
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Este Instructable le permitirá construir un posavasos con un sensor de peso. El sensor determinará la cantidad de líquido en el vaso colocado en la montaña rusa y enviará esta información a través de WiFi a una página web. Además, la montaña rusa tiene luces LED instaladas que cambiarán de color según la cantidad de líquido.
La limitación actual en este diseño es que asume el peso del vidrio y el líquido es constante. Es necesario realizar más modificaciones para abordar estas limitaciones.
El repositorio con todo el código y los archivos necesarios para completar se puede encontrar en:
github.com/JoseReyesRIT/HCIN-WeightSensing…
Nota: Este Instructable fue creado como un proyecto para una clase. Los resultados pueden variar.
Suministros
- Microcontrolador de fotones de partículas (kit de fabricación de partículas)
- Carcasa impresa en 3D
- Tablero de circuitos
- Célula de carga de 5 kg + convertidor ADC HX711
- Escudo de energía de fotones de partículas PWRSHLD
- Anillo Adafruit 24 RGB LED Neopixel
- YDL 3.7V 250mAh 502030 Batería de lipo Batería recargable de iones de polímero de litio con conector JST
Paso 1: asegúrese de que el fotón de partículas esté configurado correctamente
Antes de comenzar a ensamblar la montaña rusa con detección de peso, debe asegurarse de que el microcontrolador Particle Photon esté configurado correctamente y funcionando en el sitio web de Particle. Incluye la creación de una cuenta que le permita:
- Reclama el fotón de partículas como propio.
- Escriba el código utilizando el IDE web en el sitio web
- Actualice el código en su dispositivo.
Los detalles sobre cómo configurar correctamente y asegurarse de que su Particle Photon esté funcionando están más allá del alcance de este Instructable.
Paso 2: crea el circuito

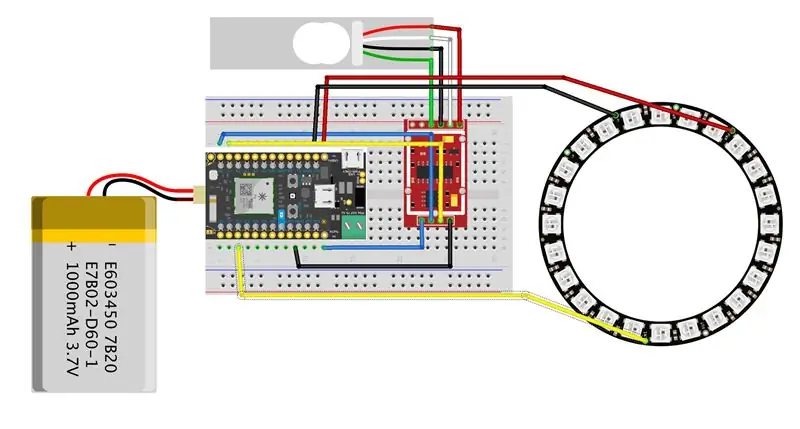
Crea el circuito en tu protoboard. Esto le permitirá asegurarse de que todos los componentes del posavasos funcionen según lo previsto antes de comprometerse a soldarlos. Usando los esquemas que se muestran arriba como referencia, siga estas instrucciones:
- Ensamble el Photon y Photon Power Shield junto con la ranura USB del Photon apuntando en la dirección opuesta a la ranura de la batería LiPo, y colóquelos en la placa de pruebas.
- Conecte la batería LiPo de 3.7v al Power Shield. La batería se puede cargar a través del puerto USB en el protector de alimentación. El Photon funcionará mientras se carga.
-
Conecte el anillo de Neopixel LED RGB al fotón de la siguiente manera: (LED → pines de fotón)
- Entrada de datos → D2
- VDD → VIN
- GND → GND
-
Conecte la celda de carga y el convertidor ADC HX711 al Photon de la siguiente manera: (convertidor ADC → pines Photon)
- DT → A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Paso 3: código de prueba


Acceda al IDE web en el sitio web de Particle y cree una nueva aplicación. Copie el código aquí en el nuevo archivo principal de la aplicación. Actualice el código en su partícula de fotón.
Después de que se muestre el código, el anillo LED RGB debería encenderse. Cuando se aplica presión a la celda de carga, el LED debe cambiar de color en consecuencia.
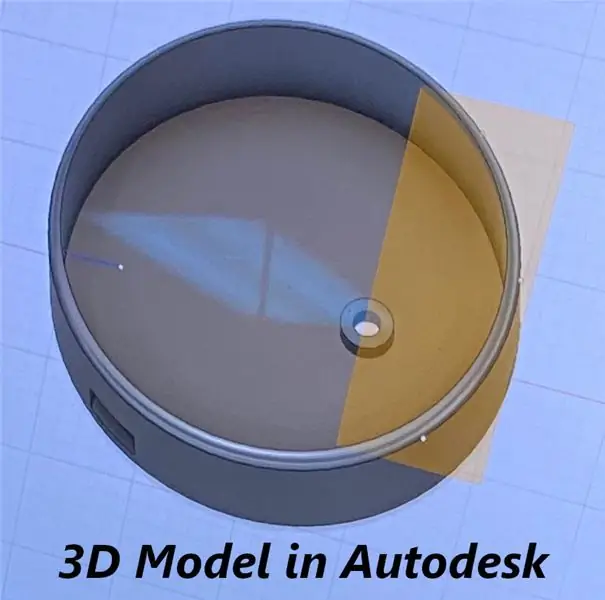
Paso 4: Caja de impresión 3D


Utilizando los modelos que se encuentran aquí, imprima la carcasa exterior que albergará su circuito y servirá como posavasos.
Paso 5: Cubierta de plástico cortada con láser

Corte con láser un círculo con un diámetro de 97 mm utilizando un material semitransparente. Esta será la cubierta de la montaña rusa. Sirve para dos propósitos: protege la carcasa del líquido generado por el vidrio a través de la condensación y ayuda a reducir el brillo de las luces LED RGB.
Paso 6: circuito de soldadura y montaje



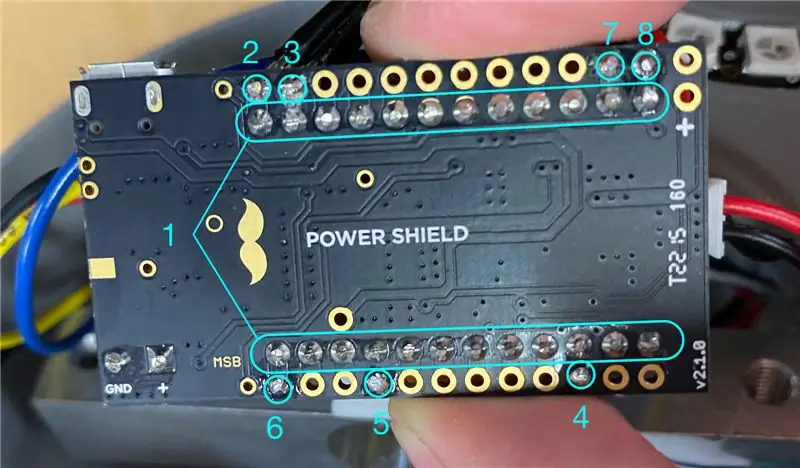
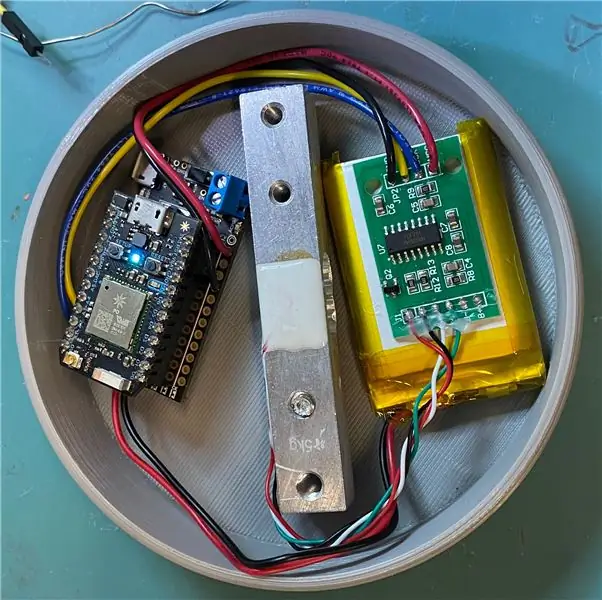
Siguiendo las instrucciones a continuación y usando la imagen de arriba como referencia, suelde el circuito y colóquelo dentro del gabinete impreso en 3D.
- Corta los encabezados en la parte posterior del Power Shield (Área 1).
-
Suelde el anillo Neopixel LED RGB de la siguiente manera:
- VDD → 2
- TIERRA → 3
- Entrada de datos → 4
-
Suelde el HX711 ADC de la siguiente manera:
- TIERRA → 5
- VCC → 6
- DT → 7
- SCK → 8
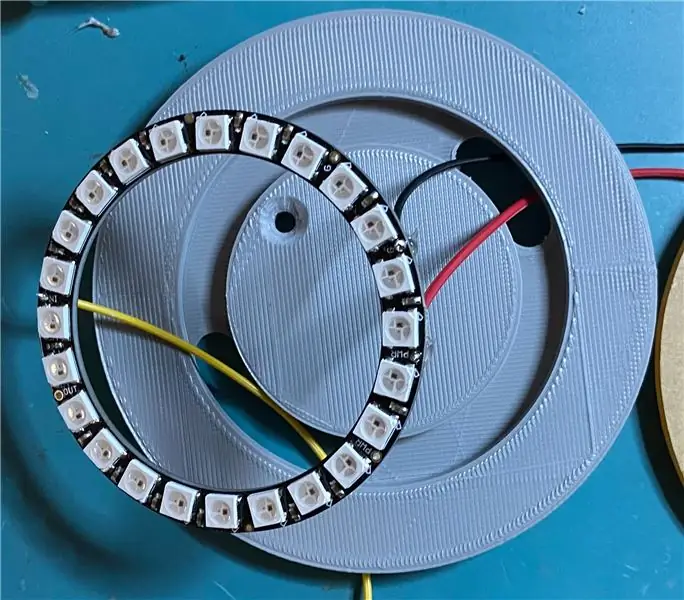
- Ensamble el circuito en la carcasa impresa en 3D como se muestra en las imágenes de arriba. Puede utilizar una pistola de pegamento para sujetar la batería y el circuito.
- Monte la tapa superior y la conexión.
Paso 7: alojar el sitio web

Usando los archivos de código ubicados aquí, aloje un sitio web que le permitirá realizar un seguimiento del estado actual de la montaña rusa. El sitio web visualiza la cantidad de líquido dentro del vaso que se encuentra en la montaña rusa. Dependiendo del nivel de líquido en el vaso, la visualización simula un orbe que se llena y cambia de color de la siguiente manera:
- Rojo: el vaso está casi vacío.
- Amarillo: el vaso está aproximadamente a la mitad.
- Verde: el vaso está casi lleno.
Paso 8: ¡Listo
Su posavasos está listo para ser utilizado.
Recomendado:
Montaña rusa Infinity Mirror: 8 pasos (con imágenes)

Montaña rusa con espejo infinito: en este proyecto, te mostraré cómo construir una montaña rusa con espejo infinito con una carcasa impresa en 3D personalizada
Código QR de la montaña rusa [sin impresora 3D]: 14 pasos
![Código QR de la montaña rusa [sin impresora 3D]: 14 pasos Código QR de la montaña rusa [sin impresora 3D]: 14 pasos](https://i.howwhatproduce.com/images/002/image-4410-43-j.webp)
Código QR de la montaña rusa [sin impresora 3D]: este instructivo le enseñará cómo hacer una montaña rusa QR. El código QR en la montaña rusa podrá conectar su teléfono a wifi o abrir el sitio web de una empresa sin buscarlo. Todo lo que tendrá que hacer es escanear el código QR con la barra
Montaña rusa solar: 4 pasos (con imágenes)

Solar Coaster: La escena icónica de Jurassic Park llegó en el automóvil donde el vaso de agua resonó con los pasos del T-Rex (spoiler) que se acercaban. La escena original fue realizada según los blogs de la web por alguien que golpeaba con cuidado un agregado de cuerdas musicales
CityCoaster: construya su propia montaña rusa de realidad aumentada para su negocio (TfCD): 6 pasos (con imágenes)

CityCoaster - Construye tu propia montaña rusa de realidad aumentada para tu negocio (TfCD): ¡Una ciudad debajo de tu taza! CityCoaster es un proyecto que nace pensando en un producto para el Aeropuerto de Rotterdam La Haya, que pudiera expresar la identidad de la ciudad, entreteniendo a los clientes del salón con realidad aumentada. En un entorno como
Simulador de velocidad para juegos de carreras o simuladores de montaña rusa: 5 pasos (con imágenes)

Simulador de velocidad para juegos de carreras o simuladores de montañas rusas: un proyecto simple, un fan te va a soplar la cara de acuerdo con la velocidad del juego. ¡Fácil de hacer y divertido
