED como se ve en la imagen (no es mi mejor trabajo). Esto permite una fácil desconexión si alguna vez lo necesita. Usé encabezados hembra para la conexión de la tira de LED a mi protoboard y encabezados masculinos del protoboard a la Raspberry Pi. (Utilice siempre conexiones hembra para la fuente de alimentación / señal). No es necesario mover todos los pines del Pi uno al lado del otro como lo hice yo … Solo quería que se viera limpio, pero era mucho trabajo.
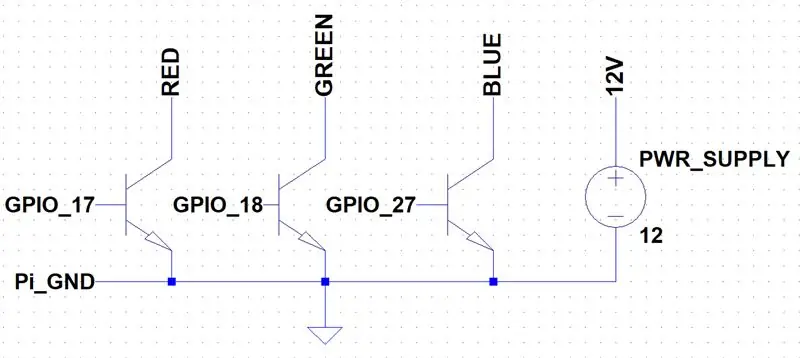
Explicación del circuito
Para aquellos de ustedes que no están familiarizados con los transistores, los transistores son básicamente un interruptor digital. Los pines GPIO del Pi activan los tres interruptores (rojo, verde y azul). Mirando específicamente a ROJO en el diagrama del circuito, cuando GPIO_17 está encendido, el interruptor "se cierra" conectando ROJO a GND haciendo que las luces rojas se enciendan. Cuando GPIO_17 se apaga, entonces el interruptor está abierto y, por lo tanto, las luces están apagadas.
Base - GPIO
Coleccionista - Colores (ROJO, VERDE, AZUL)
Emisor - Tierra (tanto de la fuente de alimentación como de Pi)
Asegúrese de conectar la tierra del Pi a la tierra de la fuente de alimentación. Las luces seguirán funcionando, pero parecerán muy tenues hasta que se conecte la tierra.
Tengo un cuarto dispositivo con apariencia de transistor en mi protoboard. Es un L7805CV que se usa para convertir 12V a 5V para poder alimentar el Pi en el mismo circuito. Funcionó pero se mantuvo sobrecalentado, así que quité sus conexiones.
Paso 8: ¡Pruébelo

Una vez que haya completado el circuito, reinicie su Pi antes de realizar cualquier conexión. Esto se debe a que los pines probablemente aún estén activos desde la prueba del servidor. Alternativamente, puede eliminar el servidor y el servicio pigpiod.
Conecte los LED y los puentes del protoboard al Pi. Verifique todas las conexiones antes de suministrar energía. Si lo conectó mal, podría freír su Pi (sin presión).
Lista de Verificación
- Revise los cables
- Power Pi
- Circuito de potencia
- Iniciar el servidor (DEBUG = webapp: * npm start mientras está en el directorio ~ / piWebpage / webApp)
- ¡Dile a Google que haga tus ofertas!
FELICIDADES, no explotó nada y ahora puede controlar sus LED desde Google Home.
Deje comentarios si tiene problemas y haré todo lo posible para responderle.
Recomendado:
Disco V2 portátil: LED controlados por sonido: 11 pasos (con imágenes)

Portable Disco V2 - LED controlados por sonido: He recorrido un largo camino en mi viaje con la electrónica desde que hice mi primera discoteca portátil. En la construcción original, pirateé un circuito en una placa prototipo y logré construir una pequeña discoteca de bolsillo ordenada. Esta vez diseñé mi propia PCB y
Neopixels controlados por teléfono inteligente (tira de LED) con la aplicación Blynk a través de WiFi: 6 pasos

Neopixels controlados por teléfono inteligente (tira de LED) con la aplicación Blynk a través de WiFi: creé este proyecto después de que me inspiraran los neopíxeles controlados por teléfono inteligente en la casa de un amigo, pero los suyos fueron comprados en una tienda. Pensé: "¡Qué difícil puede ser hacer el mío, también sería mucho más barato!"
LED de Bluetooth controlados por teléfono inteligente (con sincronización de música en vivo): 7 pasos

LED Bluetooth controlados por teléfono inteligente (con sincronización de música en vivo): siempre me ha gustado construir cosas, después de descubrir que mi nuevo dormitorio universitario tenía una iluminación terrible, decidí darle un poco de sabor. *** ADVERTENCIA *** Si construyes este proyecto en la misma escala que mi configuración, trabajará con una cantidad decente de ele
LED controlados por sonido - Disco de bolsillo: 11 pasos (con imágenes)

LED controlados por sonido - Disco de bolsillo: crea tu propio disco de bolsillo con algunos LED controlados por música. Todo lo que necesita es algo de música o sonido y los LED bailarán al ritmo del sonido. Este es un circuito pequeño que se ejecuta realmente para construir y solo necesita unos pocos componentes para hacerlo. El principal b
LED RGB controlados por acelerómetro inalámbrico: 4 pasos

LED RGB controlados por acelerómetro inalámbrico: Los acelerómetros MEMS (sistemas microelectromecánicos) se utilizan ampliamente como sensores de inclinación en teléfonos móviles y cámaras. Los acelerómetros sencillos están disponibles tanto en forma de chip IC como en placas de circuito impreso de desarrollo económicas. Los chips inalámbricos también son asequibles y
