
Tabla de contenido:
- Paso 1: Ingresar a La Pagina De Adafruit.io
- Paso 2: Panel de control Creamos Un Bloque Dentro De Nuestra Nueva
- Paso 3: Seleccionamos El Tipo De Bloque
- Paso 4: Nombramos a Nuestro Bloque
- Paso 5: Seleccionar Nuestro Bloque Nombrado
- Paso 6: Ingresamos a La Pagina Ifttt
- Paso 7: Creamos Una Nueva Applet
- Paso 8: Seleccionar Primer Parte (si esto)
- Paso 9: Seleccionamos Google Assistant
- Paso 10: Selecionamos Nuestro Trigger
- Paso 11: Sleccionar "que" De La Frase "Si Esto Entonces Eso"
- Paso 12: Seleccionamos a Adafruit Y Agregamos Enviar Datos
- Paso 13: Ingresamos Los Nuevos Requerimientos
- Paso 14: Finalizar El Apartado Para Encender Nuestro Foco
- Paso 15: Descarga Codigo
- Paso 16: Descarga La Librería De Mqtt_ Server
- Paso 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Paso 18:
- Paso 19: Agregar Librería Mqtt_server
- Paso 20: Cambia Los Apartados Del Código
- Paso 21: Realizar Las Conexiones
- Paso 22: Cargar El Codigo
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


En esta ocasión traemos un tutorial para el control del encendido y apagado de un foco por medio de comandos de voz ayudados de google assistant y nuestra plataforma de desarrollo wifi (Lolin), que también puede ser un módulo Esp8266 o un Node mcu.
para comenzar necesitaremos los siguientes materiales:
1.- plataforma de desarrollo Wi-fi (Node Mcu, lolin o un modulo generico Esp8266).
2.- 2 resistencias de 10k ohms
3.- 1 transistor 2n2222 o bc548
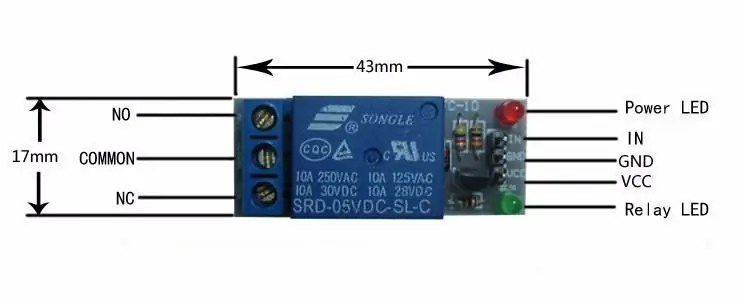
4.- un módulo de relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- aproximadamente 8 cables dupont o jumpers
7.- foco, enchufe, clavija y 4 metros de cable para hacer un test.
Paso 1: Ingresar a La Pagina De Adafruit.io

Ingresamos a la pagina www.adafruit.io
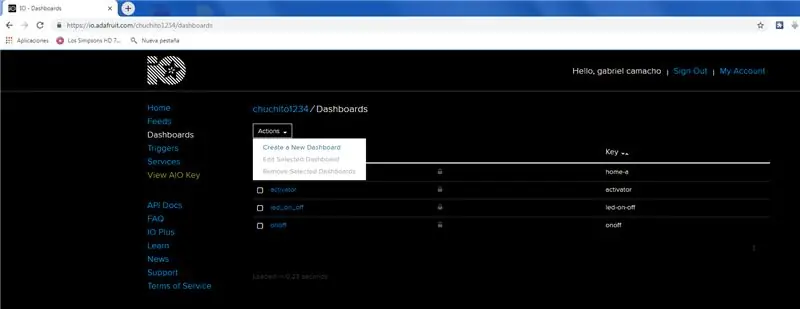
Si no tenemos una cuenta generamos uno, no tiene ningún costo, ya que tengamos una cuenta generadora nos vamos a la parte del panel de control y seleccionamos la opción de "crear un nuevo panel de control".
Le damos un nombre y seleccionamos la opción de "crear"
Paso 2: Panel de control Creamos Un Bloque Dentro De Nuestra Nueva
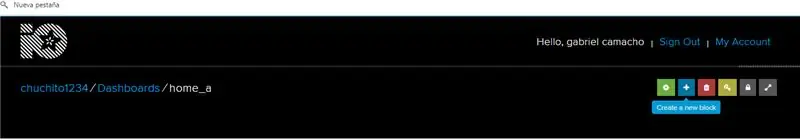
Ya creó nuestra nueva dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
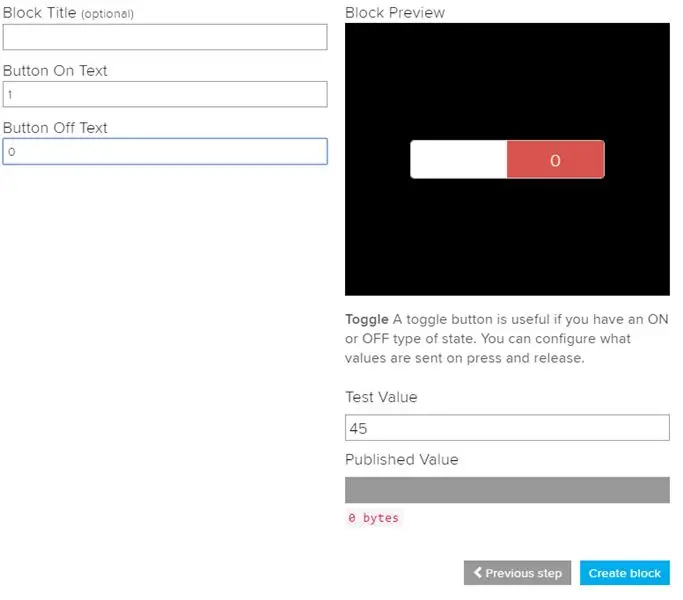
Paso 3: Seleccionamos El Tipo De Bloque

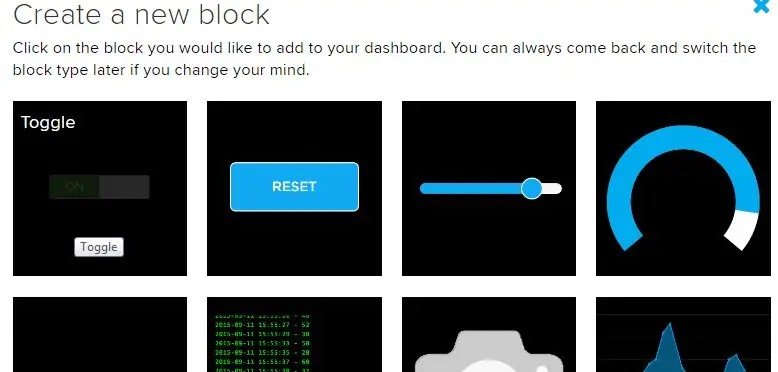
Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor conforme nuestro comando de voz.
Paso 4: Nombramos a Nuestro Bloque

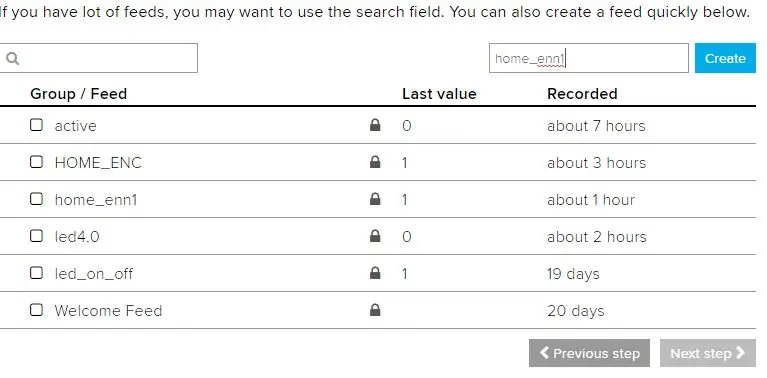
Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encuentran en la parte de abajo.
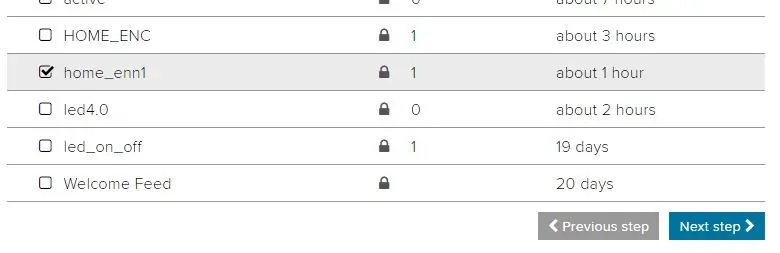
Paso 5: Seleccionar Nuestro Bloque Nombrado


Seleccionamos nuestro nuevo bloque y damos clic en "Next step" hecho esto cambiamos el "Button text on" por un 1 y el "Button text off" por un 0, como lo muestra la segunda imagen de esta sección; para finalizar seleccionamos "Create Block, sin cambiar nada más en esa parte.
Paso 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos a la página siguiente:
ifttt.com.
una vez que está en la página crear una cuenta en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestra cuenta seleccionaremos el apartado de "My Applets"
Paso 7: Creamos Una Nueva Applet

Estando en la sección de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
Paso 8: Seleccionar Primer Parte (si esto)

Seleccionamos la palabra "this" en la frase "Si esto entonces que" para posteriormente seleccionar un asistente de Google
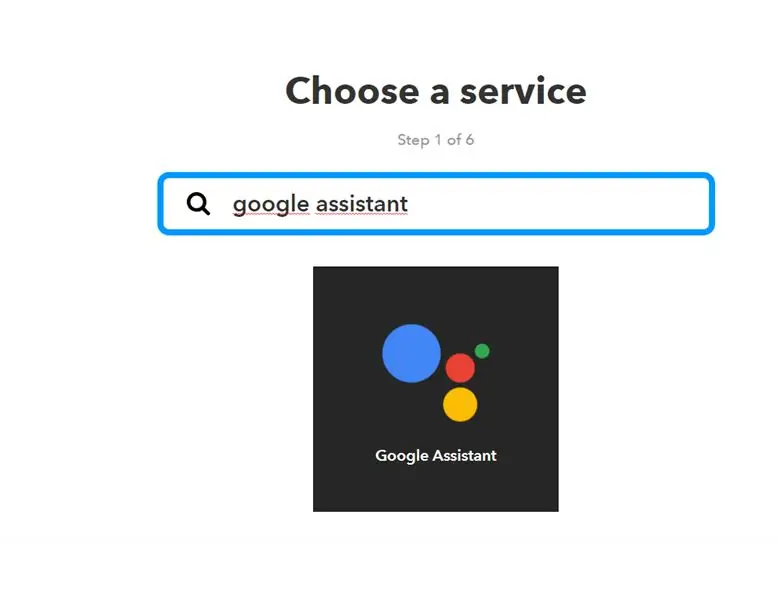
Paso 9: Seleccionamos Google Assistant

Tecleamos Google Assistant en el buscador de servicios de la página iftt y seleccionamos Google Assistant, como lo muestra la imagen.
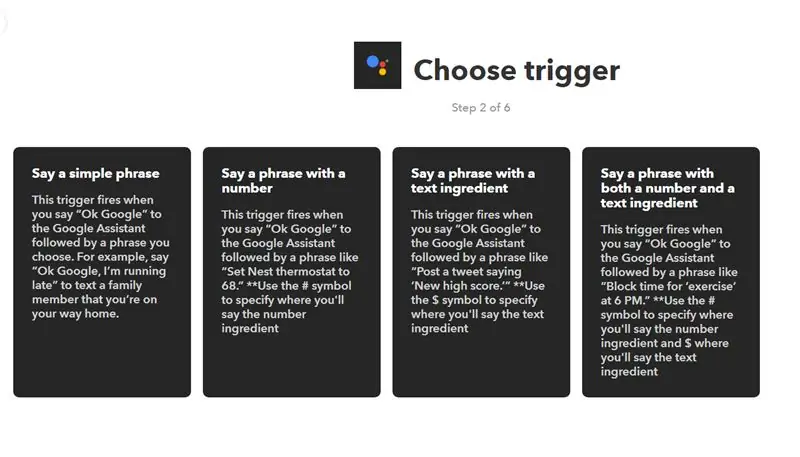
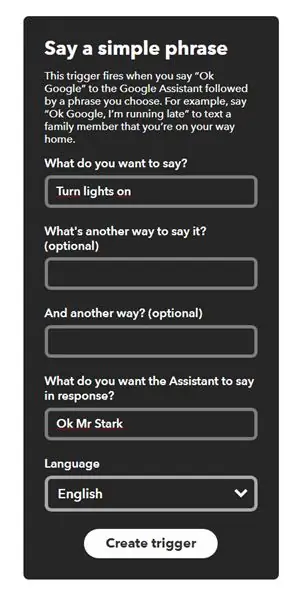
Paso 10: Selecionamos Nuestro Trigger


Seleccionamos la primera opción como Trigger en el apartado de "decir una frase simple", hecho esto nos desplegara una nueva página en donde debemos ingresar lo que queremos decir en el apartado de "what do you want to say", aqui escribiremos una frase para que el asistente de google reconozca, en este caso se escogió la frase de "enciende las luces" enciende las luces en inglés, opcionalmente podrá ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que el asistente de google te responda, en este caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Es posible cambiar el lenguaje a español si desea hacerlo no existe ningún problema.
Hecho lo anterior seleccionamos el apartado de "Create Trigger".
Paso 11: Sleccionar "que" De La Frase "Si Esto Entonces Eso"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
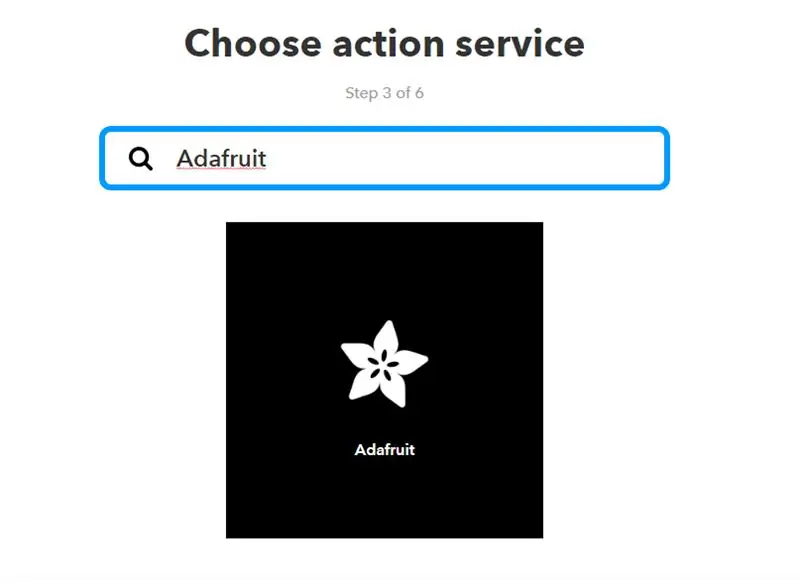
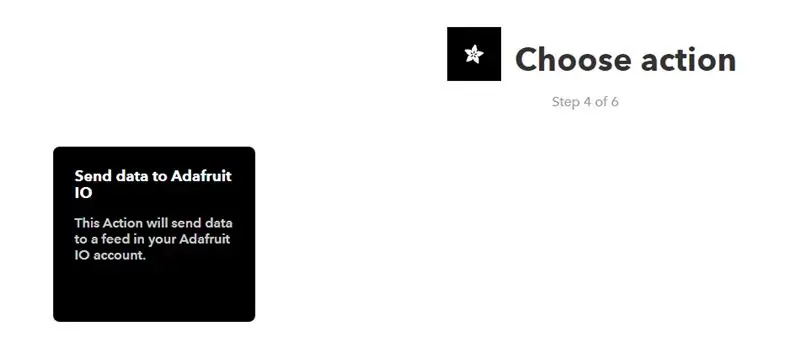
Paso 12: Seleccionamos a Adafruit Y Agregamos Enviar Datos


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", luego seleccionamos la opción de "Enviar datos a Adafruit IO" la cual es la única opción en este apartado.
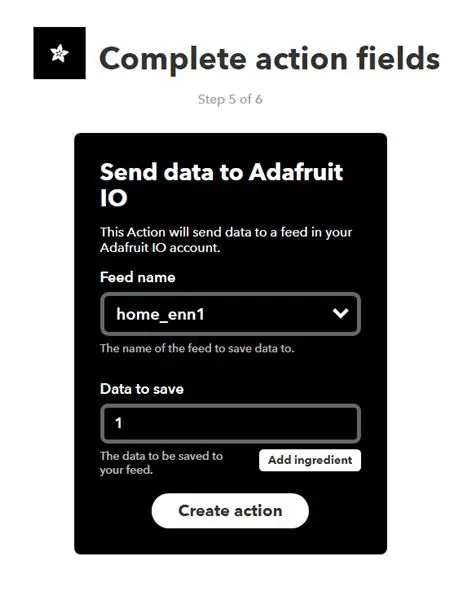
Paso 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, dato que sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
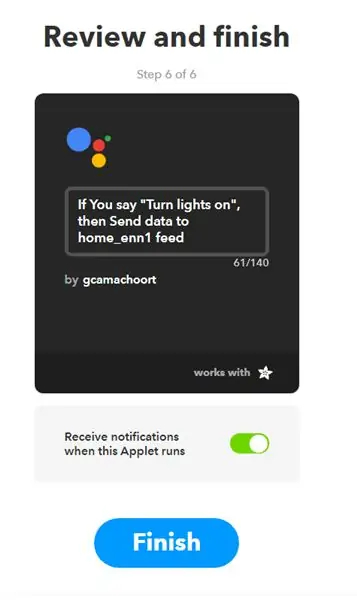
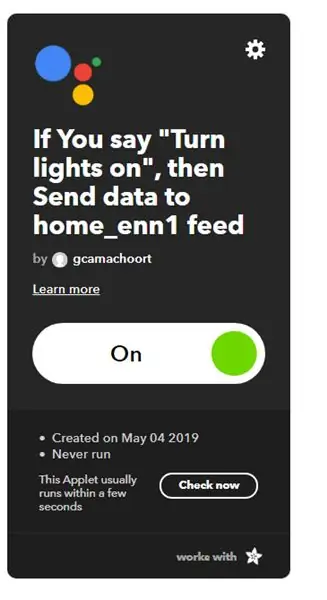
Paso 14: Finalizar El Apartado Para Encender Nuestro Foco


Como mostrar las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA IMPORTANTE *****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Turn lights off" y en el apartado de "Send Data to Adafruit IO" se ingresara el dato de "0" para que este nuevo dato remplace al anterior en la página de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la introducción de estas instrucciones.
Paso 15: Descarga Codigo
Descarga el código de nuestra plataforma de desarrollo y abre Arduino IDE (programa de Arduino).
Paso 16: Descarga La Librería De Mqtt_ Server
Librería de mqtt_server para Adafruit
Paso 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

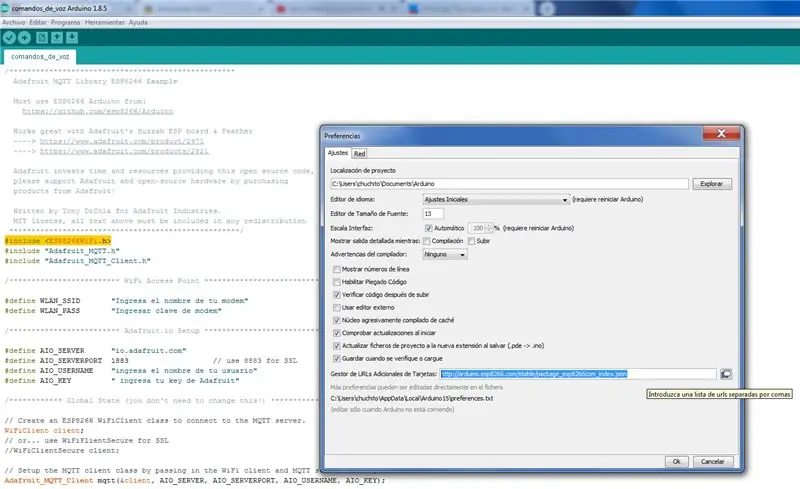
Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
Paso 18:


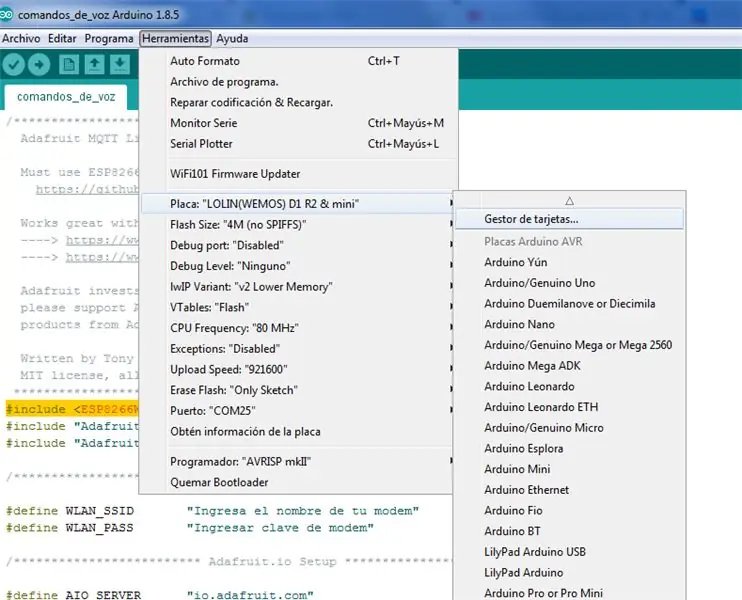
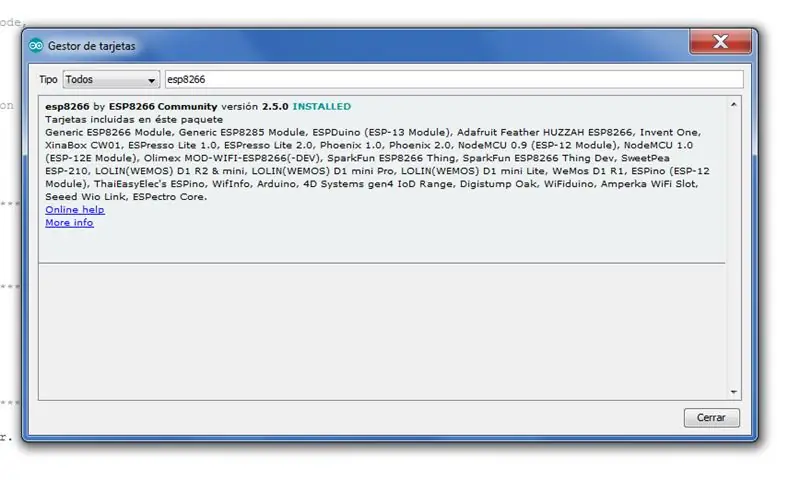
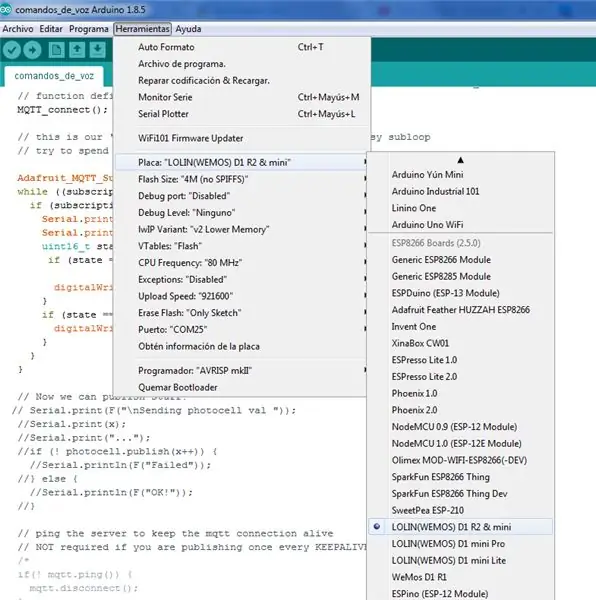
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tales como Node mcu, Lolin, generic esp8266 module, etc se deberán instalar en tu programa de Arduino IDE seleccionando el apartado de herramientas, gestor de tarjetas y tecleando en la zona de filtrar búsqueda "esp8266" como lo muestra las imágenes de este paso, una vez instalada, en nuestra parte del código la librería aparecerá en color naranja (ESP8266WiFi.h).
Paso 19: Agregar Librería Mqtt_server


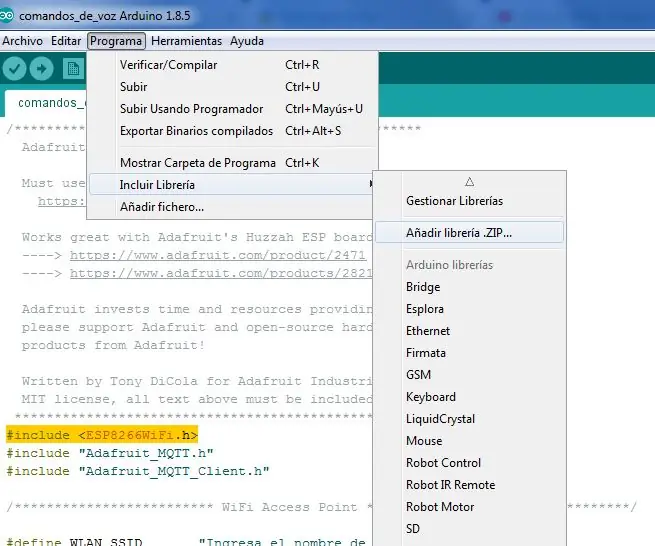
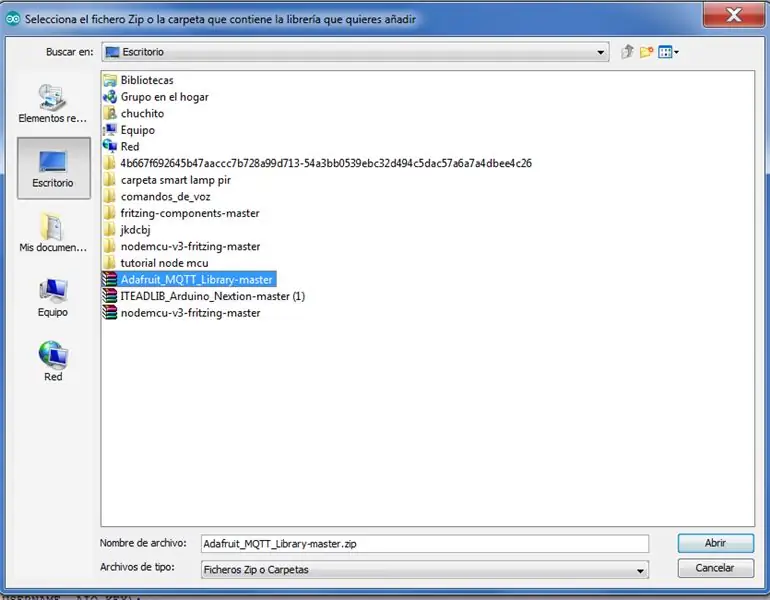
Agregaremos la librería de nuestro.zip descargado previamente con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar donde se descargo, para finalizar da clic en abrir y se abra inlcuido. (como lo muestra las imagenes)
Paso 20: Cambia Los Apartados Del Código




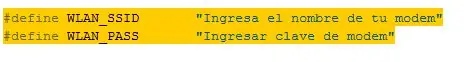
Cambia los apartados del código con la leyenda de ingresar datos tales como:
1.-Nombre de tu modem:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu modem:
#define WLAN_PASS "Ingresar clave de modem"
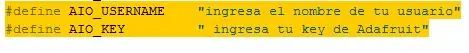
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o clave de Adafruit (la cual se encuentra en la página de Adafruit en el apartado de Ver clave AIO)
io.adafruit.com
#define AIO_KEY "ingresa tu clave de Adafruit"
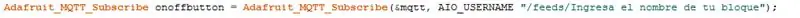
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/ feeds / Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
*****No un*****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
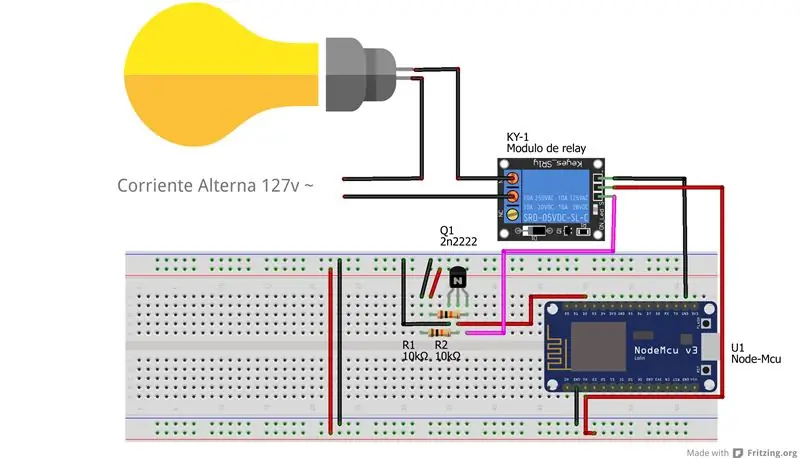
Paso 21: Realizar Las Conexiones



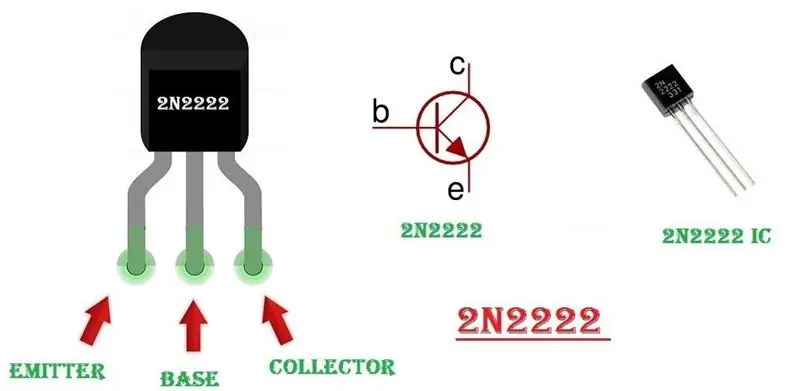
Realizar las conexiones de nuestro diagrama, te dejare las referencias del módulo de relevador así como del transistor 2n2222.
Paso 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particular se selecciono la tarjeta LOLIN (WEMOS) selecciona el puerto com al cual se ah conectado y listo, si tienes problemas con los drivers checa el circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Recomendado:
Easy IOT: concentrador de sensores RF controlado por aplicación para dispositivos IOT de rango medio: 4 pasos

Easy IOT: concentrador de sensores de RF controlado por aplicación para dispositivos IOT de rango medio: en esta serie de tutoriales, crearemos una red de dispositivos que se pueden controlar a través de un enlace de radio desde un dispositivo concentrador central. El beneficio de usar una conexión de radio en serie de 433MHz en lugar de WIFI o Bluetooth es el alcance mucho mayor (con buenas
Control WIFI ESP8266 RGB LED STRIP - NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi - Control de teléfono inteligente RGB LED STRIP: 4 pasos

Control WIFI ESP8266 RGB LED STRIP | NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi | Control de teléfono inteligente con tiras de LED RGB: Hola chicos, en este tutorial aprenderemos a usar nodemcu o esp8266 como control remoto IR para controlar una tira de LED RGB y Nodemcu será controlado por teléfono inteligente a través de wifi. Entonces, básicamente, puedes controlar la TIRA LED RGB con tu teléfono inteligente
Controlador de motor de CC que utiliza Power Mosfets [controlado por PWM, medio puente de 30 A]: 10 pasos
![Controlador de motor de CC que utiliza Power Mosfets [controlado por PWM, medio puente de 30 A]: 10 pasos Controlador de motor de CC que utiliza Power Mosfets [controlado por PWM, medio puente de 30 A]: 10 pasos](https://i.howwhatproduce.com/images/003/image-6762-j.webp)
Controlador de motor de CC que utiliza Power Mosfets [Controlado por PWM, medio puente de 30 A]: Fuente principal (Descargar Gerber / Solicitar la PCB): http://bit.ly/2LRBYXH
Agarre automático mediante un sensor láser y comandos de voz: 5 pasos (con imágenes)

Agarre automático mediante un sensor láser y comandos de voz: Agarrar objetos que nos parecen simples y naturales es de hecho una tarea compleja. El hombre usa el sentido de la vista para determinar la distancia del objeto que quiere agarrar. La mano se abre automáticamente cuando está muy cerca del
Control remoto de TV con control por voz de Alexa ESP8266: 9 pasos

Control remoto de TV con control de voz de Alexa ESP8266: ¿Alguien en su casa pierde el control remoto? ¿Entra en una habitación vacía para encontrar el televisor a todo volumen? Las baterías comienzan a fallar y no hay control desde el fondo de la habitación. Ahora puedes controlar tu TV, DVR, cualquier cosa con control IR que puedas c
