
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

MAX7219 es un IC que se utiliza para controlar LED de 7 segmentos (hasta 8 dígitos), pantallas de bloque (pantallas de barras) y 64 LED individuales que son cátodos comunes. Para comunicarse con un microcontrolador, MAX7219 usa el sistema de comunicación SPI. Entonces, para conducir 64 LED, solo se necesitan 3 puertos del microcontrolador.
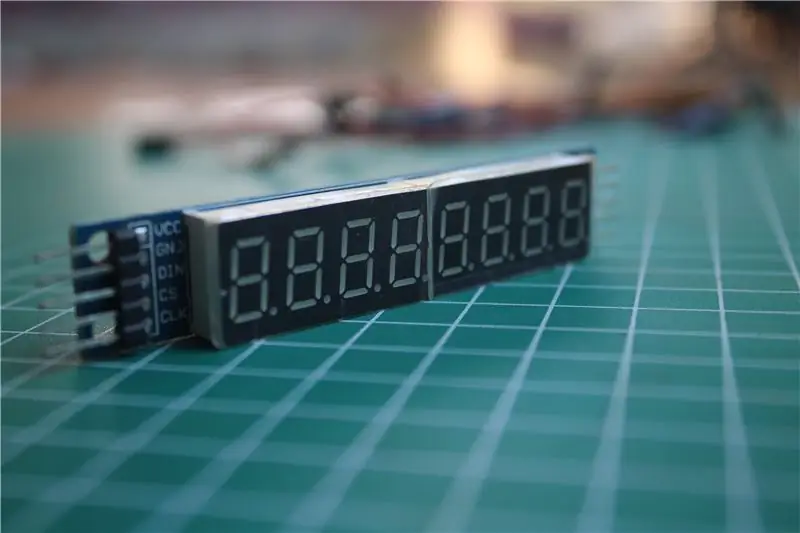
En este artículo, le mostraré cómo usar un módulo de 7 segmentos que usa IC MAX7219 como controlador.
Componentes requeridos:
- Módulo de 7 segmentos MAX7219
- Arduino Nano
- puente de alambre
- USB mini
Biblioteca requerida:
LedControl
En este tutorial utilizo la placa Arduino Nano. Si nunca lo ha usado. Sugiero leer mi artículo anterior sobre "Cómo utilizar Arduino Nano".
Paso 1: Ensamble todos los componentes

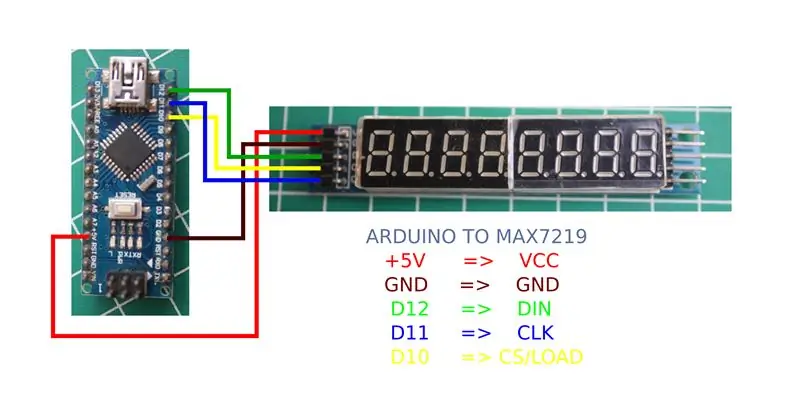
Conecte la placa Arduino al módulo de 7 segmentos. Vea la imagen o instrucción que escribí a continuación:
Arduino a 7 segmentos
+ 5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS / CARGA
Paso 2: agregar biblioteca

Después de que se complete el circuito. Agregue la biblioteca "LedControl" al IDE de Arduino.
Para agregar una biblioteca a Arduino, puede leerlo en el artículo "Cómo agregar una biblioteca externa a Arduino" que hice anteriormente ".
Paso 3: funciones adicionales

Después de agregar la biblioteca LedControl. Puede utilizar funciones adicionales para controlar el módulo de 7 segmentos.
Argumento
addr - dirección de la pantalla
dígito - la posición del dígito en la pantalla (0..7) valor - el valor que se mostrará. (0x00..0x0F)
dp establece el punto decimal.
Función
setChar (dirección, dígito, valor.dp); // para mostrar el valor del tipo de caracteres para la codificación ASCII de 7 bits
setDigit (dirección, dígito, valor, dp boleano); // para mostrar dígitos y caracteres en una función setRow (addr, digit, value, boolean dp); // para mostrar el objeto en el dígito deseado
Para obtener más detalles, lea aquí.
Paso 4: Cargue el boceto

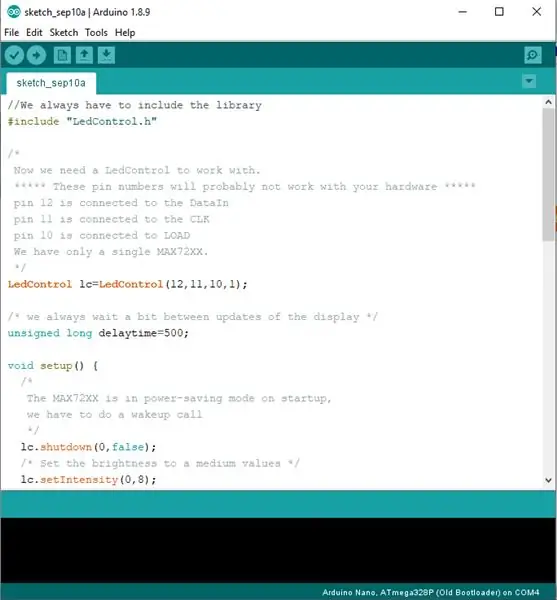
He hecho un boceto para la prueba de este módulo de 7 segmentos. Puede copiar el código a continuación y luego pegarlo en su boceto.
// Siempre tenemos que incluir la biblioteca
#include "LedControl.h"
/*
Ahora necesitamos un LedControl para trabajar. ***** Estos números de pin probablemente no funcionarán con su hardware *****
el pin 12 está conectado al DataIn
el pin 11 está conectado al CLK
el pin 10 está conectado a LOAD
Solo tenemos un MAX72XX.
*/
LedControl lc = LedControl (12, 11, 10, 1);
/ * siempre esperamos un poco entre las actualizaciones de la pantalla * /
tiempo de retardo largo sin firmar = 500;
configuración vacía () {
/ * El MAX72XX está en modo de ahorro de energía al inicio, tenemos que hacer una llamada de atención * /
lc.shutdown (0, falso);
/ * Establece el brillo en valores medios * /
lc.setIntensity (0, 8);
/ * y borrar la pantalla * /
lc.clearDisplay (0);}
void hola () {
lc.setChar (0, 7, 'H', falso);
lc.setChar (0, 6, 'E', falso);
lc.setChar (0, 5, 'L', falso);
lc.setChar (0, 4, 'L', falso);
lc.setChar (0, 3, '0', falso);
lc.setChar (0, 2, '.', falso);
lc.setChar (0, 1, '.', falso);
lc.setChar (0, 0, '.', falso);
retraso (delaytime + 1000);
lc.clearDisplay (0);
delay (delaytime);
lc.setDigit (0, 7, 1, falso);
delay (delaytime);
lc.setDigit (0, 6, 2, falso);
delay (delaytime);
lc.setDigit (0, 5, 3, falso);
delay (delaytime);
lc.setDigit (0, 4, 4, falso);
delay (delaytime);
lc.setDigit (0, 3, 5, falso);
delay (delaytime);
lc.setDigit (0, 2, 6, falso);
delay (delaytime);
lc.setDigit (0, 1, 7, falso);
delay (delaytime);
lc.setDigit (0, 0, 8, falso);
retraso (1500);
lc.clearDisplay (0);
delay (delaytime);
}
bucle vacío () {hola ();
}
O descargue el archivo a continuación:
Paso 5: Resultado

Disfruta el resultado.
Si hay preguntas, escríbalas en la columna de comentarios.
Nos vemos en el próximo artículo.
Recomendado:
Dados digitales Ludo con proyecto de pantalla de 7 segmentos Arduino: 3 pasos

Dados digitales Ludo con proyecto de pantalla de 7 segmentos de Arduino: En este proyecto, la pantalla de 7 segmentos se utiliza para mostrar un número del 1 al 6 aleatoriamente cada vez que presionamos el botón. Este es uno de los proyectos más geniales que todos disfrutan hacer. Para aprender a trabajar con la pantalla de 7 segmentos, haga clic aquí: -7 segme
Tutorial de pantalla de matriz LED Arduino Max7219: 4 pasos

Tutorial de pantalla de matriz LED Arduino Max7219: Hola a todos, en este instructables, aprenderemos cómo usar la pantalla de matriz LED con el controlador de pantalla max7219 con Arduino para mostrar animación y texto en esta pantalla de matriz LED
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Tutorial del módulo de pantalla de matriz de puntos MAX7219 4 en 1 mediante el uso de Arduino UNO: 5 pasos

Tutorial del módulo de pantalla de matriz de puntos MAX7219 4 en 1 utilizando Arduino UNO: Descripción: ¿Busca una matriz de LED fácil de controlar? Este módulo de pantalla de matriz de puntos 4 en 1 debería ser adecuado para usted. El módulo completo viene en cuatro matrices de puntos de cátodo común RED 8x8 que están equipadas con MAX7219 IC cada una. Genial para mostrar texto en ejecución a
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
