
Tabla de contenido:
- Paso 1: comienzo
- Paso 2: agregar LED
- Paso 3: Pines digitales
- Paso 4: botones pulsadores
- Paso 5: Pines digitales y analógicos
- Paso 6: fotorresistores
- Paso 7: Definición de variables
- Paso 8: Declaración de variables
- Paso 9: carga
- Paso 10: LED encendido / apagado
- Paso 11: Botón de apagado
- Paso 12: ¡Disfruta jugando
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Proyectos Tinkercad »
Hoy haremos un juego de Tic Tac Toe en TinkerCad usando Arduino. Usaremos muchos componentes simples y usaremos el código para unirlos a todos. La parte principal de este circuito que reúne todo esto es el código. Este programa tiene muchas posibilidades y se puede modificar como el usuario lo crea conveniente. Este juego también tiene la opción de usar luces RGB, pero si alguien quiere avanzar en este proyecto necesitará conectar 2 arduinos entre sí.
Suministros
- Arduino
- Protoboard (grande)
- Alambres
- Presionar el botón
- LED
- Resistencias (10k y 150)
- Fotorresistores
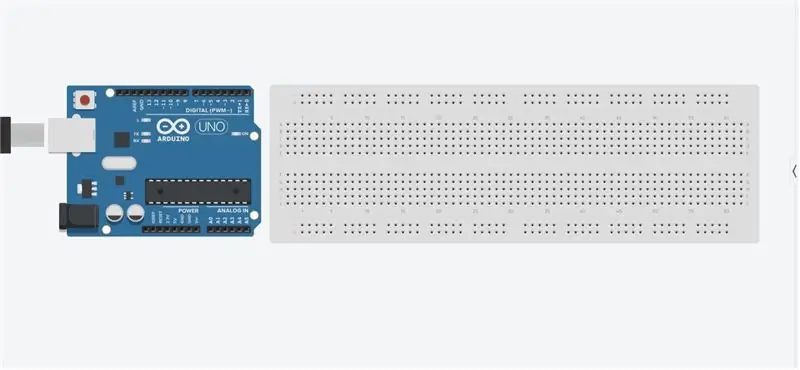
Paso 1: comienzo

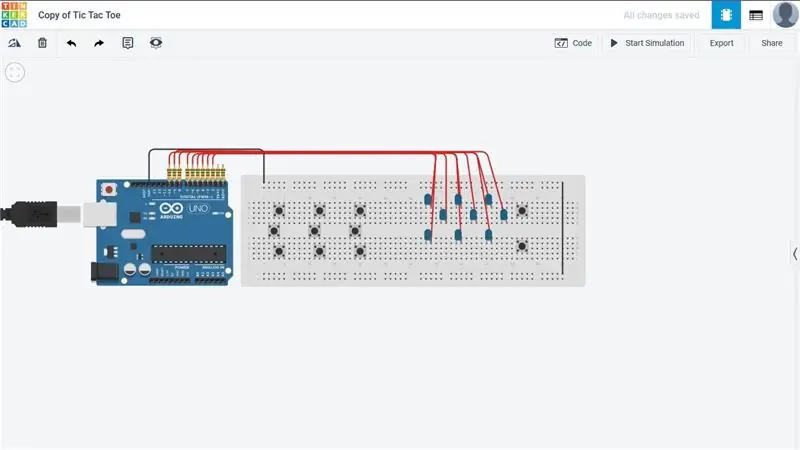
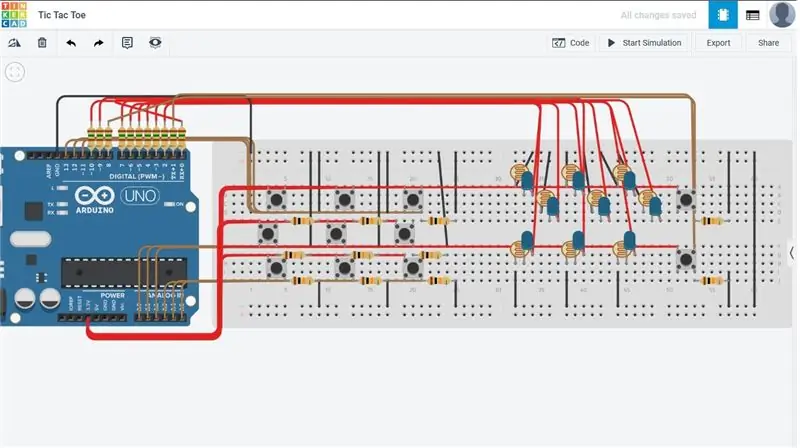
Entonces, comenzaremos con una placa grande y un microcontrolador Arduino.
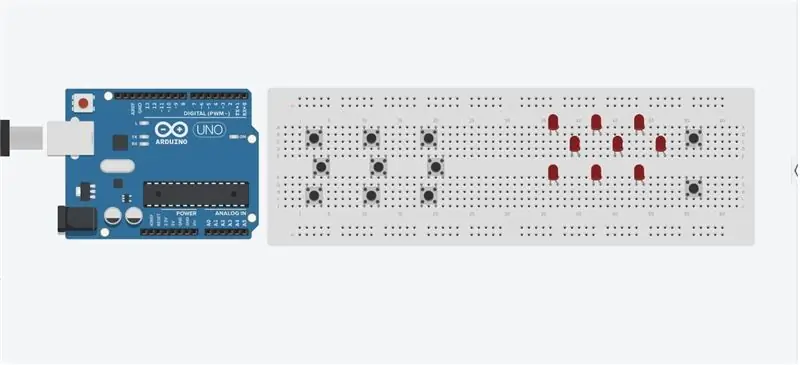
Paso 2: agregar LED

El siguiente paso es agregar LED y botones a la placa de pruebas. No los estamos conectando todavía, solo los colocamos en el tablero de manera que ninguno de los cables interfiera con otros botones. Hay muchos componentes, por lo que debemos espaciarlos de esta manera para que ninguno se toque. Se recomienda una placa de pruebas grande para este proyecto.
Paso 3: Pines digitales

Entonces, antes de agregar algo más, conectemos primero los pines digitales a los LED. En este proyecto, usaremos todos los pines analógicos y digitales que tiene Arduino.
Paso 4: botones pulsadores

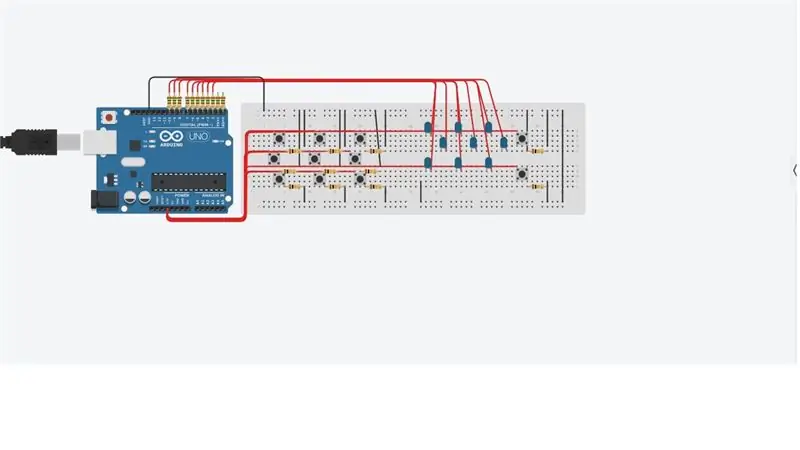
Para este paso, vamos a conectar la energía y la tierra al botón pulsador. En este paso, usaremos resistencias de 10k para limitar la cantidad de energía. Los 2 botones de la derecha no se usan para encender o apagar el LED, pero se usan para iniciar un nuevo juego, y para algo más, veremos cuando iniciemos el código.
Paso 5: Pines digitales y analógicos

En este paso vamos a conectar los botones a los pines analógicos y digitales. Los pines analógicos se pueden usar en este caso porque se pueden usar de la misma manera que se usan los pines digitales.
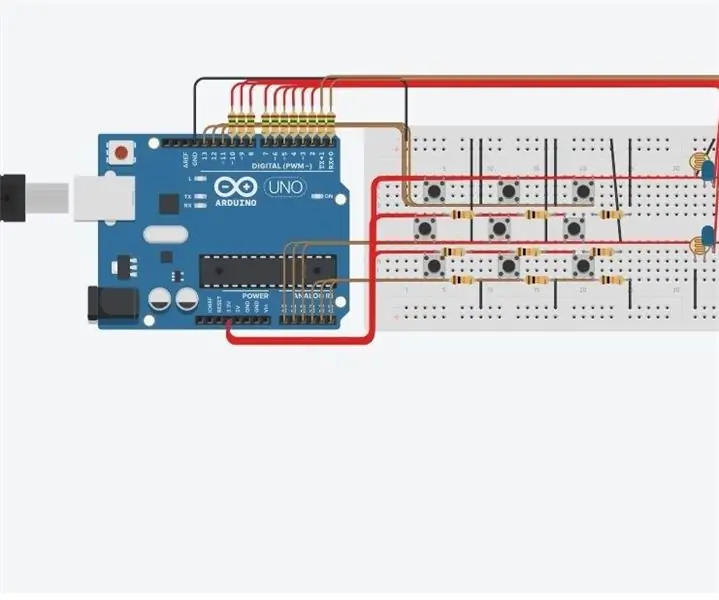
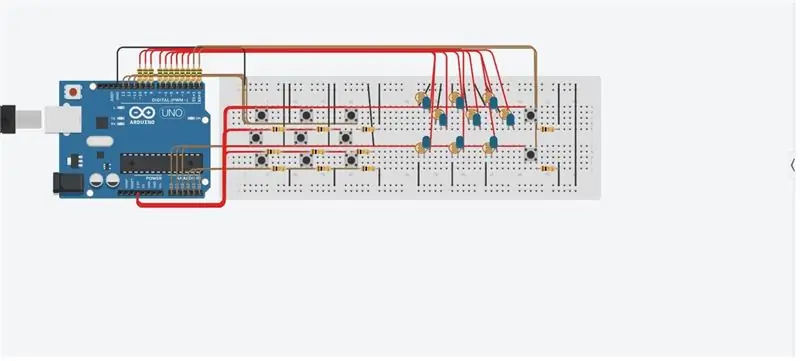
Paso 6: fotorresistores

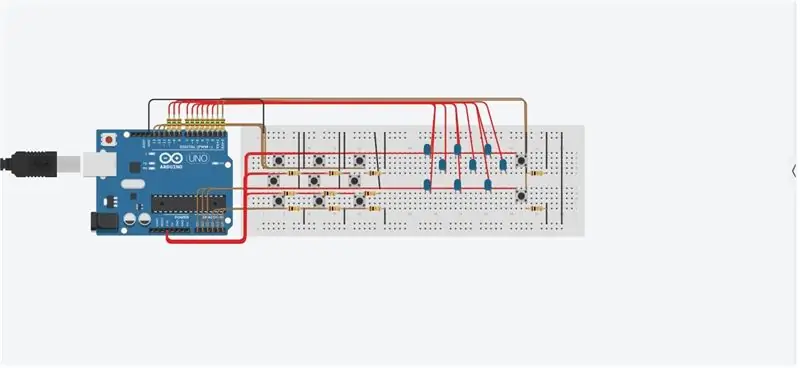
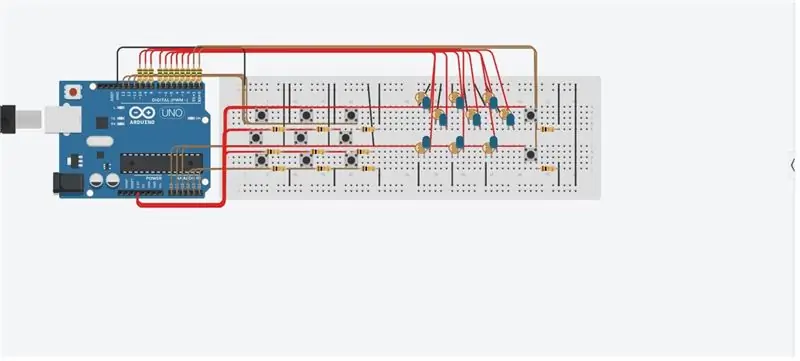
En este paso, vamos a conectar los fotorresistores a los LED. El objetivo de esto es permitir que diferentes jugadores obtengan diferentes niveles de brillo y esto permite a los jugadores diferenciarse. En este paso verá por qué era necesario espaciar los pasos.
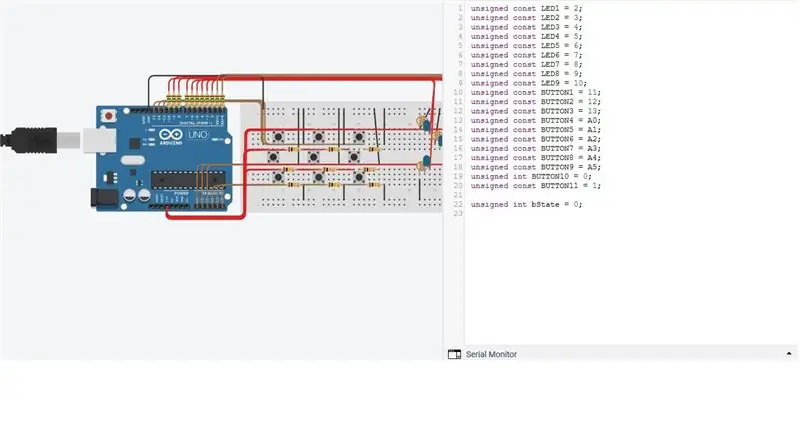
Paso 7: Definición de variables

En este paso, vamos a iniciar el código. La primera parte de esto va a ser definir los diferentes botones y LED, pero también otra variable que es igual a 0. Esta variable nos ayudará a encender y apagar los LED con solo presionar un botón.
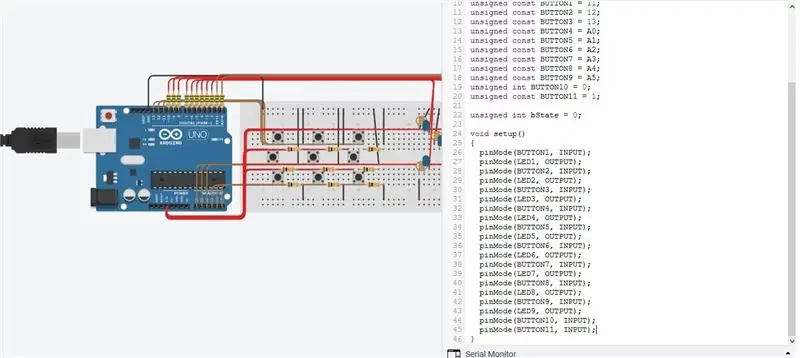
Paso 8: Declaración de variables

En este paso, vamos a estar terminando la declaración de estas variables y configurando los botones como entrada y los LED como salidas.
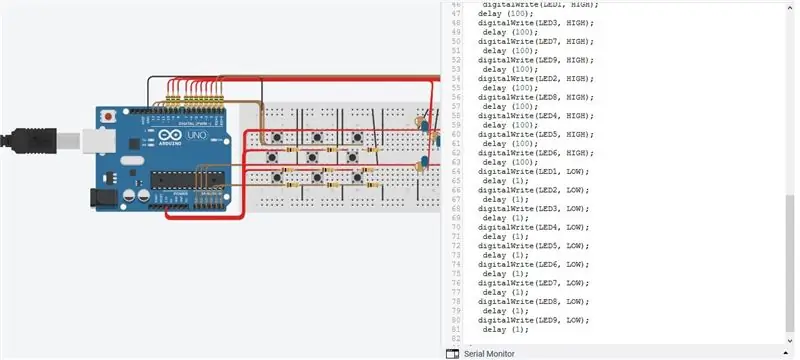
Paso 9: carga

Esta parte del código puede verse como una "pantalla de carga". La mayoría de los juegos suelen tener algunas secuencias de inicio al principio, pero esta parte es opcional y solo se realiza para el programa. Esto es para lo que podría usarse el otro botón que estaba a la derecha. Podría mostrar la secuencia de inicio hasta que se presione un "botón de inicio".
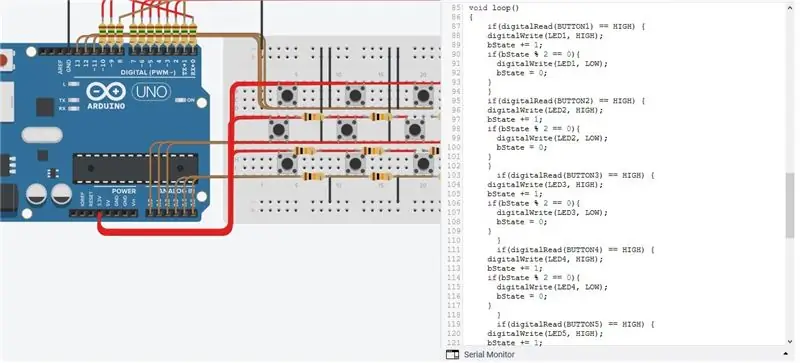
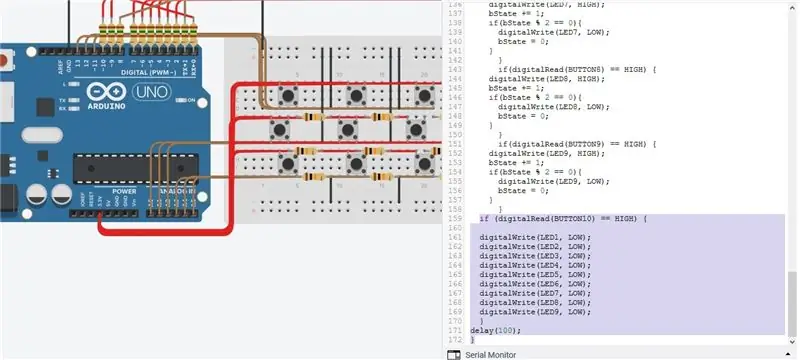
Paso 10: LED encendido / apagado

Este paso se centra en el código principal de cómo encender y apagar el LED con los botones. En este código, usaremos la variable que es igual a 0 que configuramos originalmente al definir nuestras variables. De acuerdo con este código, el LED se encenderá cuando se presione el botón, pero se apagará cuando se presione nuevamente.
Paso 11: Botón de apagado

Este paso codifica el botón de apagado o el botón de nuevo juego. Esto se usa cuando un jugador ha ganado o ha terminado el juego, y el juego se reiniciará y podrá comenzar de nuevo. Este botón es básicamente un botón de reinicio que reinicia el bucle para que el juego se pueda jugar una y otra vez.
Paso 12: ¡Disfruta jugando

Ese fue el final de este tutorial y espero que te diviertas jugando con este circuito y código y hagas más y más cambios en este circuito porque las posibilidades son infinitas porque este es un programa muy abierto.
Recomendado:
Juego Python Tic Tac Toe: 4 pasos

Python Tic Tac Toe Game: Python Tic Tac Toe Game Este juego está hecho en Python, que es un lenguaje de computadora. He usado un editor de Python llamado: Pycharm. También puede usar el editor de código Python normal
Juego Arduino Touch Tic Tac Toe: 6 pasos (con imágenes)

Arduino Touch Tic Tac Toe Game: Queridos amigos, ¡bienvenidos a otro tutorial de Arduino! En este tutorial detallado vamos a construir un juego Arduino Tic Tac Toe. Como puede ver, estamos usando una pantalla táctil y estamos jugando contra la computadora. Un juego simple como Tic Tac Toe es
Juego electrónico Tic-Tac-Toe en una caja de madera: 5 pasos

Juego electrónico Tic-Tac-Toe en una caja de madera: Hola, presento el divertido juego Tic-Tac-Toe en una nueva edición. Busqué en la web un proyecto similar, pero la idea aquí es única. ESPERANZA :) Así que comencemos ahora
Juego Microbit Tic Tac Toe: 4 pasos (con imágenes)

Microbit Tic Tac Toe Game: para este proyecto, mi compañero de trabajo, @descartez, y yo creamos un increíble juego de tic tac toe utilizando la funcionalidad de radio de microbits. Si no ha oído hablar antes de los microbits, son un microcontrolador increíble diseñado para enseñar programación a los niños. Ellos
RG LED Tic Tac Toe: 9 pasos

RG LED Tic Tac Toe: RG Tic Tac Toe es un juego clásico que se puede realizar en diversas versiones. Pero, decidí construirlo con LEDs RG de cátodo común de 5mm como monitor de resultados para que una vez manipulado el respectivo interruptor, el LED muestre el resultado en color rojo o verde en
