
Tabla de contenido:
- Paso 1: Instalación del software IDE de Arduino
- Paso 2: Apertura del IDE de Arduino
- Paso 3: Open Boards Manager
- Paso 4: seleccione la biblioteca de placas ESP 8266
- Paso 5: selección de la placa
- Paso 6: Conexión a la PC
- Paso 7: Mi primer programa
- Paso 8: Cargue su primer programa
- Paso 9: Agregar bibliotecas
- Paso 10: Obtenga la aplicación Blynk en su teléfono inteligente
- Paso 11: Cree su primera aplicación Blynk
- Paso 12: Ejecute el programa
- Paso 13: Cómo funciona el código…
- Paso 14: la pestaña Blynk
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

En este Instructable, aprenderemos cómo instalar Arduino IDE para My First IoT Device para que al final podamos ejecutar el código arduino en él y controlarlo desde su teléfono móvil.
Paso 1: Instalación del software IDE de Arduino
Instale el software Arduino IDE desde este enlace
Después de instalar, se crea un icono IDE de Arduino en el escritorio.
Paso 2: Apertura del IDE de Arduino

Abra el IDE de Arduino desde su escritorio.
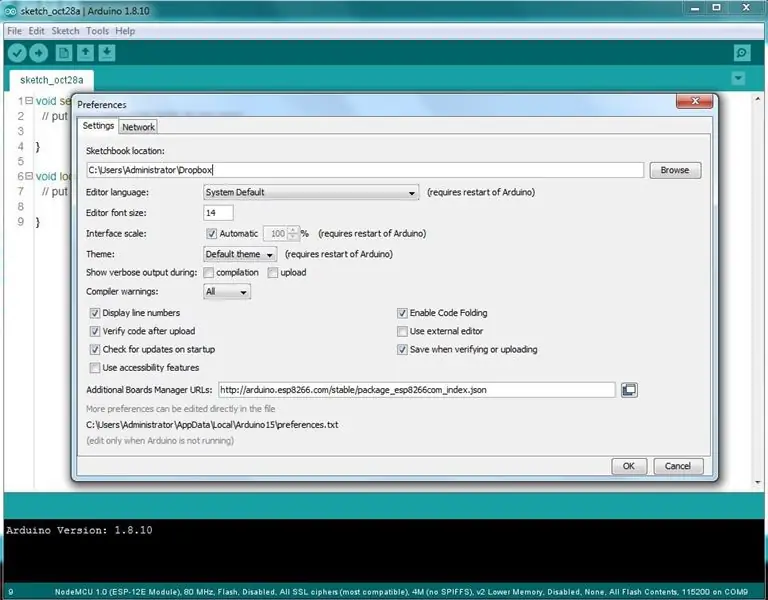
Presione Ctrl + coma para abrir el panel de preferencias.
En el Administrador de tableros adicionales ingrese la URL que se muestra a continuación y presione OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Paso 3: Open Boards Manager

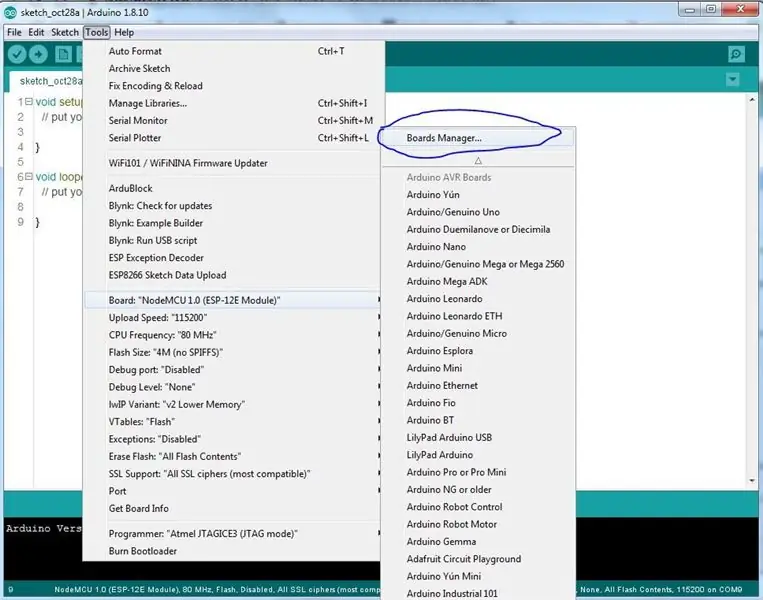
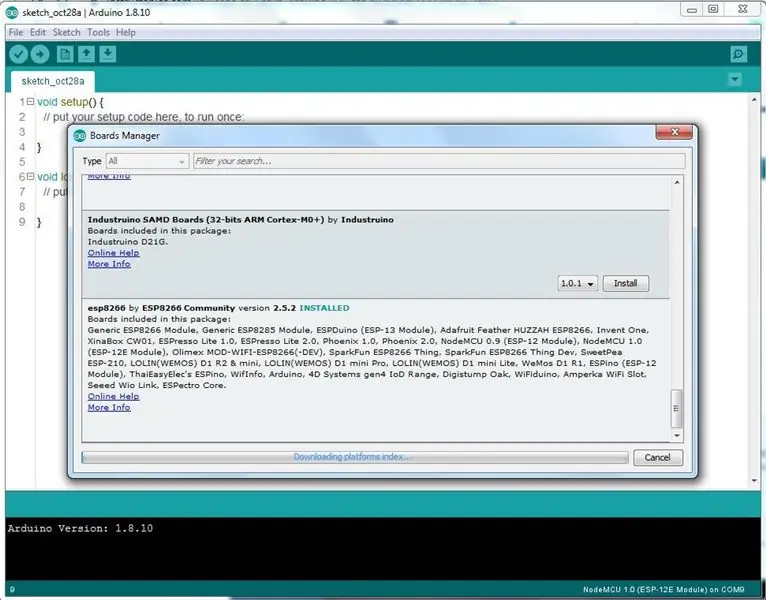
Abra el Administrador de tableros.
Paso 4: seleccione la biblioteca de placas ESP 8266

Se abre la ventana Boards Manager, desplácese hacia abajo en la página de la ventana hasta que vea el módulo con el nombre ESP8266. Una vez que lo haya encontrado, seleccione ese módulo, seleccione la versión y haga clic en el botón Instalar. Cuando esté instalado, cierre la ventana.
Paso 5: selección de la placa

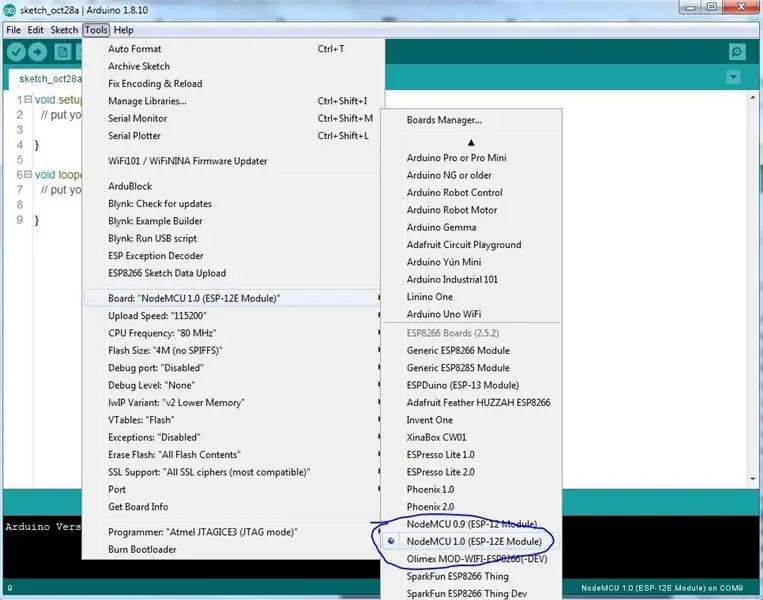
Para ejecutar My First IoT con Arduino tenemos que seleccionar la placa NodeMCU 1.0 (Módulo ESP-12E).
Esto se puede hacer desplazándose hacia abajo, como se muestra en la figura anterior. Pulse Retorno
Paso 6: Conexión a la PC

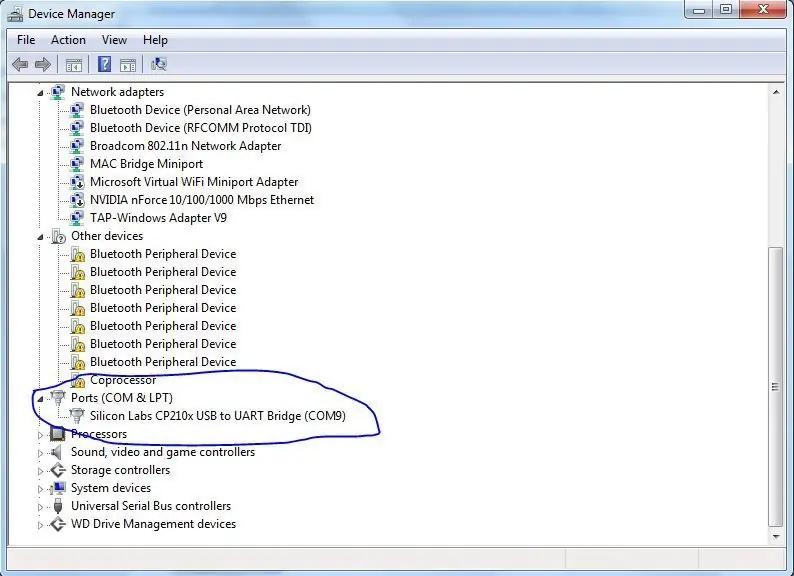
Conecte el controlador MyFirst IoT a su computadora usando el cable USB. Cuando se conecte, se detectará el puerto COM y debería ver su PC cargando los controladores apropiados. Una vez que se haya completado, vaya al administrador de dispositivos y observe el puerto Com en uso (que se muestra en la figura anterior)
Paso 7: Mi primer programa


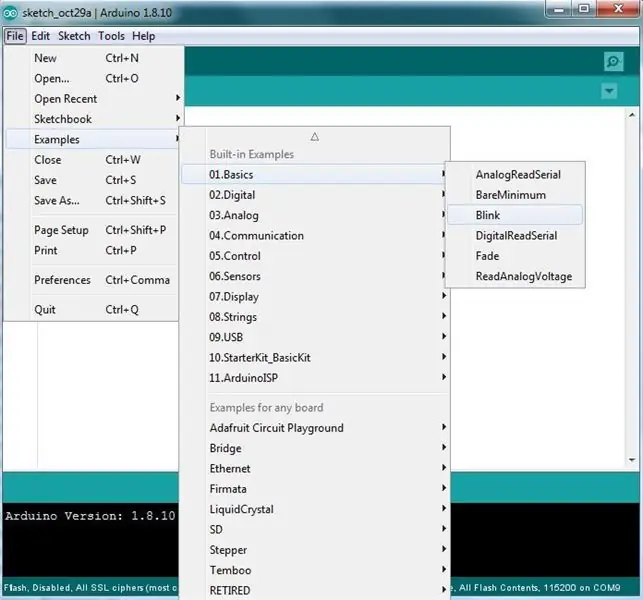
Ahora abra la pestaña Archivo y vaya a los Ejemplos en el que ingrese en el ejemplo integrado, vaya a 01. Básicos y haga clic en Parpadear para abrir la ventana.
Ahora haga clic en herramientas para seleccionar el puerto: "COM" según el puerto COM de la computadora al que se conectó el controlador. Para identificar el puerto COM, consulte los pasos anteriores.
Paso 8: Cargue su primer programa

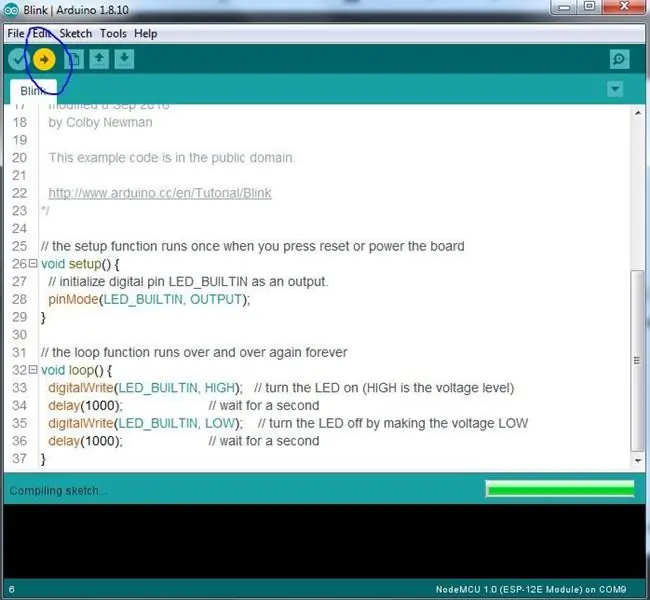
Haga clic en la flecha derecha que se muestra en la figura para cargar el programa en el módulo. Una vez que el programa se ha cargado, el LED del controlador parpadeará en intervalos de un segundo.
Felicitaciones, acaba de ejecutar su primer dispositivo de IoT. Ahora pasemos a algo un poco más interesante y encienda y apague el LED de su teléfono móvil.
Paso 9: Agregar bibliotecas

El compilador de Arduino hace un uso extensivo de bibliotecas. Se trata de piezas discretas de código que ayudan al dispositivo a realizar multitud de tareas.
Hagamos esto uno a la vez.
Descargue el archivo zip de Blynk que se muestra a continuación. Tenga en cuenta dónde lo ha guardado.
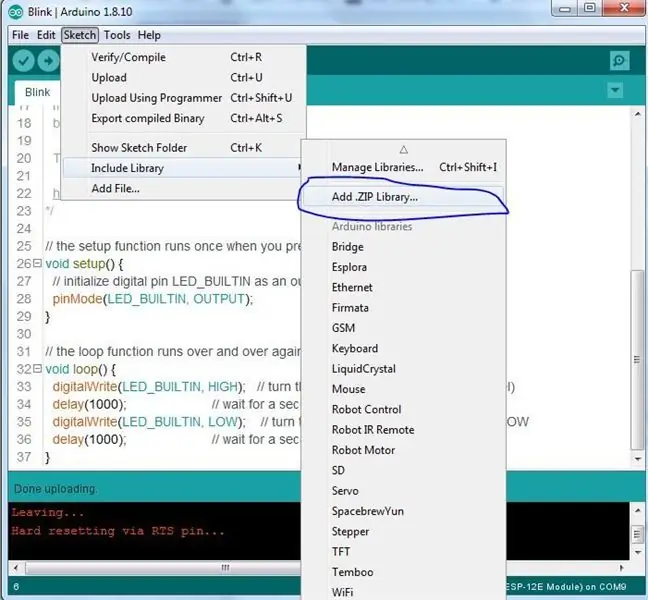
Abra la pestaña Sketch, elija la opción 'Incluir biblioteca' y luego 'Agregar biblioteca.zip'. Apunte la pantalla de selección a la ubicación del archivo zip que descargó y confirme.
Después de unos segundos, la biblioteca se agregará a su IDE de Arduino.
Repita para las bibliotecas restantes
Paso 10: Obtenga la aplicación Blynk en su teléfono inteligente




Vaya a la tienda de aplicaciones de su teléfono y busque Blynk. Instale la aplicación Blynk y ejecútela.
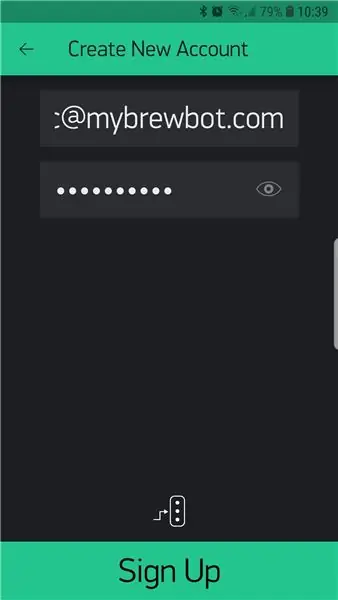
Deberá proporcionar una dirección de correo electrónico y una contraseña. Asegúrese de que sea una dirección de correo electrónico válida porque es allí donde se enviarán los tokens de autenticación.
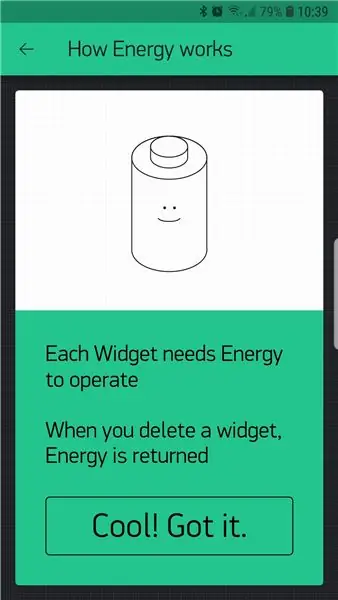
La amable gente de Blynk te da 2000 unidades de 'Energía' para que comiences. A medida que construya proyectos más complejos, necesitará más 'Energía' que puede comprar en la aplicación.
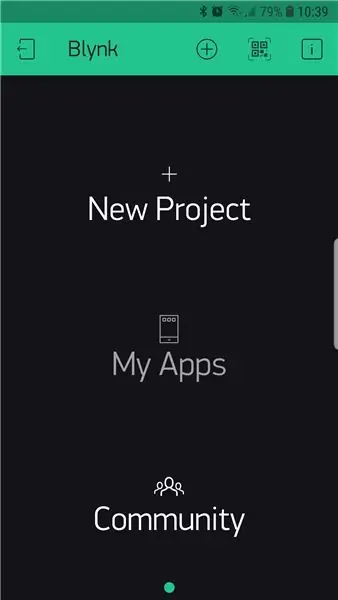
Por el momento, vamos a eliminar proyectos a medida que pasamos de un ejemplo al siguiente y aprovechamos una característica realmente interesante de Blynk, el código QR del proyecto. Nos ocuparemos de eso en el siguiente paso.
Paso 11: Cree su primera aplicación Blynk



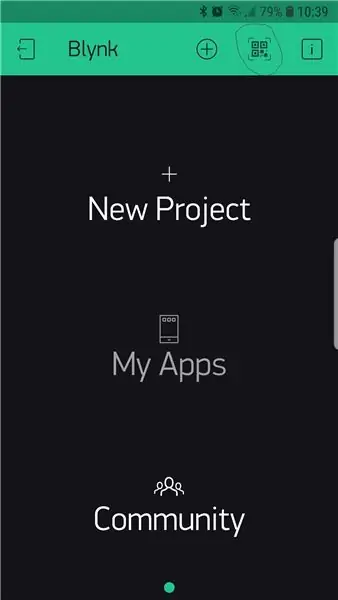
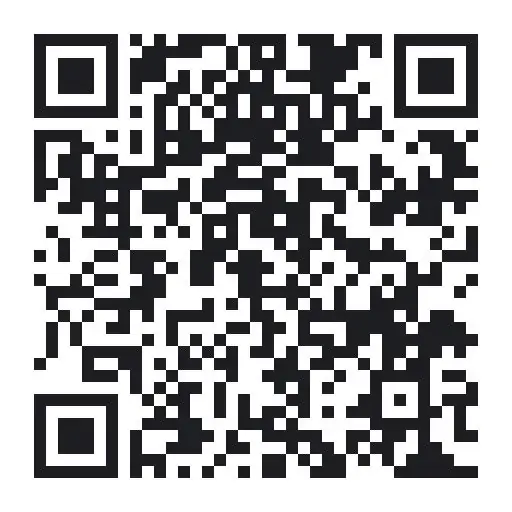
Presione el símbolo QR en la parte superior de la pantalla y su cámara se encenderá.
Apunta tu cámara al código QR de arriba y Blynk creará el proyecto por ti. Cuando se haya creado el proyecto, presione el símbolo de la tuerca en la parte superior de la pantalla, desplácese hacia abajo y seleccione 'enviar por correo electrónico a todos'
En unos segundos recibirá un código de autenticación enviado por correo electrónico.
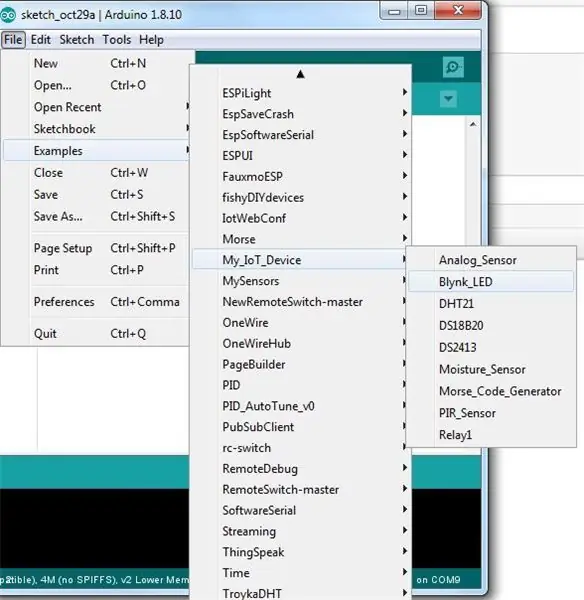
En el IDE de Arduino, seleccione Archivo / Ejemplos / My_IOT_Device / Blynk_LED.
Se abrirá el archivo del programa.
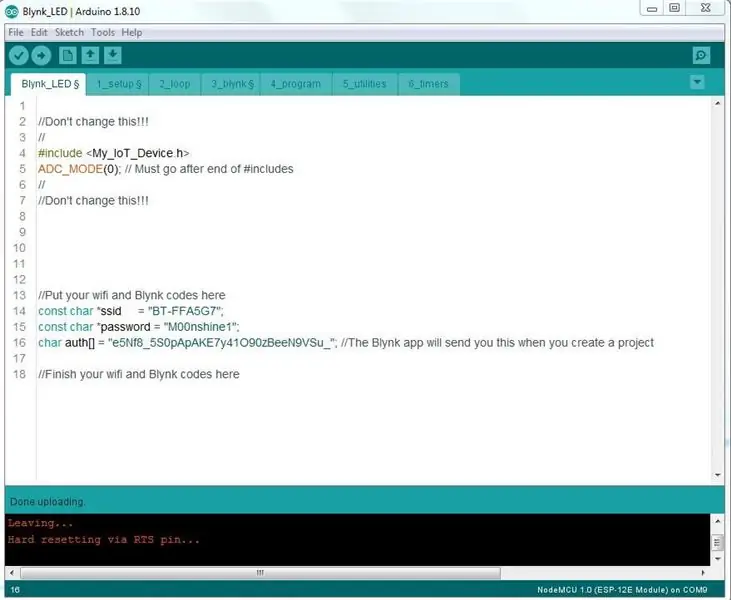
Copie y pegue el token de autenticación que recibió de Blynk e ingrese su SSID y contraseña en la pantalla.
Presione el botón de flecha de carga para enviar el programa al controlador.
Paso 12: Ejecute el programa

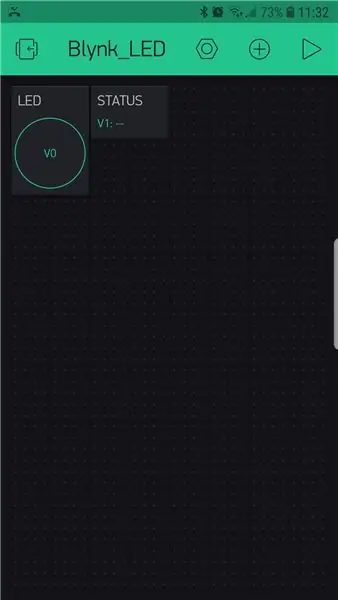
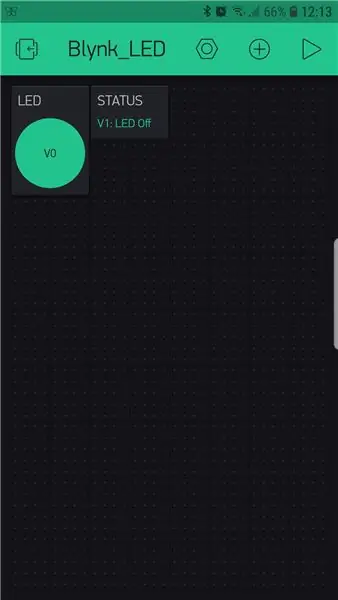
En la aplicación Blynk, presione el botón de reproducción en la parte superior derecha de la pantalla.
Verá un botón LED y un campo de estado. Al presionar el botón, se encenderá y apagará el LED de su controlador y se actualizará el estado en consecuencia.
Felicitaciones, ahora puede controlar su proyecto desde cualquier lugar del mundo donde tenga acceso a Internet.
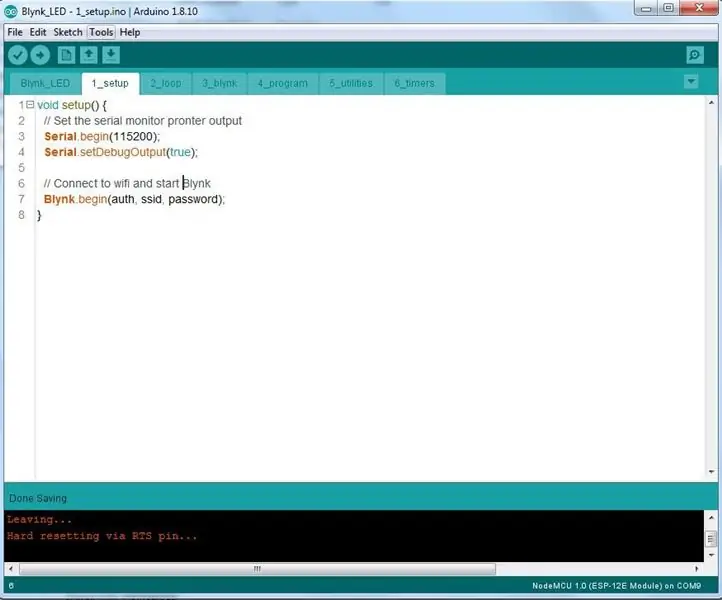
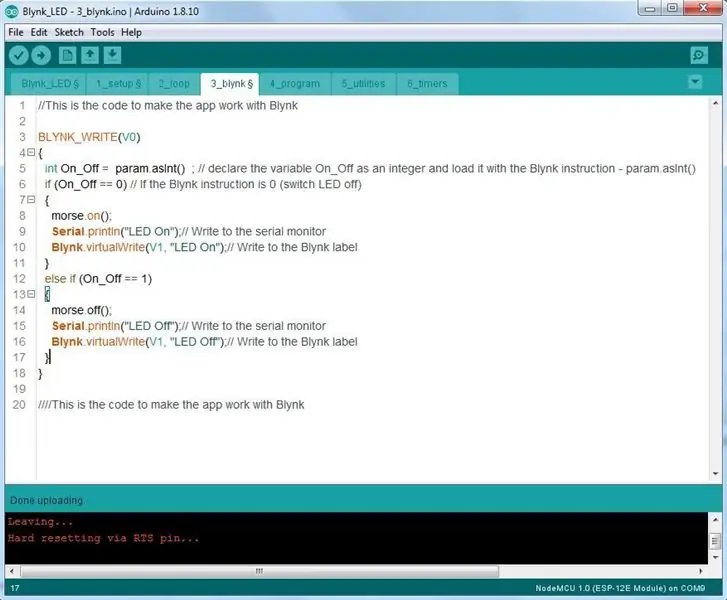
Paso 13: Cómo funciona el código…


Este no es un tutorial de programación, pero aquí hay una idea del código y cómo funciona con Blynk.
He puesto el código a propósito en pestañas separadas en el IDE de Arduino para que pueda ver los componentes principales. No es necesario hacer eso cuando empiece a programar.
Veamos primero la pestaña Blynk_LED. Aparte de los códigos de autorización del proyecto, SSID y contraseña, no necesitará cambiar esto para ninguno de los ejemplos de proyectos.
Contiene información importante sobre la biblioteca en uso (#include).
La pestaña de configuración hace precisamente eso: se ejecuta una vez cuando el controlador se inicia y emite instrucciones para la configuración. En este caso, estamos configurando el monitor en serie para que funcione a 115200 baudios y configurando Blynk y el wifi.
La pestaña de bucle hace exactamente eso: gira y gira repetidamente ejecutando cualquier código que esté dentro de ella. En este caso, se asegura de que blynk y los temporizadores estén funcionando (que configuraremos en un tutorial diferente junto con las pestañas del programa, temporizadores y utilidades).
Paso 14: la pestaña Blynk




Antes de mirar el código, echemos un vistazo a esos dos 'widgets' en la pantalla de Blynk.
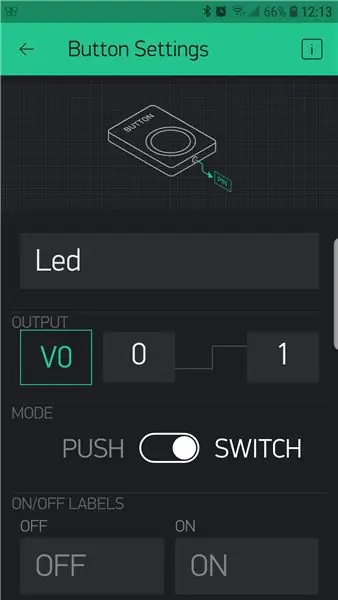
El 'botón' se designa como un pin 'virtual' y hemos seleccionado la ranura 0 para él (V0). Es un widget que genera una salida que se envía al controlador. Tenga en cuenta que lo hemos configurado como un interruptor de encendido / apagado en lugar de un interruptor de empuje (momentáneo).
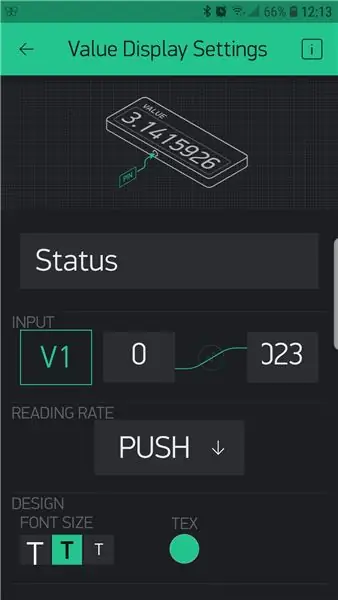
El indicador de estado es un widget de 'visualización de valor' y recibe los datos enviados desde el controlador. Se ha configurado como un pin virtual y hemos seleccionado la ranura 1 para ello.
Ahora veamos el código.
La primera declaración, BLYNK_WRITE (V0), le dice al código que escuche una instrucción de Blynk proveniente del pin virtual 0. Cada vez que ese botón cambia, Blynk enviará un 0 o un 1 al controlador, contenido en param.asInt ().
Si se envía un 0, el controlador:
- Emite el comando morse.on (); (usando una biblioteca contenida en el archivo de inclusión que incluimos al principio) que enciende el LED.
- Imprime "LED encendido" en la interfaz en serie (terminal de PC)
- Envía "LED On" al widget de 'visualización de valores' de Blynk que designamos en la ranura 1. Utiliza Blynk.virtualWrite (V1, "LED Off"); instrucción para hacer esto.
- Si se envía un 1 al controlador, entonces hace todo lo contrario.
Bastante simple, ¿eh?
Recomendado:
Mi dispositivo IoT - Activador de GPS: 5 pasos

Mi dispositivo de IoT: disparador de GPS: en este instructivo, aprenderá cómo configurar su controlador de IoT para enviar un correo electrónico cuando esté a x minutos de su casa
Dispositivo ASS (dispositivo social antisocial): 7 pasos

Dispositivo ASS (dispositivo social antisocial): digamos que eres el tipo de persona a la que le gusta estar rodeada de gente, pero no le gusta que se acerquen demasiado. También le gusta complacer a la gente y le cuesta decir que no a la gente. Así que no sabes cómo decirles que retrocedan. Bueno, entra, ¡el dispositivo ASS! Y
DISPOSITIVO DE DETECCIÓN DE ROBO DE IOT DE BAJO COSTO (Pi Home Security): 7 pasos

DISPOSITIVO DE DETECCIÓN DE ROBO DE IOT DE BAJO COSTO (Pi Home Security): el sistema está diseñado para detectar intrusiones (entrada no autorizada) en un edificio u otras áreas. Este proyecto se puede utilizar en propiedades residenciales, comerciales, industriales y militares para protección contra robos o daños a la propiedad, también
Cree su primer IOT con Arduino sin módulos adicionales: 5 pasos (con imágenes)

Cree su primer IOT con Arduino sin módulos adicionales: el mundo se está volviendo más inteligente todos los días y la principal razón detrás de esto es la evolución de la tecnología inteligente. Como entusiasta de la tecnología, debe haber oído hablar del término IOT, que significa Internet de las cosas. Internet de las cosas significa controlar y alimentar
Termómetro USB para interiores / exteriores (o 'Mi primer dispositivo USB'): 4 pasos (con imágenes)

Termómetro USB para interiores / exteriores (o, 'Mi primer dispositivo USB'): este es un diseño simple que muestra el periférico USB en los PIC 18F. Hay un montón de ejemplos para los chips 18F4550 de 40 pines en línea, este diseño demuestra la versión más pequeña de 18F2550 de 28 pines. La PCB usa piezas de montaje en superficie, pero todas las c
