
Tabla de contenido:
- Paso 1: Habilitación del canal IFTTT Maker (Webhook)
- Paso 2: Cree una página PHP que active ese evento
- Paso 3: crear una condición IF
- Paso 4: Primera ENTONCES condición (Notificación de Android)
- Paso 5: Edite su archivo Index.html de su sitio web
- Paso 6: Ahora cargue todo este archivo Php recién creado
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

En este instructivo, recibirá una notificación de Android cuando alguien visite su sitio web. Para esto, debe tener un poco de conocimiento del lenguaje de programación PHP y conocimiento básico del lenguaje C simple para saber cómo funciona esta aplicación IFTTT (SI ESTO ENTONCES ESO)
Paso 1: Habilitación del canal IFTTT Maker (Webhook)




En primer lugar, debe obtener la aplicación de Android de IFTTT de la aplicación de Android IFTTT de Play Store y luego, al iniciar sesión, debe habilitar los Webhooks conectando el servicio de Webhook como se muestra a continuación.
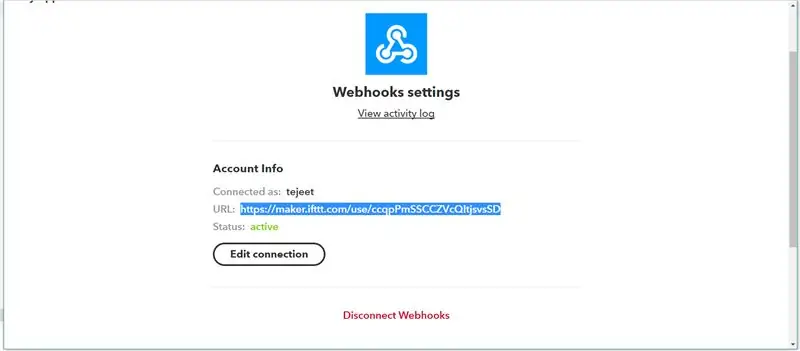
Después de conectarse al servicio de webhook, vaya a Configuración> URL
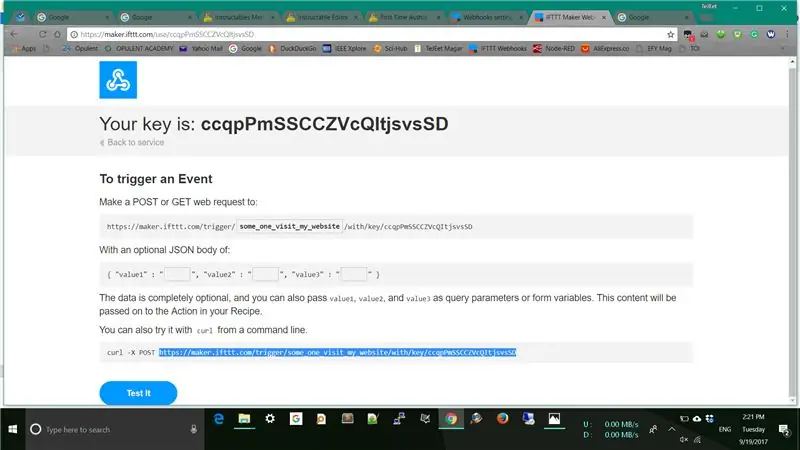
Copie esa URL y péguela en la barra de URL del navegador, luego irá a la configuración de su canal de webhooks en esa página, debe crear un nombre de evento, cree un nombre de evento que sea Event_Name editando en la barra espaciadora de {Evento}. tu Bloc de notas …
Como esto….
maker.ifttt.com/trigger/some_one_visit_my_…
Paso 2: Cree una página PHP que active ese evento

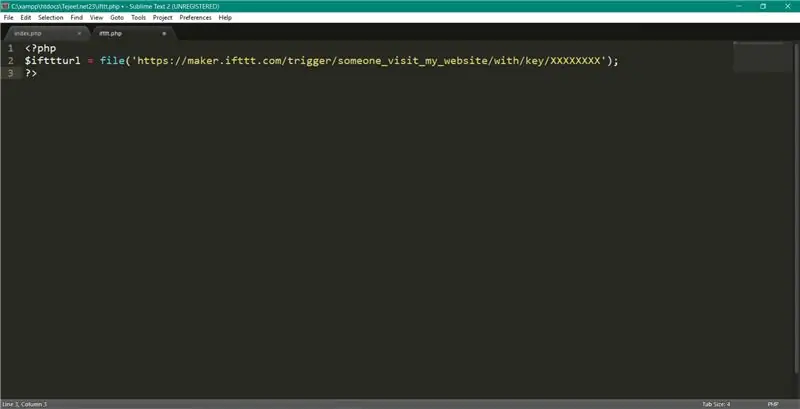
Cree una página PHP simplemente integrando la URL copiada en su página PHP
Igual que…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Y guarde este archivo como filename.php
?>
Paso 3: crear una condición IF


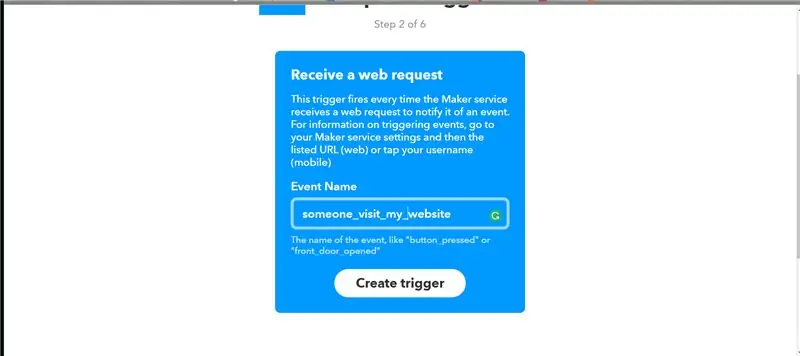
En esta condición, escribiremos primero si la condición es realizar la solicitud web al canal de Webhooks simplemente creando una condición IF Vaya a Mis subprogramas> Nuevo subprograma> Haga clic en el icono If +> Buscar webhooks> Haga clic en "Recibir un solicitud web "> Introduzca el nombre del evento.
El nombre del evento debe ser el mismo que se ingresó primero en 2nd Stape
Luego haga clic en Create Trigger
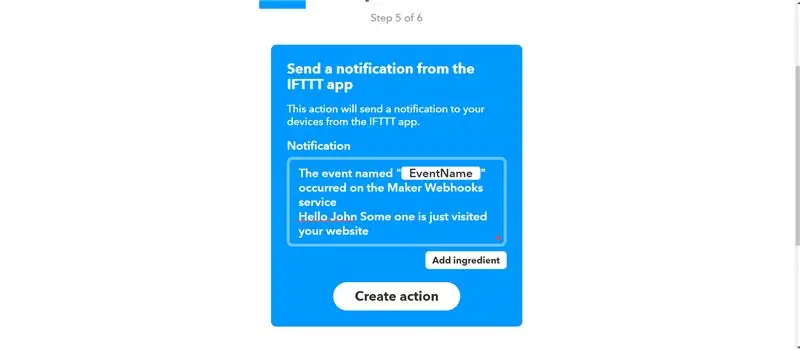
Paso 4: Primera ENTONCES condición (Notificación de Android)




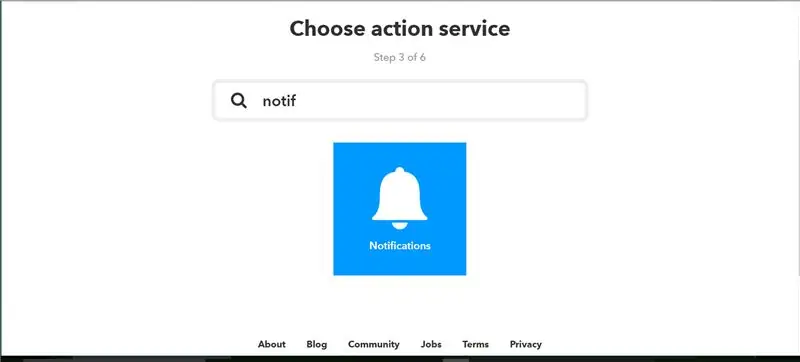
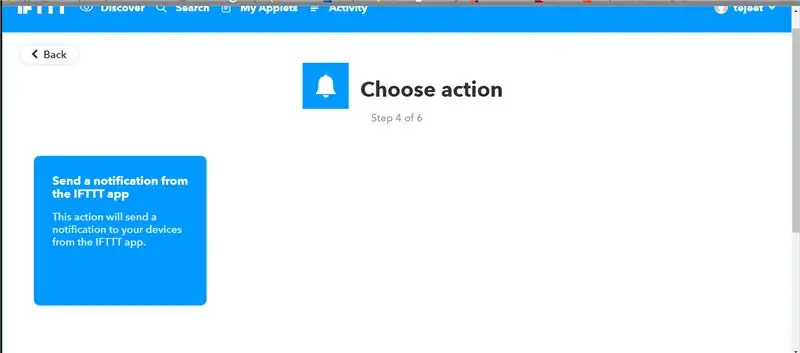
Después de crear la condición If, llegará a la otra página de ese botón + haga clic en el símbolo más de ese botón y busque la notificación. Después de conectar el canal de notificación, deberá elegir la acción.
Ingrese el mensaje personalizado para su conveniencia Mensaje en la bandeja de notificación y también puede agregar los ingredientes como ocurre el tiempo del evento …
El mensaje que ha escrito en el cuadro, el mismo mensaje de notificación que recibirá después de que alguien visite su sitio web.
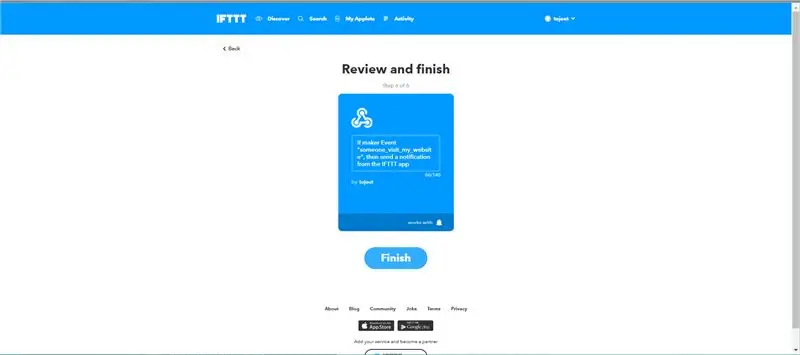
Después de crear esta acción, finalice este subprograma
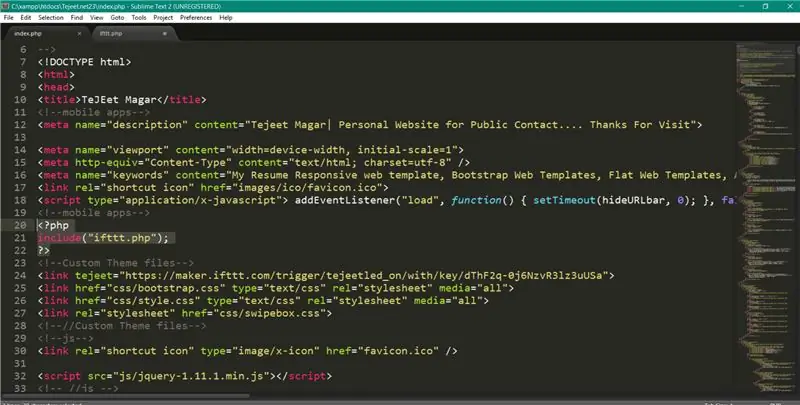
Paso 5: Edite su archivo Index.html de su sitio web

Por último, agregue la ruta del archivo ifttt.php en el archivo principal index.html de su sitio web como se muestra en la Imagen de como agregar la ruta de su
<? php
? php include ("ifttt.php");
?> ?>
Paso 6: Ahora cargue todo este archivo Php recién creado

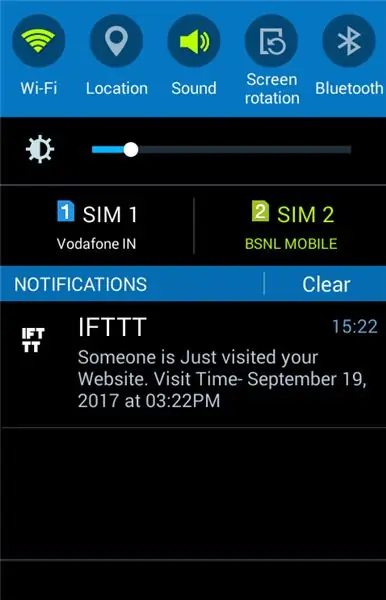
Ahora cargue estos archivos php de activación recién agregados como ifttt.php o el archivo index.php editado a su proveedor de alojamiento. y ahora visite su sitio web recibirá una notificación inmediata como esta….
Recomendado:
Contador de visitantes con 8051 y sensor de infrarrojos con LCD: 3 pasos

Contador de visitantes usando el 8051 y el sensor de infrarrojos con LCD: Queridos amigos, he explicado cómo hacer un contador de visitantes usando el 8051 y el sensor de infrarrojos y lo he mostrado en la pantalla LCD. 8051 es uno de los microcontroladores más populares que se utilizan para hacer aplicaciones comerciales y de pasatiempos en todo el mundo. He hecho una vis
Bandera de notificación: gran introducción a Wi-Fi, IFTTT y Huzzah ESP8266: 9 pasos (con imágenes)

Bandera de notificación: gran introducción a Wi-Fi, IFTTT y Huzzah ESP8266: Siempre me faltan cosas importantes … así que creé Flag. ¡Un dispositivo de Internet de las cosas (IoT) para notificarme o recordarme estas cosas importantes! Ahora, con un rápido vistazo a mi escritorio, puedo ver si … tengo un correo electrónico que me mencionaron en un twe
Tutorial de E / S del controlador web utilizando un sitio web en vivo y ejemplos de trabajo: 8 pasos

Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo: Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo Última actualización: 26/07/2015 (Vuelva a consultar a menudo ya que actualizo este instructivo con más detalles y ejemplos) Antecedentes se me presentó un desafío interesante. Lo necesitaba
Cómo sortear la seguridad de la mayoría de los bloqueadores web del lado del servidor: 3 pasos

Cómo sortear la seguridad de la mayoría de los bloqueadores web del lado del servidor: este es mi primer instructivo, así que tengan paciencia conmigo: Ok, les diré cómo sortear los bloqueadores web que he visto que se usan en las escuelas. Todo lo que necesita es una unidad flash y algunas descargas de software
Los conceptos básicos de un sitio web basado en Div: 7 pasos

Los conceptos básicos de un sitio web basado en Div: este instructivo le mostrará los conceptos básicos de cómo construir un sitio web con divs. ¡Porque las tablas utilizadas para el diseño son malas!: PPara comprender este instructable, necesitará conocer html y css básicos. Si no entiende algo, no dude en
