
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

El siguiente proyecto incorpora principios básicos de programación y electrónica para emplear una aplicación en un móvil para controlar ciertos componentes electrónicos. Por medio de un código se establece un canal de comunicación entre los componentes electrónicos del circuto y las acciones automizadas que realiza la computadora o el celular.
Paso 1: MATERIALES
Los distintos materiales y programas que se emplearon son los siguientes:
COMPONENTES
šArduino
Saltadores
šResistencias
šLEDs
šLED RGB
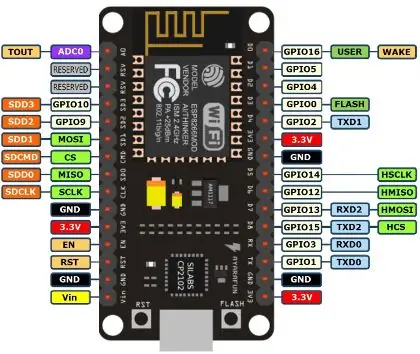
šNodo Mcu
šMóvil
šProtoboard
SOFTWARE
šArduino IDE
Aplicación šBLYNK
Paso 2: Descripción



Una breve descripción de los componentes y su comportamiento:
LED: Se trata de un componente pasivo que se encuentra en la electrónica el cual emite una LUZ. En sus diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE MCU: Es un kit de desarrollo de código abierto basado en el chip popular ESP8266 (ESP-12E), que utiliza el lenguaje de programación Lua para crear un ambiente de desarrollo propicio para aplicaciones que requieren conectividad Wifi de manera rápida.
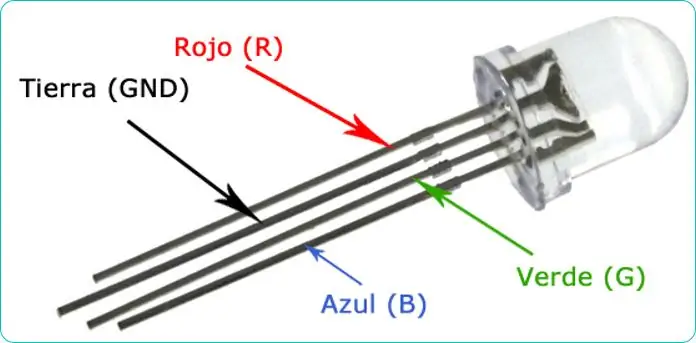
- LED RGB: Significa LED rojo, azul y verde. Los productos LED RGB combinan estos tres colores para producir más de 16 millones de tonos de luz.
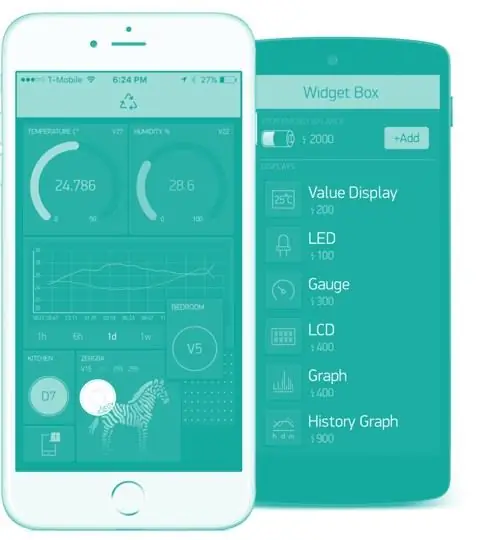
- BLYNK: Un servicio en la nube, es una plataforma con iOS y Android para el control de Arduino, Raspberry Pi, ESP8266 y las apps a través de Internet, donde el usuario puede crear proyectos IoT en su celular, con una conexión de red.
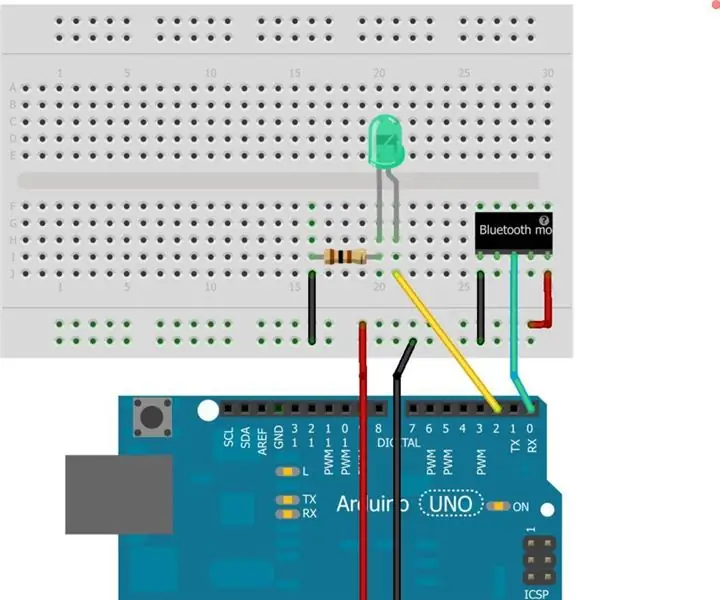
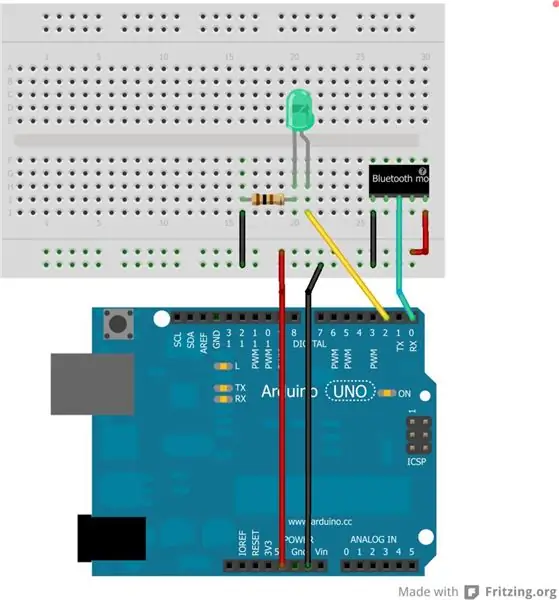
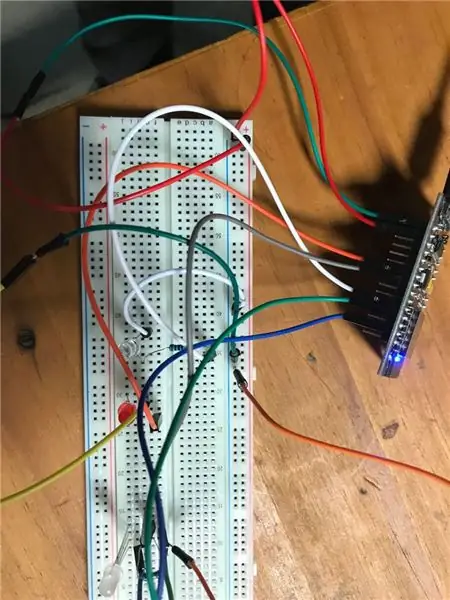
Paso 3: CONEXIONES

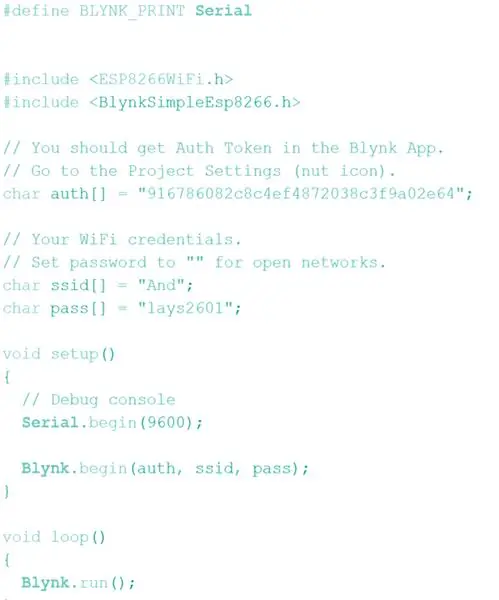
Paso 4: CÓDIGO

El siguiente código fue empleado para realizar el proyecto. Para su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea compatible con el uso a través del celular.
Para establecer conectividad entre los componentes y el software se necesitan 3 elementos básicos:
- Rojo Wfi o SSID
- Contraseña de la red empleada.
- Auto Token: este es de mayor importancia ya que este concreta el puente entre la aplicación y el circuito.
Una vez montado el código y las conexiones se debe abrir la aplicación. Dentro de esta se crea un nuevo proyecto:
- Se especifica el hardware empleado: en este caso seleccionamos Esp 8266 /
- Se establece por igual el auto token a emplear.
-
Una vez ya en la interfaz se arrastra los botones empleados:
- Dos botones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 Deslizadores para cada una de las señales o colores del LED RGB… Rojo, Azul y Verde.
Recomendado:
Easy IOT: concentrador de sensores RF controlado por aplicación para dispositivos IOT de rango medio: 4 pasos

Easy IOT: concentrador de sensores de RF controlado por aplicación para dispositivos IOT de rango medio: en esta serie de tutoriales, crearemos una red de dispositivos que se pueden controlar a través de un enlace de radio desde un dispositivo concentrador central. El beneficio de usar una conexión de radio en serie de 433MHz en lugar de WIFI o Bluetooth es el alcance mucho mayor (con buenas
Robot controlado por Wi-Fi usando Wemos D1 ESP8266, Arduino IDE y la aplicación Blynk: 11 pasos (con imágenes)

Robot controlado por Wi-Fi usando Wemos D1 ESP8266, Arduino IDE y la aplicación Blynk: en este tutorial le muestro cómo hacer un tanque robótico controlado por Wi-Fi controlado desde un teléfono inteligente usando la aplicación Blynk. En este proyecto se utilizó una placa ESP8266 Wemos D1, pero también se pueden utilizar otros modelos de placa (NodeMCU, Firebeetle, etc.), y el pr
Marco de LED Pixel Art con arte arcade retro, controlado por aplicación: 7 pasos (con imágenes)

Marco de LED Pixel Art con arte arcade retro, controlado por aplicación: HAGA UN MARCO DE ARTE LED CONTROLADO POR APLICACIÓN CON 1024 LED QUE MUESTRA RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59 Adafruit 32x32 P4 LED Matrix - $ 49.95 Lámina acrílica de 12 x 20 pulgadas, 1/8 " pulgada de grosor - Ahumado claro transparente de Tap Plastics
Robot Arduino controlado por voz + cámara Wifi + pinza + APLICACIÓN y uso manual y modo para evitar obstáculos (KureBas Ver 2.0): 4 pasos

Robot Arduino controlado por voz + Cámara Wifi + Pinza + APLICACIÓN y uso manual y modo para evitar obstáculos (KureBas Ver 2.0): KUREBAS V2.0 está de vuelta Es muy impresionante con nuevas características. Tiene pinza, cámara Wifi y una nueva aplicación que produjo para él
Tablero del alfabeto controlado por la aplicación inspirado en Stranger Things: 7 pasos (con imágenes)

Tablero del alfabeto controlado por la aplicación inspirado en Stranger Things: todo esto comenzó hace unas semanas cuando intentaba averiguar qué regalarle a mi sobrina de nueve años para Navidad. Mi hermano finalmente me informó que ella es una gran fan de Stranger Things. Instantáneamente supe lo que quería conseguirle, algo, algo que
