
Tabla de contenido:
- Suministros
- Paso 1: producto final
- Paso 2: placa frontal de la espada
- Paso 3: Pantalla LED de matriz de puntos
- Paso 4: Poder
- Paso 5: esquema
- Paso 6: impresión 3d
- Paso 7: programación
- Paso 8: Control de matriz de puntos
- Paso 9: Transmisión de video
- Paso 10: configuración
- Paso 11: Actualizaciones de firmware OTA
- Paso 12: servidor MJPEG
- Paso 13: Aplicación Blynk
- Paso 14: ¡Disfruta
- Paso 15: Bibliotecas y código
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Realmente hay varias razones por las que este proyecto nació:
1. Como autor de la biblioteca cooperativa multitarea TaskScheduler siempre tuve curiosidad por saber cómo combinar los beneficios de la multitarea cooperativa con los beneficios de la preventiva. Hay beneficios para ambos y ambos tienen deficiencias. La combinación de los dos brinda una oportunidad única de aprovechar los beneficios y restar importancia a los problemas de cualquiera de ellos en función de un caso de uso particular. ¿Interesante? Sigue leyendo …
2. El hecho mismo de que ESP32 sea un microcontrolador de múltiples núcleos es fascinante. Siempre tuve curiosidad por saber si podía aprovechar esa función. Entonces, el experimento aquí fue: ¿ESP32 puede transmitir video sin problemas usando un núcleo mientras se hace otra cosa (algo significativo y razonablemente intensivo) en el otro núcleo? ¿Aún más interesante? ¡Sigue leyendo…!
3. Necesitaba un campo de pruebas para mis proyectos recientes sobre el aprovisionamiento de firmware y la gestión de la configuración de OTA …
4. Había comprado dos módulos LED Dot Matrix hace algún tiempo y no podía averiguar qué hacer con ellos …
5. Mi hijo es un jugador de Minecraft y, como a cualquier niño le encanta decorar su puerta con carteles de "No entrar" …
Así que aquí tiene, todas buenas razones para: Señal de puerta interactiva de No entrar con transmisión ESP32-CAM de una transmisión de video "desde detrás de la puerta cerrada" - o "¿Quién viene a mi habitación?"
¿Entonces, qué es todo esto?
Si tienes paciencia para leer la historia completa, te darás cuenta de que no se trata realmente de una espada de Minecraft. Este proyecto es una prueba de muchos conceptos:
- Coexistencia de multitarea preventiva y cooperativa
- Uso selectivo de núcleos ESP32
- Uso de nuevas bibliotecas Diccionario y EspBootstrap
- Aprovisionamiento de firmware OTA
- Gestión de la configuración
- Transmisión de video a múltiples clientes
y mucho más.
¡Disfrutar
Suministros
- ESP32-CAM
- Módulo de matriz de puntos MAX7219 Módulo de pantalla LED 4 en 1 Geekcreit para Arduino
- Banco de energía Attom Tech 2500mAh
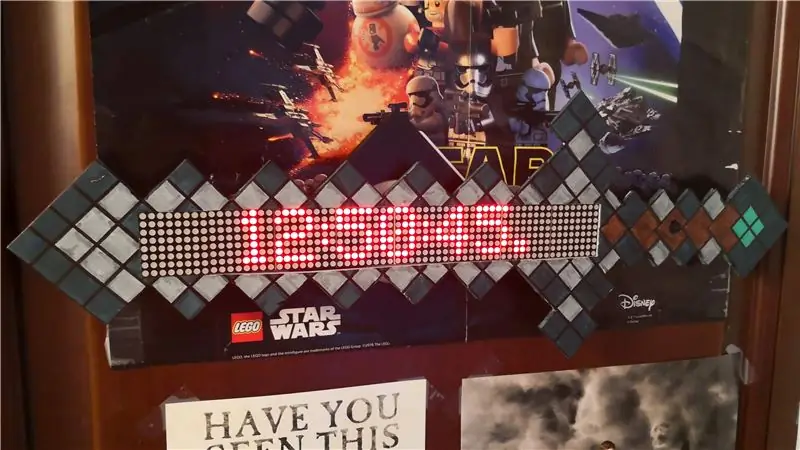
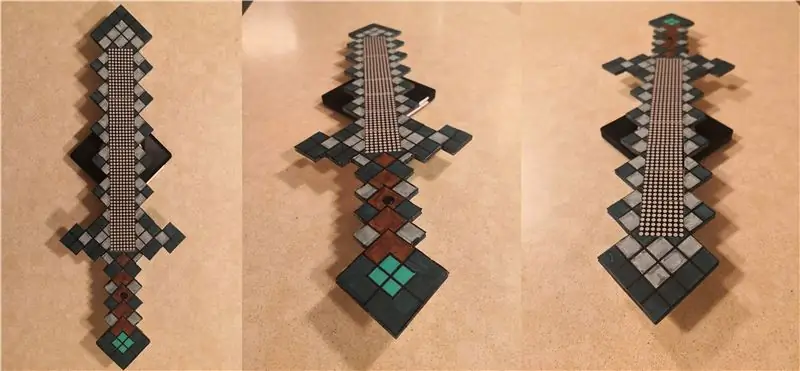
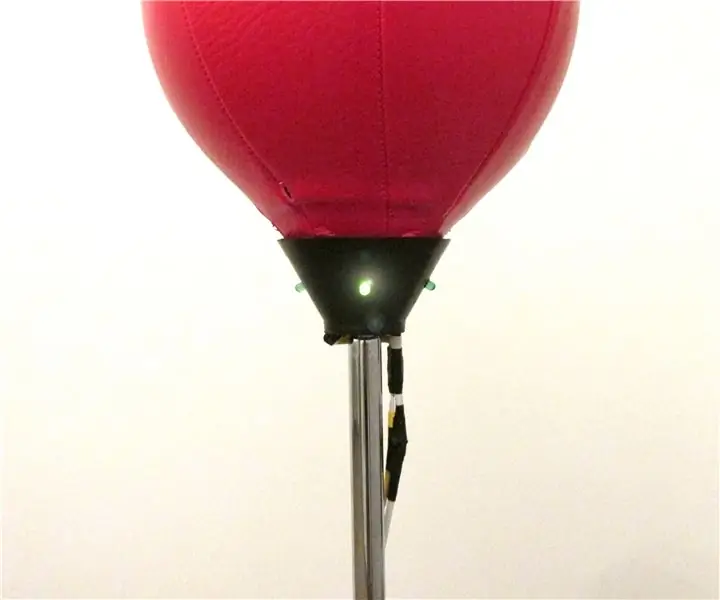
Paso 1: producto final

Comenzaré con la apariencia del producto final y luego explicaré cómo se construyó y cómo controlarlo.
Parece más atractivo de esta manera …
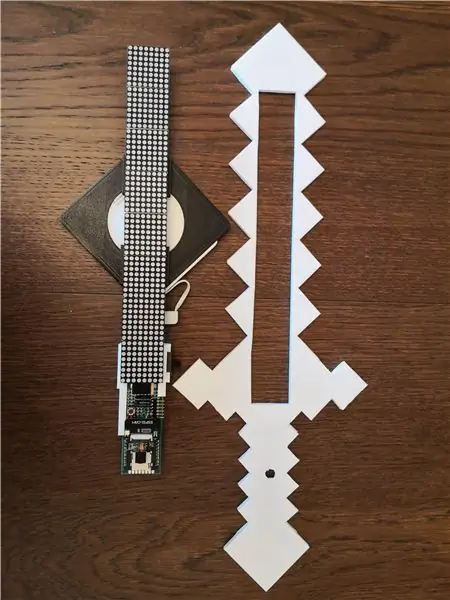
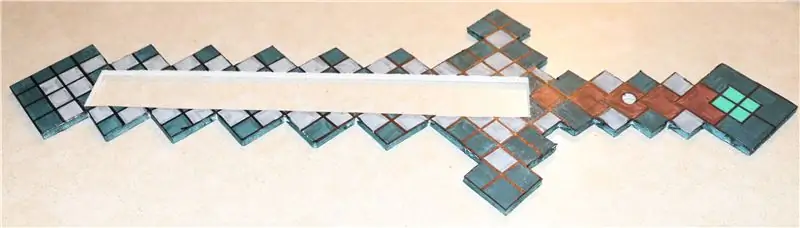
Paso 2: placa frontal de la espada


La placa frontal de la espada está hecha de la pizarra, marcada con un lápiz y coloreada con marcadores Crayola. Esto solo podría ser un proyecto interesante con su hijo:
- Marcar una espada en una pizarra
- Recorta la placa frontal
- Marque los cuadrados (o bloques)
- Coloréalos individualmente
- Agrega líneas negras con un marcador.
Incluí un documento de oficina abierto con una imagen de muestra de una espada de diamante que puedes pegar en la parte superior de la pizarra si prefieres los atajos … Una vez hecho todo, puedes pegar en caliente la placa frontal al resto del ensamblaje o usar doble cinta adhesiva.
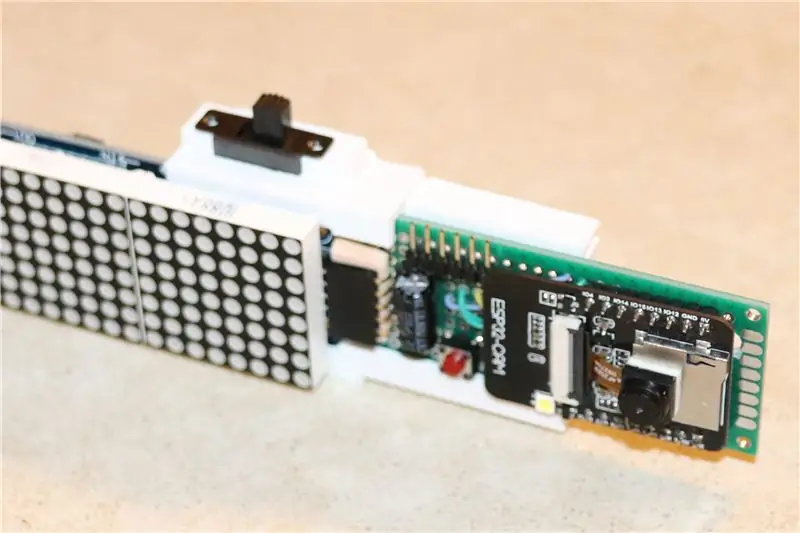
Paso 3: Pantalla LED de matriz de puntos



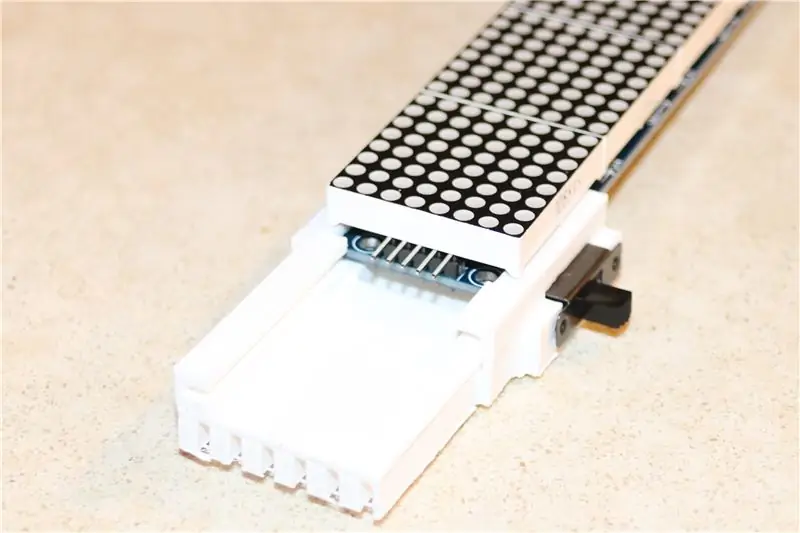
Tenía 2 de ellos, 4 segmentos cada uno, así que decidí hacer uno de 8 segmentos.
Convenientemente, hay un cabezal macho de 5 pines en un lado y 5 orificios en el lado opuesto. Doblando el cabezal macho en forma de grapa], ¡pude conectar los dos módulos tanto eléctrica como mecánicamente! Mató dos pájaros de un tiro (o dos moscas de un golpe, para tapar dos bocas con un bocado, para hacer dos amigos con un regalo, para tener dos cuerdas en un arco, ¿qué otros modismos hay al respecto? ¿Ha pensado?). Lo siento, me desvié del tema).
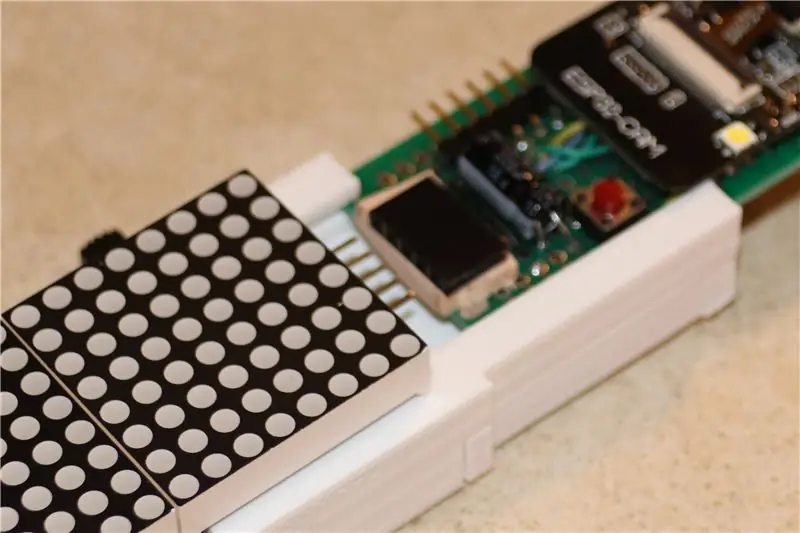
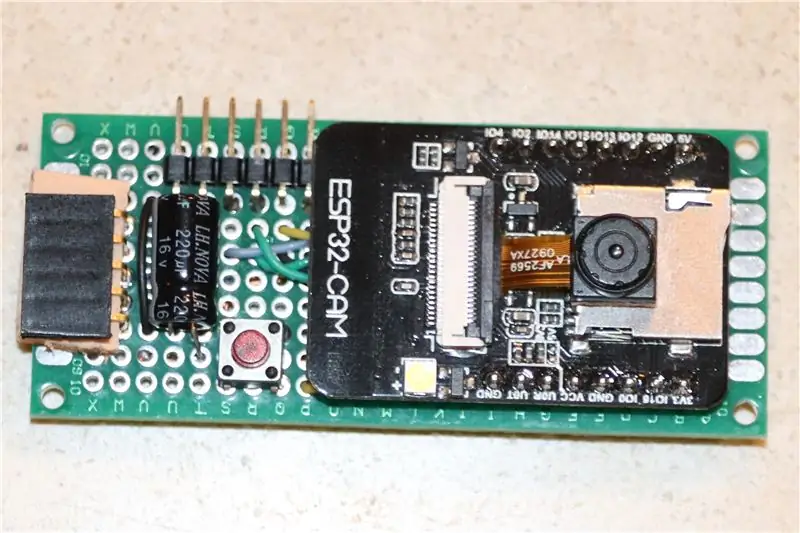
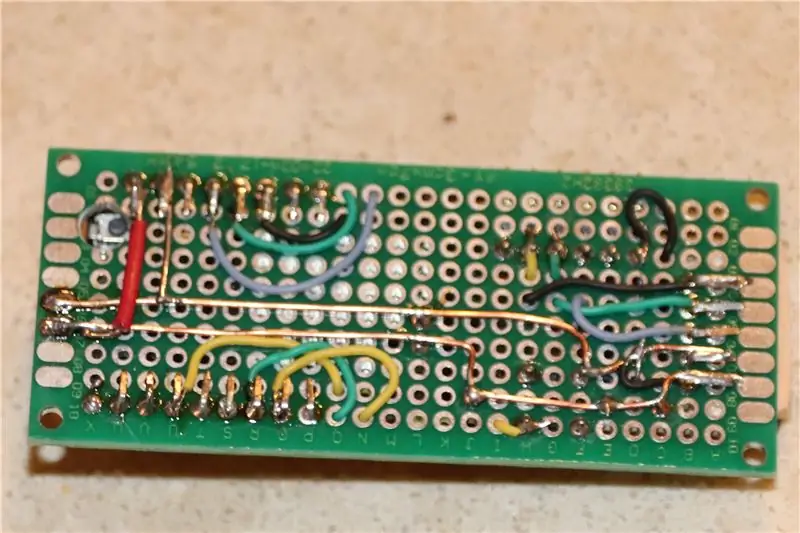
El cabezal macho opuesto se utilizará para conectar un cabezal hembra correspondiente del veroboard con ESP32-Cam y otros componentes.
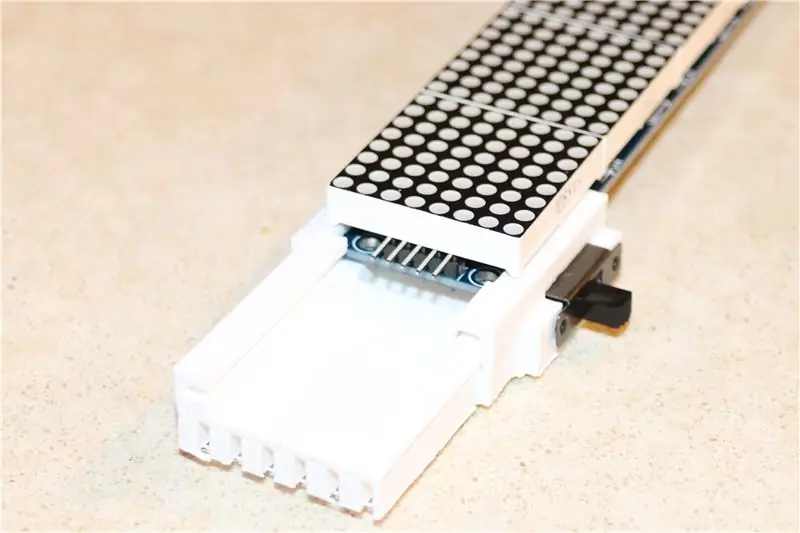
Los dos componentes están conectados con un puente impreso en 3D, que también alberga un interruptor para encender y apagar la alimentación. Los archivos STL 3D para el puente y otros componentes se encuentran en la carpeta files / 3d en GitHub.
Paso 4: Poder

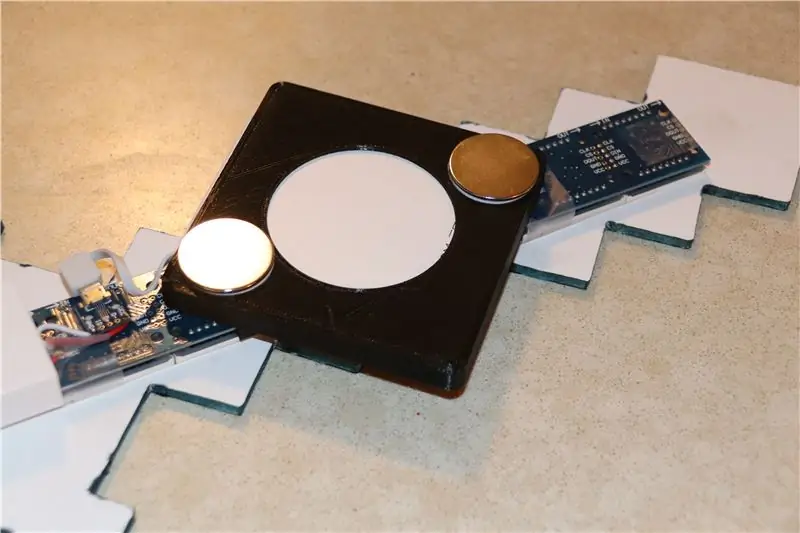
La Sword funciona con un banco de energía USB de 2500 mAh, el más pequeño y delgado que pude encontrar. Powerbank se desliza en una caja impresa en 3D, que también se adhiere a los módulos de matriz de puntos, manteniendo así todo junto.
Hay dos imanes redondos pegados a la caja del banco de energía, y así es como la espada se une a la puerta (por lo que podría desmontarse con la misma facilidad para el mantenimiento).
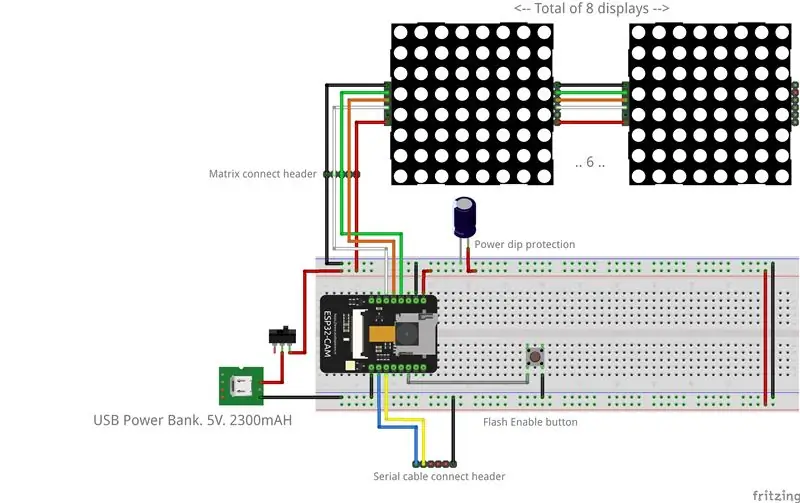
Paso 5: esquema



El esquema real se encuentra en GitHub, pero una imagen vale 1000 palabras (1024 en tecnología de la información), así que aquí lo tienes:
Esto es bastante sencillo si conoce el camino con una pistola de soldar. NOTA: La parte del puente 3d está diseñada para un tamaño de veroboard muy específico: 30 x 70 mm. Si decide utilizar uno diferente, debe rediseñar el componente del puente.
Paso 6: impresión 3d



La caja de la batería y un puente que conecta el veroboard ESP32-CAM al ensamblaje de la pantalla de matriz de puntos se diseñaron e imprimieron en 3D.
La caja de la batería viene en 2 partes, que deben pegarse después de la impresión para crear un "bolsillo" para la batería. El puente solo necesita ser limpiado de todas las estructuras de soporte (realmente no hay una buena orientación que las minimice, desafortunadamente). Los archivos STL están en GitHub y los originales de TinkerCad se encuentran aquí.
El diseño 3D de TinkerCad también incluye el esquema de ensamblaje simulado de cómo las piezas encajan y deben conectarse.
Paso 7: programación
Multitarea
Este diseño utiliza FreeRTOS para multitarea preventiva y la biblioteca TaskScheduler para cooperativa. El comportamiento y los mensajes de Sword se controlan a través de la aplicación Blynk. Después de la configuración (pines, inicialización de la cámara y de la matriz de puntos, conexión a WiFi, etc.), se crean dos tareas principales de RTOS:
- Tarea RTOS de transmisión de video, anclada al núcleo de la aplicación de ESP32 (núcleo 1)
- Tarea RTOS de visualización de texto y control de Blynk, anclada al Power Core de ESP32 (núcleo 0), que también es responsable de todas las tareas relacionadas con WiFi. La ejecución relacionada con Text y Blynk se gestiona a través de tareas TaskScheduler.
Descubrí que 4K de espacio de pila es suficiente para tareas RTOS, pero existe la posibilidad de quedarse sin pila, así que si lo prefiere, hágalo 8K; hay mucha RAM en ESP32.
Toda la captura y transmisión de video se realiza en Core 1. Todo lo demás, en Core 0.
ESP32 tiene suficiente potencia para manejar todo eso con un poco de sudor (la placa se calienta cuando se transmite video).
ESTE era el objetivo principal del proyecto: ¡convivencia pacífica y productiva de multitarea preventiva y cooperativa!
Paso 8: Control de matriz de puntos
Estoy usando bibliotecas MD_Parola y MD_MAX72xx muy potentes que también están disponibles en el administrador de bibliotecas IDE de Arduino.
Todos los efectos especiales textuales se realizan a través de esas bibliotecas. Tomó un poco de esfuerzo determinar el tipo correcto de hardware MAX72XX (MD_MAX72XX:: ICSTATION_HW en mi caso, el suyo puede ser diferente), después de eso, controlar el texto es muy sencillo.
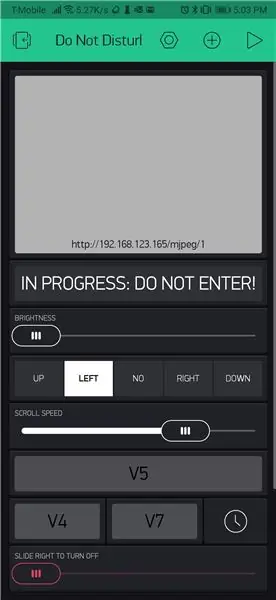
La espada permite los siguientes controles:
- Brillo
- Parpadeo
- Destello
- Velocidad y dirección de desplazamiento (arriba / abajo, izquierda / derecha, constante)
- También puedes convertirlo en un reloj de pared.
Paso 9: Transmisión de video
La aplicación Blynk tiene un pequeño widget para la transmisión de video, pero puede transmitir en el navegador, el reproductor VLC o cualquier cosa que admita el estándar MJPEG.
Se admiten hasta 10 clientes conectados.
Deberá averiguar la dirección IP de su ESP32-CAM para poder conectarse a él. Puede buscarlo en su enrutador, o compilar este boceto con la opción _DEBUG_ habilitada primero, y leer la dirección IP del terminal cuando se conecta a su red.
IMPORTANTE: Es muy recomendable asignar una dirección IP permanente o crear una reserva DHCP para el módulo ESP32-CAM para que su dirección no cambie cuando expire el arrendamiento. También puede modificar la aplicación Blynk para actualizar la dirección IP en la URL de la transmisión, una tarea interesante si está a la altura.
El boceto actual usa una resolución QVGA: 320x240 píxeles, lo que lo hace bastante rápido. Usted es libre y se le anima a jugar con otras resoluciones y decidir qué funciona para usted.
La RAM no debería ser un problema ya que el boceto aprovecha la PSRAM.
Paso 10: configuración
El boceto aprovecha mis bibliotecas Dictionary y EspBootstrap para cargar los parámetros de configuración desde el servidor de configuración al arrancar.
Ejecuto mi propio servidor de configuración, que tú también puedes hacer (es un servidor web Apache2 simple que realmente solo sirve archivos JSON).
También puede utilizar cualquiera de los servicios en línea disponibles para la tarea: (OTADrive, Microsoft Azure, AWS IoT, etc.). En este caso, cambie el método String makeConfig (ruta de cadena) para construir adecuadamente una URL que apunte a su fuente de configuración. Alternativamente, puede guardar el archivo de configuración en el sistema de archivos SPIFFS en ESP32-CAM y leerlo desde allí, o simplemente codificar todas las entradas. Consulte el archivo README de la biblioteca de EspBootstrap para conocer sus opciones.
Se proporciona un ejemplo de un archivo de configuración en GitHub.
Si prefiere codificar los parámetros, a continuación se muestra un ejemplo:
pd ("Título", "Configuración de espada DND");
pd ("ssid", "su ssid wifi"); pd ("contraseña", "su contraseña wifi"); pd ("msg", "¡Hola!"); pd ("dispositivos", "8"); pd ("blynk_auth", "su UUID AUTH de blynk"); // si solo ejecuta su propio servidor: pd ("blynk_host", "su IP del servidor blynk"); pd ("blynk_port", "el puerto de su servidor");
Paso 11: Actualizaciones de firmware OTA
El boceto también tiene habilitada la actualización de firmware OTA (Over The Air) y está buscando nuevo firmware en cada arranque.
Nuevamente, ejecuto mi propio servidor de actualización OTA, que también puede hacer (es un servidor web Apache2 simple con un poco de scripting PHP que sirve archivos binarios).
También puede utilizar cualquiera de los servicios de IoT en línea disponibles para la tarea: (OTADrive, Microsoft Azure, AWS IoT, etc.). En este caso, cambie el método void checkOTA () para construir adecuadamente una URL de actualización que apunte a la fuente de su archivo binario.
Esto es opcional; puede optar por cargar binarios a través de una conexión en serie.
Paso 12: servidor MJPEG
Este tema se describe en detalle aquí.
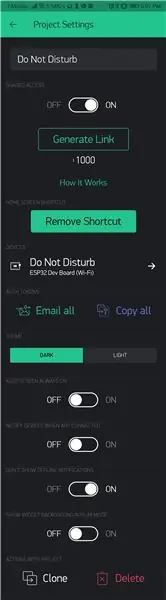
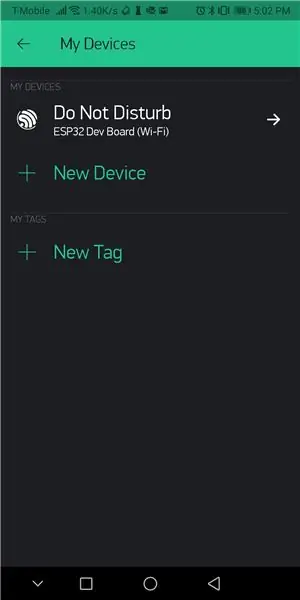
Paso 13: Aplicación Blynk



Blynk es una plataforma de IoT basada en la nube que permite un rápido desarrollo de aplicaciones. Es gratuito para uso personal e incluso tiene la opción de ejecutar su propio servidor Blynk.
Yo (como ya habrás adivinado) estoy ejecutando mi propio servidor Blynk, pero podría ser más fácil para ti usar la versión en la nube. Instale la aplicación Blynk para iOS o Android y siga las imágenes a continuación para reconstruir la aplicación en su teléfono.
Deberá proporcionar su propio UUID de autenticación de Blynk para que la aplicación funcione con su aplicación. Por eso utilizo archivos de configuración. Sin embargo, para un proyecto único, un valor codificado funcionaría igual de bien.
IMPORTANTE: asegúrese de que su Proyecto Blynk esté configurado para Notificar dispositivos cuando la aplicación esté conectada.
NOTA sobre el widget de transmisión de video: a veces el video no se inicia. No parece ser un problema con ESP32, sino con el widget de video de la aplicación Blynk. Intente cerrar y volver a abrir la aplicación o detener / iniciar el proyecto nuevamente. Eventualmente, comienza. Este problema no parece existir en el navegador o en el reproductor VLC (por ejemplo).
Paso 14: ¡Disfruta

Fue muy divertido construir esto y demostrar que un dispositivo del tamaño de un matasellos como ESP32 puede hacer mucho más que solo transmitir video. Muchos conceptos de este proyecto podrían reutilizarse en otras aplicaciones.
Paso 15: Bibliotecas y código
Bibliotecas:
- Servidor Blynk
- Biblioteca EspBootstrap
- Biblioteca TaskScheduler
- Biblioteca de diccionarios
- Biblioteca de matrices LED
- Biblioteca para pantallas de texto de matriz LED de desplazamiento modular
Repositorio real:
Minecraft Interactive Do Not Enter Sword / Sign (ESP32-CAM)
Recomendado:
BBC Micro: bit and Scratch - Volante interactivo y juego de conducción: 5 pasos (con imágenes)

BBC Micro: bit and Scratch - Volante interactivo y juego de conducción: Una de mis asignaciones de clase esta semana es usar BBC Micro: bit para interactuar con un programa Scratch que hemos escrito. ¡Pensé que esta era la oportunidad perfecta para usar mi ThreadBoard para crear un sistema integrado! Mi inspiración para el scratch p
Saco de boxeo interactivo interactivo: 3 pasos (con imágenes)

Bolsa de boxeo de reflejo interactivo: este instructivo es para cualquier persona que quiera mejorar su agilidad y habilidades de boxeo mientras obtiene más experiencia en la soldadura, utilizando Arduino, LED y el acelerómetro MK 2125. El objetivo de este proyecto es modificar una bolsa de reflejo existente y transformar
Generador de hojas láser interactivo con Arduino: 11 pasos (con imágenes)

Generador de láminas láser interactivo con Arduino: los láseres se pueden utilizar para crear efectos visuales increíbles. En este proyecto, construí un nuevo tipo de pantalla láser que es interactiva y reproduce música. El dispositivo hace girar dos láseres para formar dos láminas de luz en forma de vórtice. Incluí sensor de distancia
Domo LED interactivo con Fadecandy, Processing y Kinect: 24 pasos (con imágenes)

Domo LED interactivo con Fadecandy, Processing y Kinect: WhatWhen in Dome es un domo geodésico de 4,2 m cubierto con 4378 LED. Los LED están todos asignados y direccionables individualmente. Están controlados por Fadecandy y Processing en un escritorio de Windows. Un Kinect está unido a uno de los puntales de la cúpula, así que mo
Minecraft Sword golpea cuando lo haces: 5 pasos (con imágenes)

Minecraft Sword golpea cuando lo haces: Tinkernut recientemente hizo un programa de comentarios en vivo en el que buscaba sugerencias de su audiencia para nuevos proyectos. Mencionó hacer un proyecto en el que una persona podría blandir una espada en la vida real que haría que una espada en Minecraft también se balanceara
