
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Hola chicos, en este instructables, aprenderemos cómo usar la pantalla de matriz LED con el controlador de pantalla max7219 con Arduino para mostrar animación y texto en esta pantalla de matriz LED.
Paso 1: Cosas que necesita



Para estos instructables necesitaremos las siguientes cosas: Pantalla de matriz Arduino unoLed con cables de puente max7219 Placa de pruebas
Paso 2: conexiones

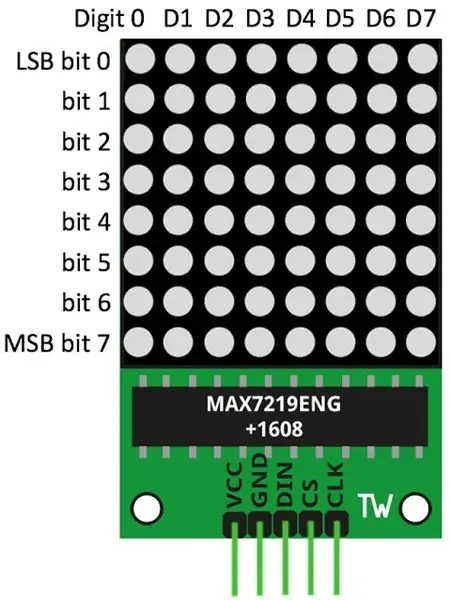
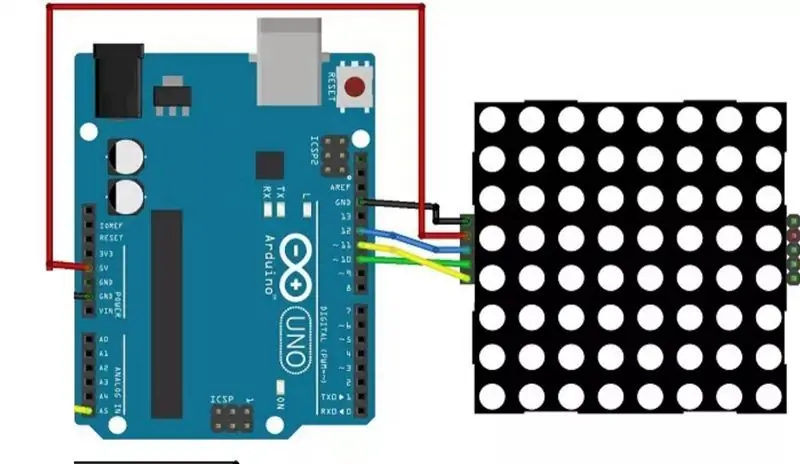
Antes de entrar en todo esto, debemos conectar todo junto de acuerdo con los schmatics que se muestran en la imagen.
Paso 3: Parte de codificación

necesita descargar e instalar en su Arduino IDE la biblioteca LedControl. Para instalar la biblioteca, siga estos pasos: Haga clic aquí para descargar la biblioteca de LedControl:
Debe tener una carpeta.zip en sus descargas Descomprima la carpeta.zip y debe obtener la carpeta LedControl-master Cambie el nombre de su carpeta de LedControl-master a LedControl Mueva la carpeta LedControl a su carpeta de bibliotecas de instalación Arduino IDE Finalmente, vuelva a abrir su IDE de Arduino Usando la biblioteca LedControl funciones La forma más fácil de mostrar algo en la matriz de puntos es usando las funciones setLed (), setRow () o setColumn (). Estas funciones le permiten controlar un solo led, una fila o una columna a la vez. Aquí están los parámetros para cada función: setLed (addr, row, col, state) addr es la dirección de su matriz, por ejemplo, si tiene solo 1 matriz, el int addr será cero.row es la fila donde se encuentra el led col es la columna donde se encuentra el led estado Es verdadero o 1 si quieres encender el led Es falso o 0 si quieres cambiarlo offsetRow (addr, row, value) setCol (addr, column, value) Copie el siguiente código y cárguelo en su placa arduino: #include "LedControl.h" #include "binary.h" / * DIN se conecta al pin 12 CLK se conecta a pin 11 CS se conecta al pin 10 * / LedControl lc = LedControl (12, 11, 10, 1); // tiempo de retardo entre caras sin firmar tiempo de retardo largo = 1000; // happy facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // facebyte neutro nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // facebyte triste sf [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; void setup () {lc.shutdown (0, false); // Establece el brillo en un valor medio lc.setIntensity (0, 8); // Limpiar la pantalla lc.clearDisplay (0); } void drawFaces () {// Mostrar cara triste lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); delay (delaytime); // Mostrar cara neutra lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); delay (delaytime); // Mostrar cara feliz lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); delay (delaytime);} bucle vacío () {drawFaces ();}
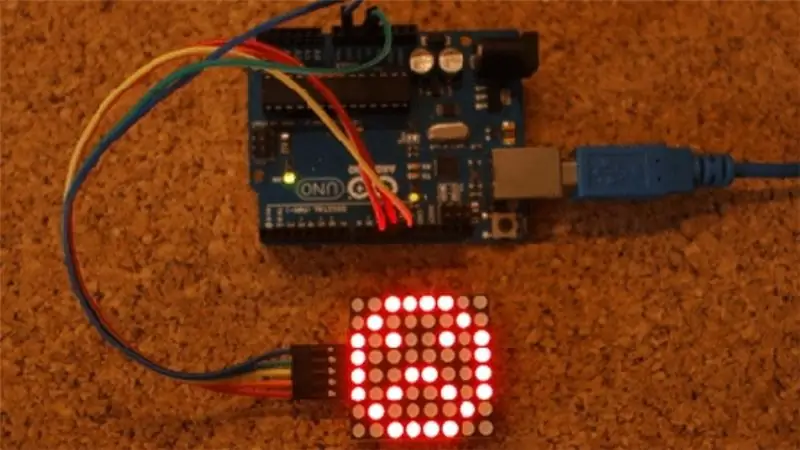
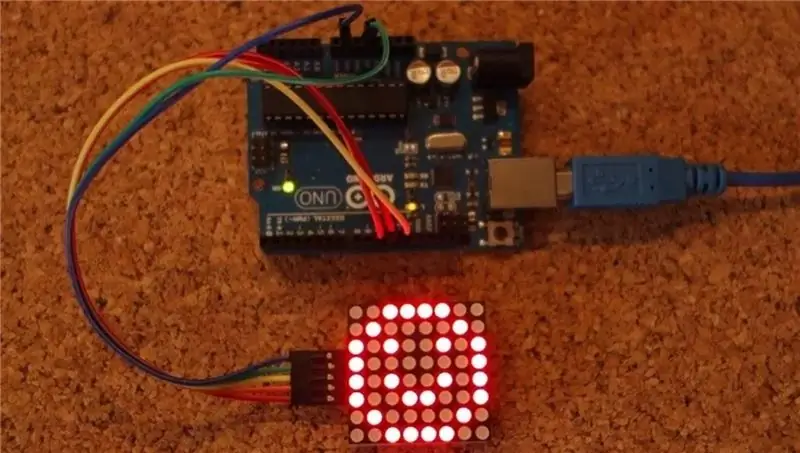
Paso 4: Salida


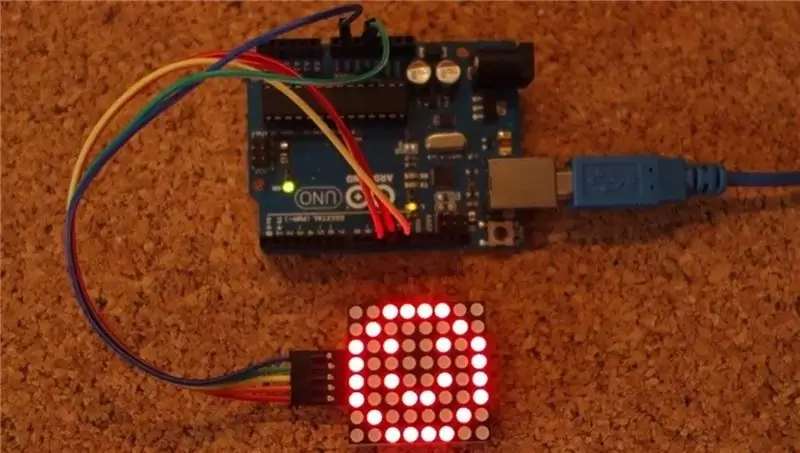
Después de conectar todo y cargar el código en arduino, podrá ver la animación de emoticonos como mi pantalla se muestra en la imagen.
Recomendado:
Tutorial de pantalla de 7 segmentos Arduino MAX7219: 5 pasos

Tutorial de pantalla de 7 segmentos Arduino MAX7219: MAX7219 es un IC que se utiliza para controlar LED de 7 segmentos (hasta 8 dígitos), pantallas de bloque (pantallas de barra) y 64 LED individuales que son cátodos comunes. Para comunicarse con un microcontrolador, MAX7219 usa el sistema de comunicación SPI. Entonces, para conducir 64 L
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Tutorial del módulo de pantalla de matriz de puntos MAX7219 4 en 1 mediante el uso de Arduino UNO: 5 pasos

Tutorial del módulo de pantalla de matriz de puntos MAX7219 4 en 1 utilizando Arduino UNO: Descripción: ¿Busca una matriz de LED fácil de controlar? Este módulo de pantalla de matriz de puntos 4 en 1 debería ser adecuado para usted. El módulo completo viene en cuatro matrices de puntos de cátodo común RED 8x8 que están equipadas con MAX7219 IC cada una. Genial para mostrar texto en ejecución a
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Monitor de SMS -- Pantalla de matriz de puntos -- MAX7219 -- SIM800L: 8 pasos (con imágenes)

Monitor de SMS || Pantalla de matriz de puntos || MAX7219 || SIM800L: En este video, aprenderá cómo usar un módulo GSM, una pantalla de matriz de puntos y cómo mostrar texto desplazable en él. Después de eso, los combinaremos para mostrar los mensajes recibidos a través de una SIM GSM en una pantalla de matriz de puntos. Es bastante fácil y yo
