
Tabla de contenido:
- Suministros
- Paso 1: Módulo de matriz de LED RGB de 64x32
- Paso 2: Conexión del panel de matriz LED de 64x32 con Arduino Mega
- Paso 3: ¿Por qué usar Arduino Mega?
- Paso 4: Programación para el panel de matriz de LED
- Paso 5: Configurar ejemplos de biblioteca de paneles de matriz RGB para el módulo 64x32
- Paso 6: convierta imágenes de mapa de bits para el panel de matriz LED de 64x32
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Disfruté aprendiendo a usar la matriz de LED y los LED direccionables. Son muy divertidos cuando descubres cómo se combinan. He elaborado este tutorial explicando cada paso de una manera simple y coherente para que otros aprendan. Así que Disfrutá. Hazme saber si tienes alguna pregunta.
Suministros
Módulo de matriz de LED RGB de 64x32 píxeles
Arduino Mega
Cables de salto
Cable USB
Adaptador de corriente USB con 2 enchufes de entrada
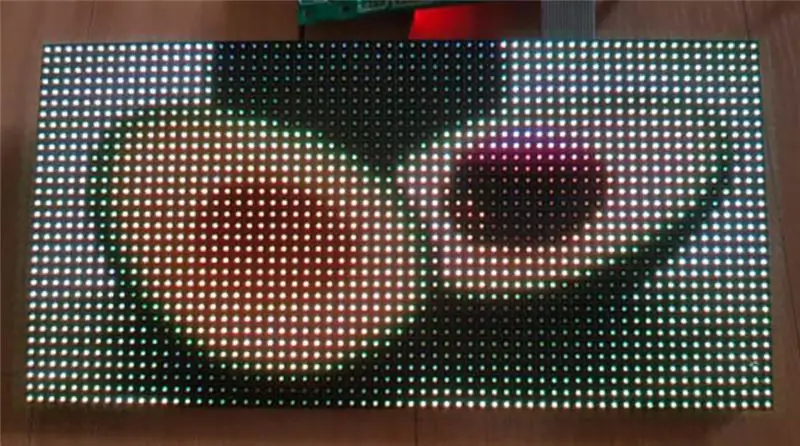
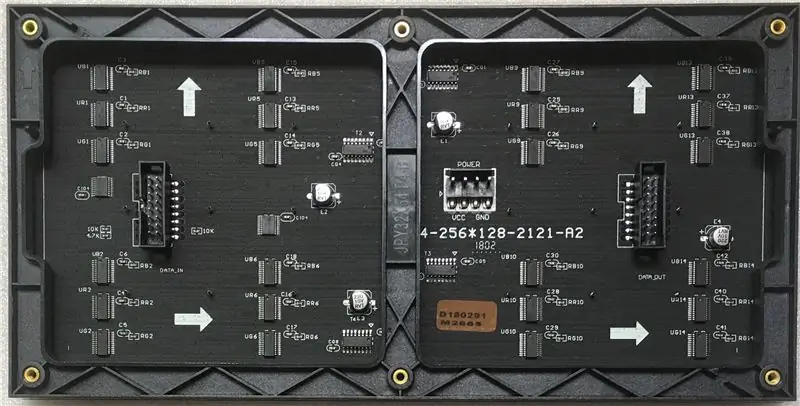
Paso 1: Módulo de matriz de LED RGB de 64x32
Nombre del producto Módulo de matriz de LED RGB P4 SMD2121 256x128 mm 64x32 píxeles
Tamaño de píxel: 4 mm individual
Tamaño del LED: SMD2121 2,1 x 2,1 mm
Dispositivo de montaje en superficie a todo color para interiores
Consumo máximo de energía: 20 W
Consumo medio de energía: 6,7 W
Voltaje de entrada: DC5V
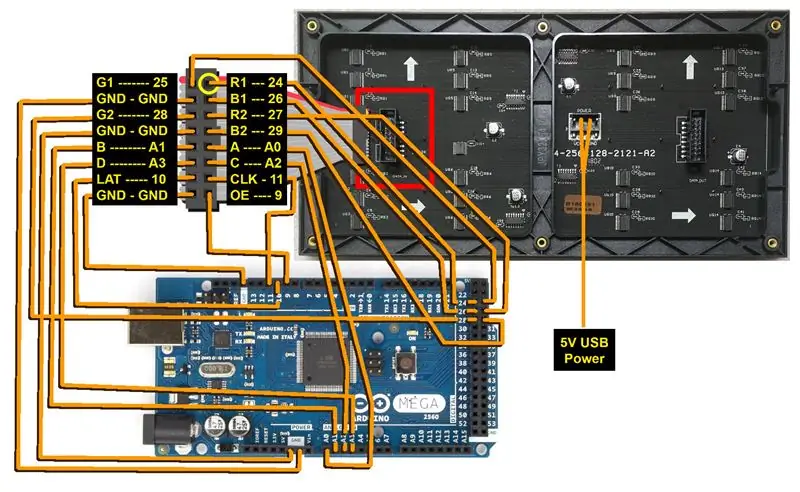
Paso 2: Conexión del panel de matriz LED de 64x32 con Arduino Mega

Siga el diagrama para conectar los pines al conector del cable de puente.
Debe conectar una alimentación de 5 V a la entrada de alimentación para que el modelo se muestre correctamente. Con energía solo de la placa no es suficiente porque algunos de los LED y colores no se encienden con el brillo total.
Sitio web de referencia:
Otra instrucción con una mesa de conexión: muchos detalles.
Paso 3: ¿Por qué usar Arduino Mega?
Arduino Mega tiene 256 KB de memoria flash que es adecuada para mostrar muchos mapas de bits en la matriz de LED. El Arduino Uno tiene solo 32 KB de memoria flash y su uso está limitado.
- Arduino Uno - Memoria Flash de 32 KB
- Arduino Mega - Flash de 256 KB
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32 - Flash de 4MiB
Paso 4: Programación para el panel de matriz de LED
Descargue e instale el software Arduino desde el sitio web oficial.
Instale la biblioteca RGB Matrix Panel desde el administrador de bibliotecas de Arduino o el sitio web de GitHub.
Instale la biblioteca Adafruit GFX desde el administrador de bibliotecas de Arduino o el sitio web de GitHub.
Instale Adafruit BusIO desde el administrador de bibliotecas de Arduino o el sitio web de GitHub.
Abra códigos de ejemplo yendo a Archivo> Ejemplos> Panel de matriz RGB> Seleccionar de la lista.
Conecte Arduino Mega a la computadora. Seleccione el dispositivo y el puerto correctos. Sube y ejecuta el código.
Paso 5: Configurar ejemplos de biblioteca de paneles de matriz RGB para el módulo 64x32
Los ejemplos de la biblioteca se hicieron para módulos de matriz de LED más pequeños. Para ejecutarlo en el módulo 64x32 necesitamos modificar el código.
Para todos los ejemplos de la biblioteca:
- colorwheel_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- testshapes_16x32
- testshapes_32x32
- testshapes_32x64
Para cada uno de los ejemplos, es necesario realizar los siguientes cambios. Agrega la línea:
#define D A3
Modifica la línea:
RGBmatrixPanel * matriz = nuevo RGBmatrixPanel (A, B, C, CLK, LAT, OE, verdadero);
Sumando D después de C y 64 después de verdadero. La línea debería ser así.
RGBmatrixPanel * matriz = nuevo RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, verdadero, 64);
Paso 6: convierta imágenes de mapa de bits para el panel de matriz LED de 64x32
Convierta la imagen de mapa de bits en un archivo c yendo aquí:
Agregue el código de mapa de bits a la sección superior.
Agregue lo siguiente a la función "void loop () {}":
matriz-> drawRGBBitmap (0, 0, (const uint16_t *) superficie, 64, 32);
matriz-> mostrar ();
retraso (4000);
matriz-> claro (); // Establecer imagen en negro
Esta función se utiliza para dibujar el bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- xey es la posición en el tablero.
- w y h es el ancho y el alto.
- mapa de bits es la referencia al código de mapa de bits en la parte superior.
Obtenga mi código Arduino final aquí en GitHub:
Código Arduino en GitHub
Recomendado:
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Gadget de mesa con matriz LED RGB de 8x8 y Arduino Uno: 6 pasos

Table Gadget With 8x8 LED RGB Matrix y Arduino Uno: ¡Hola, querido! En este tutorial haremos un gadget LED RGB DIY, que podría usarse como gadget de mesa o luz de fondo. Pero primero, únete a mi canal de telegramas, para ver más proyectos asombrosos. Además, es una motivación para mí
Pantalla de matriz de LED con desplazamiento de 48 x 8 con Arduino y Shift Registers: 6 pasos (con imágenes)

Pantalla de matriz de LED de desplazamiento de 48 x 8 usando Arduino y Shift Registers .: ¡Hola a todos! Este es mi primer Instructable y se trata de hacer una matriz de LED de desplazamiento programable de 48 x 8 usando un Arduino Uno y los registros de desplazamiento 74HC595. Este fue mi primer proyecto con una placa de desarrollo Arduino. Fue un desafío que se me dio
Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): 4 pasos (con imágenes)

Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): este instructivo muestra cómo controlar una matriz de matrices de LED de 8x8 usando un Arduino Uno. Esta guía puede usarse para crear una pantalla simple (y relativamente barata) para sus propios proyectos. De esta manera, puede mostrar letras, números o animaciones personalizadas
Mente maestra con una matriz de LED RGB 8x8: 5 pasos (con imágenes)

Mente maestra con una matriz de LED RGB 8x8: Piezas necesarias: Matriz LED Basys3 FPGA 8x8 RGB de GEEETECH9V batería2N3904 transistores (x32) Resistencia de 1K (x32) Resistencia de 100 ohmios (x1) Resistencia de 50 ohmios (x1) La matriz de LED es una matriz de ánodo común con 32 pines en total. El ánodo común significa que cada fila es
