
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

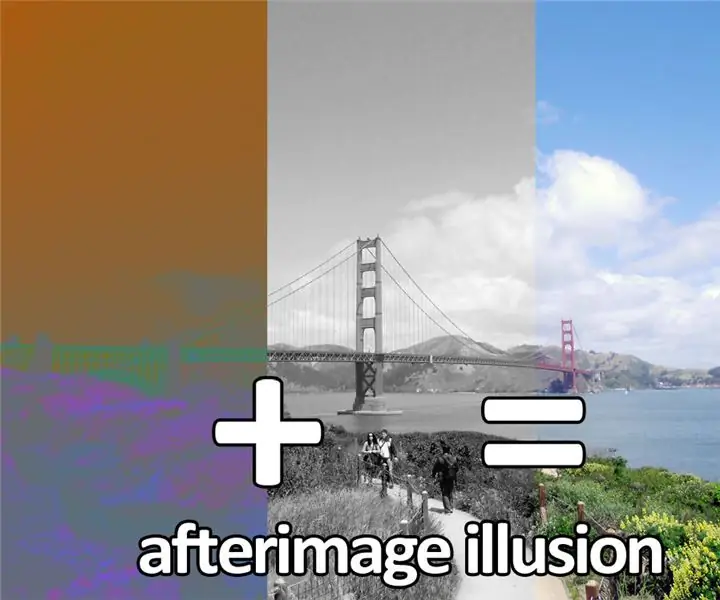
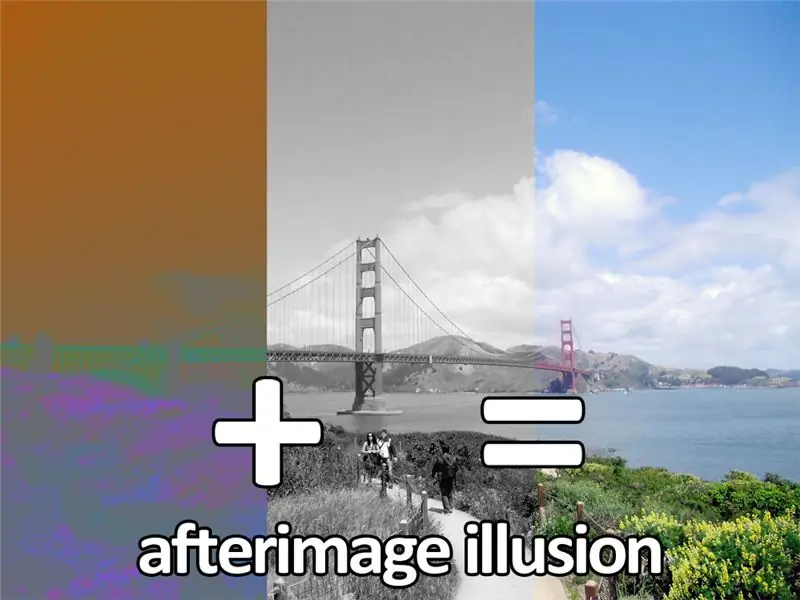
Una imagen secundaria es la persistencia de una imagen o forma después de que se ha eliminado la exposición a la imagen o forma original. Probablemente los haya visto antes después de apartar la mirada de una luz brillante y aún poder ver un halo o resplandor en su visión. Este fenómeno también ocurre con los colores. Wikipedia define la imagen secundaria como "la visualización prolongada de un color induce una imagen secundaria del color complementario (por ejemplo, el color amarillo induce una imagen secundaria azulada)".
Aquí hay un ejemplo de una imagen residual que hice:

Pase el mouse sobre la imagen y mire fijamente el punto blanco durante 30 segundos. Mueva el mouse fuera de la imagen y mire fijamente la imagen en blanco y negro para ver el color.
¿Por qué pasó esto?
Las imágenes residuales ocurren cuando los fotorreceptores de nuestros ojos se sobreestimulan y se fatigan. En la vida cotidiana, sus ojos se mueven y se enfocan en miles de cosas cada minuto, lo que permite que las células de los bastones y los conos (fotorreceptores) permanezcan estimuladas por un conjunto de información en constante cambio. Sin embargo, cuando te enfocas en una imagen, las células cónicas (utilizadas para el color) en nuestros ojos se sobreestimulan. Después de un corto período de tiempo (aproximadamente 5 segundos), estas células cónicas solo envían una señal débil a su cerebro que le dice qué color está mirando, lo que hace que los colores parezcan apagados. Cuando mueves los ojos hacia un espacio en blanco como una pared, los fotorreceptores compensan este cambio en la información y el cerebro interpreta estas nuevas señales como colores complementarios a lo que estabas viendo (un opuesto o negativo).
La lectura de la imagen residual negativa es fascinante. Aquí hay más información de fuentes para ampliar su cerebro.
Hacer su propia imagen residual negativa es una excelente manera de demostrar cómo funcionan nuestros ojos o simplemente divertirse con las últimas fotos de sus vacaciones.
Paso 1: Imagen residual negativa simple


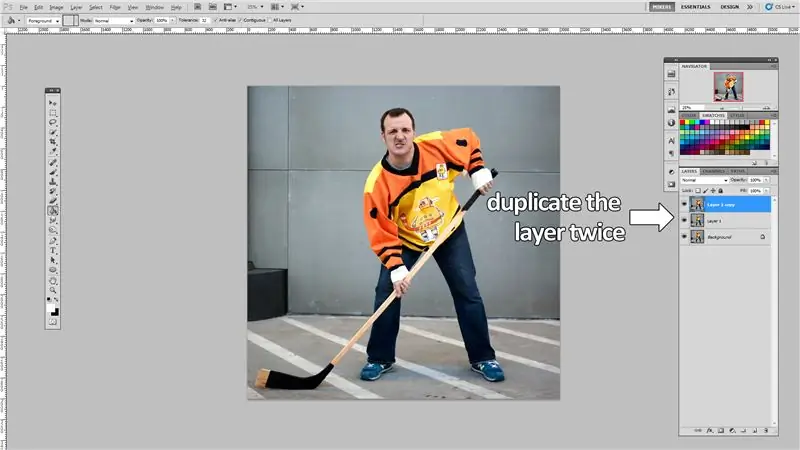
Abra una imagen en cualquier editor de fotos y duplique la capa dos veces, haga que una de las nuevas capas se desatura e invierta el color de la segunda. Hice esto en Photoshop, pero proporcioné enlaces a alternativas gratuitas.
Capa duplicada (haz 2 capas adicionales):
- Photoshop: Ctrl + J
- PIXLR: ctrl + j
- GIMP: ctrl + shift + d
- Paint. NET: Ctrl + Mayús + D
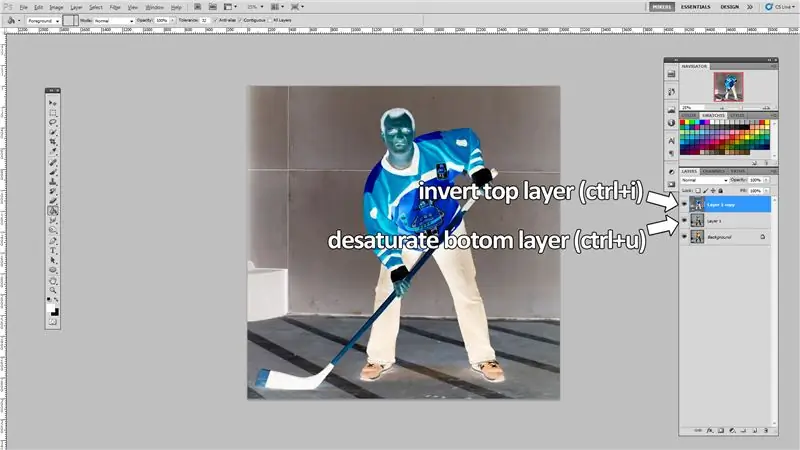
Desaturar la primera capa:
- Photoshop: Ctrl + U
- PIXLR: ctrl + u (saturación a -100)
- GIMP: ctrl + shift + u
- Paint. NET: ctrl + shift + u (saturación a -100)
Invertir segunda capa:
- Photoshop: ctrl + i
- PIXLR: ctrl + i
- GIMP: ctrl + shift + i
- Paint. NET: Ctrl + Mayús + i
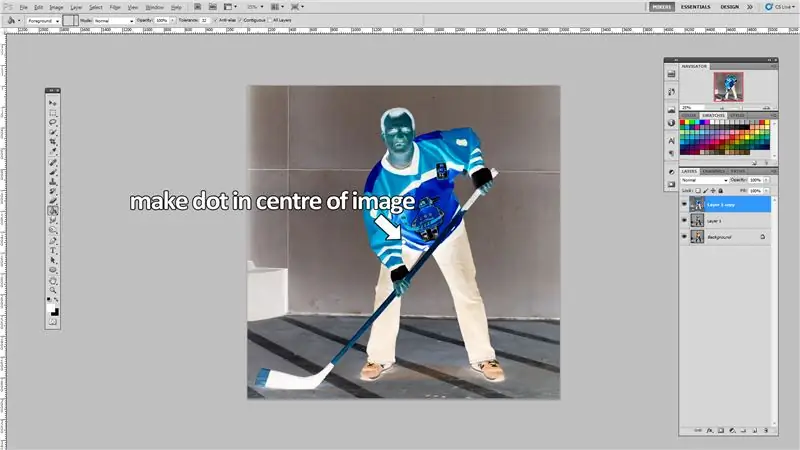
Paso 2: agregue un punto focal en la capa invertida

En el centro de la capa invertida agregue un punto visible. Asegúrese de que el punto sea identificable y de un color neutro. Elegí un punto blanco con un contorno negro para que realmente se destacara.
Paso 3: guardar capas como nuevas imágenes

Guarde las versiones desaturadas e invertidas de su foto como imágenes separadas.
Paso 4: hacer una imagen de sustitución

Para hacer una imagen de rollover como hice en el paso de introducción, necesitará usar un poco de HTML. El comando HTML "mouseover" determina qué imagen se muestra cuando mueve el mouse sobre la imagen y qué imagen se muestra cuando el mouse se mueve fuera de la imagen.
He pegado el código que utilicé a continuación, deberá cambiar las letras mayúsculas y los guiones bajos a donde se encuentre su archivo.
Sugiero alojar sus archivos en línea y luego copiar las ubicaciones de los archivos en este código.
Un ejemplo sería:
Recomendado:
HClock (reloj de ilusión holográfica): 7 pasos

HClock (Reloj de ilusión holográfica): Esta es mi idea de holoclock. ¡Este Instructable le mostrará cómo hacer que un reloj estándar (con 3 variaciones) parezca que está flotando en el aire
Soporte de imagen con altavoz incorporado: 7 pasos (con imágenes)

Soporte de imagen con altavoz incorporado: este es un gran proyecto para emprender durante el fin de semana, si desea crear su propio altavoz que pueda contener imágenes / tarjetas postales o incluso su lista de tareas pendientes. Como parte de la construcción, usaremos una Raspberry Pi Zero W como el corazón del proyecto, y un
Robot de ilusión ocular de Mr.Wallplate: 12 pasos (con imágenes)

Eye Illusion Robot del Sr. Wallplate: este proyecto fue diseñado para divertir a mis familiares y amigos cuando lo visitan. Es un "robot" muy simple. La interacción entre una persona y el Sr. Wallplate está escrita. No hay inteligencia artificial ni aprendizaje profundo involucrado aquí. Cuando respo
Hacer espejo de ilusión LED: 3 pasos

Haga un espejo de ilusión LED: Hola amigos, en este instructivo hice un espejo de ilusión increíble con materiales simples que es ideal para fines de decoración
LÁMPARA DE ILUSIÓN 3D: 4 Pasos

LÁMPARA DE ILUSIÓN 3D: Estamos con la LÁMPARA DE ILUSIÓN 3D. ¿Estás pensando en comprar una nueva luz de noche? No lo pienses, hazlo. Será un gran regalo para usted o sus seres queridos. Es bastante simple de hacer
