
Tabla de contenido:
- Paso 1: desafíos específicos y problemas de seguridad
- Paso 2: componentes necesarios
- Paso 3: Medidas de dimensiones para montaje acrílico
- Paso 4: Instalación de Arduino IDE y la biblioteca ESP8266
- Paso 5: cableado
- Paso 6: Configuración de la aplicación BLYNK en el teléfono
- Paso 7: carga del código final
- Paso 8: Fijación del brazo servo en su lugar
- Paso 9: Montaje de los componentes
- Paso 10: Reflexión
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Los dispositivos de IoT se están volviendo cada vez más populares, entonces, ¿por qué no aprende y crea sus propios dispositivos de IoT con materiales baratos y trabajo duro para hacer cosas que antes no podía?
Mi nombre Szehuai y yo siempre me encuentro a punto de quedarme dormido, pero me despierto porque mis luces todavía están encendidas. Por supuesto, podría levantarme de la cama, ponerme de pie, liberar todo el calor que he acumulado, ejercitar mis piernas y apagar la luz, pero eso es demasiado difícil. Por lo tanto, creé esta guía para ayudarlo a diseñar un soporte capaz de encajar sobre su interruptor de luz existente para presionar por usted. Dado que nadie deja sus teléfonos hoy en día, ¿qué es mejor que poder controlar su dispositivo IoT con una aplicación gratuita? Este soporte cambiará tu vida para siempre al permitirte encender y apagar las luces con tu teléfono, llevando tu hogar un paso hacia ser más inteligente.
Esta es mi primera presentación legitamate instructable, así como mi primera presentación al concurso legitamate instructable, por lo que significaría mucho si votara por mí si pensara que este es un proyecto increíblemente genial. (Si alguien me puede decir cómo eliminar la botella giratoria que envié al azar por diversión hace años, sería genial)
¡Empecemos!
Paso 1: desafíos específicos y problemas de seguridad
Este proyecto es prácticamente plug and go. Proporcionaré instrucciones paso a paso del 0 al 100%. Las únicas dificultades que existen serían la adquisición de materiales y componentes para los que he proporcionado métodos alternativos en caso de que no tenga acceso a ellos. Aparte de eso, es como Lego, simplemente júntalo todo.
Paso 2: componentes necesarios




Hardware:
Todos estos se pueden comprar en línea
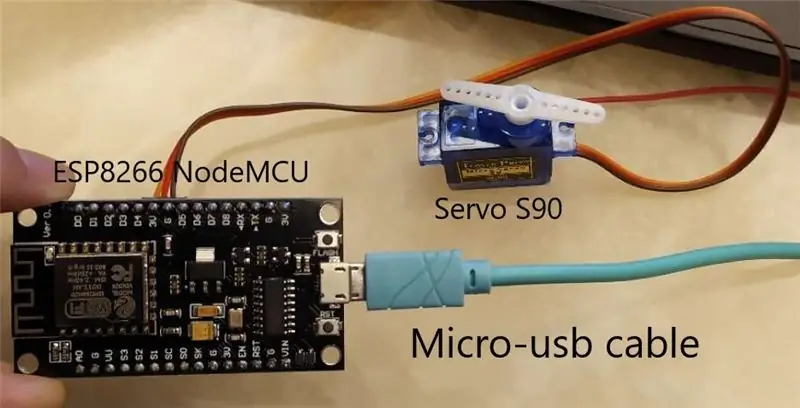
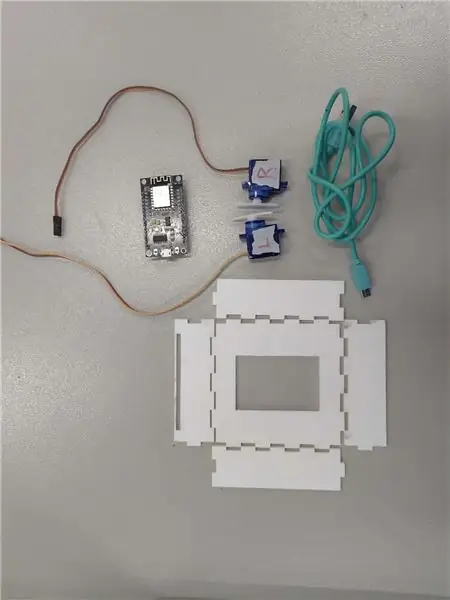
· NodeMCU ESP8266-12E V1.0
· Servo SG90
· Cable Microusb
· Banco de energía
-Opcional, definitivamente puede ejecutar esto desde un enchufe de pared, compre conectando el cable micro-usb a un adaptador
· Acrílico 3mm
-El grosor solo importa cuando está diseñando su soporte acrílico y necesita agregar el grosor del acrílico a ciertas dimensiones, personalmente creo que 3 mm es perfecto ya que no es demasiado grueso / delgado y el blanco se ve más limpio
Software:
· IDE de Arduino
· Aplicación Blynk
· Ilustrador Adobe
Instrumentos:
· Cortadora láser (si no tiene acceso a una cortadora láser, puede buscar FabLabs o Makerspaces locales y pedirles que lo hagan por usted)
· Destornillador (Para el tornillo para asegurar el brazo del servo al servo)
· Destornillador de punta plana (para levantar el clip de plástico que sujeta los pines del servo hembra en su carcasa de plástico)
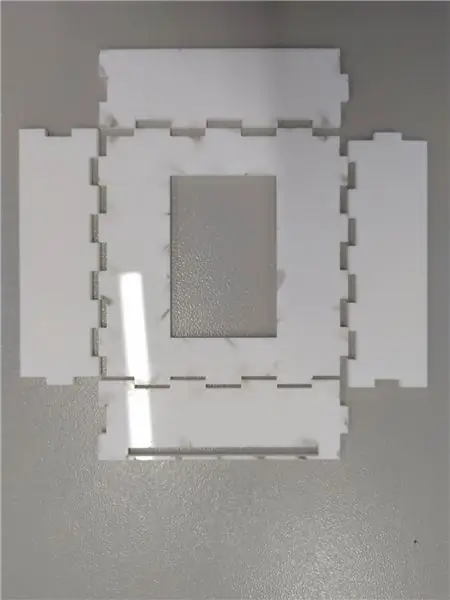
Paso 3: Medidas de dimensiones para montaje acrílico



Ahora necesitamos adaptar una cubierta acrílica sobre nuestro interruptor de luz existente para que pueda albergar los servos que encenderían y apagarían nuestra luz.
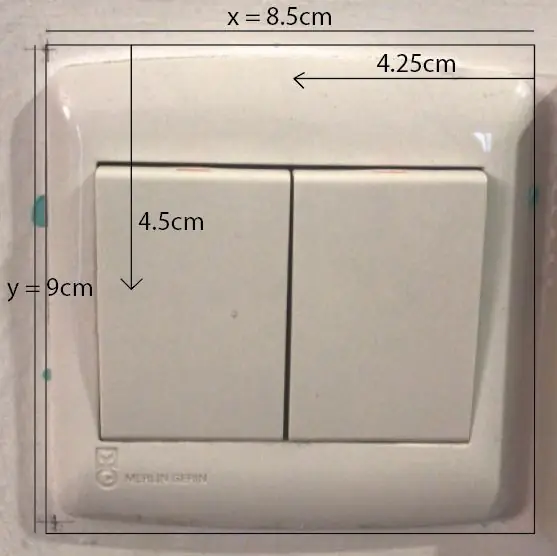
· Retire el panel de la carcasa de plástico del interruptor de la luz.
· Trace el exterior de la caja de plástico y coloque una caja sobre ella, si los bordes de la carcasa están curvados (como el mío)
· Obtener el ancho (x), profundidad (y) y altura (z)
· Dependiendo del grosor de su material, agregue el grosor (el mío era de 0,3 cm) a los 3 valores.
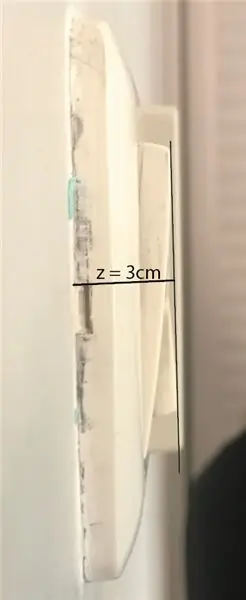
· La altura de la caja es complicada, necesitas medir la distancia como hice en la imagen de vista lateral que adjunté y asegurarte de que el servo esté lo más cerca posible sin obstruir el encendido y apagado del interruptor.
· La altura del servo, según mi medida es de 1,2 cm, agregarías este valor a la altura de la dimensión de tu caja
· EL ANCHO PROFUNDIDAD ALTURA DE LA CAJA ES LA DIMENSIÓN EXTERIOR
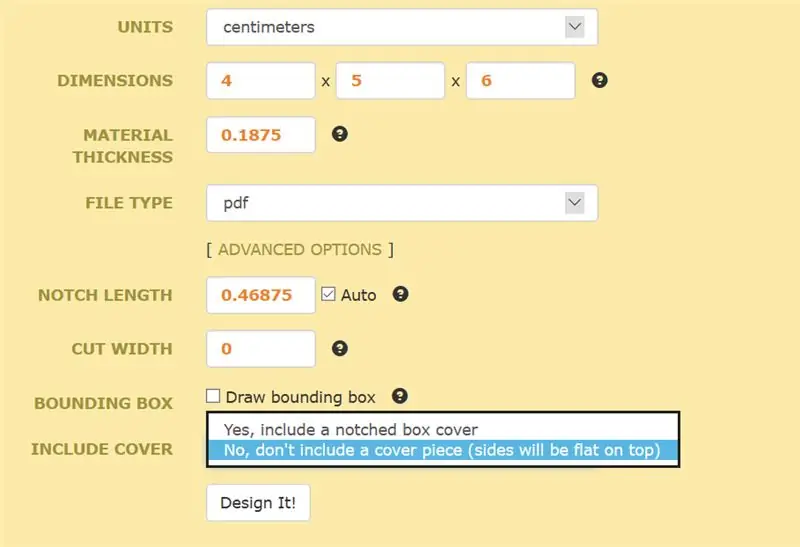
· Ve a (https://boxdesigner.connectionlab.org/) y crea un cuadro usando los valores X, Y, Z que obtuviste
· En la opción avanzada, ajuste la longitud de la muesca según el grosor de su material, puede tomar un par de intentos, pero establecí el mío en 0,75, que es un ajuste bastante ajustado que requirió un martillo para golpear las piezas en su lugar
· También seleccione "No, no incluya una portada"
· Abra este pdf en Adobe Illustrator
· Abra el archivo Light Switch que he adjuntado y ajuste los contornos para el orificio y la ubicación del servo para su propia cubierta acrílica, también proporcioné el que usé.
DE HECHO:
El agujero que supuestamente permitía que los cables salieran se convirtió en un espacio cuando presioné demasiado fuerte y el acrílico delgado se rompió, honestamente, creo que esto podría ser mucho mejor porque también facilita el ajuste de las piezas de acrílico. Pero la barra solo era delgada porque la altura de mi cubierta era bastante corta.
Puede que sea necesario un par de intentos para que la cubierta encaje perfectamente, pero recuerda que ¡VALE LA PENA!
Paso 4: Instalación de Arduino IDE y la biblioteca ESP8266




Primero, debe descargar el IDE de Arduino (https://www.arduino.cc/en/Main/Software). Arduino es completamente gratuito al igual que el código, por lo que elegimos usar Arduino. Es muy fácil de aprender ya que hay muchos recursos en línea disponibles.
En segundo lugar, debe descargar los controladores para el ESP8266.
Después de descargar el IDE de Arduino, navegue hasta
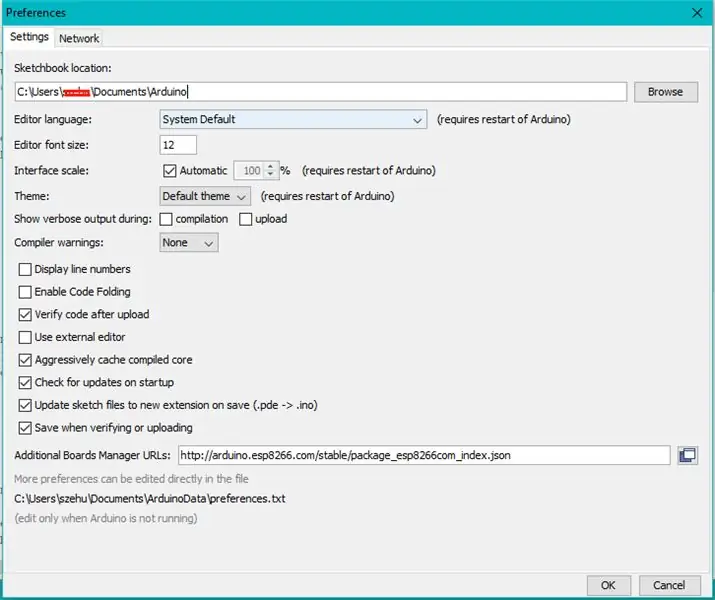
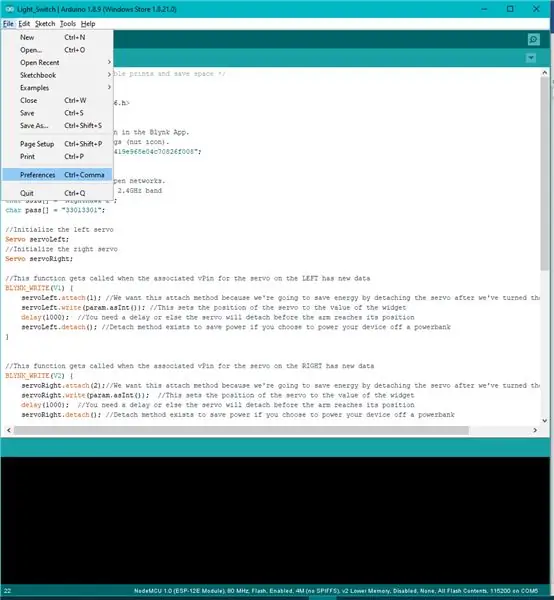
1. Ficha Archivo y luego haga clic en Preferencias.
2. En las URL adicionales de Boards Manager agregue el siguiente enlace (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. Haga clic en Aceptar y luego navegue hasta
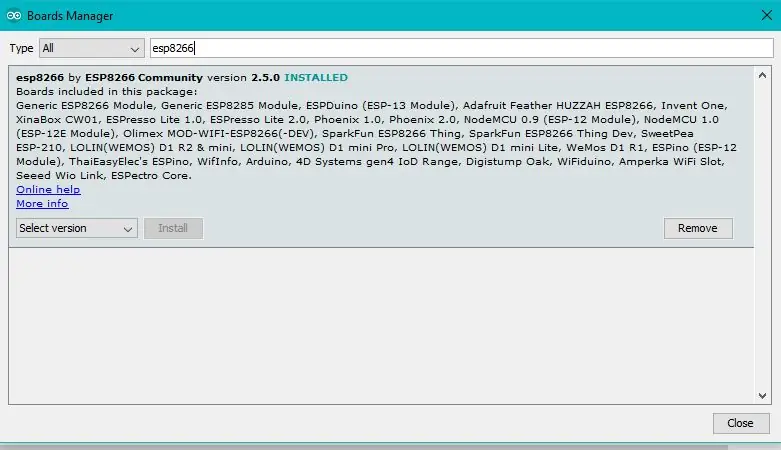
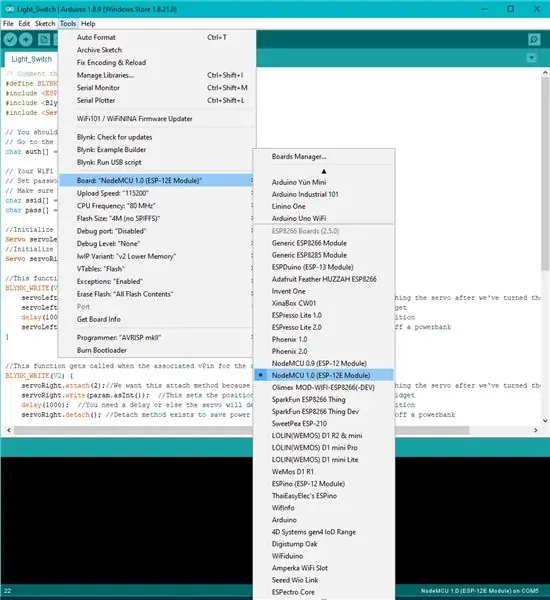
4. Herramientas - Tablero - Administrador de tableros
5. En el campo de búsqueda, escriba esp8266> haga clic en la comunidad esp8266 de ESP8266 - Haga clic en Instalar
6. Regrese a Herramientas - Tablero y luego seleccione NodeMCU ESP8266-12E V1.0
Ahora ha configurado el IDE de Arduino para que funcione junto con NodeMCU.
Paso 5: cableado



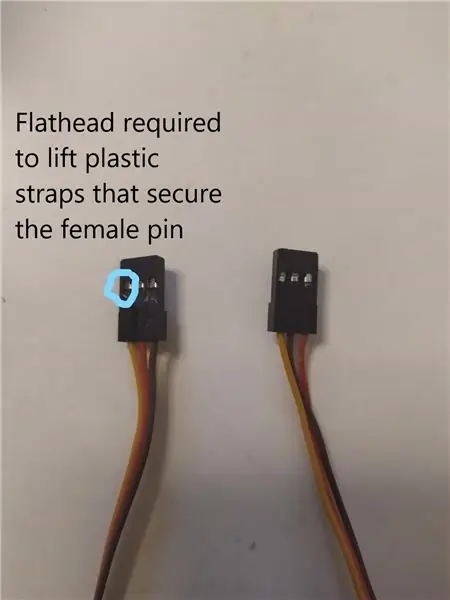
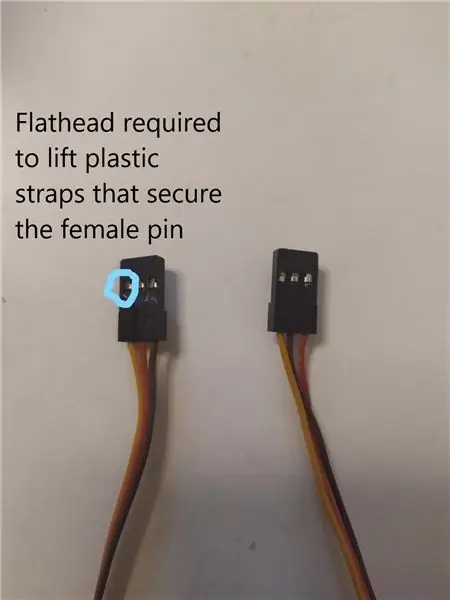
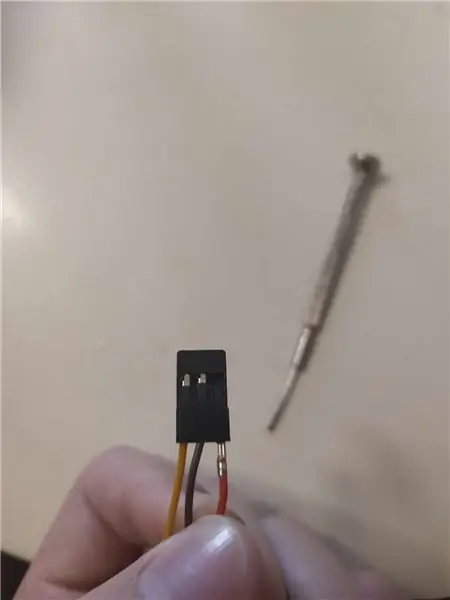
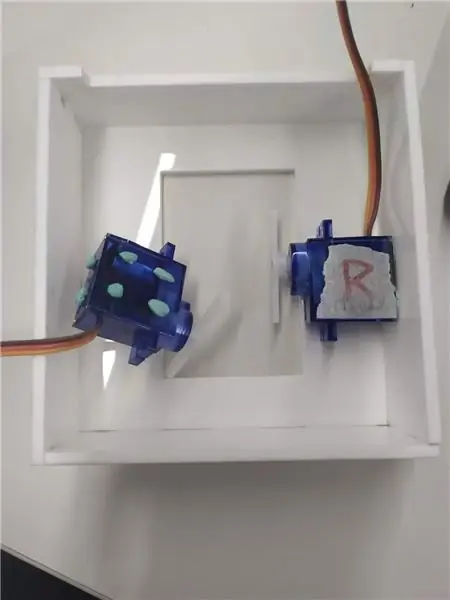
Debido a que quería eliminar la necesidad de una placa de pruebas, así como cables adicionales, alteré directamente el orden de los pines hembra alojados en la carcasa del pin del servo usando el destornillador de cabeza plana para abrir la solapa y reorganizar los cables.
Si etiquetó sus servos como los etiqueté (izquierda y derecha)
Necesita modificar el servo izquierdo cambiando su
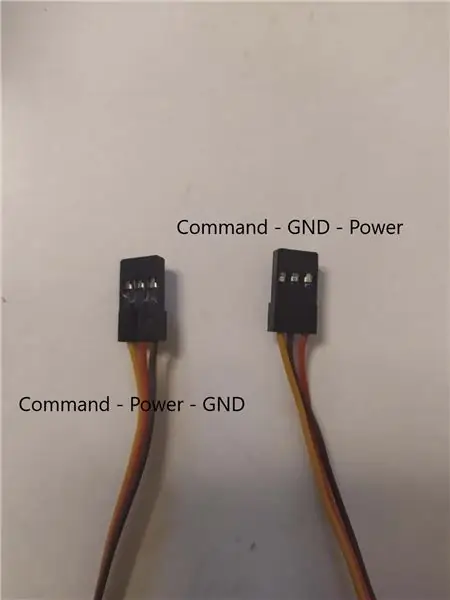
COMANDO, ENERGÍA, TIERRA - COMANDO, TIERRA, ENERGÍA
Naranja, rojo, marrón - naranja, marrón, rojo
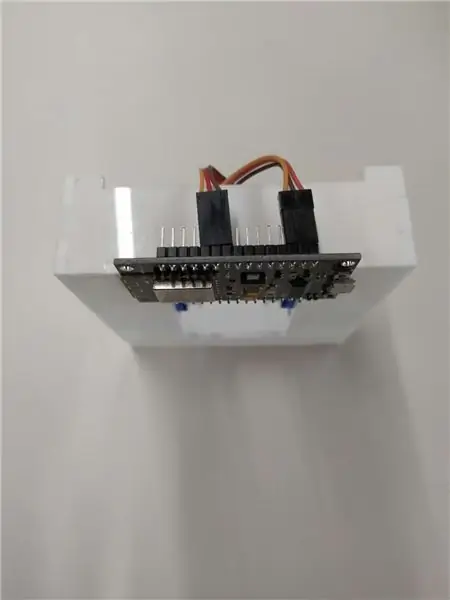
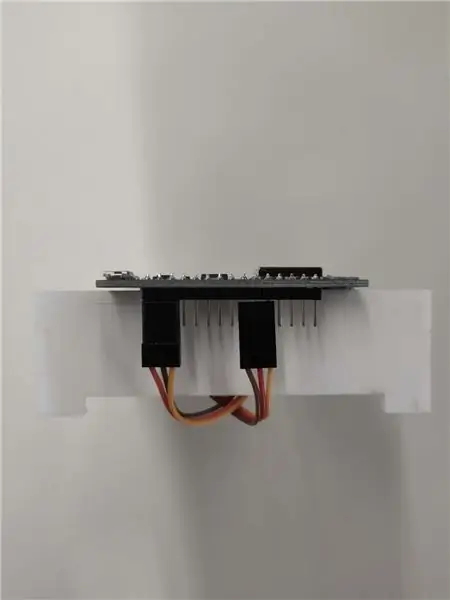
Ahora conecta tus servos, los sg90 son
Servos naranja - rojo - marrón:
El cable naranja se conecta al pin digital D4 (servo derecho) O TX (servo izquierdo) consulte la imagen (comando)
El cable rojo se conecta al pin de 3 V (alimentación)
El cable marrón se conecta al pin G (GND)
¡Sencillo!
Paso 6: Configuración de la aplicación BLYNK en el teléfono



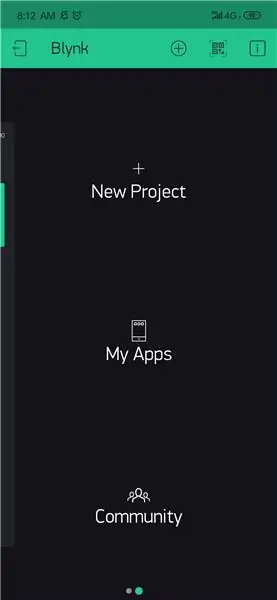
Busque Blynk en su tienda de aplicaciones
Descargalo:
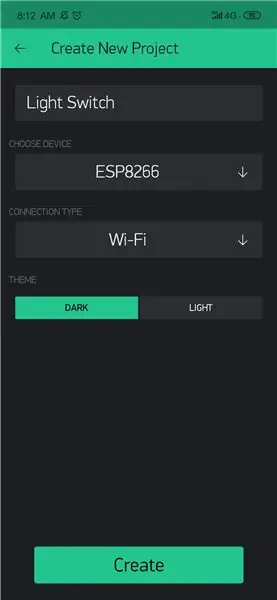
· Abra la aplicación y haga clic en crear un nuevo proyecto y seleccione NodeMCU en el menú desplegable.
· Se enviará un token AUTH a su correo electrónico registrado, anótelo, deberá copiar y pegar el token en el código Arduino.
· Toque en la pantalla en blanco y agregue un widget SLIDER en la pantalla.
· Toque el Widget, seleccione Virtual PIN 1 (O el pin que desee, no importa, lo que importa es que corresponda a su código) y el valor de Inicio debe ser 0 y el Valor Final debe ser 180 (Dependiendo del servo, un valor de 0 podría hacer que el servo se muele y se rompa, modifíquelo hasta que no lo haga, el mío era 10-180)
· Toque en la pantalla y agregue un widget de BOTÓN en la pantalla.
· Toque en el widget, TAMBIÉN seleccione Virtual PIN 1 (asegúrese de que el botón corresponda con el pin en el que se ha configurado el control deslizante) y TAMBIÉN CAMBIAR EL MODO PARA CAMBIAR (IMPORTANTE)
· HACERÁS 2 WIDGETS DESLIZADORES Y 2 BOTONES, UNO DE CADA UNO PARA CADA SERVO
Vuelva a visitar AQUÍ una vez que haya ensamblado todo el dispositivo
Una vez que haya ensamblado todo el soporte, ajuste el control deslizante para encontrar los valores de posición que presiona lo suficientemente fuerte como para que se haga clic en la luz, estos serán los valores que pondrá en su widget de botón
Paso 7: carga del código final




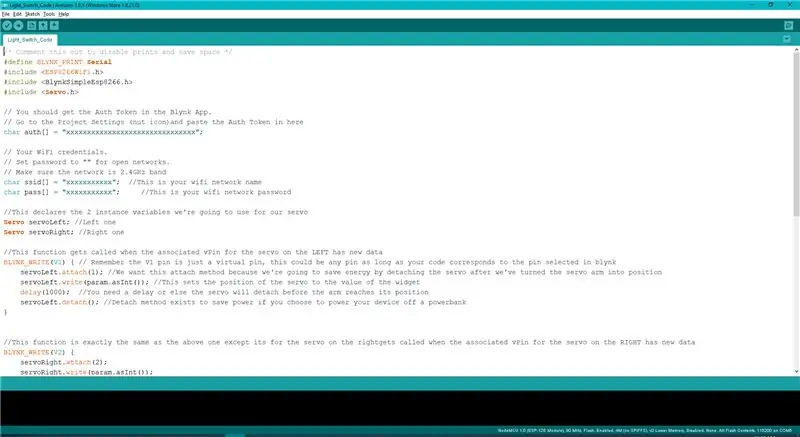
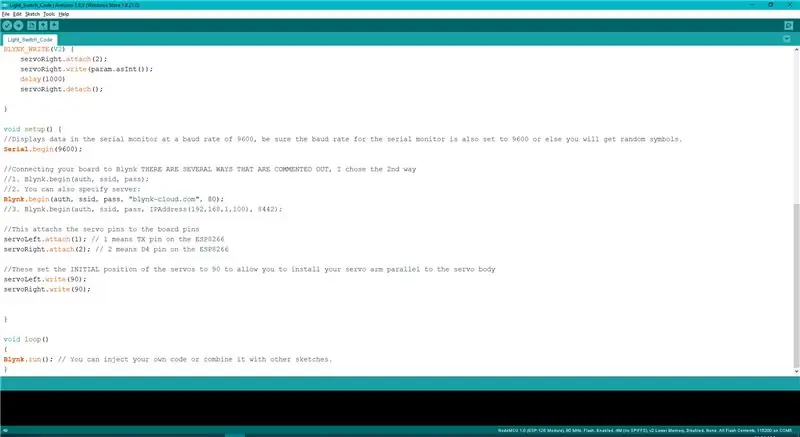
Solo necesitamos agregar nuestra ID AUTH (indicada arriba), Wifi SSID y Contraseña en el código y cargarlo en NodeMCU usando Arduino IDE. Descarga el "Light_Switch_Code" y ábrelo usando Arduino IDE, te preguntará si creas una carpeta, así que haz clic en Aceptar.
Para el código, he incluido una explicación de cada línea en los comentarios, si tiene más consejos o preguntas, no dude en preguntar.
CARGANDO:
Asegúrese de seleccionar el puerto correcto cuando cargue su código si obtiene
"error: espcomm_open falló"
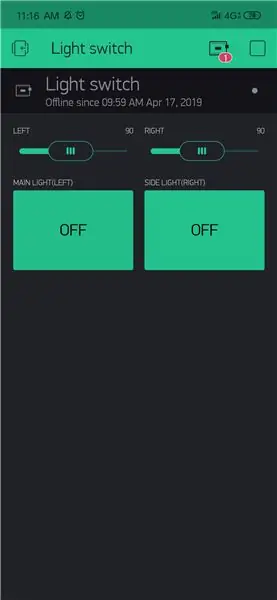
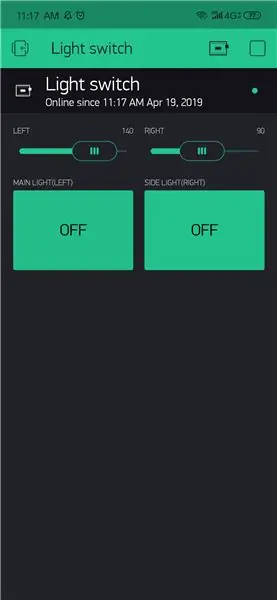
Una vez que haya terminado, puede verificar si está conectado mirando el estado de Blynk (icono de tablero). Le dirá si está en línea o fuera de línea.
Paso 8: Fijación del brazo servo en su lugar



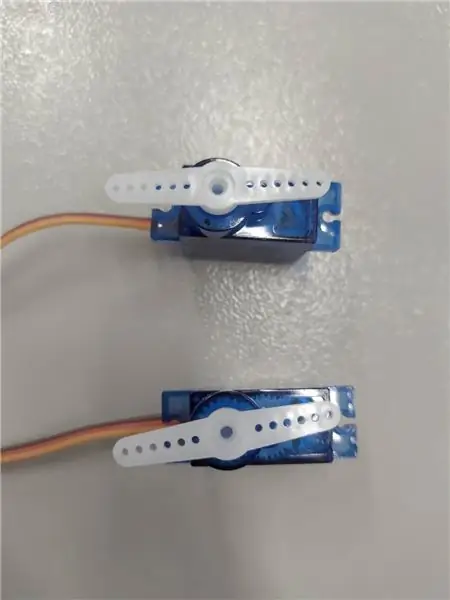
Después de que se haya cargado su código y la placa esté en línea, el código se ejecutará y los servos se establecerán en una posición de 90, deberá usar el destornillador y asegurar los brazos del servo como en la imagen, en paralelo con el cuerpo. del servo. Hacer esto le permitirá monitorear sus valores y ajustarlos en consecuencia.
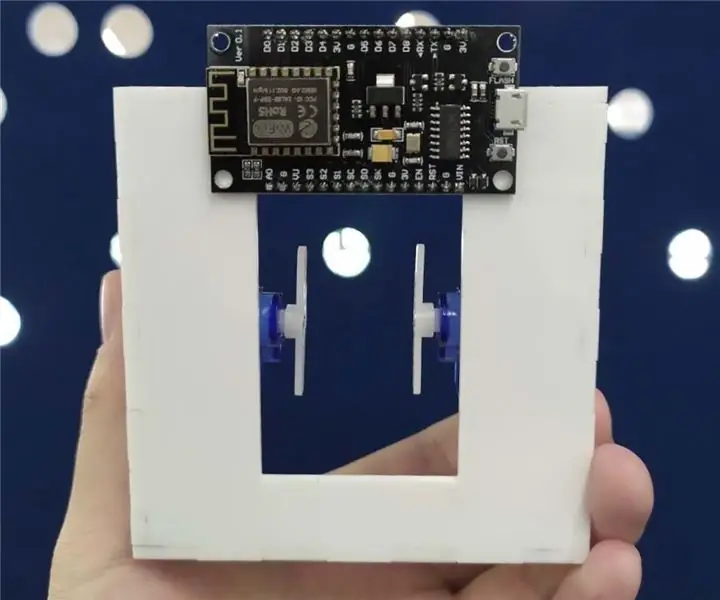
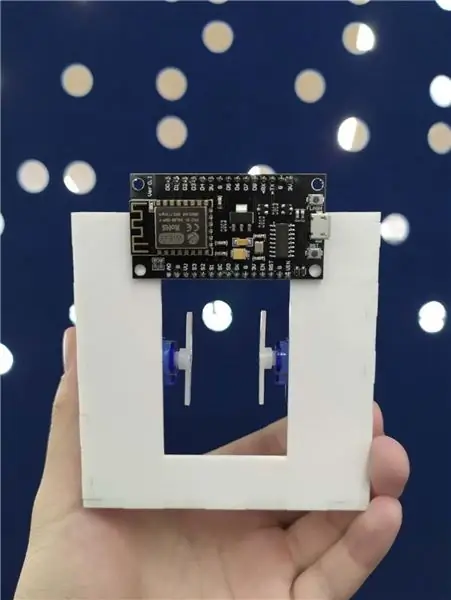
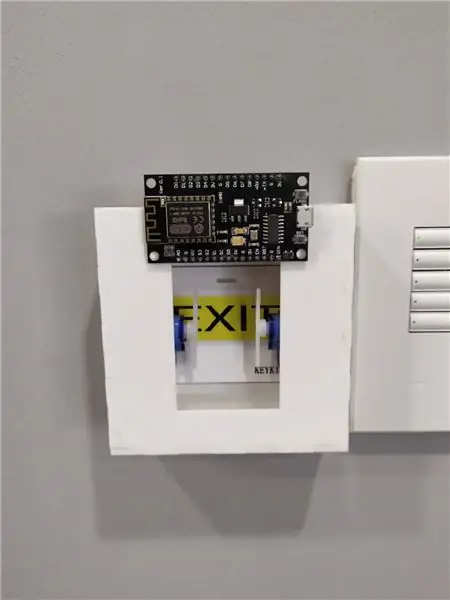
Paso 9: Montaje de los componentes




Ensamblando todo:
· Una vez que haya cortado el acrílico con láser, móntelo de manera que se asemeje a una cubierta, ¡bastante sencillo, claro!
· Siga las líneas grabadas y asegúrese de orientar sus servos correctamente para que los lados del servo se alineen con las líneas grabadas.
· Obtén 6 "gotas" de tachuela azul y sigue las imágenes, asegúrate de arrancar las pegatinas "Tower Pro"
· También puede utilizar blu tack o bridas para cables o cualquier método de gestión de cables para clasificar sus cables, realmente no importa siempre que no obstruya el servo.
· Aplique 2 líneas de tachuela azul a ambos lados para que se adhiera a la pared y al interruptor de luz real para mejorar el agarre
Las imágenes que adjunto muestran cómo elegí hacer la mía.
PARA EL PODER, no creo que esto consuma demasiada energía, ya que he incluido funciones de desconexión para que los servos no siempre estén tratando de mantener sus posiciones. Puede conectar su cable micro-usb a un adaptador de enchufe de pared O a un banco de energía.
¡DISFRUTAR!
Paso 10: Reflexión




Este proyecto me enseñó mucho sobre la capacidad del ESP8266 NodeMCU o simplemente las placas con capacidad wifi para crear dispositivos IoT. Las habilidades que he aprendido al lidiar con esto se prestan a otros proyectos de IoT que deseo seguir (rastreador de hidratación, estad atentos). He aprendido Arduino antes con Arduino Uno, pero ¿la capacidad de controlar mi dispositivo con una aplicación a través de wifi en mi teléfono?!?!?! Gran mejora. Es asombroso que este proyecto pareciera tan simple al final, me enorgullece mucho poder ofrecerles un atajo para todos ustedes.
Algo que fue sorprendentemente desafiante para mí fue crear la cubierta acrílica … Sí, lo sé, incompetente. Al principio, estaba tratando de medir las distancias y las dimensiones y no me di cuenta de que podía quitar la tapa hasta que un día la quité por accidente. También pasé mucho tiempo tratando de CREAR las muescas que permitirían que mi cubierta acrílica se ENCUENTRAra. Fue un proceso estúpidamente tedioso en el que ya había invertido hasta que descubrí que los diseñadores de cajas en línea hacen todo el trabajo por ti (agradecerme más tarde). Me di cuenta de que alguien hizo al diseñador de cajas para eliminar el tedioso trabajo de los demás y yo era demasiado terco para aceptar el hecho de que estaba tomando el camino más largo. Estaba tan cerca … Finalmente, usé el diseñador de cajas, hice un par de intentos, agregué elementos, tomé elementos y boom, parecía que funcionó como un encanto.
A pesar de que logré el propósito previsto para mi dispositivo, si tuviera que hacer este proyecto de manera diferente, en realidad expandir este proyecto, me gustaría explorar formas de reorientar las posiciones de los servos para acomodar diferentes tipos de interruptores. Interruptores con 1 botón grande, interruptores con 3 botones delgados, interruptores con diferentes inclinaciones de botones, etc. Pero, solo deseaba conocer al diseñador de cajas antes y dedicar los 5 minutos a averiguar cómo funcionaba.
Recomendado:
Interruptor de luz controlado por parpadeo con las gafas con cabeza de borrador de Shota Aizawa (My Hero Academia): 8 pasos (con imágenes)

Interruptor de luz controlado por parpadeo con las gafas con cabeza de borrador de Shota Aizawa (My Hero Academia): si lees mi manga hero academia o miras mi anime hero academia, debes conocer a un personaje llamado shota aizawa. Shota Aizawa, también conocido como Eraser Head, es un héroe profesional y el maestro de salón de clase 1-A de la U.A. El Quirk de Shota le da la ab
Control WIFI ESP8266 RGB LED STRIP - NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi - Control de teléfono inteligente RGB LED STRIP: 4 pasos

Control WIFI ESP8266 RGB LED STRIP | NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi | Control de teléfono inteligente con tiras de LED RGB: Hola chicos, en este tutorial aprenderemos a usar nodemcu o esp8266 como control remoto IR para controlar una tira de LED RGB y Nodemcu será controlado por teléfono inteligente a través de wifi. Entonces, básicamente, puedes controlar la TIRA LED RGB con tu teléfono inteligente
Interruptor de luz con control remoto Bluetooth - Actualización. El interruptor de luz sigue funcionando, sin escritura adicional: 9 pasos (con imágenes)

Interruptor de luz con control remoto Bluetooth - Actualización. El interruptor de luz sigue funcionando, sin escritura adicional: actualización del 25 de noviembre de 2017: para obtener una versión de alta potencia de este proyecto que puede controlar kilovatios de carga, consulte Adaptación del control BLE a cargas de alta potencia: no se requiere cableado adicional, actualizado el 15 de noviembre de 2017 - Algunas placas BLE / pilas de software deli
Carrito de compras inteligente controlado por teléfono inteligente: 7 pasos

Carrito de compras inteligente controlado por teléfono inteligente: visitar los centros comerciales puede ser divertido. Pero arrastrar el carrito de compras mientras lo llena con cosas es algo que es francamente molesto. ¡El dolor de empujarlo por esos pasillos estrechos, haciendo esos giros bruscos! Entonces, aquí hay (una especie de) oferta que puedes
Cómo controlar el interruptor inteligente básico Sonoff basado en ESP8266 con un teléfono inteligente: 4 pasos (con imágenes)

Cómo controlar el interruptor inteligente básico Sonoff basado en ESP8266 con un teléfono inteligente: Sonoff es una línea de dispositivos para Smart Home desarrollada por ITEAD. Uno de los dispositivos más flexibles y económicos de esa línea es Sonoff Basic. Es un conmutador habilitado para Wi-Fi basado en un gran chip, ESP8266. Este artículo describe cómo configurar el Cl
