
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


El proyecto Ciudad Verde tenía como objetivo explorar el tema de las energías renovables, tan importantes en el contexto de la energía y en la prevención del agotamiento de los recursos naturales, con el fin de concienciar sobre este tema de alguna manera. También queríamos explorar el video mapping y de qué manera permitiríamos a los usuarios interactuar con el muro y hacer posible la creación de una narrativa e infografía interactiva.
La interactividad se logra a través de dos sensores. El primero es un micrófono, que detecta el viento y su intensidad y, de esta forma, hace girar los aerogeneradores que producen energía y alimentan una batería. El segundo sensor es una fotorresistencia (LDR) que detecta la intensidad de la luz y tan pronto como el usuario apunta una fuente de luz al panel solar, comienza la animación de la generación de energía y se carga la batería. A medida que la batería se llena, las luces de las casas también se encienden.
Espero que te guste:)
Paso 1: Material utilizado

- Arduino UNO
- Micrófono CZN-15E
- LDR
- Resistencia de 330 Ω
- Tablero de circuitos
- Saltar cables
- Hierro de soldadura
- Soldar
Paso 2: Definición de la idea

Inicialmente, solo se pensó que se construiría una pared interactiva con una pala de viento y una batería que se cargaría a medida que soplara el viento. Después de un breve análisis, esta solución me pareció un poco pobre y luego yo (nosotros) elegimos agregar un panel fotovoltaico para la producción de energía. El objetivo sería realizar una animación de un árbol nacido de la pila cuando se cargó, simbolizando el ahorro que esto hubiera representado para la naturaleza cuando se utilizaran recursos no renovables para producir energía.
Dado que esta solución todavía parece insuficiente, y luego de discutir la solución propuesta, también se pensó en desarrollar, a partir de la idea desarrollada hasta entonces, una infografía dinámica, dando así propósito, contexto y contenido al muro interactivo.
Paso 3: Prueba de soluciones
En lo que respecta a la energía eólica y la interacción de los usuarios con este componente, era necesario, de alguna manera, detectar el viento. Entre algunas soluciones, que pasaban por sensores de presión, también pensamos en el uso de un micrófono. Con esto corría el riesgo de que el ruido de una habitación hiciera mover las palas de viento y, por supuesto, ese no era el objetivo. Pero cuando se trató de experimentar con el micrófono, solo detectó ruidos muy cercanos y de tono alto (en realidad se probó una escena musical de tono muy alto y esto no se detectó), lo que resultó ser la solución ideal.
Para que la detección de luz se enfocara en paneles fotovoltaicos no hubo necesidad de grandes discusiones o reflexiones, y se eligió un LDR. Solo era necesario calibrar para que, incluso detrás de la pantalla, no considerara la luz de la habitación, incluso si estaba en su brillo máximo normal.
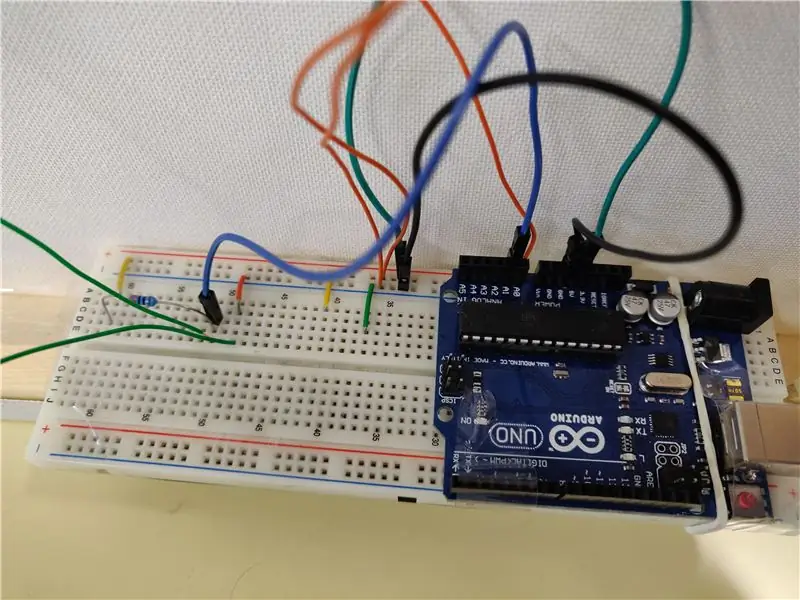
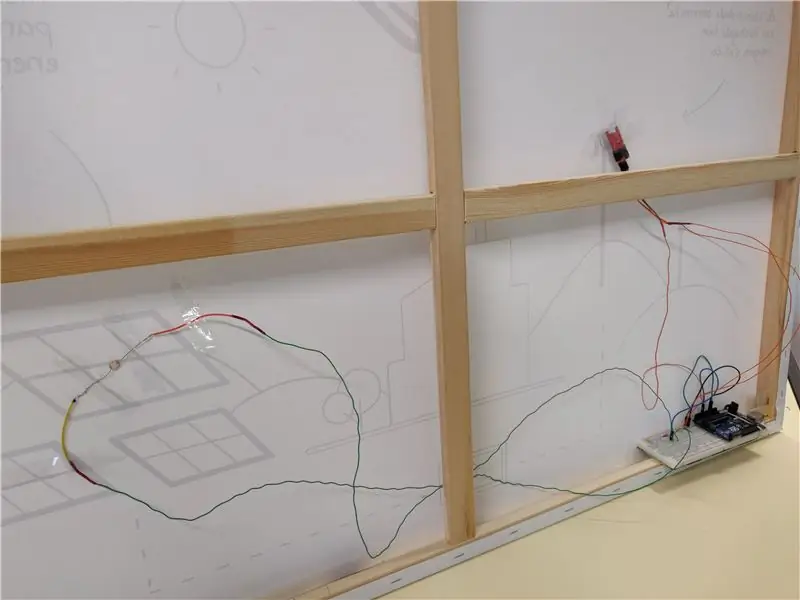
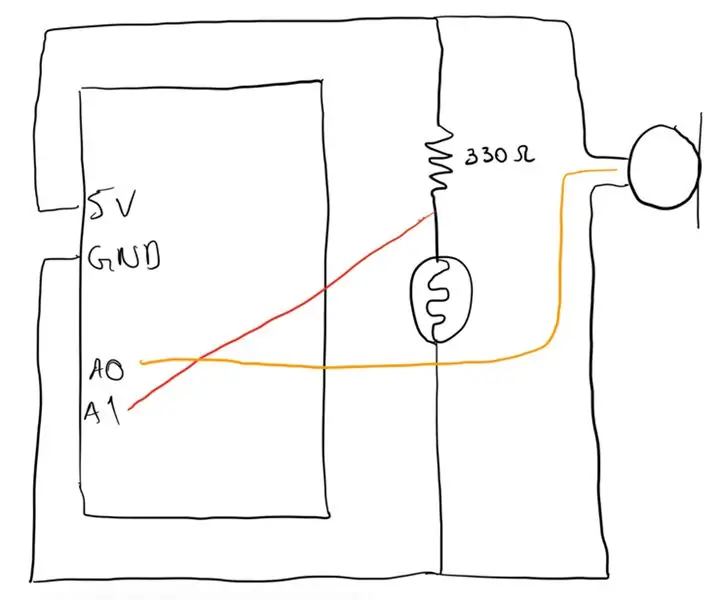
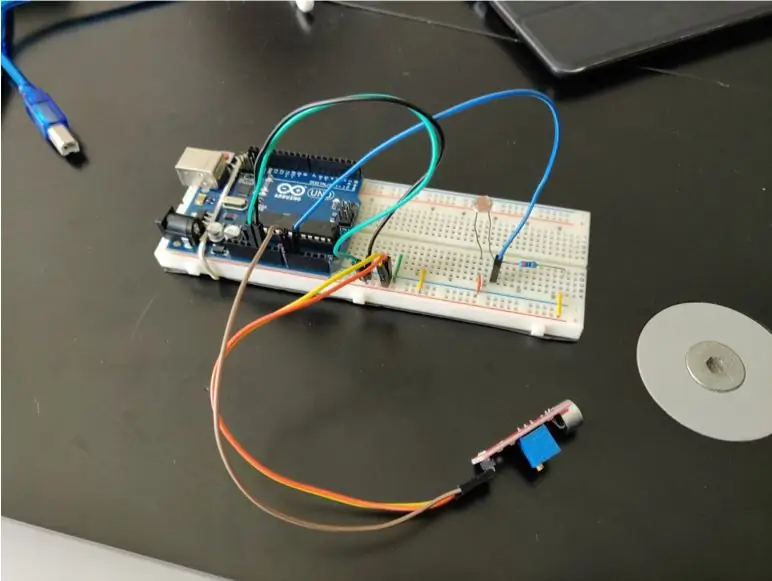
Paso 4: Montaje del circuito


Luego de las soluciones estudiadas, se inició el montaje del circuito. Dado que la pantalla es de gran tamaño y los cables de salto utilizados eran cortos, fue necesario soldar extensiones de cables para que los sensores (tanto el LDR como el micrófono) se conectaran al Arduino, que se encuentra en la esquina inferior derecha de la pantalla..
Paso 5: Integración con Unity
Además de la construcción del circuito, era necesario enviar la información generada por los sensores a la computadora y traducirla en algún tipo de acción a través de la proyección. Se utilizó Unity para construir el escenario proyectable, leer los valores provenientes del Arduino y ejecutar las animaciones basadas en este último.
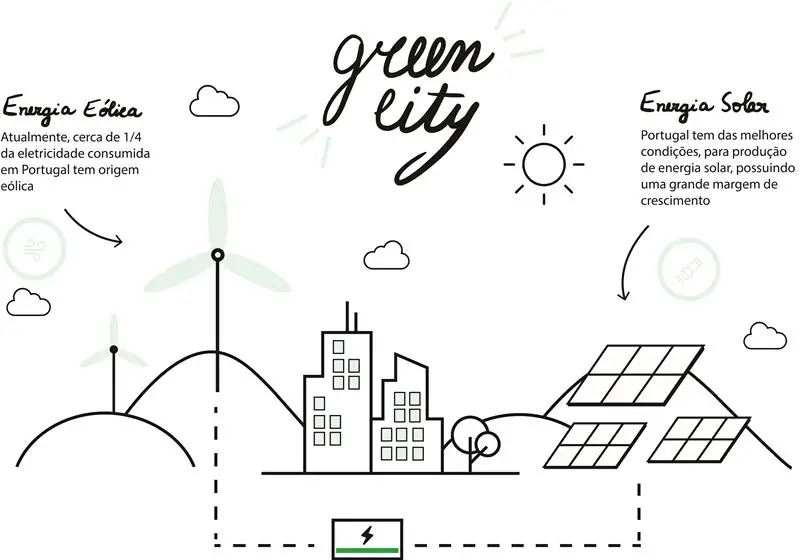
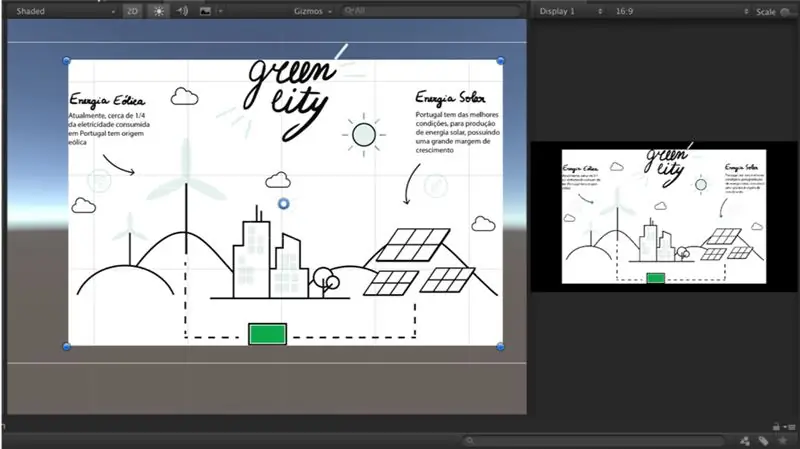
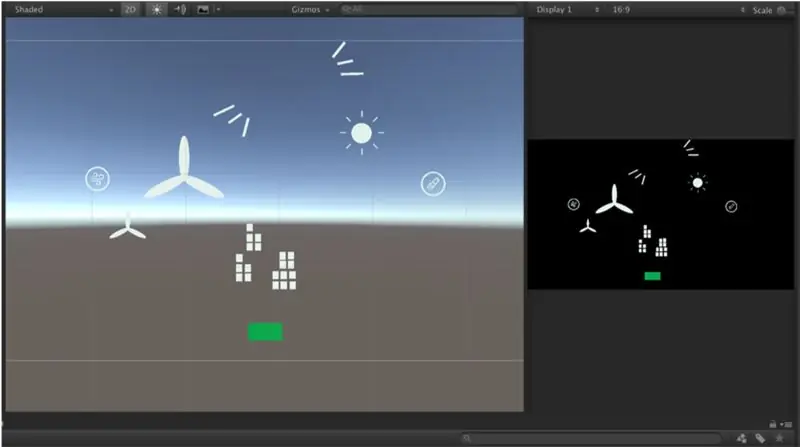
Paso 6: Construyendo el escenario de Unity


Usamos un Canvas para mostrar todos los elementos y usamos la imagen original para alinear los elementos que tendrían movimiento. Para que sea posible proyectar y resaltar solo las partes móviles, el fondo tiene que ser negro y el resto preferiblemente blanco, como se puede ver en las imágenes de abajo.
Recomendado:
Dado doble verde: 11 pasos

Green Double Die: este proyecto es una construcción de doble matriz con tecnología CMOS desde sus contadores hasta sus puertas. Comenzando por el contador doble 4518, sus puertas OR, AND y NOT 4071, 4081 y 4049 respectivamente, mientras que un temporizador 555 genera una frecuencia variable para completar
Saco de boxeo interactivo interactivo: 3 pasos (con imágenes)

Bolsa de boxeo de reflejo interactivo: este instructivo es para cualquier persona que quiera mejorar su agilidad y habilidades de boxeo mientras obtiene más experiencia en la soldadura, utilizando Arduino, LED y el acelerómetro MK 2125. El objetivo de este proyecto es modificar una bolsa de reflejo existente y transformar
Greentent: la primera mini casa verde portátil del mundo con medición de temperatura y humedad Arduino: 3 pasos

Greentent: la primera mini casa verde portátil del mundo con medición de temperatura y humedad Arduino: se me ocurrió por primera vez la idea de un invernadero portátil que se pueda mover por la noche cuando quería crear una manera de tener un pequeño jardín en una caja con temperatura controlada y humedad. Entonces, es tarde en la noche y quiero ir a una tienda a comprar estos su
Cómo hacer una IMovie con pantalla verde: 9 pasos

Cómo hacer un IMovie con pantalla verde: Creamos un iMovie con pantalla verde. En este instructivo, aprenderá cómo crear un iMovie con pantallas verdes
Automatización de la casa verde: 11 pasos

Automatización de invernaderos: la automatización de invernaderos es un proyecto en el que tres parámetros de un invernadero, es decir, humedad del suelo, temperatura y amp; La humedad, son monitoreados por el usuario de forma remota simplemente usando un navegador web
